当前位置:网站首页>跨域的学习
跨域的学习
2022-08-03 23:01:00 【前端小草籽】
跨域
跨域:AJAX请求的网址和 AJAX代码对应的页面的网址不是同一台服务器,就是跨域 非同源。
浏览器为了用户的信息安全,网页中有一个网络请求技术:AJAX 在网络请求时,请求的网址 和当前页面的网址 不是同一台服务器,就会被拒绝接收服务器发送的数据。(两个服务器的域名不是同一个)
<p>home</p>
<button id="btn">点击了ajax请求taobao项目的数据网址</button>
<script>
var btn = document.querySelector('#btn');
btn.addEventListener('click', function (el) {
//1.创建ajax对象
var xhr = new XMLHttpRequest() || new ActiveXObject('Micorsoft.XMLHTTP');
//2.配置网络请求
var url = 'http://192.168.0.108:8080/car'
xhr.open('GET', url, true); //true代表异步请求,默认也是异步请求
//3.发送网络请求
xhr.send();
//4.监听状态
xhr.onreadystatechange = function () {
//xhr.readyState == 4表示网络请求过来了
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
}
})
</script>
本地打开(也是一台服务器:域名:127.0.0.1:5500)的 index.html 文件 ,访问另外一台服务器(域名:192.168.0.108:8080)上托管的数据,利用AJAX进行访问,就会出现 跨域 报错
什么是同源策略?
浏览器的一种安全策略,指 两个网址的 协议 ip port 三者一样代表同源
eg:
同源==>pathname不参与同源判断
https://www.blue.com/index.html
https://www.blue.com/home/goods/ajax1
只要两个网址的 协议 ip port 三者一样,就是同源,所以上面两个网址是同源的。
异源:协议不一样
http://www.blue.com/index.html
https://www.blue.com/home/ajax
分析:http://www.blue.com/index.html得到的网页中AJAX请求想得到https://www.blue.com/home/ajax这个网页,不能成功,因为两个网页所对应的服务器不是同一台,异源。
异源:域名不一样(ip和端口)
http://www.blue.com/index.html
https://www.blue.cn/home/ajax
异源:域名不一样(ip和端口)
https://www.blue.com/index.html
https://172.153.2.60:8848/home/ajax
分析:假设域名www.blue.com经过DNS解析后为172.153.2.60:8848,这两个网址也是异源。
解决跨域问题方法--CORS
跨源资源共享 (CORS)(或通俗地译为跨域资源共享)是一种基于 HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其它 origin(域,协议和端口),使得浏览器允许这些 origin 访问加载自己的资源.
跨源 HTTP 请求的一个例子:运行在 https://domain-a.com 的 JavaScript 代码使用 XMLHttpRequest 来发起一个到 https://domain-b.com/data.json 的请求。
出于安全性,浏览器限制脚本内发起的跨源 HTTP 请求。 例如,XMLHttpRequest 和 Fetch API 遵循同源策略。这意味着使用这些 API 的 Web 应用程序只能从加载应用程序的同一个域请求 HTTP 资源,除非响应报文包含了正确 CORS 响应头。
跨源域资源共享(CORS)机制允许 Web 应用服务器进行跨源访问控制,从而使跨源数据传输得以安全进行。现代浏览器支持在 API 容器中(例如 XMLHttpRequest 或 Fetch)使用 CORS,以降低跨源 HTTP 请求所带来的风险。
解决方法:在服务器返回的数据包的头部设置 Access-Control-Allow-Origin
如果是开发阶段:
res.setHeader('Access-Control-Allow-Origin',"*"); //*表示,任何跨域请求的网址都可以通过如果是项目上线阶段:
res.setHeader('Access-Control-Allow-Origin',"要请求的另外一台服务器的协议 ip 端口");边栏推荐
- 逆波兰表达式求值
- Research status of target detection at home and abroad
- ML之yellowbrick:基于titanic泰坦尼克是否获救二分类预测数据集利用yellowbrick对LoR逻辑回归模型实现可解释性(阈值图)案例
- AOSP CameraLatencyHistogram的原理与使用
- BMN: Boundary-Matching Network for Temporal Action Proposal Generation阅读笔记
- Walk the Maze BFS
- Creo 9.0二维草图的诊断:着色封闭环
- [2022强网杯] polydiv和gamemaster
- Creo 9.0创建几何点
- 2022/8/3 考试总结
猜你喜欢

