当前位置:网站首页>JS bottom handwriting
JS bottom handwriting
2022-08-03 04:31:00 【weixin_46051260】
instanceOf
function myInstanceof(left, right) {
//基本数据类型直接返回false
if(typeof left !== 'object' || left === null) return false;
//getProtypeOf是Object对象自带的一个方法,能够拿到参数的原型对象
let proto = Object.getPrototypeOf(left);
while(true) {
//查找到尽头,还没找到
if(proto == null) return false;
//找到相同的原型对象
if(proto == right.prototype) return true;
proto = Object.getPrototypeOf(proto);
} }
防抖
var btn=document.querySelector('button')
var ipt=document.querySelector('input')
btn.addEventListener('click',debounce(getValue,2000))
function getValue(){
var val=ipt.value
console.log(val);
}
function debounce(fn,time){
let t=null
return function(){
if(t){
clearTimeout(t)
}
var firstClick=!t
if(firstClick){
fn.apply(this,arguments)
}
t=setTimeout(() => {
t=null
}, time);
}
}
节流
var btn=document.querySelector('button')
var ipt=document.querySelector('input')
btn.addEventListener('click',throttle(getValue,2000))
function getValue(){
var val=ipt.value
console.log(val);
}
function throttle(fn,time){
var begin=0
return function(){
var date=new Date().getTime()
if(date-begin>time){
fn.apply(this,arguments)
begin=date
}
}
}
call
Function.prototype.myCall = function (obj) {
var obj = obj || window
obj.fn = this//指向person
var args = [...arguments].slice(1)
var result = obj.fn(...args)
// 删除 fn
delete obj.fn
return result
}
function person(a,b,c){
return {
name:this.name,
a:a,b:b,c:c
}
}
var obj={
name:'jack'
}
var bili=person.myCall(obj,1,2,3)
console.log(bili);
apply
Function.prototype.myApply = function (context,arr) {
var context = context || window
context.fn = this
// 需要判断是否存储第二个参数
// 如果存在,就将第二个参数展开
if (arr) {
result= context.fn(...arr)
} else {
result = context.fn()
}
delete context.fn
return result
}
function person(a, b, c) {
return {
name: this.name,
a: a, b: b, c: c
}
}
var obj = {
name: 'jack'
}
console.log(person.myApply(obj,[1,2,3]));
bind
边栏推荐
- C# WPF设备监控软件(经典)-上篇
- Browser listens for tab closing
- 2022 the first of the new league henan (4) : zhengzhou university of light industry G - maze
- 数值类型转换02
- Redis连接不上的报错解决方案汇总
- The flink sql task is changed, and after adding several fields to the sql, an error occurs when restoring from the previously saved savepoint.
- WinForm(二):WinFrom中Main函数的入参和出参
- 正则表达式与绕过案例
- 8.电影评论分类:二分类问题
- OpenFOAM提取等职面并计算面积
猜你喜欢

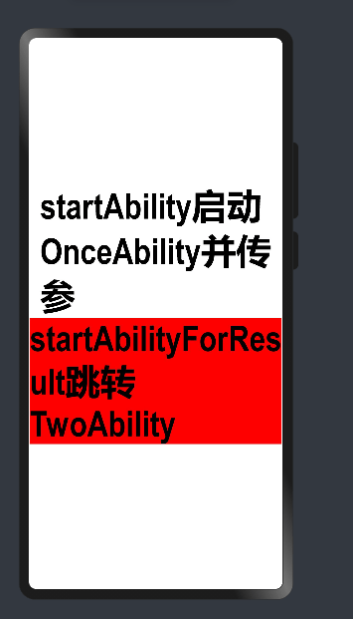
【Harmony OS】【ARK UI】ets使用startAbility或startAbilityForResult方式调起Ability

