当前位置:网站首页>el-Select 选择器 底部固定
el-Select 选择器 底部固定
2022-08-04 04:43:00 【西小贝。】
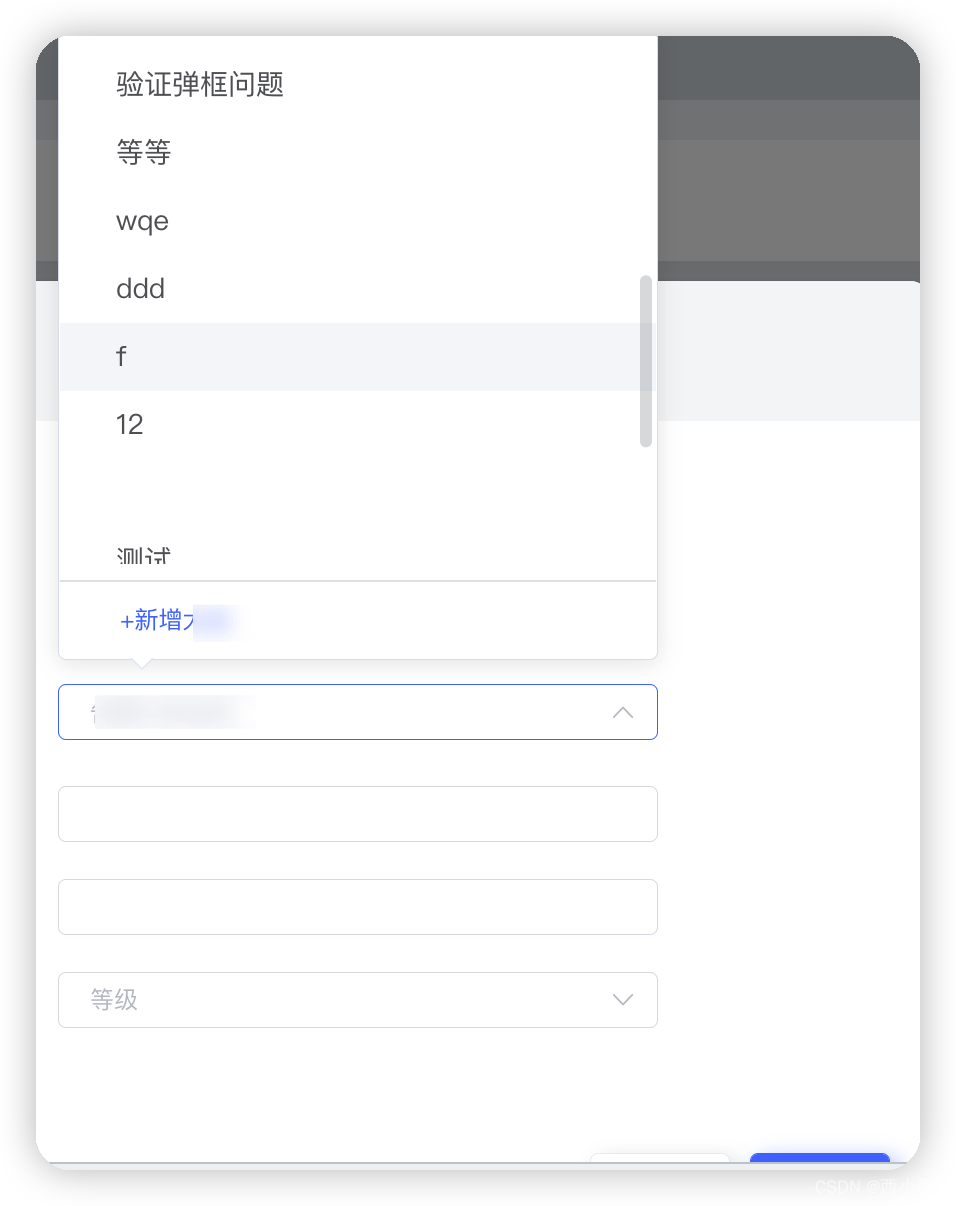
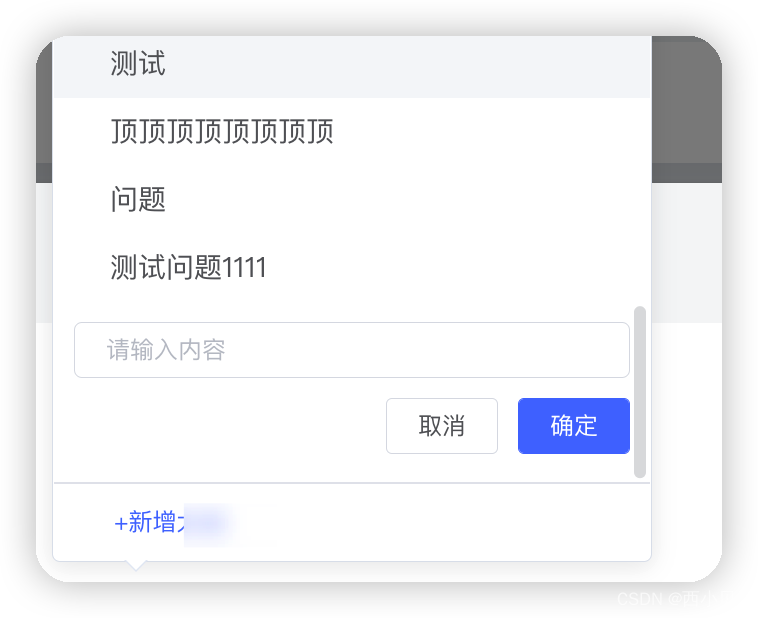
需求:select 底部固定点击 滚动条直接到底部 展示input输入框


基本的引用element就不写了 直接写重点
HTML
<el-form-item label="名称:" prop="Name">
<el-select
ref="cascader" // 固定底部需要
v-model="sizeForm.parentTypeName"
class="select_mini"
placeholder="名称"
size="mini"
@visible-change="v => visibleChange(v, 'cascader', addCategory)"
>
<el-option
v-for="(item,index) in List"
:key="item.Code + index"
class="optionClass"
:label="item.TypeName"
:value="item.TypeCode"
>
<span class="check" />
<span style="margin-left: 8px">{
{ item.TypeName }}</span>
</el-option>
<div v-if="addCategoryValue" id="anchor">
<el-input v-model="sizeForm.parentName" placeholder="请输入内容"
size="mini" style="padding: 10px" />
<div style="text-align: right; padding-right: 10px">
<el-button class="btn_close" @click="addClose">取消</el-button>
<el-button type="primary" class="btn_save"
@click="addClickClose">确定</el-button>
</div>
</div>
</el-select>
</el-form-item>Js
visibleChange(visible, refName, onClick) {
if (visible) {
const ref = this.$refs[refName]
