当前位置:网站首页>学会iframe并用其解决跨域问题
学会iframe并用其解决跨域问题
2022-08-04 03:08:00 【M78_国产007】
了解iframe
官方定义为:iframe是HTML标签,作用是文档中的文档,或者浮动的框架(FRAME)。iframe元素会创建包含另外一个文档的内联框架(即行内框架)。
简单理解为:iframe是一个内联框架,可以在当前HTML页面中嵌入另一个文档。
iframe的属性
这里只介绍常用属性
name:规定 <iframe> 的名称。
width:规定 <iframe> 的宽度。
height:规定 <iframe> 的高度。
src:规定在 <iframe> 中显示的文档的 URL。
frameborder:HTML5 不支持。规定是否显示 <iframe> 周围的边框。属性值为1或者0,1代表有边框,0代表无边框。
scrolling:HTML5 不支持。规定是否在 <iframe> 中显示滚动条。属性值为yes、no、auto。
align:HTML5 不支持。HTML 4.01 已废弃。 规定如何根据周围的元素来对齐 <iframe>。属性值有left、right、middle、top、bottom
简单演示:
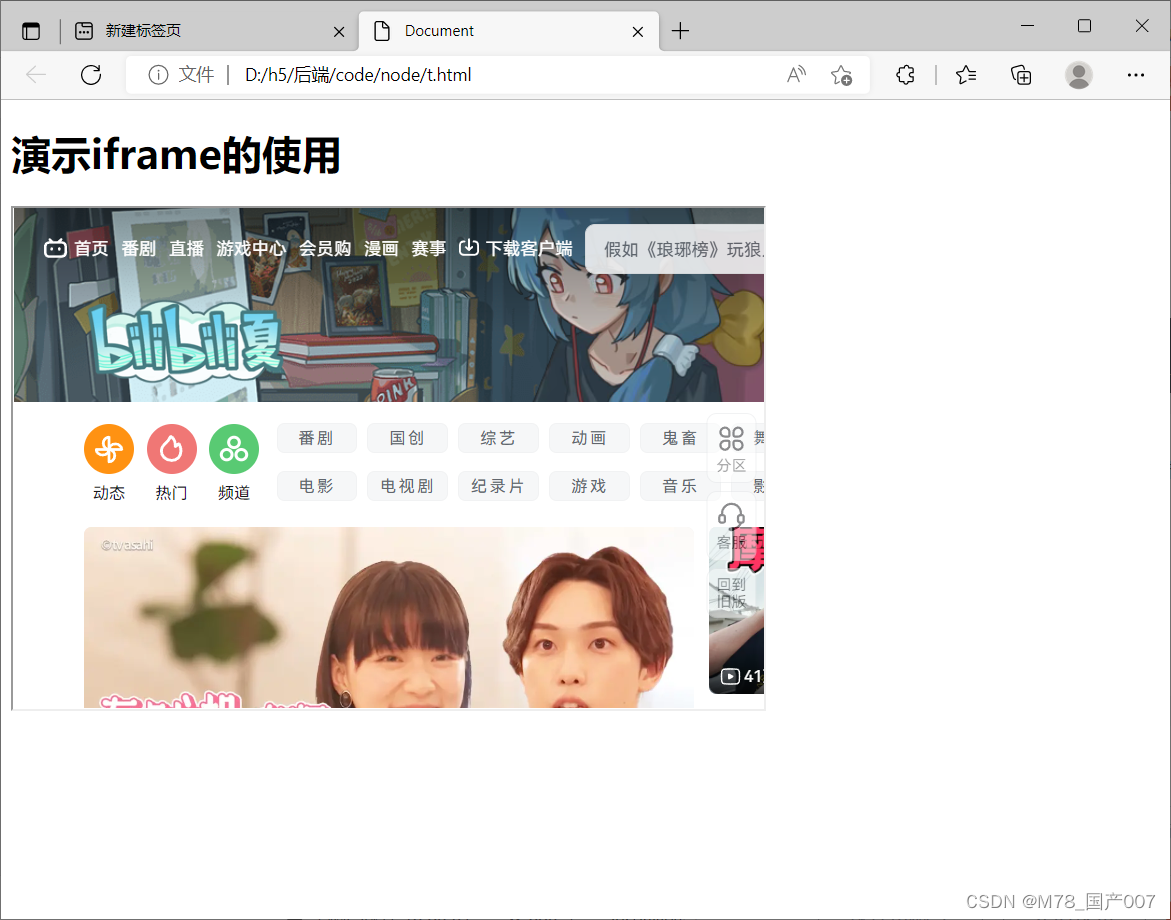
<h1>演示iframe的使用</h1>
<iframe src="http://www.bilibili.com" name="ifr" frameborder="1" height="400" width="600" scrolling="no">你的浏览器不支持该iframe标签</iframe>我们设置了一个名为ifr,宽为600,高为400,显示边框,隐藏滑动条,显示文档为b站(也可以选择本地html文档)的内联框架。 我们可以在iframe标签中写上文字说明,因为有一些低版本浏览器不支持这个标签,显示不了文档的时候就会在页面显示我们写的文字。
打开浏览器看下效果:

获取iframe内的内容
<h1>演示iframe的使用</h1>
<iframe src="./t1.html" id="myiframe">你的浏览器不支持该iframe标签</iframe>
<script>
//获取iframe标签
var myiframe=document.querySelector("#myiframe")
//获取它的window对象
var mywindow=myiframe.contentWindow
//获取它的document对象
var mydocument=mywindow.document
</script>解决跨域问题
1、document.domain+iframe
这个方法只能用于同一个主域下不同子域之间的跨域请求,比如a.com和1.a.com 之间,1.a.com和2.a.com 之间。
只要把两个页面的document.domian都指向主域就可以了,比如document.domain="a.com"。
父页面通过iframe嵌入子页面,通过iframe.contentWindow获取子页面的window,即可操作子页面,子页面通过parent.window和parent来访问父页面的window。
写个例子:
//父页面http://a.com/a.html
<iframe id="myiframe" src="http://1.a.com"></iframe>
<script>
document.domain="a.com"
var myiframe=document.queryselector("#myiframe")
var name1=1
//获取子页面的属性
var name22 = myiframe.contentWindow.name2;
