当前位置:网站首页>微信小程序标题栏封装
微信小程序标题栏封装
2022-08-05 10:50:00 【程序猿向前跑】
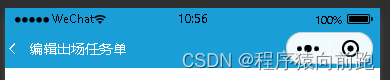
标题栏一般都是居中的,但有时需要对标题栏进行样式等修改,就需要定制.
首先是组件的微信wxml相当于html
wxml
<!--base-ui/nav-bar-2/index.wxml-->
<view class="nav-container" style="height:{
{navigationBarAndStatusBarHeight}}px;">
<view style="height: {
{statusBarHeight}}px;"></view>
<view class="nav-bar" style="height: {
{navigationBarHeight}}px;">
<view class="nav-left-arrow" bindtap="handleLeftBtnClick">
<van-icon name="arrow-left" wx:if="{
{isShow}}"/>
</view>
<view class="nav-title">{
{
navTitle}}</view>
</view>
</view>
index.json
引用对应的组件
{
"component": true,
"usingComponents": {
"van-icon": "@vant/weapp/icon/index"
}
}
index.js
组件相关的js
import {
useGetNavBarInfo
} from "../../hooks/index";
Component({
properties:{
navTitle:{
type:String
},
isShow:{
type:Boolean,
value:true
}
},
data:{
//状态栏高度
statusBarHeight: 0,
//导航栏高度
navigationBarHeight: 0,
//胶囊按钮的高度
menuButtonHeight: 0,
//状态栏加导航栏高度
navigationBarAndStatusBarHeight: 0,
},
lifetimes:{
ready:async function(){
await this.getrelateBarHeights();
}
},
methods:{
async getrelateBarHeights(){
let {
statusBarHeight,
navigationBarHeight,
menuButtonHeight,
navigationBarAndStatusBarHeight}=
await useGetNavBarInfo();
this.setData({
statusBarHeight,
navigationBarHeight,
menuButtonHeight,
navigationBarAndStatusBarHeight
})
},
handleLeftBtnClick(){
let pages=getCurrentPages();
console.log(pages)
if(pages.length>1){
wx.navigateBack({
delta: 0,
})
}else{
wx.reLaunch({
url: '/pages/home/index',
})
}
}
}
})
/* base-ui/nav-bar-2/index.wxss */
.nav-container{
width: 100%;
top: 0;
background-color:rgb(25,158,216);
color: #ffffff;
}
.nav-container .nav-bar{
display: flex;
justify-content: flex-start;
align-items: center;
}
.nav-container .nav-bar .nav-title{
margin-left: 20rpx;
}
js文件
import {
useSetNavbarInfo} from "./useSetNavbarInfo.js";
import {
useShareInfo} from "./useShareInfo.js";
import {
useHandleIsRegAction} from "./useHandleIsRegAction.js";
import {
useVantDialog} from "./useVantDialog.js";
import {
useHandleStatusCode} from "./useHandleStatusCode.js";
import {
useGetNavBarInfo} from "./useGetNavBarInfo.js";
import {
useHandleRoute,redirectNavigateTo} from "./useHandleRoute.js";
import {
useGetAuthorization} from "./useGetAuthorization.js";
import {
useGetStoreParams} from "./useGetStoreParams.js";
import {
useShowLoading} from "./useShowLoading.js";
import {
useSelectItemAndRefresh} from "./useSelectItemAndRefresh.js";
export {
useGetNavBarInfo,
useShareInfo,
useHandleIsRegAction,
useVantDialog,
useHandleStatusCode,
useSetNavbarInfo,
useHandleRoute,
redirectNavigateTo,
useGetAuthorization,
useGetStoreParams,
useShowLoading,
useSelectItemAndRefresh
}
import {
deviceStore
} from "../store/index";
export function useGetNavBarInfo(){
return new Promise((resolve)=>{
deviceStore.onStates(["statusBarHeight", "navigationBarHeight", "menuButtonHeight","navigationBarAndStatusBarHeight"], ({
statusBarHeight, navigationBarHeight, menuButtonHeight, navigationBarAndStatusBarHeight }) => {
resolve({
statusBarHeight,
navigationBarHeight,
menuButtonHeight,
navigationBarAndStatusBarHeight
});
})
})
}
存储公共状态下的变量
import {
HYEventStore
} from "hy-event-store";
const deviceStore=new HYEventStore({
state:{
//状态栏高度
statusBarHeight:0,
//菜单按钮的高度
menuButtonHeight:0,
//导航栏的高度
navigationBarHeight:0,
//导航栏+状态栏高度
navigationBarAndStatusBarHeight:0,
},
action:{
}
})
export {
deviceStore
}