let popper = ref.$refs.popper
if (popper.$el) popper = popper.$el
if (!Array.from(popper.children).some(v => v.className === 'el-cascader-menu__list')) {
const el = document.createElement('ul')
el.className = 'el-cascader-menu__list'
el.style = 'border-top: solid 1px #E4E7ED; padding:0;color: #4f7bff;cursor: pointer;'
el.innerHTML = `<li class="el-cascader-node" style="height:38px;line-height: 38px">
<span class="el-cascader-node__label">+新增大类</span>
</li>`
popper.appendChild(el)
el.onclick = () => {
this.addCategoryValue = true
setTimeout(() => {
document.querySelector('#anchor').scrollIntoView(true)
}, 100) // 因为我控制隐藏是用的v-if 所以第一次进来获取不到才加的延时
}
}
}
},因为设计输入框是在select里面所以这样写 要是输入框放在外面可能需要在js里继续写样式 感兴趣的朋友可以尝试一下
到这里基本结束了 有问题留言
边栏推荐
- TL431的基本特性以及振荡电路
- 2022 software test interview questions The latest ByteDance 50 real interview questions, 15k have been won after brushing, with explanation + Q&A
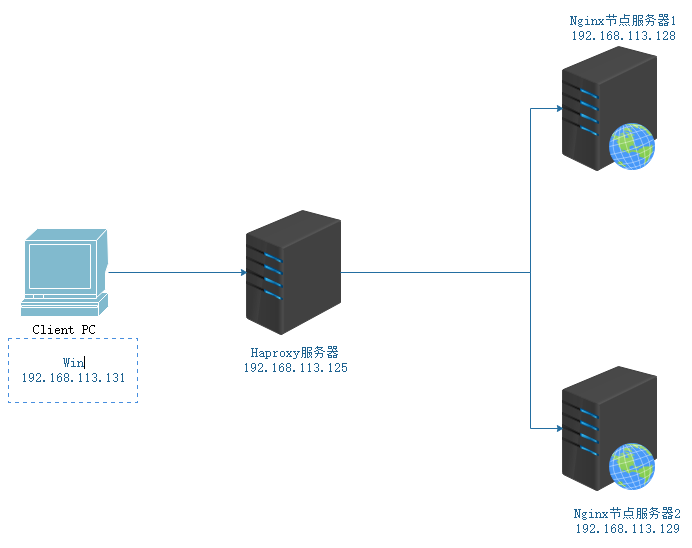
- 7-1 LVS+NAT load balancing cluster, NAT mode deployment
- ADC噪声全面分析 -03- 利用噪声分析进行实际设计
- How to automatically export or capture abnormal login ip and logs in elastic to the database?