</script>//子页面 http://1.a.com/b.html
document.domain="a.com"
var name2=2
//获取父页面的属性
var name11=parent.window.name12、window.name+iframe
实现是基于window.name传递数据。name 在浏览器环境中是一个全局window对象的属性
当在 iframe 中加载新页面时,name 的属性值依旧保持不变。
边栏推荐
- 融云「音视频架构实践」技术专场【内含完整PPT】
- 一文看懂推荐系统:召回04:离散特征处理,one-hot编码和embedding特征嵌入
- Mockito unit testing
- [QNX Hypervisor 2.2 User Manual] 10.3 vdev gic
- MySQL Query Exercise (1)
- Ant - the design of the Select component using a custom icon (suffixIcon attribute) suffixes, click on the custom ICONS have no reaction, will not display the drop-down menu
- y86.第四章 Prometheus大厂监控体系及实战 -- prometheus存储(十七)
- 打造一份优雅的简历
- View mysql deadlock syntax
- 复制带随机指针的链表
猜你喜欢
随机推荐
Ant - the design of the Select component using a custom icon (suffixIcon attribute) suffixes, click on the custom ICONS have no reaction, will not display the drop-down menu
STM8S-----option byte
FPGA解析B码----连载3
SSLHandshakeException: No appropriate protocol (protocol is disabled or cipher suites are inappropri
验证码业务逻辑漏洞
高效IO模型
创新互融|华秋赋能助力OpenHarmony生态硬件开发落地
千兆2光8电管理型工业以太网交换机WEB管理X-Ring一键环网交换机
【翻译】Terraform和Kubernetes的交集
WPE详细教程
数组相关 内容 解析
机器学习模型的“可解释性”
基本表单验证流程
Development of Taurus. MVC WebAPI introductory tutorial 1: download environment configuration and operation framework (including series directory).
new Date将字符串转化成日期格式 兼容IE,ie8如何通过new Date将字符串转化成日期格式,js中如何进行字符串替换, replace() 方法详解
Power button (LeetCode) 215. The first K largest elements in the array (2022.08.03)
golang中的unsafe.Pointer,指针,引用
base address: environment variable
初识Numpy
Utilities of Ruineng Micrometer Chip RN2026

![出现504怎么办?由于服务器更新导致的博客报504错误[详细记录]](/img/e0/32d78fac04dc2deb1cb1f847a7bab5.png)