当前位置:网站首页>实现一个自定义布局的扫码功能
实现一个自定义布局的扫码功能
2022-07-02 02:20:00 【Rannki】
- 开源项目地址:https://github.com/jenly1314/ZXingLite
- 在Project的 build.gradle 里面添加远程仓库
allprojects { repositories { //... mavenCentral() } } - 在Module的 build.gradle 里面添加引入依赖项
implementation 'com.github.jenly1314:zxing-lite:2.1.1'
快速实现扫码有以下几种方式:
1、直接使用CaptureActivity或者CaptureFragment。(纯洁的扫码,无任何添加剂)
2、通过继承CaptureActivity或者CaptureFragment并自定义布局。(适用于大多场景,并无需关心扫码相关逻辑,自定义布局时需覆写getLayoutId方法)实现示例:CustomCaptureActivity 和 QRCodeActivity
3、在你项目的Activity或者Fragment中实例化一个CameraScan即可。(适用于想在扫码界面写交互逻辑,又因为项目架构或其它原因,无法直接或间接继承CaptureActivity或CaptureFragment时使用)实现示例:CustomActivity
4、继承CameraScan自己实现一个,可参照默认实现类DefaultCameraScan,其它步骤同方式3。(扩展高级用法,谨慎使用)
布局示例
可自定义布局(覆写getLayoutId方法),布局内至少要保证有PreviewView。
PreviewView 用来预览,布局内至少要保证有PreviewView,如果是继承CaptureActivity或CaptureFragment,控件id可覆写getPreviewViewId方法自定义
ViewfinderView 用来渲染扫码视图,给用户起到一个视觉效果,本身扫码识别本身没有关系,如果是继承CaptureActivity或CaptureFragment,控件id可复写getViewfinderViewId方法自定义,默认为previewView,返回0表示无需ViewfinderView
ivFlashlight 用来内置手电筒,如果是继承CaptureActivity或CaptureFragment,控件id可复写getFlashlightId方法自定义,默认为ivFlashlight。返回0表示无需内置手电筒。您也可以自己去定义
代码示例 (二维码/条形码)
//跳转的默认扫码界面
startActivityForResult(new Intent(context,CaptureActivity.class),requestCode);
//生成二维码
CodeUtils.createQRCode(content,600,logo);
//生成条形码
CodeUtils.createBarCode(content, BarcodeFormat.CODE_128,800,200);
//解析条形码/二维码
CodeUtils.parseCode(bitmap);
//解析二维码
CodeUtils.parseQRCode(bitmap);个人做法记录:
新建一个activity继承CaptureActivity。
package com.efuture.androidmvvmdemo.activity;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.os.Bundle;
import android.view.View;
import android.view.WindowManager;
import android.widget.ImageView;
import android.widget.Toast;
import androidx.annotation.Nullable;
import com.efuture.androidmvvmdemo.R;
import com.gyf.immersionbar.ImmersionBar;
import com.king.zxing.CaptureActivity;
import com.king.zxing.util.CodeUtils;
import java.io.FileNotFoundException;
public class QrCodeActivity extends CaptureActivity implements View.OnClickListener {
// 相册
private ImageView iv_photo;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 设置状态栏颜色为白色
ImmersionBar.with(this).statusBarColor(R.color.black)
.fitsSystemWindows(true).init();
iv_photo = findViewById(R.id.iv_photo);
iv_photo.setOnClickListener(this);
}
@Override
public int getLayoutId() {
return R.layout.activity_qr_code;
}
@Override
public int getFlashlightId() {
return R.id.ll_Flashlight;
}
@Override
public void onClick(View v) {
switch (v.getId()) {
// 相册
case R.id.iv_photo:
//打开相册
Intent intent = new Intent(Intent.ACTION_PICK);
//指定获取的是图片
intent.setType("image/*");
startActivityForResult(intent, 1);
break;
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode != Activity.RESULT_OK) {
return;
}
switch (requestCode) {
// 从相册返回得话
case 1:
if (data != null) {
Uri uris;
uris = data.getData();
Bitmap bitmap = null;
// Uri转化为Bitmap
try {
bitmap = getBitmapFromUri(uris);
} catch (FileNotFoundException e) {
e.printStackTrace();
}
//生成二维码
CodeUtils.createQRCode("aaaaa", 600, bitmap);
//解析二维码
String s = CodeUtils.parseQRCode(bitmap);
Toast.makeText(this, s, Toast.LENGTH_SHORT).show();
}
break;
}
}
// Uri转化为Bitmap
