当前位置:网站首页>Wechat applet scroll view component scrollable view area
Wechat applet scroll view component scrollable view area
2022-07-04 06:35:00 【JackieDYH】
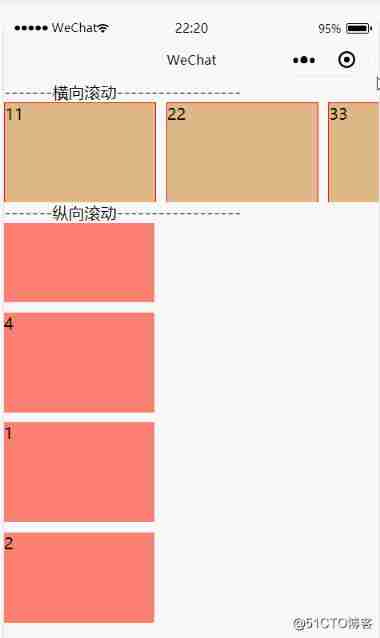
Scrollable view area . When using vertical scrolling , Need to give scroll-view A fixed height , adopt WXSS Set up height. The default length unit for component properties is px, 2.4.0 Support for incoming units (rpx/px).
| attribute | type | The default value is | Required | explain | Minimum version |
|---|---|---|---|---|---|
| scroll-x | boolean | false | no | Allow horizontal scrolling | 1.0.0 |
| scroll-y | boolean | false | no | Allow vertical scrolling | 1.0.0 |
| upper-threshold | number/string | 50 | no | From the top / How far to the left , Trigger scrolltoupper event | 1.0.0 |
| lower-threshold | number/string | 50 | no | From the bottom / How far to the right , Trigger scrolltolower event | 1.0.0 |
| scroll-top | number/string | no | Set the vertical scroll bar position | 1.0.0 | |
| scroll-left | number/string | no | Set the horizontal scroll bar position | 1.0.0 | |
| scroll-into-view | string | no | Value should be a child element id(id Cannot start with a number ). Set which direction to scroll in , In which direction to scroll to the element | 1.0.0 | |
| scroll-with-animation | boolean | false | no | Use animated transitions when setting scroll bar positions | 1.0.0 |
| enable-back-to-top | boolean | false | no | iOS Click on the top status bar 、 When Android double clicks the title bar , Scroll bar back to top , Only vertical | 1.0.0 |
| enable-flex | boolean | false | no | Enable flexbox Layout . After opening , The current node declares display: flex Will become flex container, And act on its child nodes . | 2.7.3 |
| scroll-anchoring | boolean | false | no | Turn on scroll anchoring characteristic , That is, control the scrolling position not to shake with the change of content , Only in iOS Take effect , Android can refer to CSS overflow-anchor attribute . | 2.8.2 |
| refresher-enabled | boolean | false | no | Enable custom drop-down refresh | 2.10.1 |
| refresher-threshold | number | 45 | no | Set custom drop-down refresh threshold | 2.10.1 |
| refresher-default-style | string | "black" | no | Set custom dropdown to refresh the default style , Support settings black | white | none, none Indicates that the default style is not used | 2.10.1 |
| refresher-background | string | "#FFF" | no | Set custom drop-down refresh area background color | 2.10.1 |
| refresher-triggered | boolean | false | no | Set the current pull-down refresh status ,true Indicates that the pull-down refresh has been triggered ,false Indicates that the pull-down refresh is not triggered | 2.10.1 |
| bindscrolltoupper | eventhandle | no | Scroll to top / Trigger on the left | 1.0.0 | |
| bindscrolltolower | eventhandle | no | Scroll to the bottom / Trigger on the right | 1.0.0 | |
| bindscroll | eventhandle | no | Trigger when scrolling ,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} | 1.0.0 | |
| bindrefresherpulling | eventhandle | no | Custom dropdown refresh control is dropdown | 2.10.1 | |
| bindrefresherrefresh | eventhandle | no | Custom pull down refresh triggered | 2.10.1 | |
| bindrefresherrestore | eventhandle | no | Custom pull down refresh reset | 2.10.1 | |
| bindrefresherabort | eventhandle | no | Custom pull down refresh aborted | 2.10.1 |
Bug & Tip
tip: Base library 2.4.0 Nesting is not supported belowtextarea、map、canvas、videoComponentstip:scroll-into-viewHas a higher priority thanscroll-toptip: Rollingscroll-viewWill prevent the page from bouncing , So inscroll-viewMiddle scroll , Can't triggeronPullDownRefreshtip: To use pull-down refresh , Please use the page scroll , instead ofscroll-view, You can also go back to the top of the page by clicking on the top status bartip: scroll-view Custom pull-down refresh can be combined WXS Event response Develop interactive animation
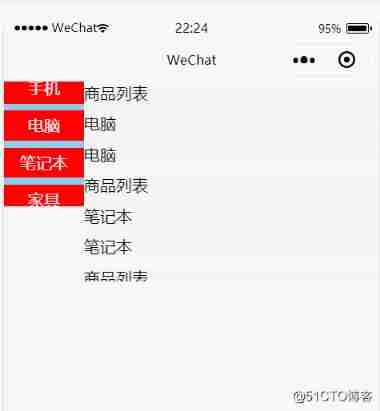
Example