- 42. 接雨水
- manipulation of file contents
- 将xml标签转换为txt(voc格式转换为yolo方便进行训练)
- 内网服务器访问远程服务器的端口映射
- JVM Notes
猜你喜欢
随机推荐
Explain detailed explanation and practice
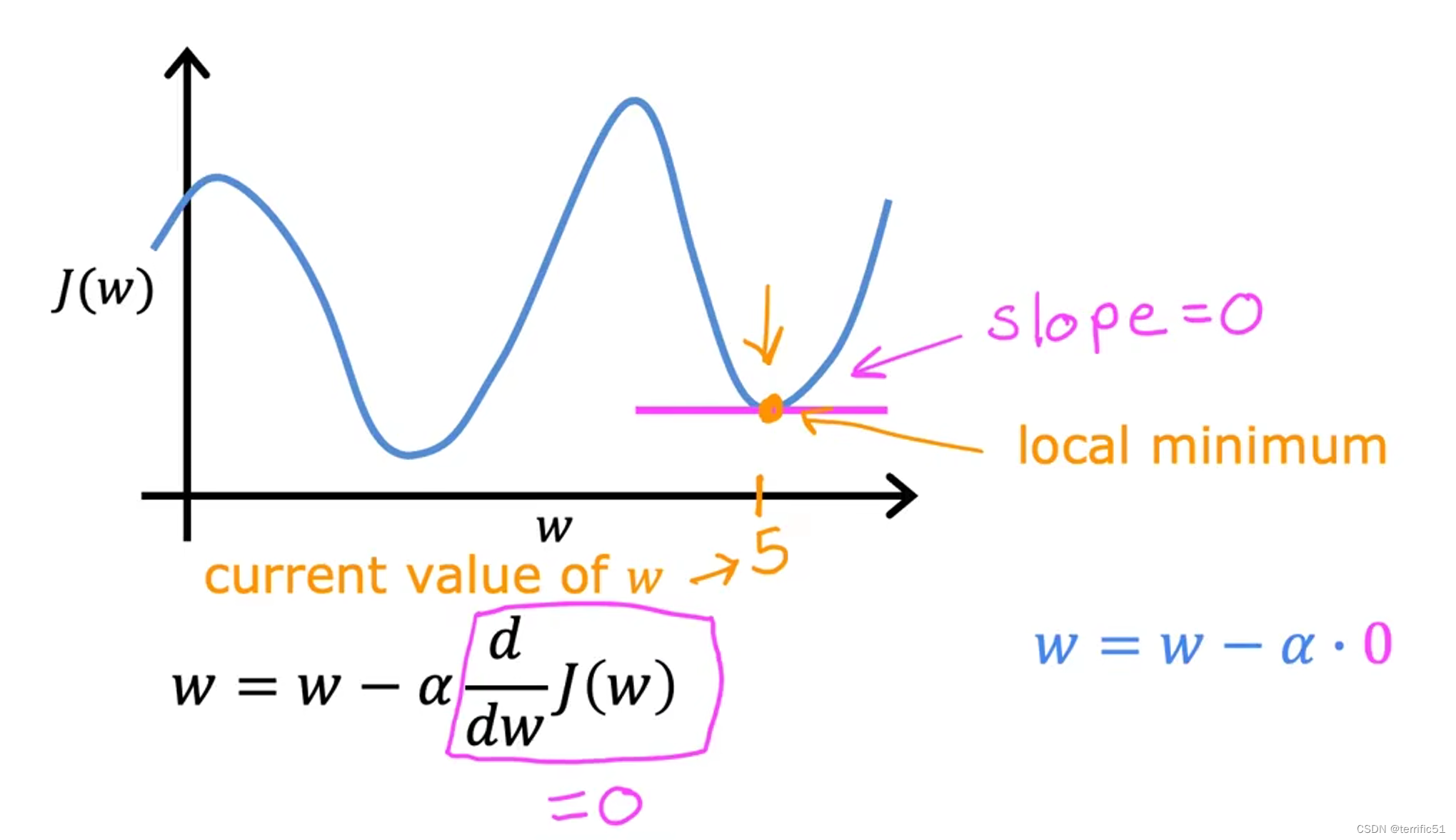
深度学习——以CNN服装图像分类为例,探讨怎样评价神经网络模型
有趣的 Kotlin 0x0E:DeepRecursiveFunction
How class only static allocation and dynamic allocation
Simple operation of the file system
什么是数字孪生智慧城市应用场景
drools from download to postman request success
Implementing a server-side message active push solution based on SSE
如何简化现代电子采购的自动化?
震惊,99.9% 的同学没有真正理解字符串的不可变性
Stop behind.
Senior PHP development case (1) : use MYSQL statement across the table query cannot export all records of the solution
系统设计.如何设计一个秒杀系统(完整版 转)
拿捏JVM性能优化(自己笔记版本)
使用Patroni回调脚本绑定VIP的坑
备份工具pg_dump的使用《postgres》
八年软件测试工程师带你了解-测试岗进阶之路
2022软件测试面试题 最新字节跳动50道真题面试题 刷完已拿下15k 附讲解+答疑
文件系统的简单操作
转:管理是对可能性的热爱,管理者要有闯进未知的勇气