当前位置:网站首页>移动适配:vw/vh
移动适配:vw/vh
2022-07-04 06:41:00 【HHppGo】
vw/vh
目标:能够使用vw单位设置网页元素的尺寸
相对单位
相对视口的尺寸计算结果
- vw:viewport width
– 1vw =1/100视口宽度 - vh:viewport height
– 1vh =1/100视口高度
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>体验vw和vh</title>
<style> * {
margin: 0; padding: 0; } /* 需求:分别使用vw和vh设置盒子大小 vw: 参照视口宽度计算结果,1/100 vh: 参照视口高度计算结果,1/100 */ .box {
width: 50vw; height: 30vw; background-color: pink; } /* .box { width: 50vh; height: 30vh; background-color: pink; } */ </style>
</head>
<body>
<div class="box"></div>
</body>
</html>


vw适配原理
目标:实现在不同宽度的设备中,网页元素尺寸等比缩放效果
vw单位尺寸
- 确定设计稿
对应的vw尺寸(1/100视口宽度)
– 查看设计稿宽度-> 确定参考设备宽度(视口宽度)-> 确定vw尺寸(1/100视口宽度) - vw单位的尺寸 =
px单位数值 / ( 1/100 视口宽度)
vh适配原理
vh单位尺寸
- 确定设计稿
对应的vh尺寸(1/100视口高度)
– 查看设计稿宽度-> 确定参考设备高度(视口高度)-> 确定vh尺寸(1/100视口高度) - vh单位的尺寸 =
px单位数值 / ( 1/100 视口高度)
less代码:
// out: ./ * {
margin: 0;
padding: 0;
}
// 需求:分别使用vw和vh设置 68px * 29px的盒子大小 // 设计稿是视口宽度375px,视口高度667px的 // .box {
// width: (68/3.75vw);;
// height: (29/3.75vw);;
// background-color: pink;
// }
.box {
width: (68/6.67vh);;
height: (29/6.67vh);;
background-color: green;
}
// 提示:以上二选一即可,但在工作中,通常使用vw,参照设备宽度
vw和vh的混用(不能够)
// out: ./ * {
margin: 0;
padding: 0;
}
// 测试:vw和vh混合使用,设置68px * 29px的盒子(设计稿是 375px的) // 设计稿 375px * 667px // 提示:工作中,vw和vh不要混用,因为遇到全面屏盒子尺寸跟设计稿会不一样的 .box {
width: (68/3.75vw);
height: (29/6.67vh);
background-color: blue;
}
边栏推荐
- Fast power (template)
- R统计绘图-随机森林分类分析及物种丰度差异检验组合图
- selenium驱动IE常见问题解决Message: Currently focused window has been closed.
- What is the "relative dilemma" in cognitive fallacy?
- Tar source code analysis Part 2
- 2022年,或許是未來10年經濟最好的一年,2022年你畢業了嗎?畢業後是怎麼計劃的?
- 【MySQL】数据库视图的介绍、作用、创建、查看、删除和修改(附练习题)
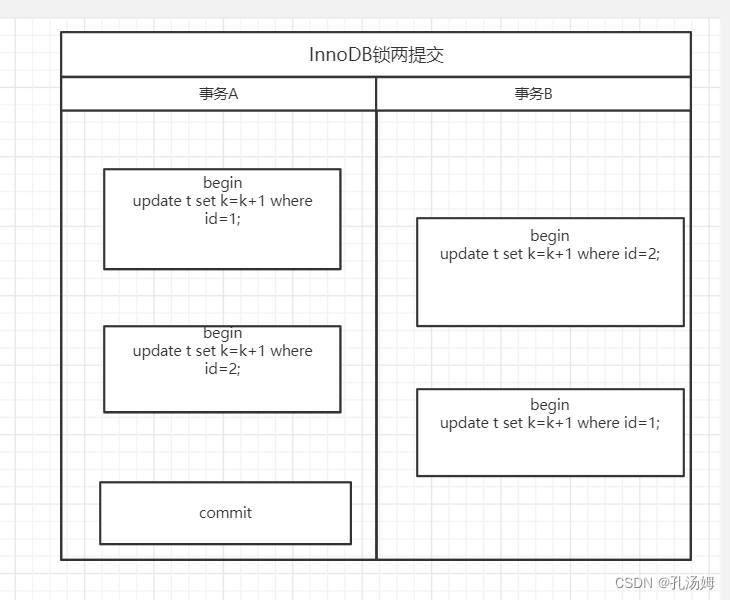
- MySQL 45 lecture learning notes (VII) line lock
- Reading notes of Clickhouse principle analysis and Application Practice (4)
- tars源码分析之3
猜你喜欢

