当前位置:网站首页>js 图形操作一(兼容pc、移动端实现 draggable属性 拖放效果)
js 图形操作一(兼容pc、移动端实现 draggable属性 拖放效果)
2022-08-05 09:04:00 【程序媛zcc】
draggable 属性是 HTML5 新增的。属性规定元素是否可拖动。
提示: draggable 属性经常用于拖放操作。
语法:<element draggable="true|false|auto">
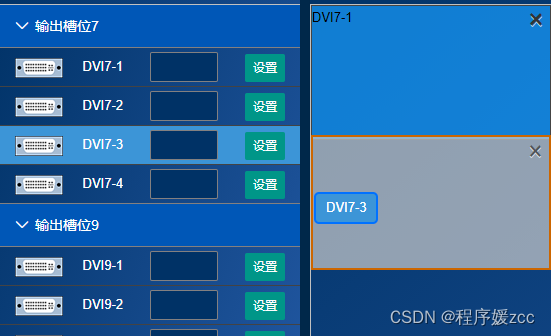
项目示例图如下:PC 实现拖动、放下功能

PC:拖拽元素加上draggable属性,然后再在接收的元素上绑定事件,在放下时处理逻辑,主要代码:
var oDrag5 = document.getElementById("dragbox" + screenid);
oDrag5.ondragenter = handle_enter;
oDrag5.ondragover = handle_over;
oDrag5.ondragleave = handle_leave;
oDrag5.ondrop = handle_drop;
function handle_enter(e) {
console.log('handle_enter-当元素进入目的地时触发');
// 阻止浏览器默认行为
e.preventDefault ? e.preventDefault() : e.returnValue = false;
}
function handle_over(e) {
//console.log('handle_over-当元素在目的地时触发')
//console.log("现在的ID为:"+e.target.id);
e.preventDefault();
}
function handle_leave(e) {
