当前位置:网站首页>Why is pnpm hitting npm and yarn dimensionality reduction?
Why is pnpm hitting npm and yarn dimensionality reduction?
2022-08-05 08:21:00 【hebiwen95】
Have you heard it often lately? pnpm,我也一样.I studied its mechanism today,确实厉害,对 yarn 和 npm 可以说是降维打击.
Where exactly is it??我们一起来看一下.
We follow the development history of package management tools,从 npm2 开始讲起:
npm2
用 node version management tool node 版本降到 4,那 npm 版本就是 2.x 了.

then find a directory,执行下 npm init -y,快速创建个 package.json.
然后执行 npm install express,那么 express The package and its dependencies are downloaded:

展开 express,它也有 node_modules:

Unfold the layers,Each dependency has its own node_modules:

也就是说 npm2 的 node_modules 是嵌套的.
it's normal?what's wrong?
这样其实是有问题的,There will inevitably be common dependencies between multiple packages,Nested like this,The same dependencies are replicated many times,Will take up a lot of disk space.
This is not the biggest problem,The fatal problem is windows The longest file path is 260 多个字符,This nesting will exceed windows The length of the path to the limit.
当时 npm 还没解决,The community has come up with new solutions,就是 yarn:
yarn
yarn How to solve the dependency repeated many times,What about the problem of too long nested paths??
铺平.All dependencies are no longer nested layer by layer,but all on the same level,So there would be no rely on repeated problems,There is no longer a problem with the path being too long..
我们把 node_modules 删了,用 yarn 再重新安装下,执行 yarn add express:
这时候 node_modules 就是这样了:

All in one layer,Expand most of the following packages without the second layer node_modules 的:

Of course, there are still packages node_modules 的,比如这样:

Why is there still nesting??
Because a package is there may be multiple versions of the,Boost can only boost one,So later encounter different versions of the same package,Still using nesting.
npm 后来升级到 3 之后,This is the same flat scheme.,和 yarn 很类似:

当然,yarn 还实现了 yarn.lock to lock the functionality of the dependent version,不过这个 npm 也实现了.
yarn 和 npm paved plan,Is there any problem with this plan??
并不是,The flat plan also has corresponding problems.
The main one is the ghost dependency,That is, you clearly did not declare that dependencies 里的依赖,but in code require 进来.
这个也很容易理解,Because it's all laid out,The dependencies of the dependencies can also be found.
But it's dangerous,because there is no explicit dependency,In case other packages do not depend on this package one day,Then your code can't run,because you depend on this package,But it won't be installed now.
That's the problem with ghost dependencies.
而且还有一个问题,It is when the dependency package mentioned above has multiple versions,only raise one,Isn't the other version of the package copied many times?,Still have the problem of wasting disk space.
Does the community have any ideas to solve these two problems??
当然有,这不是 pnpm come out.
那 pnpm How did you solve these two problems??
pnpm
回想下 npm3 和 yarn 为什么要做 node_modules 扁平化?It's not because the same dependencies are copied multiple times,and the path is too long in windows Is there a problem below?
What if you don't copy,比如通过 link.
首先介绍下 link,Is the hard and soft connection,This is a mechanism provided by the operating system,Hard links are different references to the same file,While the soft link is to create a new file,file content points to another path.当然,These two links are similar.
If you don't copy the file,Only keep one copy in the global repository npm 包的内容,the rest of the link 过去呢?
This will not waste disk space by copying multiple times,And there is no problem with the path being too long.Because the path is too long, the limitation is that there cannot be too deep directory hierarchy.,Now it's all in the directory link,Is not the same directory,So there is no length limit.
没错,pnpm It is through this way of thinking.
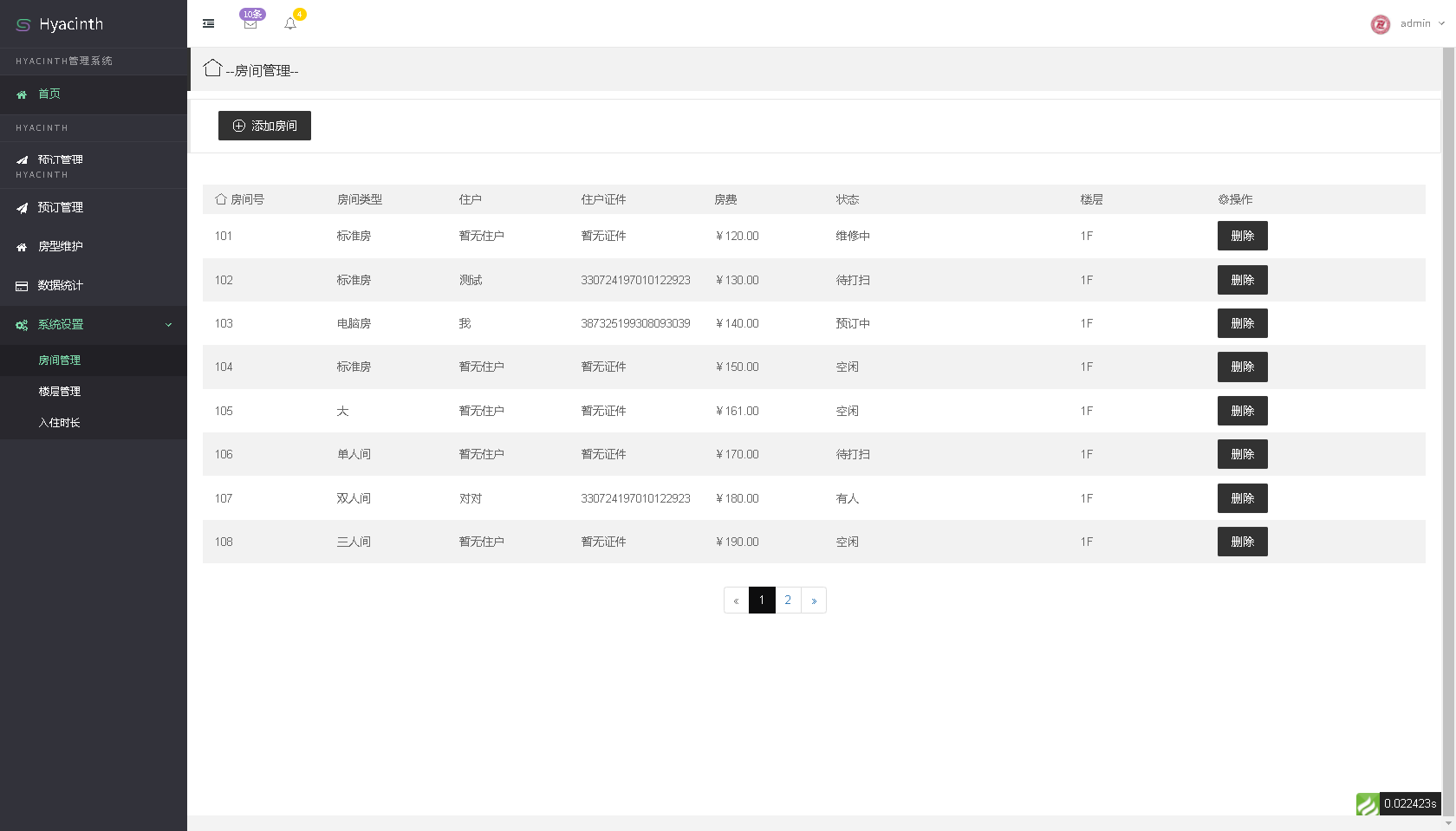
再把 node_modules 删掉,然后用 pnpm 重新装一遍,执行 pnpm install.
You will find that it prints a sentence like this:
![]()
package is from the global store hardwired to virtual store 的,这里的虚拟 store 就是 node_modules/.pnpm.
我们打开 node_modules 看一下:

It's not flat.,依赖了 express,那 node_modules 下就只有 express,no ghost dependencies.
展开 .pnpm 看一下:

All dependencies are paved here,global store hardwired,Then packages and dependencies before packages are organized through soft links.
比如 .pnpm 下的 expresss,These are soft links,

也就是说,All dependencies are from the global store hardwired to node_modules/.pnpm 下,and then rely on each other through soft links.
The official gave a schematic diagram,Cooperate with just understand:

这就是 pnpm 的实现原理.
Then look back,pnpm Why is it excellent?
首先,The biggest advantage is to save disk space.,Only one copy of a package is saved globally,The rest are hard and soft connections,How much disk space does this save?.
The second is fast,Because by way of linking instead of copying,naturally fast.
This is also the advantage it advertises:

相比 npm2 The advantage is that multiple copies of the same dependencies are not performed.
相比 yarn 和 npm3+ 呢,That is, there is no ghost dependency,There will also be no problem of copying multiple copies of dependencies that have not been promoted..
That's good enough,对 yarn 和 npm 可以说是降维打击.
总结
pnpm I often hear,explosion, so to speak.In this article, we have sorted out the reasons for its explosion.:
npm2 is managed in a nested manner node_modules 的,There will be the problem of replicating the same dependencies multiple times.
npm3+ 和 yarn is managed in a flattened way node_modules,Fixed some issues with nesting,But introduced the problem of ghost dependencies,And the package with the same name will only upgrade one version,The rest of the version will still copy times.
pnpm another way,no longer copy,but from the global store 硬连接到 node_modules/.pnpm,Then organize dependencies through soft links between them.
Such not only saves disk space,Also no ghost dependency issues,Installation is fast,Mechanically superior npm 和 yarn.
pnpm by virtue of this pair npm 和 yarn 降维打击的.
边栏推荐
猜你喜欢

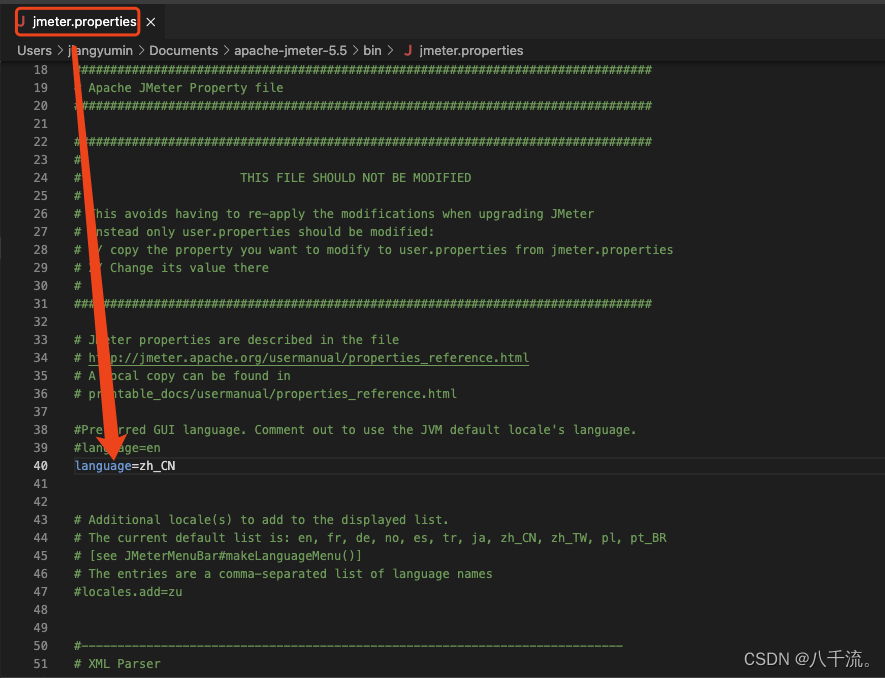
Jmeter永久设置中文界面

SVG星球大战样式Toggle切换开关按钮

国际原子能机构总干事称乌克兰扎波罗热核电站安全形势堪忧

力扣刷题八月第一天

学习机赛道加速:请“卷”产品,不要“卷”营销

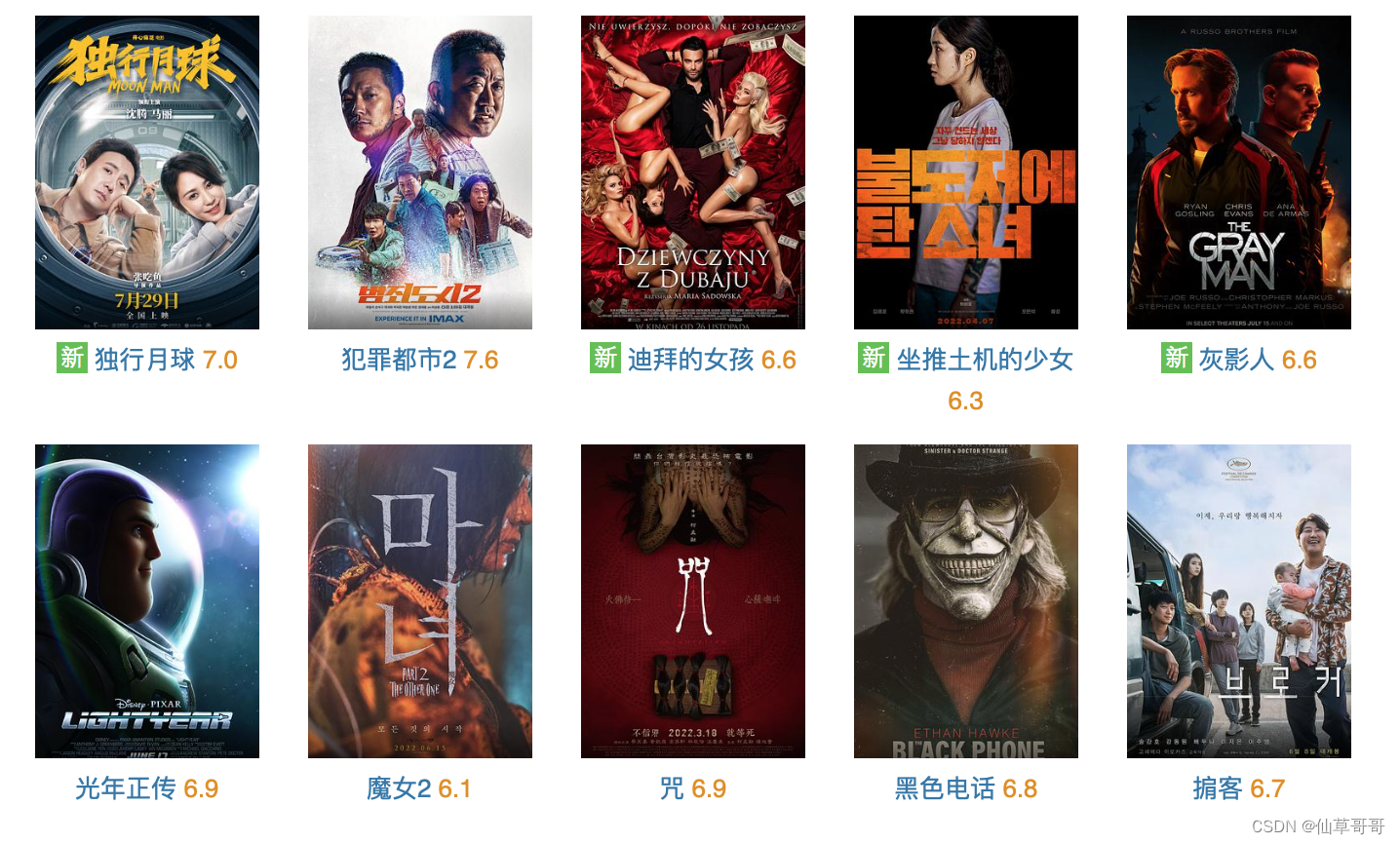
七夕看什么电影好?爬取电影评分并存入csv文件

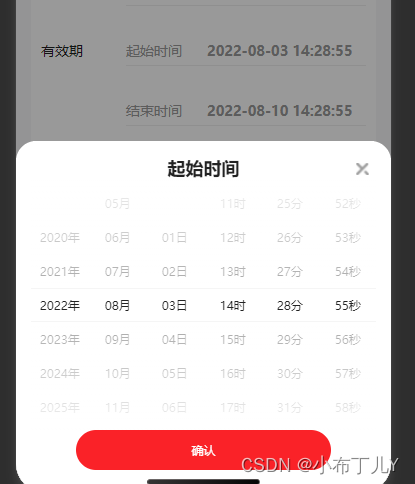
uniapp time component encapsulates year-month-day-hour-minute-second

