当前位置:网站首页>flex布局(弹性布局)
flex布局(弹性布局)
2022-08-02 05:12:00 【枕頭說他不想醒】
一、传统布局的优缺点:
1、兼容性好
2、布局繁琐
3、局限性,不能在移动端很好的布局
二、flex布局的优缺点:
1、操作方便,布局即为简单,移动端应用广泛
2、PC段浏览器支持情况较差
3、Ie 11或更低版本,不支持或仅部分支持
三、flex布局原理
flex:首先是任何一个都可以指定为弹性布局
1、当我们父盒子设为flex布局以后,子元素的dloat、clear和vetical-align属性将时效
2、伸缩布局=弹性布局=flex布局
总结原理:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
四、常见的容器属性
以下6个属性设置在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
4.1、flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row 、 row-reverse 、 column 、 column-reverse;
}它可能有4个值。
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
4.2 flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap wrap wrap-reverse;
}(1)nowrap(默认):不换行。
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。
4.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}4.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start flex-end center space-between space-around;
}它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
4.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start flex-end center baseline stretch;
}它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
4.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start flex-end center space-between space-around stretch;
}该属性可能取6个值。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
五、项目的属性
以下6个属性设置在项目上。
orderflex-growflex-shrinkflex-basisflexalign-self
5.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}5.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
5.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
5.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
5.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto 、 flex-start 、 flex-end 、 center 、 baseline 、 stretch;
}该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
边栏推荐
- MYSQL unique constraint
- OAuth 授权协议 | 都云原生时代了,我们应该多懂一点OAuth ?
- PSQL function, predicate, CASE expression and set operations
- 测试技术之APP蓝牙连接测试
- kubernetes affinity, anti-affinity, taint, tolerance
- C语言入门实战(13):十进制数转二进制
- eggjs controller层调用controller层解决方案
- MySQL数据表的基本操作和基于 MySQL数据表的基本操作的综合实例项目
- 如何进行并发数计算(稳定性测试和压力测试)?
- 51单片机外设篇:红外通信
猜你喜欢