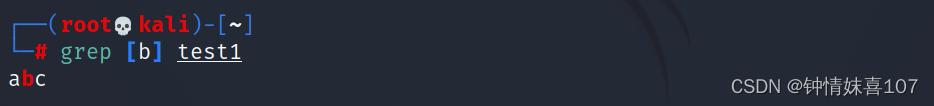
正则表达式与绕过案例

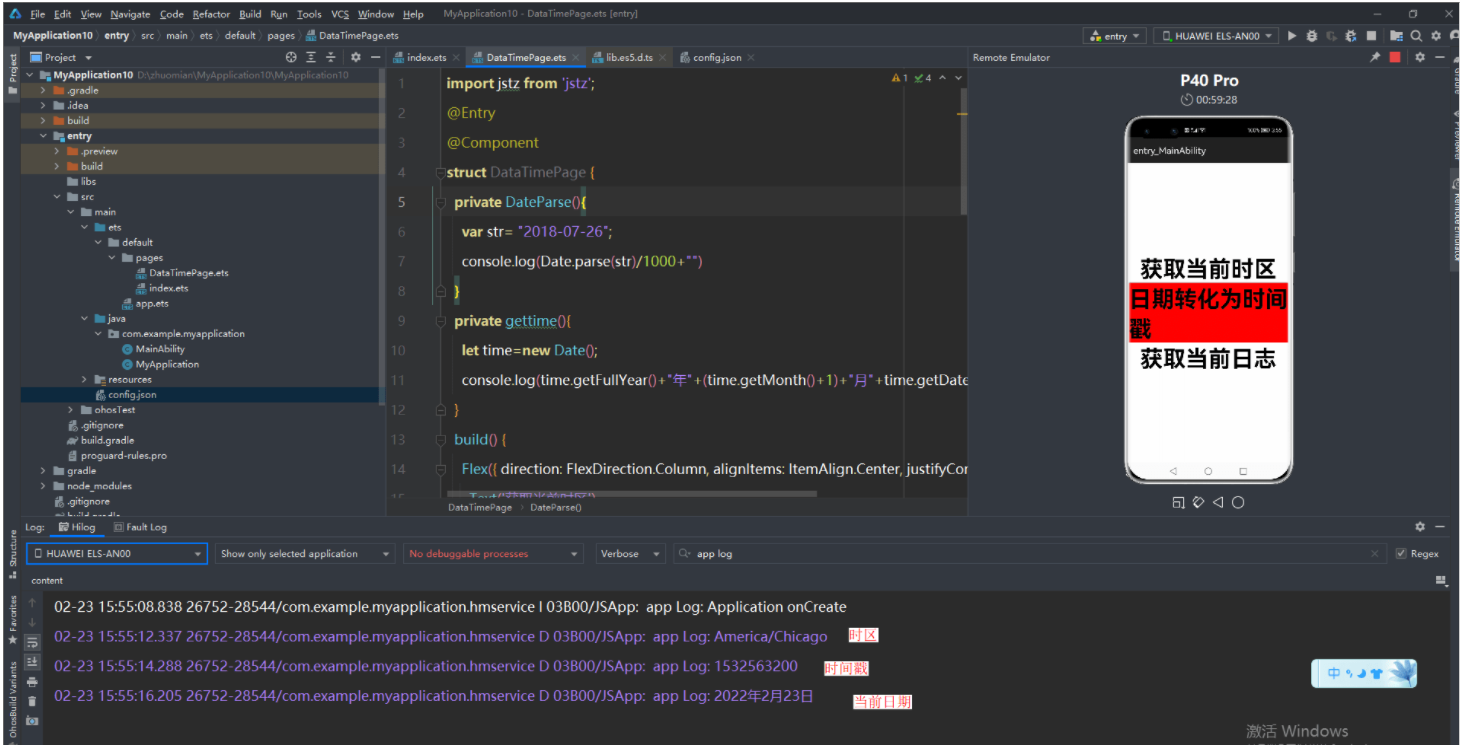
【Harmony OS】【ARK UI】Date 基本操作

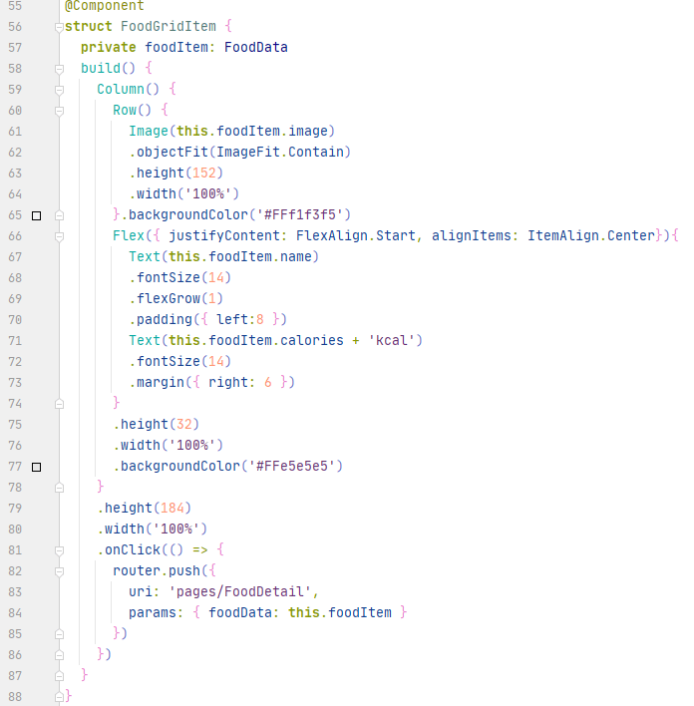
【Harmony OS】【ArkUI】ets开发 基础页面布局与数据连接

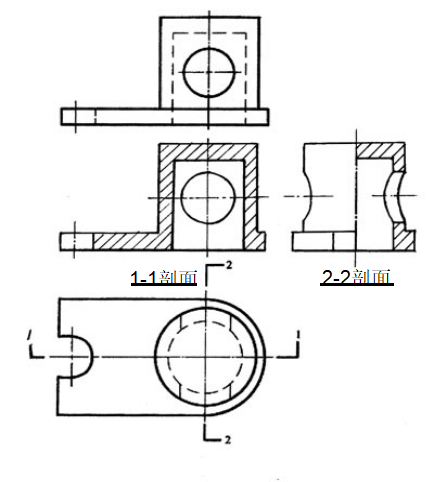
工程制图第九章作业

DFS对剪枝的补充

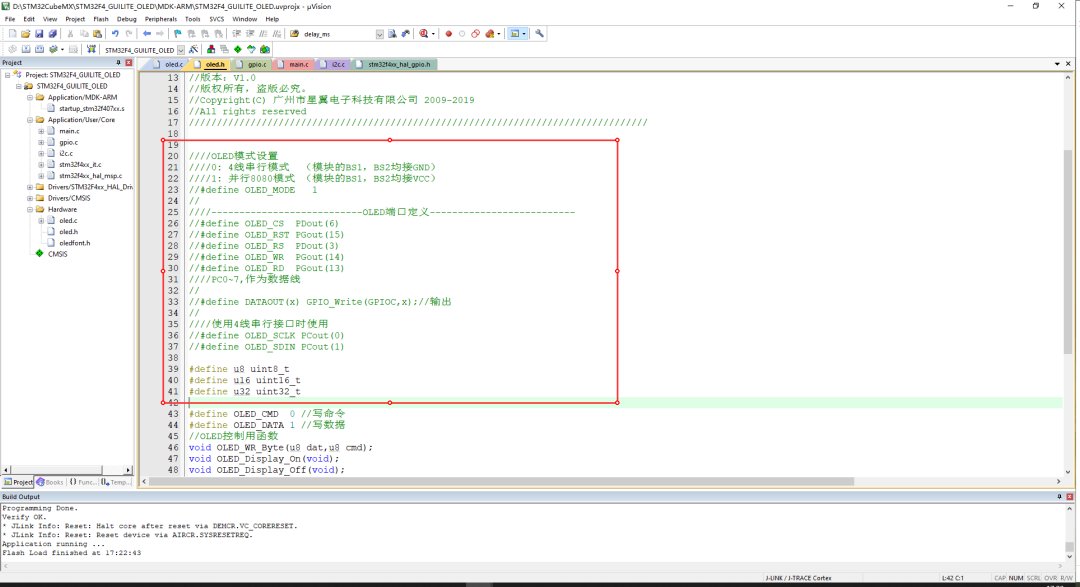
I ported GuiLite to STM32F4 board

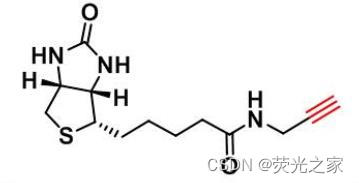
BIOTIN ALKYNE CAS:773888-45-2价格,供应商

Can Oracle EMCC be installed independently?Or does it have to be installed on the database server?