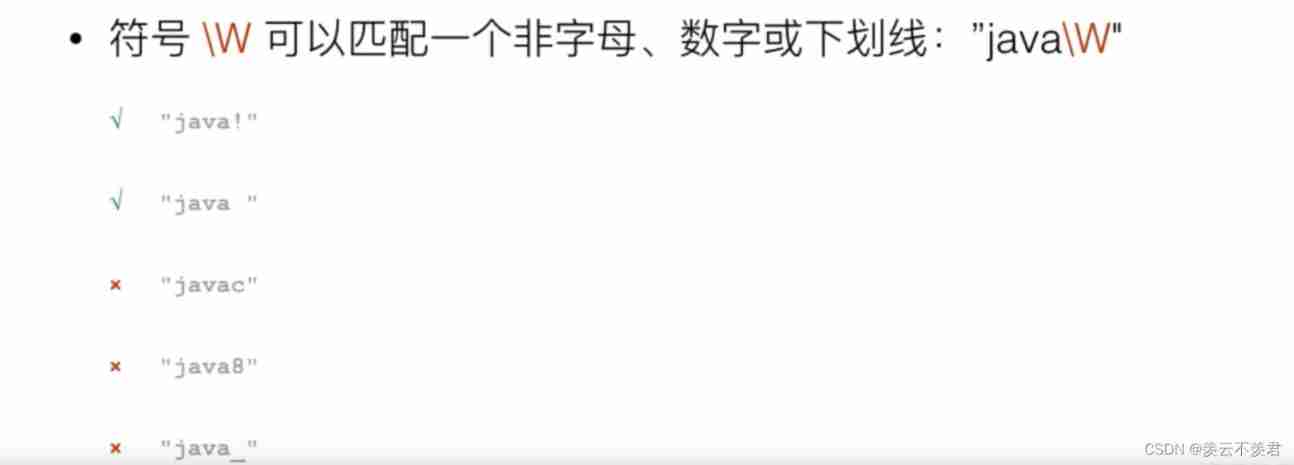
regular expression

Which water in the environment needs water quality monitoring

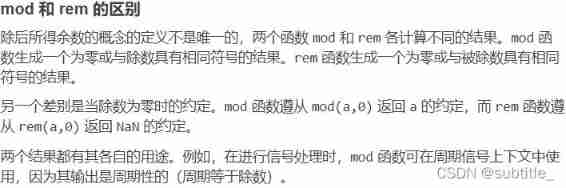
Matlab remainder
![[number theory] fast power (Euler power)](/img/1e/5d032c8f2e43f553b4543d28ea2a2d.jpg)
[number theory] fast power (Euler power)

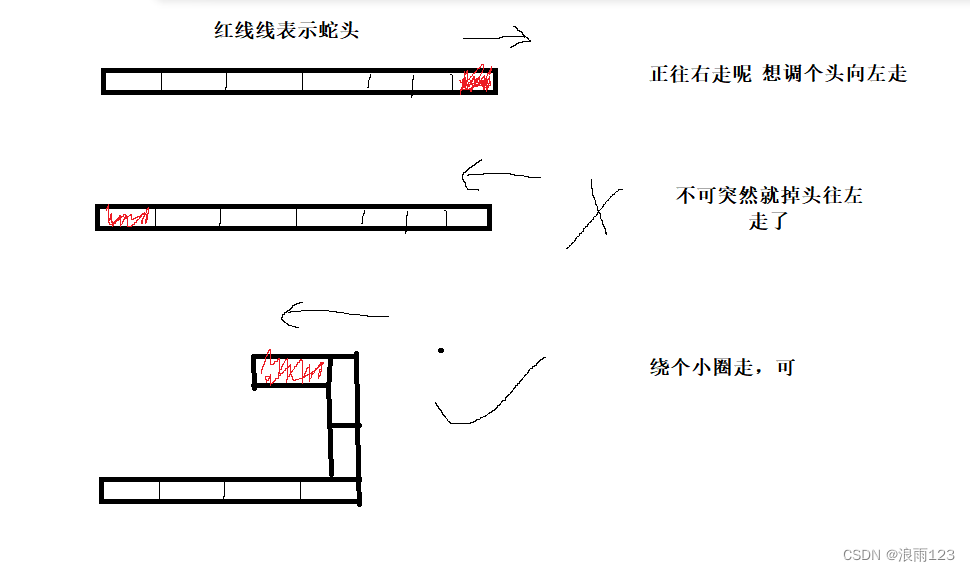
C réaliser des jeux de serpents gourmands

