当前位置:网站首页>Introduction to Grid Layout
Introduction to Grid Layout
2022-08-02 06:12:00 【m0_67401228】
1. What is Grid layout
Grid layout is grid layout, which is a new css model. Generally, a page is divided into several main areas, and the size of these areas is defined., position and hierarchy, is currently the only css two-dimensional layout.
The difference between 2, and flex layout
The Grid layout is substantially different from the flex layout. flex is a one-dimensional layout and can only handle one dimension.Layout, row or column.However, the Grid layout is a two-dimensional layout, dividing the container into "rows" and "columns", resulting in grids one by one, and grid elements can be placed in positions related to rows and columns, so as to achieve the purpose of layout.
flexLayout example:
![[External link image transfer failed, the origin site may have anti-leech mechanism, it is recommended to save the imageDirect upload(img-EvPhz2Tm-1650274526450)(image-20220418170327412.png)]](/img/07/64c09dd1feb7a80c4eeec972785521.png)
GridLayout example:
![[External link image transfer failed, the origin site may have an anti-leech mechanism, it is recommended to save the imageDirect upload(img-MkDsHpXv-1650274526451)(image-20220418172044225.png)]](/img/01/084c21af6f1365347722758f788a2f.png)
3, Grid concept of layout
First, let's look at a small example to demonstrate some basic concepts
OneTwoThreeFourFiveSix.wrapper{margin: 60px;/* declare a container */display: grid;/* Declare the width of the column, the number 3 is repeated 3 times, that is, there are 3 columns with a width of 200px*/grid-template-columns: repeat(3,200px);/* declare line and column spacing */grid-gap: 20px;/* Represent the height of the two lines respectively */grid-template-rows: 100px 200px;}.item{text-align: center;font-size: 200%;color: #fff;}.one{background-color:#b8e8e0 ;}.two{background-color: #8CC7B5;}.three{background-color:#efe3bf ;}.four{background-color: #BEE7E9;}.five{background-color: #E6CEAC;}.six{background-color: #ECAD9E;}Run result:
![[External link image transfer failed, the origin site may have an anti-leech mechanism, it is recommended to save the imageDirect upload(img-6Kmdz0qf-1650274526452)(image-20220418172435782.png)]](/img/00/a730a2eb0bc6761da9bcb25c5bba7d.png)
Containers and Items
We create a grid by declaring display:grid or display:inline-grid on the elementContainer, all immediate children of this element will become grid items.
Grid Track
grid-template-columns and grid-template-rows properties to define the rows and columns in the grid
- Grid cells
A grid unit is the smallest unit in a grid element, One, Two, Three, Four…are all grid cells one by one
Gridlines
The lines that divide the grid are gridlines.It should be noted that when we define the grid, we define the grid track.Grid automatically creates numbered gridlines to position each element, m columns with m + 1 vertical gridlines, and n rows with n + 1 horizontal gridlines.Generally speaking, from left to right, from top to bottom, 1, 2, 3 are numbered and sorted, and from right to left, from bottom to top, they are numbered in the order of -1, -2, -3...
![[External link image transfer failed, the origin site may have anti-leech mechanism, it is recommended to save the imageDirect upload(img-iDntqg9z-1650274526453)(image-20220418173153836.png)]](/img/23/dbbec0bf71e5d1e8ad5c524963bdf0.png)
Let me introduce myself first. The editor graduated from Jiaotong University in 2013. I worked in a small company and went to big factories such as Huawei and OPPO. I joined Ali in 2018, until now.I know that most junior and intermediate java engineers want to upgrade their skills, they often need to explore their own growth or sign up to study, but for training institutions, the tuition fee is nearly 10,000 yuan, which is really stressful.Self-learning that is not systematic is very inefficient and lengthy, and it is easy to hit the ceiling and the technology stops.Therefore, I collected a "full set of learning materials for java development" for everyone. The original intention is also very simple. I hope to help friends who want to learn by themselves but don't know where to start, and at the same time reduce everyone's burden.Add the business card below to get a full set of learning materials
边栏推荐
猜你喜欢
随机推荐
MySql copies data from one table to another table
MySQL 5.7详细下载安装配置教程
复盘:图像饱和度计算公式和图像信噪(PSNR)比计算公式
2022河南萌新联赛第(四)场:郑州轻工业大学 C - 最大公因数
2021年软件测试面试题大全
WiFi、蓝牙、zigbee锁与NB、Cat.1锁的区别
matlab simulink 飞机飞行状态控制
从DES走到AES(现代密码的传奇之路)
Google Chrome(谷歌浏览器)安装使用
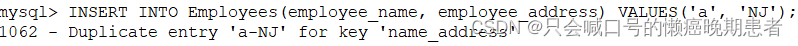
MYSQL unique constraint
canvas 像素操作(图片像素操作)
力扣 2127. 参加会议的最多员工数 拓扑剪枝与2360补充
Mysql存储json格式数据
安全测试常见问题
12个MySQL慢查询的原因分析
Redis-集群模式(主从复制模式,哨兵模式,集群化模式)
编译失败:HBuilderX 安装目录不能包括 ( 等特殊字符 (HBuilderX,uni-app报错)
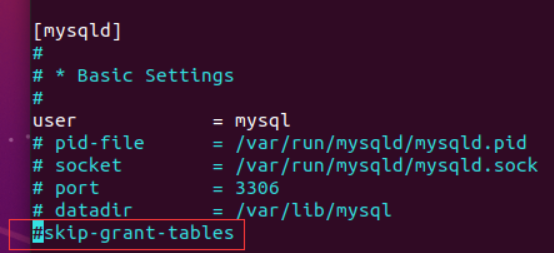
MySQL 8.0.29 设置和修改默认密码
浏览器的onload事件
ERROR 1045 (28000) Access denied for user ‘root‘@‘localhost‘解决方法