Visual area scrolling menu case

边栏推荐
- regular expression
- ES6 modularization
- Explain in one sentence what social proof is
- The width of the picture in rich text used by wechat applet exceeds the problem
- 8. Factory method
- [openvino+paddle] paddle detection / OCR / SEG export based on paddle2onnx
- Detailed explanation of common APIs for component and container containers: frame, panel, scrollpane
- 27-31. Dependency transitivity, principle
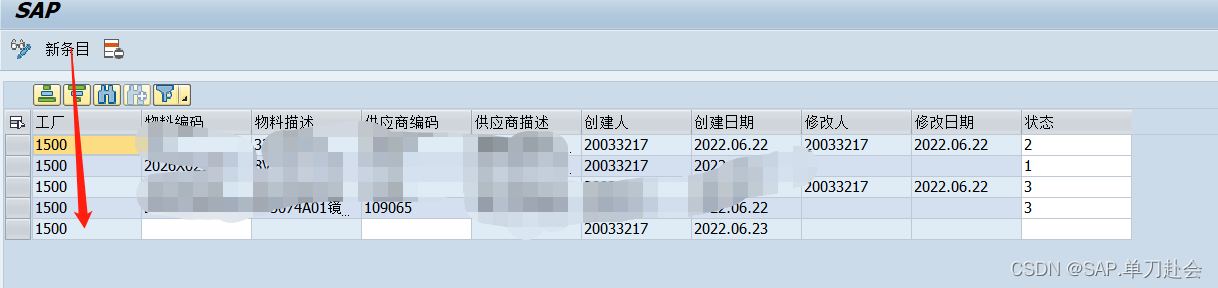
- ABAP:OOALV实现增删改查功能
- Fundamentals of SQL database operation
猜你喜欢

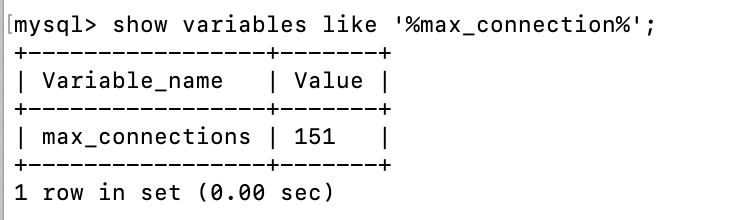
【问题记录】03 连接MySQL数据库提示:1040 Too many connections

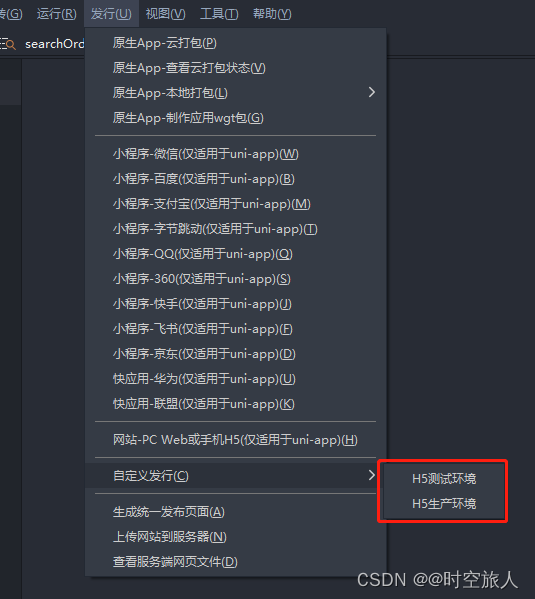
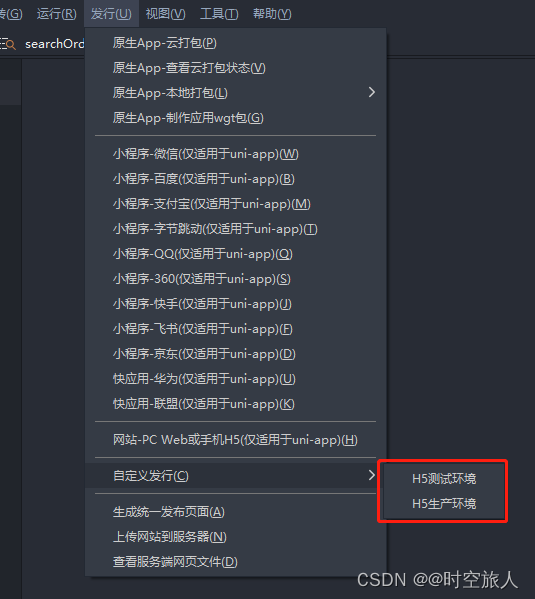
uniapp 自定義環境變量

