当前位置:网站首页>JS作用对象API技巧
JS作用对象API技巧
2022-08-03 06:29:00 【bettercat】
一、普通对象
1、配置动态属性名
如果需要属性名是动态的,首先必须声明一个对象,然后分配一个属性。有了ES6特性,我们可以做到这一点。
let a = ['b','c']
for(key of a){
const dynamic = key;
let user = {
name: 'John',
[dynamic]: '[email protected]'
}
console.log(user); // outputs
//> {"name":"John","b":"[email protected]"}
//> {"name":"John","c":"[email protected]"}
}
字符串对象
1、截取字符串【传送门】
1*string.substring(from, to) 方法从 from 位置截取到 to 位置,to 可选,没有设置时默认到末尾。
2*string.substr(from, length) 方法可在字符串中截取从开始下标开始的指定数目length的字符。
3*string.slice(start, end) 用于提取字符串的某个部分(从参数 start 到 end 位置),并以新的字符串返回被提取的部分。类似 substring();
区别:
1、substring:两个参数会比较大小来判断哪一个是起始位参数哪一个是结束位置参数,通俗的讲就是小的一个数会作为起始 位置参数,大的一个数会作为结束位置参数;
slice:则不会有这样的规则,只遵循大于0,从前面计数,小于0,从后面计数的原则。
2、substring:除了两个参数会比较大小调换位置外,还满足小于0时按0处理的规则;
slice:则是根据大于0和小于0来判断计数的前后顺序
数组对象
1、array.fill(value, start, end)
//指定开始和结束填充的位置。如果未指定,则将填充所有元素;会覆盖原始数组。
Array(9).fill(null); //定义9个元素(null)的数组
*使用
1) Array(9).fill([]) 生成由空数组组成的数据
浏览器对象
感谢
以上内容部分来自网络,部分自己编写。
感谢以下作者的分享
1、8 个有用的JS技巧(推荐) https://www.jb51.net/article/164472.htm
边栏推荐
猜你喜欢
随机推荐
El - tree to set focus on selected highlight highlighting, the selected node deepen background and change the font color, etc
Shell脚本之一键安装mysql
人脸检测和识别--face recognition包
【着色器实现Glow可控局部发光效果_Shader效果第十三篇】
用代码构建UI界面
信息学奥赛一本通T1449:魔板
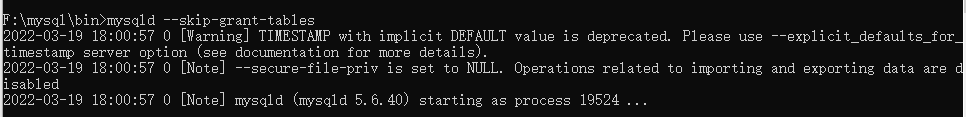
MySQL忘记密码怎么办
帆软11版本参数联动为null查询全部
(十五)51单片机——呼吸灯与直流电机调速(PWM)
DIFM网络详解及复现
信息学奥赛一本通T1450:Knight Moves
CDGA|如何加强数字政府建设?
idea远程debug
多线程打印ABC(继承+进阶)
c现代方法16章基础
保姆级讲解Transformer
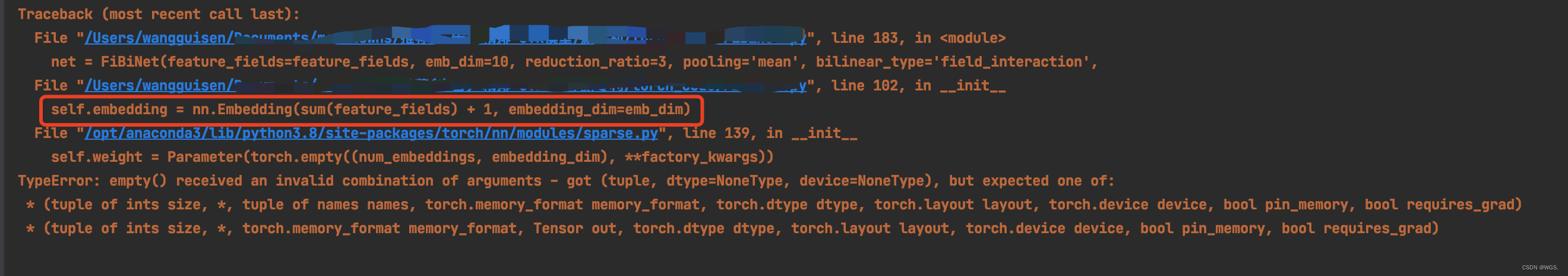
FiBiNet torch reproduction
亿流量大考(1):日增上亿数据,把MySQL直接搞宕机了...