console.log('handle_leave-当元素离开目的地时触发');
// 阻止浏览器默认行为
// e.preventDefault()当元素在目的地放下时触发
}
function handle_drop(e) {
console.log('handle_drop-当元素在目的地放下时触发');
var id = parseInt(e.currentTarget.id.replace(/[^0-9]/ig, ""));
// console.log("拖拽的元素id== " + id);
e.preventDefault();
}移动端:draggable 无效,想实现类似效果,拖出跟随的元素可自定义修改,如图:

一、使用原生移动端触屏事件:
当按下手指时,触发ontouchstart
当移动手指时,触发ontouchmove
当移走手指时,触发ontouchend
let g = 7;//伪代码示例
for (var j = 0; j < list.length; j++) {
if (list[j].slot == g) {
var svp = list[j];
var html2 = `<ul class="clearfix ul-borderbottom-color" slot='${svp.slot}' port='${svp.port}' type='${svp.type}' draggable='true' onmousedown='outCardListClick(this)'>
<li><img src='${svp.imgsrc}'></li>
<li id='outportText${svp.slot}-${svp.port}'>${svp.name}</li>
<li><input type="tel" name="phone" class="layui-input" value='${svp.remark}' onchange='setOutputPortRemark(this, ${svp.slot}, ${svp.port})'></li>