Abap:ooalv realizes the function of adding, deleting, modifying and checking

Uniapp custom environment variables

实用的小工具指令
![[untitled]](/img/32/cfd45bb5e8555ea2ad344161370dbe.png)
[untitled]

The solution of win11 taskbar right click without Task Manager - add win11 taskbar right click function

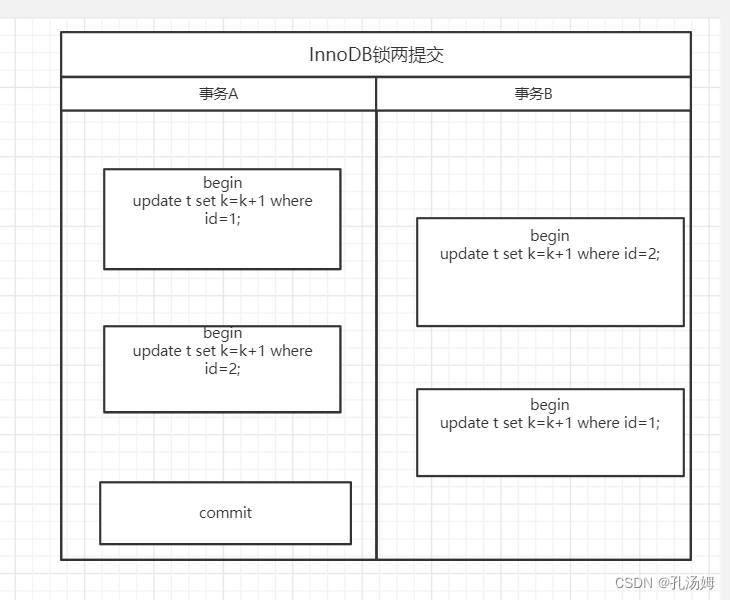
Mysql 45讲学习笔记(七)行锁

Inputstream/outputstream (input and output of file)

Learning multi-level structural information for small organ segmentation
随机推荐
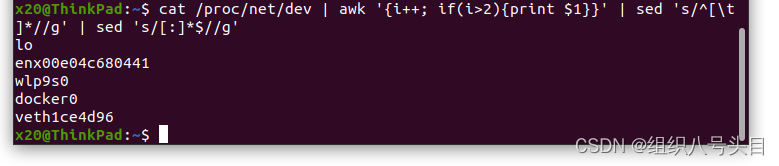
Cloud native - SSH article that must be read on the cloud (commonly used for remote login to ECS)
The width of the picture in rich text used by wechat applet exceeds the problem
C實現貪吃蛇小遊戲
运算符<< >>傻瓜式测试用例
JS execution mechanism
11. Dimitt's law
Detailed explanation of common APIs for component and container containers: frame, panel, scrollpane
The solution of win11 taskbar right click without Task Manager - add win11 taskbar right click function
ORICO ORICO outdoor power experience, lightweight and portable, the most convenient office charging station
Realize IIC data / instruction interaction with micro batg135
Modify TCP timestamp to optimize transmission performance
金盾视频播放器拦截的软件关键词和进程信息
C # symmetric encryption (AES encryption) ciphertext results generated each time, different ideas, code sharing
7. Agency mode
剑指 Offer II 038. 每日温度
buuctf-pwn write-ups (8)
P26-P34 third_ template
InputStream/OutputStream(文件的输入输出)
Considerations for testing a website
QT qtablewidget table column top requirements ideas and codes