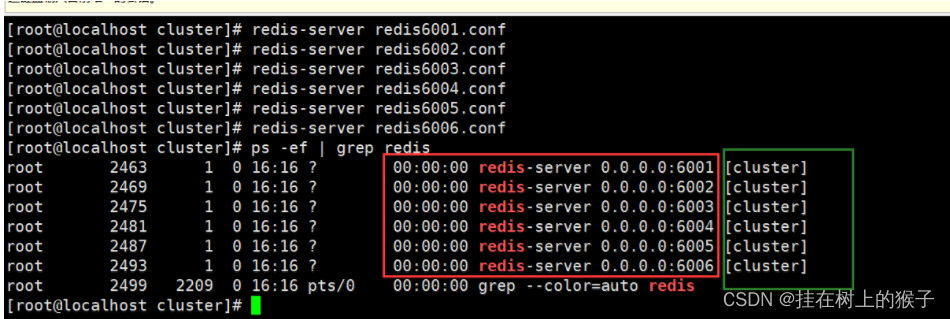
Redis集群模式

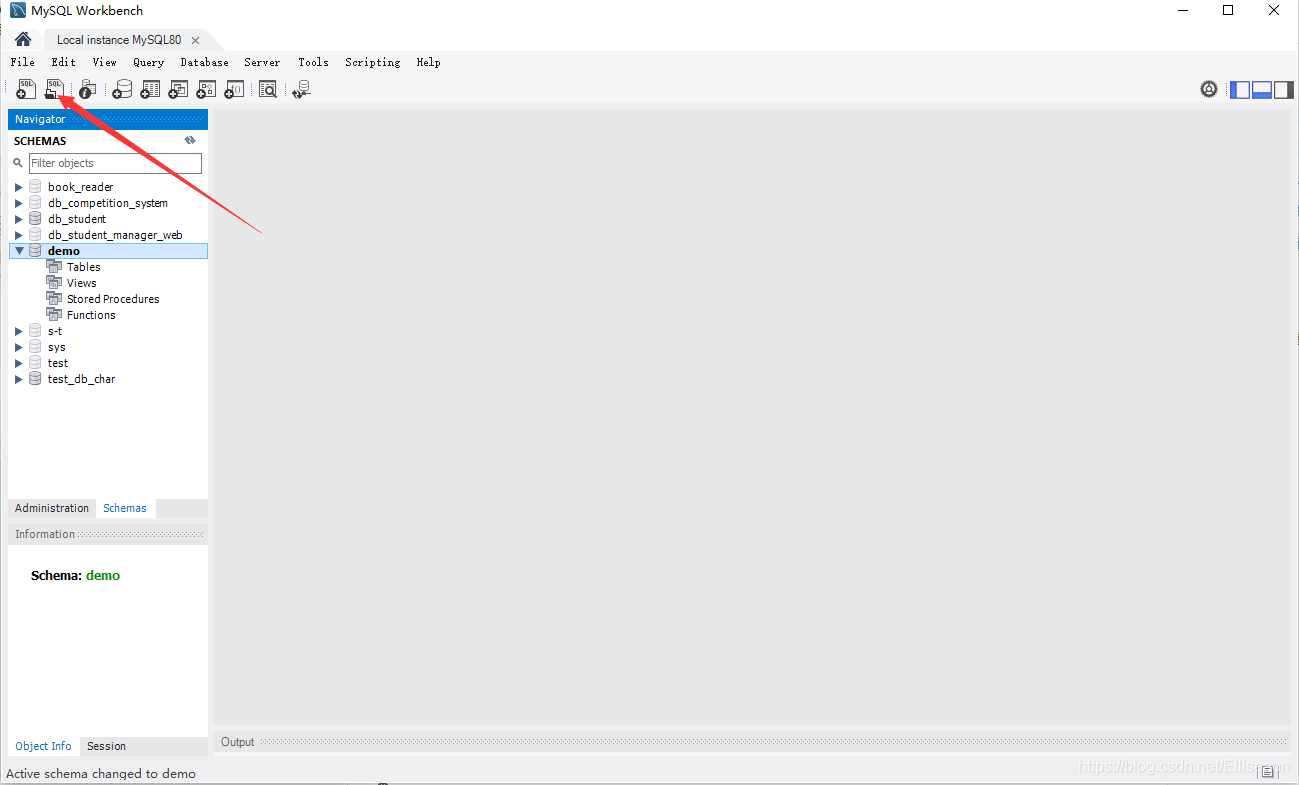
MySQL导入sql文件的三种方法

Google Chrome(谷歌浏览器)安装使用

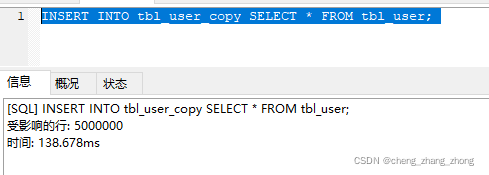
MySql copies data from one table to another table

coredns介绍

Review: image saturation calculation formula and image signal-to-noise (PSNR) ratio calculation formula

软件测试在职2年跳槽4次,你还在怪老板不给你涨薪?

上海交大牵手淘宝成立媒体计算实验室:推动视频超分等关键技术发展

程序员最重要的能力是什么?

利用浏览器本地存储 实现记住用户名的功能
随机推荐
C语言入门实战(13):十进制数转二进制
LeetCode brush topic series - 787 K station transfer within the cheapest flight
Meta公司内部项目-RaptorX:将Presto性能提升10倍
ApiPost is really fragrant and powerful, it's time to throw away Postman and Swagger
Go language study notes - grpc serverclient protobuf Go language from scratch
Navicat报错:1045 -拒绝访问用户[email protected](使用passwordYES)
整合ssm(一)
coredns介绍
swinIR论文阅读笔记
金山云团队分享 | 5000字读懂Presto如何与Alluxio搭配
关于鸿蒙系统 JS UI 框架源码的分析
5年在职经验之谈:2年功能测试、3年自动化测试,从入门到不可自拔...
nacos registry
Redis-----非关系数据库
TikTok平台的两种账户有什么区别?
leetcode一步解决链表合并问题
Three methods of importing sql files in MySQL
分布式文件存储服务器之Minio对象存储技术参考指南
MySQL导入sql文件的三种方法
浏览器的onload事件