<li class="tr"><button class="layui-btn layui-btn-sm" srxyuyan="SubSetting" onclick="OutputPortSet(${svp.type})" ></button></li>
</ul>`;
$("#cont" + g).append(html2);
let oDrag = document.getElementById("outportText" + svp.slot + "-" + svp.port);
drag2(oDrag);//绑定拖动
}
}
function drag2(oDrag) {
let ismove;
let d = "<div id='dragD' style='padding: 4px 10px;border:2px solid #0071ff;border-radius: 5px;position:absolute;top:0;left:0;z-index: 99999;background: #3c95d7;color:#fff;text-align: center;line-height:20px;'></div>";
oDrag.ontouchstart = function (ev) {
console.log("ontouchstart")
ismove = false;
$("input").blur();
outCardListClick($(ev.target).parent());
$("body").append(d);
$("#dragD").text($(ev.target).text());
}
oDrag.ontouchmove = function (ev) {
console.log("onmousemove")
ismove = true;
let moveX = ev.changedTouches[0].pageX ;
let moveY = ev.changedTouches[0].pageY ;
let xxs = moveX -20;//跟随手指位置
let yys = moveY -10;
$("#dragD").css({"left": (xxs) + "px", "top" : (yys) + "px"});
return false;
};
oDrag.ontouchend = function (ev) {
console.log("!!!ontouchend ");
if($("#dragD")) {
$("#dragD").remove();
}
let element = document.elementFromPoint(ev.changedTouches[0].pageX - $(document).scrollLeft(), ev.changedTouches[0].pageY - $(document).scrollTop());
console.log("放下的元素== " + element);
if (element.className.indexOf('drag') > -1){
console.log("是想放下的元素 id=== " + element.id);
}
};
}二、使用 hammer.js
区别在获取属性不同: changedPointers changedTouches
function inSlotPortBindPress(uid) {
var slotPort = document.getElementById(uid);
