当前位置:网站首页>How to get the parent node of all nodes in El tree
How to get the parent node of all nodes in El tree
2022-07-04 05:41:00 【_ Virgo programmer's daily life】
<el-tree ref="tree" :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree>
<script>
import {
throttle } from 'lodash'
export default {
data() {
return {
data: [
{
label: ' Class A 1',
value: '1',
children: [{
label: ' second level 1-1',
value: '1-1',
children: [{
label: ' Level three 1-1-1',
value: '1-1-1'
}]
}]
}, {
label: ' Class A 2',
value: '1-2',
children: [{
label: ' second level 2-1',
value: '2-1',
children: [{
label: ' Level three 2-1-1',
value: '2-1-1'
}]
}, {
label: ' second level 2-2',
value: '2-2',
children: [{
label: ' Level three 2-2-1',
value: '2-1-1'
}]
}]
}, {
label: ' Class A 3',
value: '3',
children: [{
label: ' second level 3-1',
value: '3-1',
children: [{
label: ' Level three 3-1-1',
value: '3-1-1'
}]
}, {
label: ' second level 3-2',
value: '3-2',
children: [{
label: ' Level three 3-2-1',
value: '3-2-1'
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
}
},
methods: {
handleNodeClick(data, node) {
// console.log("data How much is? ");
// console.log(node);
// let selectedNode = this.$refs.tree.getNode(node);
this.breadList =[]
this.platform(node);
console.log("value How much is? ");
console.log(this.breadList);
},
// Recursive function
platform(node) {
if (!node.parent) {
// If there is no parent node , Then return directly
return
}
this.breadList.unshift(node.data.value)// take value Save up
// Call recursion
this.platform(node.parent)
},
}
</script>
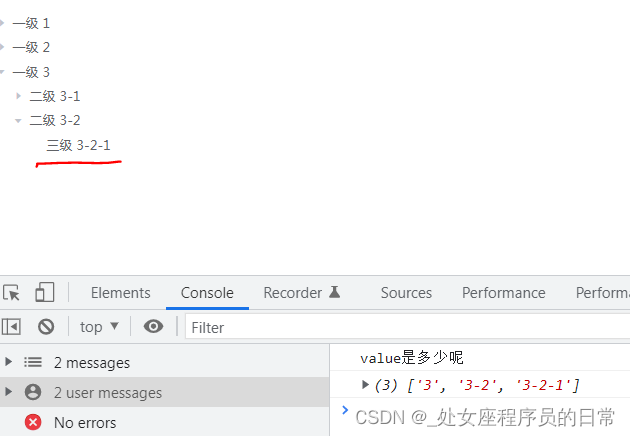
Click the third level to print the results as follows :
边栏推荐
- Risc-v-qemu-virt in FreeRTOS_ Lock mechanism analysis of GCC
- Flask
- Thinkphp6.0 middleware with limited access frequency think throttle
- Simulink and Arduino serial port communication
- 2022年R2移动式压力容器充装复训题库及答案
- left_and_right_net可解释性设计
- 2022 question bank and answers for safety management personnel of hazardous chemical business units
- js如何将秒转换成时分秒显示
- Letter meaning and parameter abbreviation of optical module Daquan
- Character types of C language
猜你喜欢
随机推荐
(4) Canal multi instance use
With the advent of the IP era, how can E-sports hotels take advantage of the "east wind" of games?
[excel] PivotChart
Risc-v-qemu-virt in FreeRTOS_ Lock mechanism analysis of GCC
Canoe panel learning video
C language simple student management system (including source code)
Luogu deep foundation part 1 Introduction to language Chapter 5 array and data batch storage
Void convolution, deformable convolution, deformable ROI pooling
如何使用postman实现简单的接口关联【增删改查】
【QT】制作MyComboBox点击事件
1480. Dynamic sum of one-dimensional array
Steady! Huawei micro certification Huawei cloud computing service practice is stable!
VB. Net simple processing pictures, black and white (class library - 7)
一键过滤选择百度网盘文件
Arc135 C (the proof is not very clear)
Introduction to AMBA
SQL injection - injection based on MSSQL (SQL Server)
19. Framebuffer application programming
HMS v1.0 appointment.php editid参数 SQL注入漏洞(CVE-2022-25491)
One click filtering to select Baidu online disk files








![BUU-Crypto-[GUET-CTF2019]BabyRSA](/img/87/157066155e8d3a93e30a68eaf1781b.jpg)