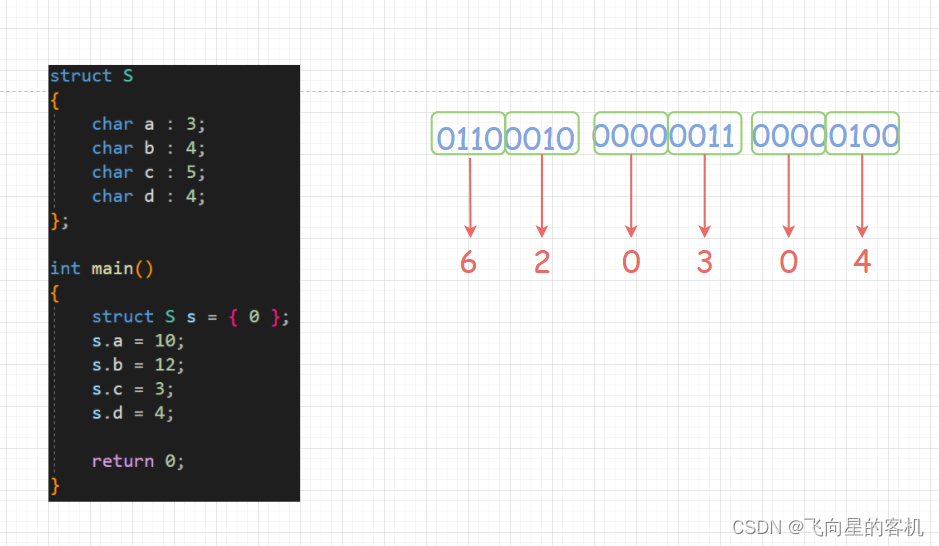
【结构体内功修炼】结构体实现位段(二)

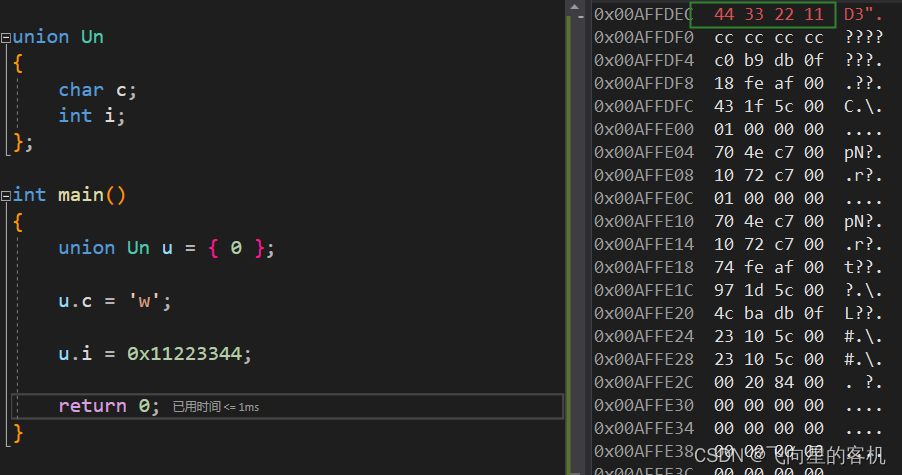
【结构体内功修炼】枚举和联合的奥秘(三)

Pagoda measurement - building small and medium-sized homestay hotel management source code
随机推荐
星座理想情人
网页直接访问链接不让安全中心拦截
嵌入式系统:基本定时器
C语言制作-QQ聊天室
青苹果论坛重新开放
高效使用数码相机的诀窍
程序设计中的感悟
love is a sad song
【结构体内功修炼】结构体内存对齐(一)
uniapp时间组件封装年-月-日-时-分-秒
JVM运行流程,运行时数据区,类加载,垃圾回收,JMM解析
Stored procedure writing experience and optimization measures
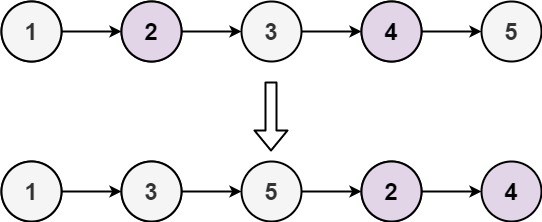
【每日一题】1403. 非递增顺序的最小子序列
Luogu P1966: [NOIP2013 提高组] 火柴排队 [树状数组+逆序对]
Beautifully painted MM set
iptables实现网络限制下ntp自定义端口同步时间
哪个是你爱情的颜色?
路由----router
DNS 查询原理详解
tear apart loneliness