Live Preview | Build Business Intelligence, Quickly Embrace Financial Digital Transformation

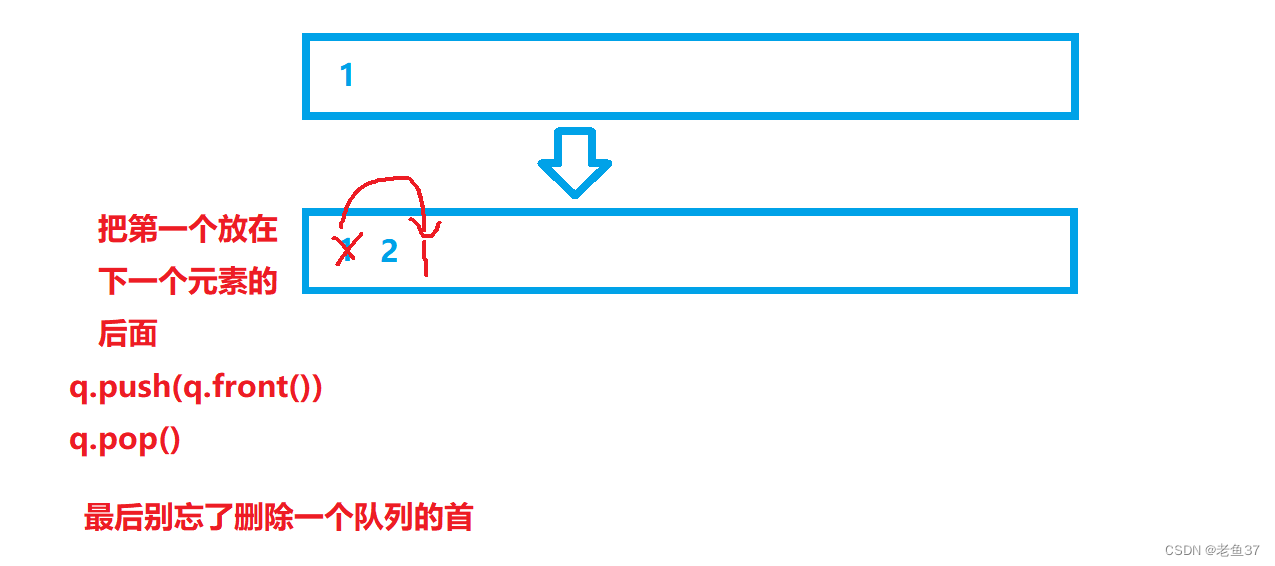
用两个栈模拟队列

禾匠编译错误记录

七夕活动浪漫上线,别让网络拖慢和小姐姐的开黑时间

冰河又一MySQL力作出版(文末送书)!!

Redis persistence method

获国际权威认可 | 云扩科技入选《RPA全球市场格局报告,Q3 2022》

node连接mysql数据库报错:Client does not support authentication protocol requested by server

用队列模拟实现栈

On the Qixi Festival of 2022, I will offer 7 exquisite confession codes, and at the same time teach you to quickly change the source code for your own use
随机推荐
什么是memoization,它有什么用?
HDU 5655 CA Loves Stick
用两个栈模拟队列
[RYU] rest_router.py source code analysis
The sword refers to the offer question 22 - the Kth node from the bottom in the linked list
【论文阅读】TRO 2021: Fail-Safe Motion Planning for Online Verification of Autonomous Vehicles Using Conve
Zilliz 2023 秋季校园招聘正式启动!
软测人每个阶段的薪资待遇,快来康康你能拿多少?
pikachu Over permission
Nine ways to teach you to read the file path in the resources directory
易观分析:2022年Q2中国网络零售B2C市场交易规模达23444.7亿元
[Paper Reading] TRO 2021: Fail-Safe Motion Planning for Online Verification of Autonomous Vehicles Using Conve
Use tf.image.resize() and tf.image.resize_with_pad() to resize images
Quickly build a website with static files
举一个 web worker 的例子
RPA助力商超订单自动化!
Diazo Biotin-PEG3-DBCO | Diazo Compound Modified Biotin-Tripolyethylene Glycol-Dibenzocyclooctyne
SPOJ 2774 Longest Common Substring(两串求公共子串 SAM)
单例模式使用饿汉式和懒汉式创建一定安全?很多人不知
[2022强网杯] polydiv和gamemaster