private Bitmap getBitmapFromUri(Uri uri) throws FileNotFoundException {
Bitmap bitmap = BitmapFactory.decodeStream(getContentResolver().openInputStream(uri));
return bitmap;
}
}这个是布局文件:
<?xml version="1.0" encoding="UTF-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
<androidx.camera.view.PreviewView
android:id="@+id/previewView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<com.king.zxing.ViewfinderView
android:id="@+id/viewfinderView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<androidx.appcompat.widget.AppCompatImageView
android:layout_marginTop="21dp"
android:id="@+id/iv_new_back"
android:layout_width="24dp"
android:layout_height="22dp"
android:layout_marginStart="12dp"
android:src="@mipmap/return_white"/>
<TextView
android:layout_marginTop="20dp"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="打开预多宝,一点就能扫码付款"
android:textColor="@color/personal_word_color"
android:textSize="17sp"
android:gravity="center"
android:layout_gravity="center" />
<LinearLayout
android:id="@+id/ll_Flashlight"
android:layout_centerHorizontal="true"
android:layout_below="@+id/tv_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_marginTop="120dp"
android:id="@+id/ivFlashlight"
android:layout_width="30dp"
android:layout_height="60dp"
android:layout_gravity="center"
android:src="@drawable/zxl_flashlight_selector"/>
<TextView
android:layout_below="@+id/ivFlashlight"
android:layout_centerHorizontal="true"
android:id="@+id/tv_illuminate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="轻触照亮"
android:textColor="@color/white"
android:textSize="17sp"
android:gravity="center"
android:layout_gravity="center" />
</LinearLayout>
<RelativeLayout
android:layout_marginStart="15dp"
android:layout_marginEnd="15dp"
android:layout_alignParentBottom="true"
android:layout_marginBottom="100dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_Payment"
android:layout_width="35dp"
android:layout_height="35dp"
android:src="@mipmap/icon_detail_star" />
<TextView
android:textColor="@color/white"
android:layout_below="@+id/iv_Payment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="付款码" />
<ImageView
android:layout_alignParentEnd="true"
android:id="@+id/iv_photo"
android:layout_width="35dp"
android:layout_height="35dp"
android:src="@mipmap/icon_detail_star" />
<TextView
android:layout_alignParentEnd="true"
android:textColor="@color/white"
android:layout_below="@+id/iv_photo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="相册" />
</RelativeLayout>
</RelativeLayout>跳转到这个activity,就会打开扫码界面了。
// 跳转的扫码界面 startActivityForResult(new Intent(requireContext(), QrCodeActivity.class), 1);
边栏推荐
- Es interview questions
- Open that kind of construction document
- Openssl3.0 learning XXI provider encoder
- RTL8189FS如何关闭Debug信息
- leetcode2305. Fair distribution of biscuits (medium, weekly, shaped pressure DP)
- Software No.1
- Architecture evolution from MVC to DDD
- [deep learning] Infomap face clustering facecluster
- how to come in an investnent bank team
- Opengauss database backup and recovery guide
猜你喜欢
![[question] - why is optical flow not good for static scenes](/img/8d/2cf6f582bc58cc2985f50e3f85f334.jpg)
[question] - why is optical flow not good for static scenes