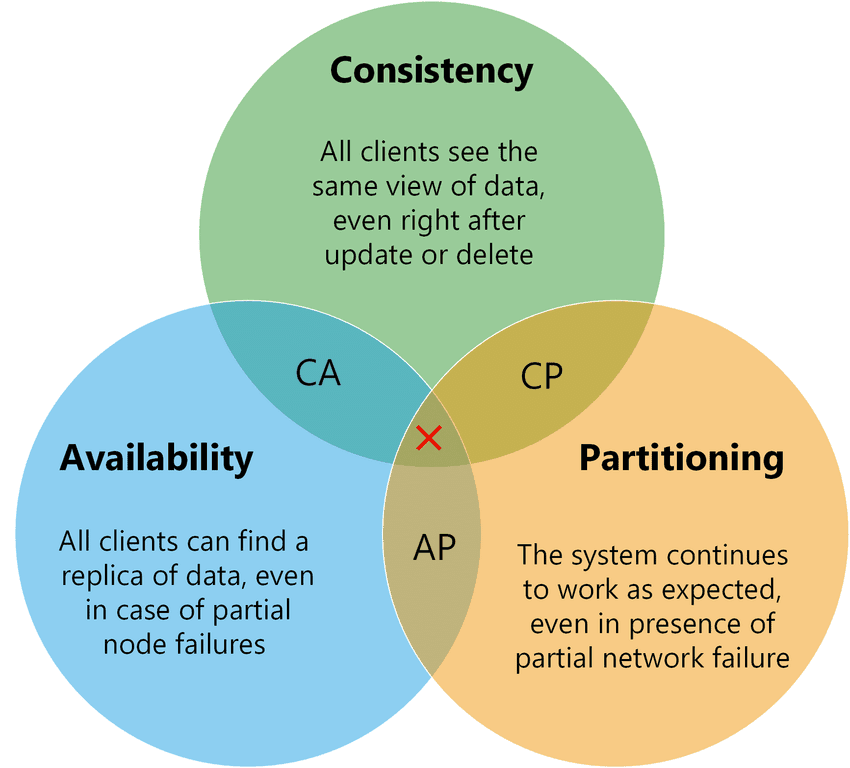
分布式CAP理论

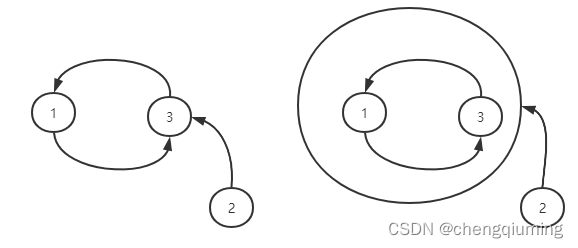
图的底部问题

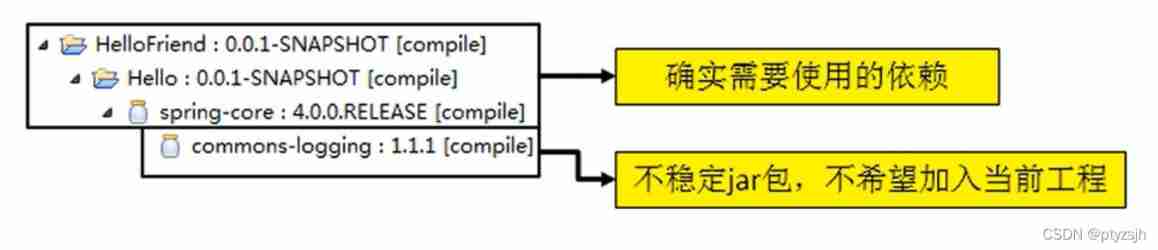
27-31. Dependency transitivity, principle

Mysql 45讲学习笔记(七)行锁
![[MySQL] introduction, function, creation, view, deletion and modification of database view (with exercises)](/img/03/2b37e63d0d482d5020b7421ac974cb.jpg)
[MySQL] introduction, function, creation, view, deletion and modification of database view (with exercises)
随机推荐
2022年,或許是未來10年經濟最好的一年,2022年你畢業了嗎?畢業後是怎麼計劃的?
Sleep quality today 78 points
Considerations for testing a website
Redis interview question set
雲原生——上雲必讀之SSH篇(常用於遠程登錄雲服務器)
uniapp 自定義環境變量
17-18. Dependency scope and life cycle plug-ins
Download address of the official website of national economic industry classification gb/t 4754-2017
2022年,或许是未来10年经济最好的一年,2022年你毕业了吗?毕业后是怎么计划的?
Summary of leetcode BFS question brushing
C réaliser des jeux de serpents gourmands
MySQL 45 lecture learning notes (XIII) delete half of the table data, and the table file size remains the same
Mysql 45讲学习笔记(十二)MySQL会“抖”一下
tcp socket 的 recv 如何接收指定长度消息?
The solution of win11 taskbar right click without Task Manager - add win11 taskbar right click function
Another company raised the price of SAIC Roewe new energy products from March 1
Displaying currency in Indian numbering format
leetcode825. 适龄的朋友
Vant --- detailed explanation and use of list component in vant
Mysql 45讲学习笔记(六)全局锁