关于NOI 2022福建省选及省队组成的公告
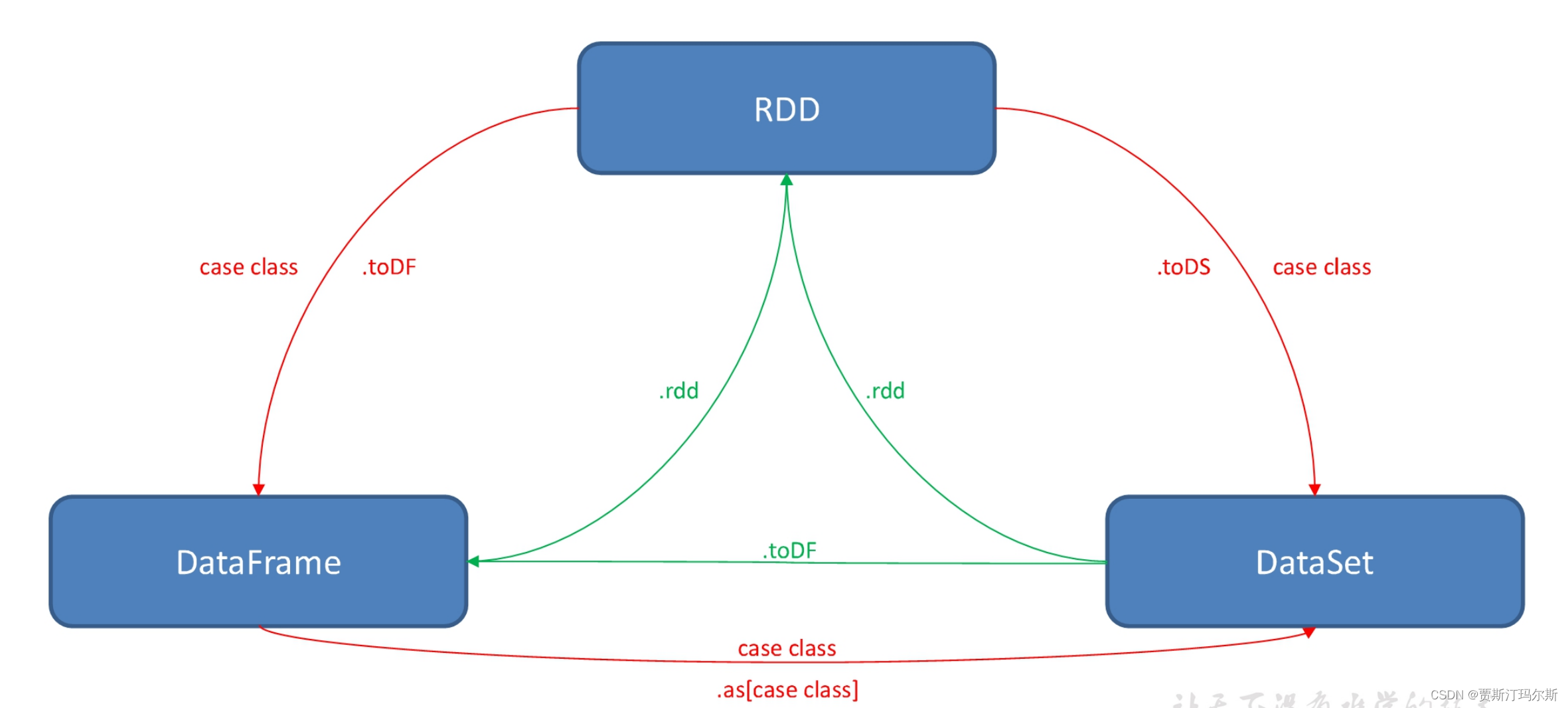
Flink对比Spark