当前位置:网站首页>微信公众号之底部菜单
微信公众号之底部菜单
2022-08-04 11:19:00 【youhebuke225】
专栏目录请点击
简介
- 我们可以观看官网的介绍 点击
- 他的核心是,我们需要调微信的api来进行创建菜单,且菜单的参数,在官网的例子中已经给出
- 调用的接口为 https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
- 他是一个
post请求,参数放在请求体中(body) - 参数如下
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"miniprogram",
"name":"wxa",
"url":"http://mp.weixin.qq.com",
"appid":"wx286b93c14bbf93aa",
"pagepath":"pages/lunar/index"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}
在这个参数中,他既有一级菜单,也有二级菜单,并且也有不同功能的按钮
代码
- 我们使用一个文件来保存我们定义的按钮,我们就把它叫做
menu.js,把他放在wechat文件夹下 - 写上如下代码,我们先写一个简单的菜单
module.exports = {
"button": [
{
"type": "click",
"name": "今日歌曲",
"key": "V1001_TODAY_MUSIC"
},
{
"name": "菜单",
"sub_button": [
{
"type": "view",
"name": "搜索",
"url": "http://www.soso.com/"
}]
}]
}
- 我们可以观看我们调用的接口,我们会发现他需要
ACCESS_TOKEN,所以我们把请求的放到了获取ACCESS_TOKEN的WeChat类中 - 我们在
libs文件夹下新建一个api.js的文件,专门用来管理接口,并写上如下的内容
const prefix = "htps://api.weixin.qq.com/cgi-bin/"
module.exports = {
menu:{
// 创建菜单 https://developers.weixin.qq.com/doc/offiaccount/Custom_Menus/Creating_Custom-Defined_Menu.html
create:prefix + "menu/create?",
// 删除菜单 https://developers.weixin.qq.com/doc/offiaccount/Custom_Menus/Deleting_Custom-Defined_Menu.html
delete:prefix +'menu/delete?',
// 获取菜单 https://developers.weixin.qq.com/doc/offiaccount/Custom_Menus/Querying_Custom_Menus.html
get:prefix +'menu/get?',
// 个性化菜单相关
}
}
- 他包括,创建菜单的方法,删除菜单的方法等,我们先写一个创建和删除的方法,并进行测试
class WeChat {
// ...
createMenu(body) {
// 创建菜单
return new Promise(async (resolve, reject) => {
try {
const {
access_token } = await this.fetchAccessToken()
const url = `${
api.menu.create}access_token=${
access_token}`
const res = await rp({
method: "POST", json: true, url, body }) // 请求数据
resolve(res)
} catch (error) {
reject(`createMenu方法处理问题${
error}`);
}
})
}
deleteMenu() {
return new Promise(async (resolve, reject) => {
try {
const {
access_token } = await this.fetchAccessToken()
const url = `${
api.menu.delete}access_token=${
access_token}`
const res = rp({
method: "GET", json: true, url })
resolve(res)
} catch (error) {
reject(`deleteMenu方法处理问题${
error}`)
}
})
}
}
- 上面的方法是菜单删除和创建的函数,我们测试一下这两个函数,于是我们在当前文件下写一个
立即执行函数
// 进行测试
(async () => {
const weChatApi = new WeChat()
let data = await weChatApi.deleteMenu()
console.log(data)
data = await weChatApi.createMenu(menu)
console.log(data)
})()
- 执行当前的js文件,如果没有报错,那么就是创建成功了,过两三分钟,可以看一下我们的公众号,发现底部已经有按钮了

其他的按钮类型
- 通过微信官网,我们可以发现微信提供的按钮类型有多种 点击,一共有12种菜单
- 同时,我们一定注意不同中的按钮的兼容性
边栏推荐
- What is the terminal privilege management
- Camunda overall architecture and related concepts
- 萌宠来袭,如何让“吸猫撸狗”更有保障?
- 【黄啊码】MySQL入门—1、SQL 的执行流程
- 使用.NET简单实现一个Redis的高性能克隆版(二)
- 【飞控开发高级教程7】疯壳·开源编队无人机-编队飞行
- Xilinx VIVADO 中 DDR3(Naive)的使用(2)读写设计
- cat /proc/kallsyms 发现内核符号表值都为0
- 从零开始Blazor Server(7)--使用Furion权限验证
- Leetcode——利用先序遍历特性完成114. 二叉树展开为链表
猜你喜欢

*iframe*

剑指长城炮? 长安全新皮卡官方谍照

*iframe*

【黄啊码】MySQL入门—2、使用数据定义语言(DDL)操作数据库

The sword refers to the Great Wall Cannon?Official spy photos of Changan's new pickup

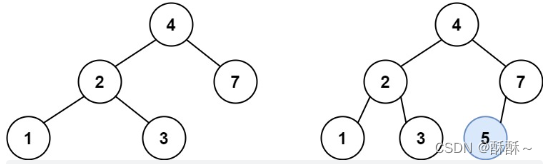
【LeetCode】701.二叉搜索树中的插入操作

Using .NET to simply implement a high-performance clone of Redis (2)

化繁为简!阿里新产亿级流量系统设计核心原理高级笔记(终极版)

MATLAB程序设计与应用 3.2 矩阵变换

3-5年以上的功能测试如何进阶自动化?
随机推荐
God Space - the world's first Web3.0-based art agreement creative platform, broadening the boundaries of multi-art integration
子查询
cat /proc/kallsyms found that the kernel symbol table values are all 0
面试蚂蚁(P7)竟被MySQL难倒,奋发图强后二次面试入职蚂蚁金服
中介者模式(Mediator)
Heap Sort
Graphic and text hands-on tutorial--ESP32 MQTT docking EMQX local server (VSCODE+ESP-IDF)
深度强化学习与APS的一些感想
【LeetCode】701.二叉搜索树中的插入操作
Learn to use the basic interface of set and map
Mysql高级篇学习总结13:多表连接查询语句优化方法(带join语句)
北京大学,新迎3位副校长!其中一人为中科院院士!
Leetcode刷题——543. 二叉树的直径、617. 合并二叉树(递归解决)
WPF 截图控件之画笔(八)「仿微信」
MySQL 45 讲 | 11 怎么给字符串字段加索引?
Mysql——》类型转换符binary
临床研究方法学,到现场,到数据真实发生的地方 | 对话数智 x 张维拓
【LeetCode】1403.非递增顺序的最小子序列
ORA-00054 资源正忙
Disc burning steps