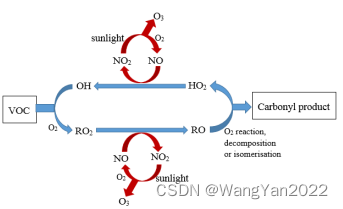
MCM箱模型建模方法及大气O3来源解析
随机推荐
DC-5靶场下载及渗透实战详细过程(DC靶场系列)
种草一个让程序员男友编程时,记住一辈子的 IDEA 神仙插件!
10.预测房价:回归问题
js的垃圾回收机制
WebSocket的实际应用
flink sql任务变更,在sql里面增加几个字段后,从以前保存的savepoint恢复启动出错。
肖sir__面试接口测试
【HMS core】【Ads Kit】华为广告——海外应用在国内测试正式广告无法展示
c语言结构体中的冒泡排序
OSI的分层特点、传输过程与三次握手、四次挥手、tcp与udp包头的描述
工程水文学试题库
私域流量时代来临,电商企业如何布局?
leetcode刷题学习之路
软件开发的最大的区别是什么?
I ported GuiLite to STM32F4 board
easyswoole的mysqli 事务怎么写
5.回顾简单的神经网络
多肽介导PEG磷脂——靶向功能材料之DSPE-PEG-RGD/TAT/NGR/APRPG
WinForm的控件二次开发
excerpt from compilation book