大功完成,打工人是真的累
边栏推荐
- 【深度学习】mmclassification mmcls 实战多标签分类任务教程,分类任务
- 2022杭电多校 第6场 1008.Shinobu Loves Segment Tree 规律题
- Huawei's lightweight neural network architecture GhostNet has been upgraded again, and G-GhostNet (IJCV22) has shown its talents on the GPU
- Dynamics 365Online PDF导出及打印
- 【翻译】混沌网+SkyWalking:为混沌工程提供更好的可观察性
- 解决【命令行/终端】颜色输出问题
- 字节一面:TCP 和 UDP 可以使用同一个端口吗?
- R语言使用yardstick包的pr_curve函数评估多分类(Multiclass)模型的性能、查看模型在多分类每个分类上的ROC曲线(precision(精准率),R代表的是recall(召回率)
- STM32 entry development: write XPT2046 resistive touch screen driver (analog SPI)
- 例题 可达性统计+bitset的使用
猜你喜欢

Voice-based social software development - making the most of its value

MySQL 中 auto_increment 自动插入主键值

【加密解密】明文加密解密-已实现【已应用】

STM32+ULN2003 drives 28BYJ4 stepper motor (forward and reverse according to the number of turns)

#yyds干货盘点#【愚公系列】2022年08月 Go教学课程 001-Go语言前提简介

单片机:温度控制DS18B20

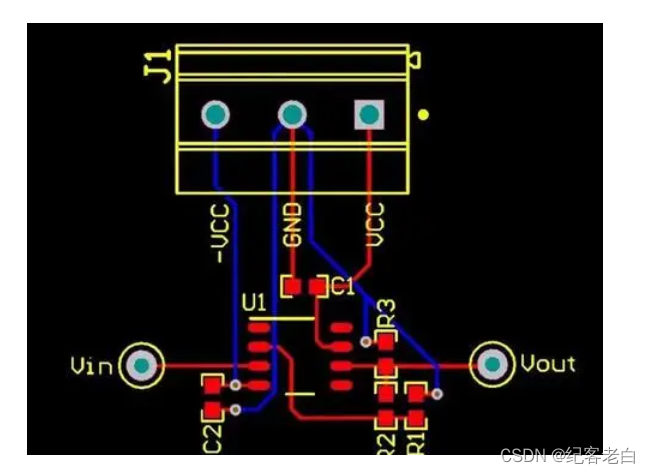
PCB布局必知必会:教你正确地布设运算放大器的电路板

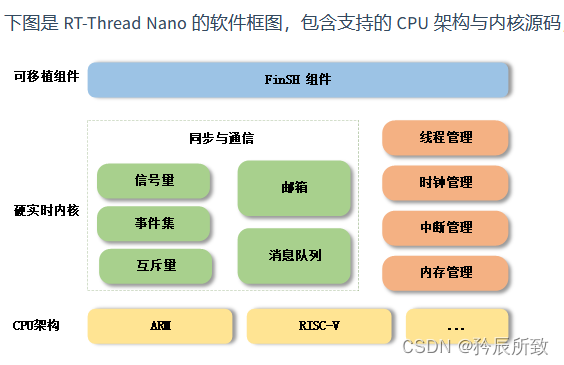
RT-Thread记录(一、RT-Thread 版本、RT-Thread Studio开发环境 及 配合CubeMX开发快速上手)

双因子与多因子身份验证有什么区别?

What is SPL?
随机推荐
双因子与多因子身份验证有什么区别?
Leetcode刷题——623. 在二叉树中增加一行
Introduction to SD NAND Flash!
【AGC】增长服务1-远程配置示例
poj2935 Basic Wall Maze (2016xynu暑期集训检测 -----D题)
three objects are arranged in a spherical shape around the circumference
【 temperature warning program DE development 】 event driven model instance
华为分析&联运活动,助您提升游戏总体付费
【深度学习】mmclassification mmcls 实战多标签分类任务教程,分类任务
化繁为简!阿里新产亿级流量系统设计核心原理高级笔记(终极版)
A small test of basic grammar, Go lang1.18 introductory refining tutorial, from Bai Ding to Hongru, basic grammar of go lang and the use of variables EP02
【C语言指针】用指针提升数组的运算效率
poj2287 Tian Ji -- The Horse Racing(2016xynu暑期集训检测 -----C题)
STM32入门开发:编写XPT2046电阻触摸屏驱动(模拟SPI)
PostgreSQL 2022 报告:流行度上涨,开源、可靠性和扩展是关键
工程设备在线监测管理系统自动预警功能
MMDetection in action: MMDetection training and testing
How to choose coins and determine the corresponding strategy research
STM32+ULN2003 drives 28BYJ4 stepper motor (forward and reverse according to the number of turns)
In-depth understanding of timeout settings for Istio traffic management