let d = "<div id='dragD' style='padding: 4px 10px;border:2px solid #0071ff;border-radius: 5px;position:absolute;top:0;left:0;z-index: 99999;background: #3c95d7;color:#fff;text-align: center;line-height:20px;'></div>";
var hammer_windowsDiv = new Hammer(slotPort);
hammer_windowsDiv.get('pan').set({ enable: true });
hammer_windowsDiv.on("doubletap panstart panmove panend", function (ev) {
switch (ev.type) {
case "panstart":
console.log("panstart")
$("input").blur();
$("body").append(d);
$("#dragD").text($(ev.target).text());
// break;
case "panmove":
let moveX = ev.changedPointers[0].pageX;
let moveY = ev.changedPointers[0].pageY;
let xxs = moveX - 20;//跟随手指位置
let yys = moveY - 10;
$("#dragD").css({ "left": (xxs) + "px", "top": (yys) + "px" });
break;
case "panend":
if ($("#dragD")) {
$("#dragD").remove();
}
let element = document.elementFromPoint(ev.changedPointers[0].pageX - $(document).scrollLeft(), ev.changedPointers[0].pageY - $(document).scrollTop());
console.log("放下的元素== " + element);
if (element.className.indexOf('drag') > -1) {
console.log("是想放下的元素 id=== " + element.id);
}
break;
}
})
}边栏推荐
猜你喜欢

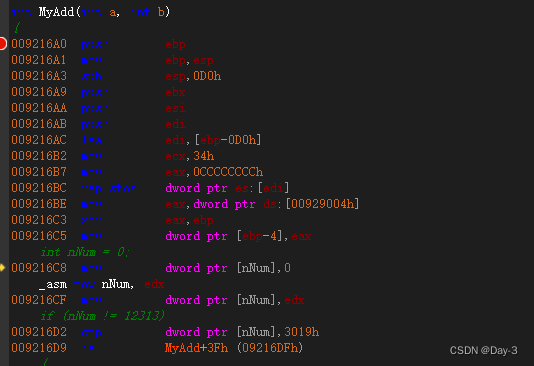
Assembly language (8) x86 inline assembly

代码审计—PHP

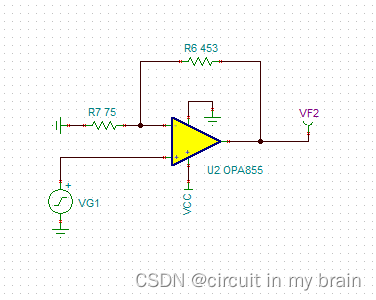
Example of Noise Calculation for Amplifier OPA855

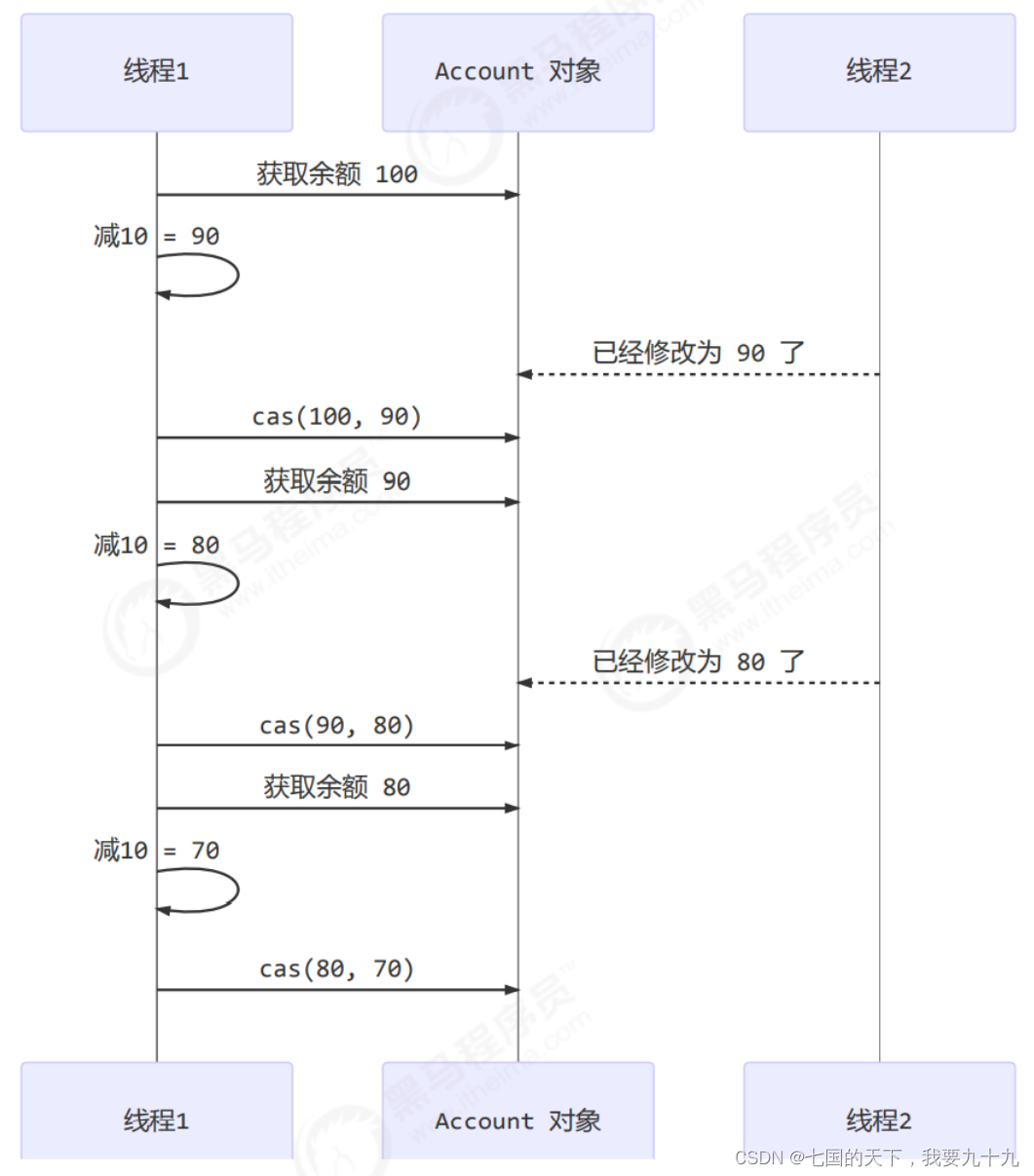
Concurrent CAS

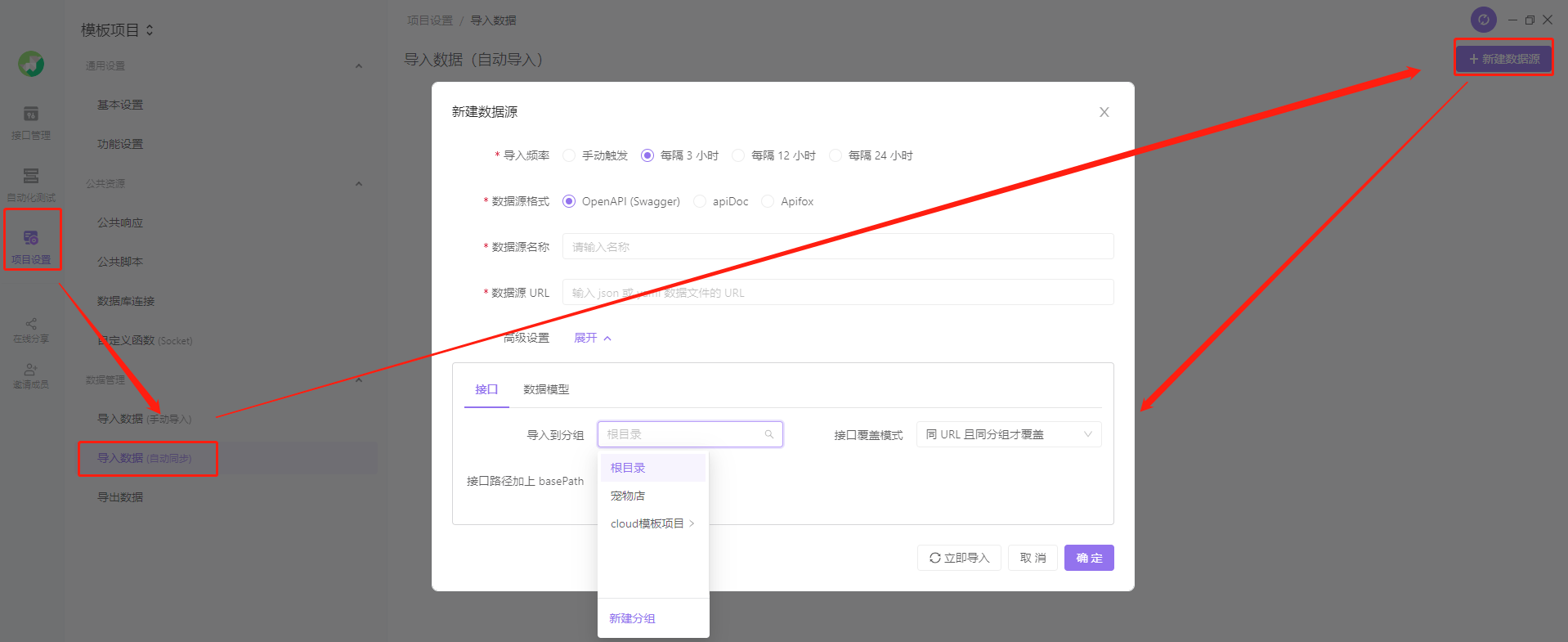
接口全周期的生产力利器Apifox

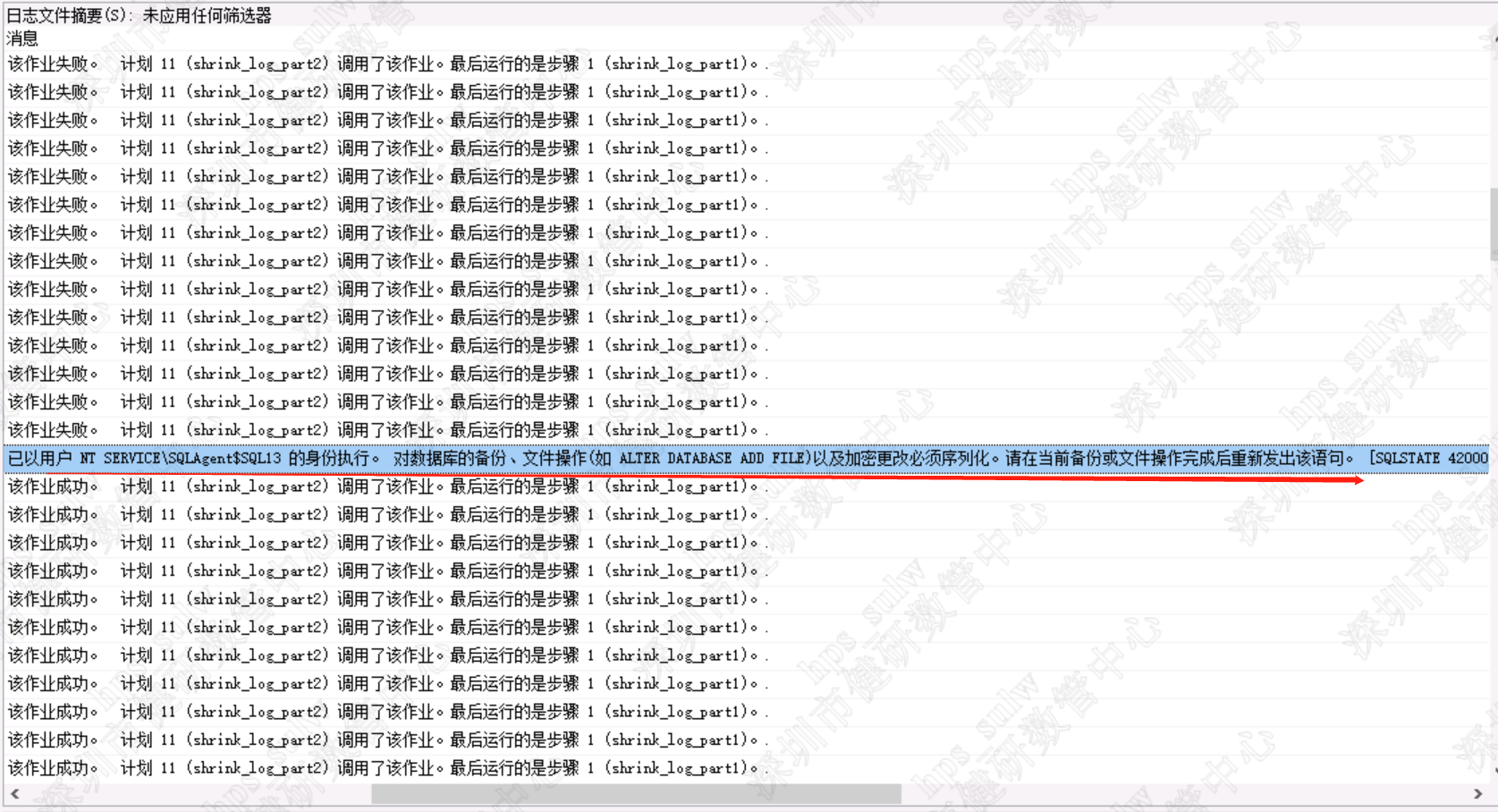
sql server收缩日志的作业和记录,失败就是因为和备份冲突了吗?

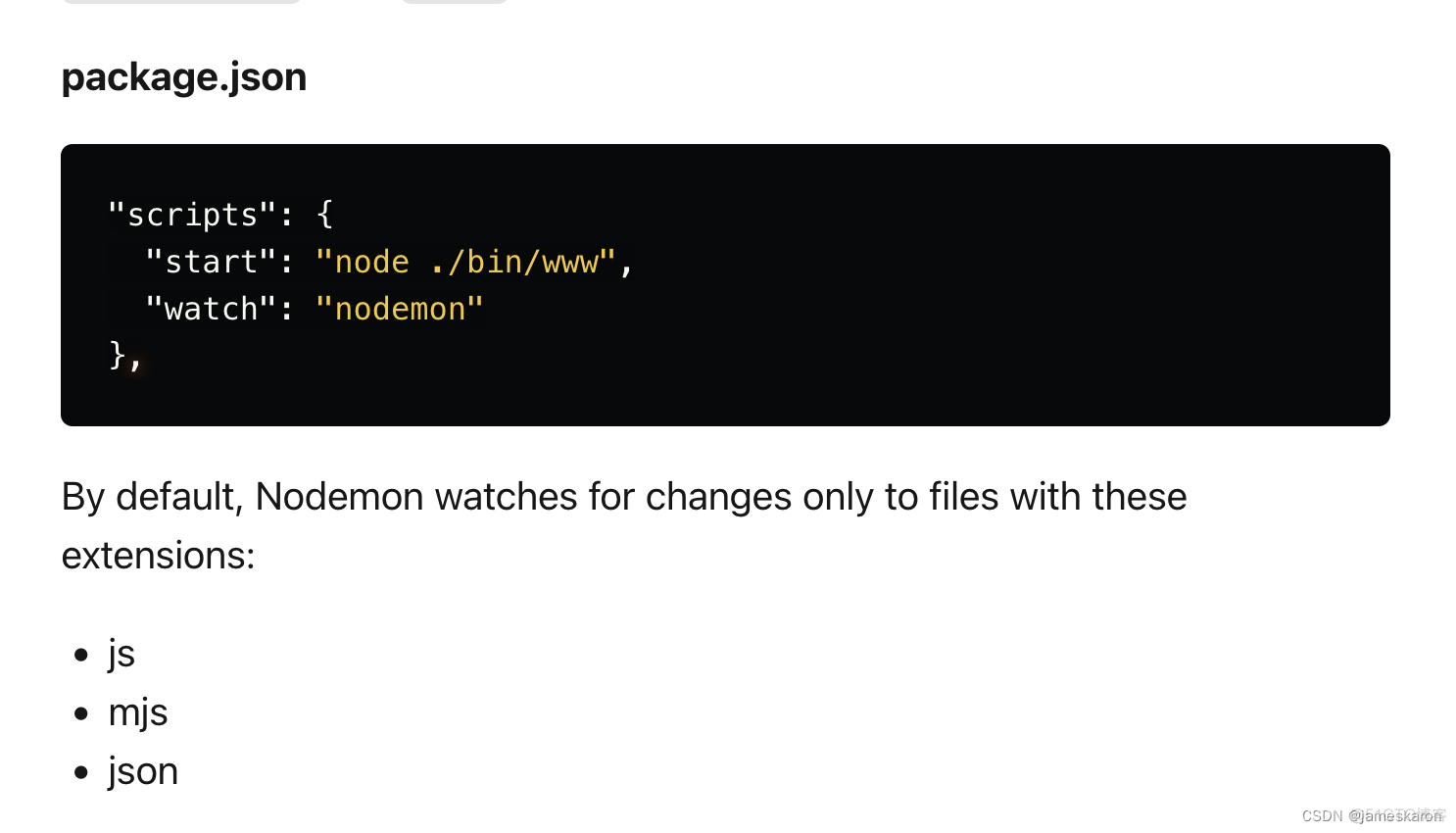
express hot-reload

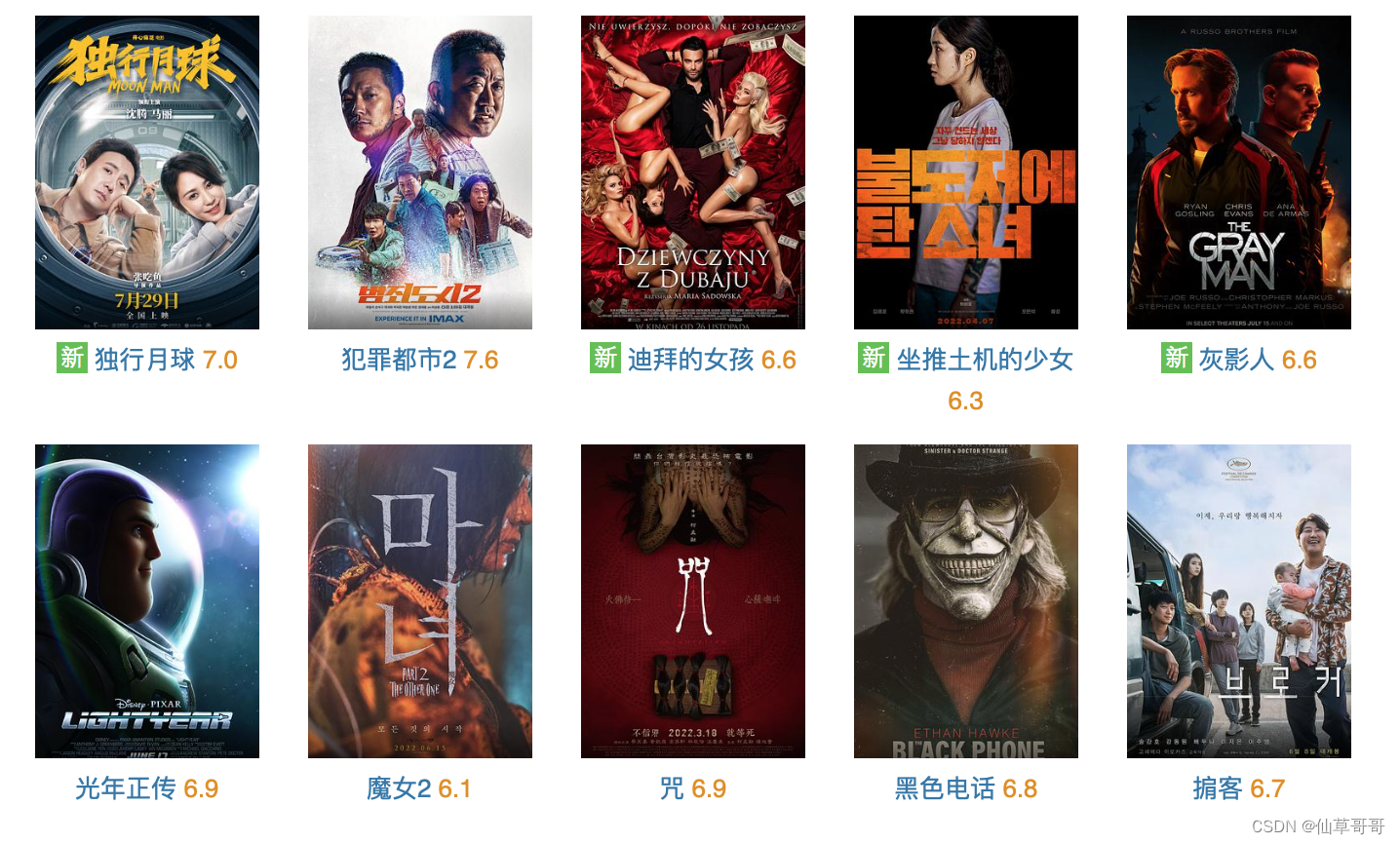
What is a good movie to watch on Qixi Festival?Crawl movie ratings and save to csv file

seata源码解析:事务状态及全局锁的存储

“充钱”也难治快手的“亏亏亏”?
随机推荐
放大器OPA855的噪声计算实例
Undefined symbols for architecture arm64解决方案
ECCV 2022 Oral Video Instance Segmentation New SOTA: SeqFormer & IDOL and CVPR 2022 Video Instance Segmentation Competition Champion Scheme...
The difference between beautiful MM and ordinary MM
Creo 9.0 基准特征:基准坐标系
Chapter 12 Bayesian Networks
全面讲解GET 和 POST请求的本质区别是什么?原来我一直理解错了
六年团队Leader实战秘诀|程序员最重要的八种软技能 - 脸皮薄容易耽误事 - 自我营销
原型&原型链
使用稀疏 4D 卷积对 3D LiDAR 数据中的运动对象进行后退分割(IROS 2022)
The color of life divine
mySQL数据库初始化失败,有谁可以指导一下吗
Assembly language (8) x86 inline assembly
How to make pictures clear in ps, self-study ps software photoshop2022, simple and fast use ps to make photos clearer and more textured
selectPage 动态改变参数方法
Thinking and summary of the efficiency of IT R&D/development process specification
汇编语言(8)x86内联汇编
tear apart loneliness
苹果官网商店新上架Mophie系列Powerstation Pro、GaN充电头等产品
浅谈自动采集程序及入库