How to batch add background and transition effects to videos?

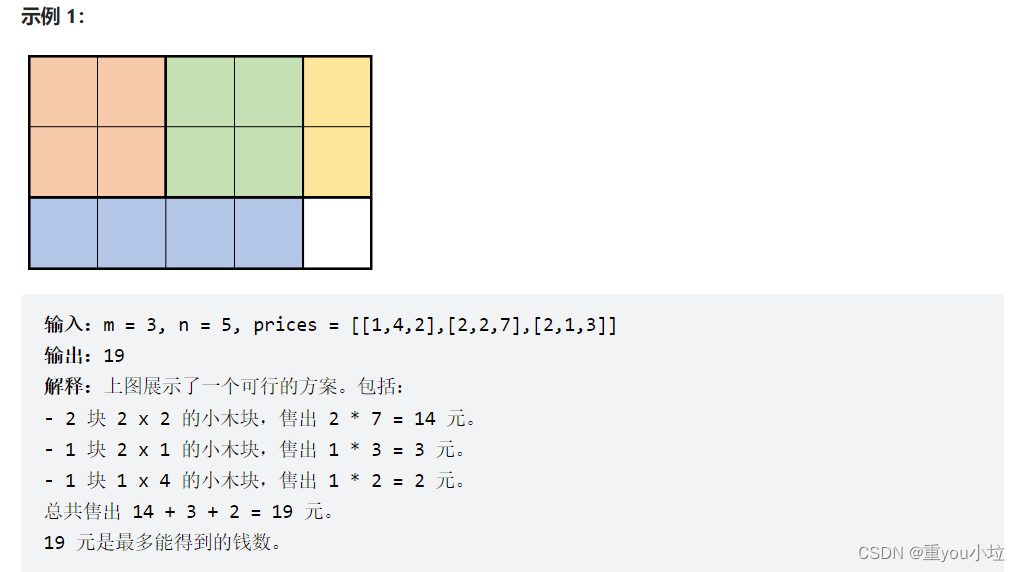
leetcode2312. Selling wood blocks (difficult, weekly race)
![[技术发展-21]:网络与通信技术的应用与发展快速概览-1- 互联网网络技术](/img/2d/299fa5c76416f74bd1a693c433dd09.png)
[技术发展-21]:网络与通信技术的应用与发展快速概览-1- 互联网网络技术

Spend a week painstakingly sorting out the interview questions and answers of high-frequency software testing / automated testing

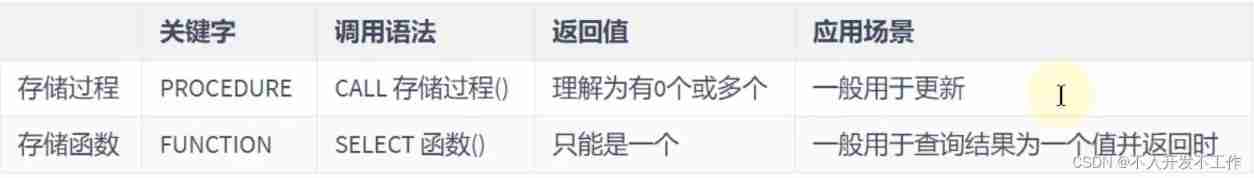
The concepts and differences between MySQL stored procedures and stored functions, as well as how to create them, the role of delimiter, the viewing, modification, deletion of stored procedures and fu

MySQL如何解决delete大量数据后空间不释放的问题

Data analysis on the disaster of Titanic
![[opencv] - comprehensive examples of five image filters](/img/c7/aec9f2e03a17c22030d7813dd47c48.png)
[opencv] - comprehensive examples of five image filters

附加:信息脱敏;
随机推荐
Oracle creates a user with read-only permission in four simple steps
Additional: information desensitization;
flutter 中间一个元素,最右边一个元素
Decipher the AI black technology behind sports: figure skating action recognition, multi-mode video classification and wonderful clip editing
离婚3年以发现尚未分割的共同财产,还可以要么
STM32F103 - two circuit PWM control motor
Redis环境搭建和使用的方法
Construction and maintenance of business websites [15]
剑指 Offer 62. 圆圈中最后剩下的数字
[reading notes] programmer training manual - practical learning is the most effective (project driven)
The middle element and the rightmost element of the shutter
C write TXT file
How to solve MySQL master-slave delay problem
【OpenCV】-5种图像滤波的综合示例
Provincial election + noi Part IV graph theory
Query word weight, search word weight calculation
Which is a good Bluetooth headset of about 300? 2022 high cost performance Bluetooth headset inventory
CSDN insertion directory in 1 second
Construction and maintenance of business websites [14]
Kibana操控ES