当前位置:网站首页>[interview question] 1369 when can't I use arrow function?
[interview question] 1369 when can't I use arrow function?
2022-07-03 01:27:00 【pingan8787】
Arrow function
Arrow functions are closely related to our work ; It can be said that the birth of arrow function , It has brought great convenience to our work . however What are the disadvantages of arrow functions ? When can't you use the arrow function ? Do you understand that ?
We think the arrow function is very advanced , Can avoid this The problem of , Arrow functions are used in all scenarios . Used in a scenario that cannot be used , There is a problem , You don't know what the problem is , Isn't that just adding to the mess ! Is it right? !
Here is a question for you first :
const obj = {
name: ' Zhang San ',
getName() {
return this.name
},
getName1: () => {
return this.name
}
}
obj.__proto__.getName2 = function() {
return this.name
}
obj.__proto__.getName3 = () => {
return this.name
}
console.log(' Ordinary function ',obj.getName())
console.log(' Ordinary function ',obj.getName2())
console.log(' Arrow function ',obj.getName1())
console.log(' Arrow function ',obj.getName3())
Copy code What do you think will be output ?
Think quietly first !
3,2,1 Publish the answer !

If the answer is wrong , Don't lose heart , After all, the Internet has 35 Delay of , Affect your operation and thinking , After reading this article , Make sure you don't get it wrong !
What are the disadvantages of arrow functions ?
No, arguments, If you want to use , It can be used rest Parameters instead of . Here we define an arrow function, a normal function, and a function that uses rest Arrow function of parameter :
const fn1 = () => { console.log('arguments', arguments) } fn1(100, 200) function fn2(){ console.log('arguments', arguments) } fn2(100, 200) const fn3 = (...values) => { console.log('values', values) } fn3(100, 200) Copy code
image.png Unable to get apply、call、bind change this Point to Here we are defining an arrow function and an ordinary function
const fn3 = () => { console.log('this', this) } fn3() function fn4(){ console.log('this', this) } fn4() Copy codeArrowhead function this It's his father's container this, Not determined at the time of implementation , It is defined at the time of definition .
 Pictured above , We can find out , The arrow function is executed twice this It's all pointing Windows, Use call Nothing has changed , And ordinary functions The first time is pointing to Windows, The second time it became our incoming
Pictured above , We can find out , The arrow function is executed twice this It's all pointing Windows, Use call Nothing has changed , And ordinary functions The first time is pointing to Windows, The second time it became our incoming
When can't you use the arrow function ?
1. Object method , Not applicable to arrow function
const obj = {
name: ' Zhang San ',
getName() {
return this.name
},
getName1: () => {
return this.name
}
}
Copy code We define... In the object Ordinary function :getName and Arrow function getName1, Next, let's call :
console.log(' Ordinary function ',obj.getName())
console.log(' Arrow function ',obj.getName1())
Copy code Here is a meditation for you 3s What output ?
Publish the answer : We find that arrow function doesn't seem to get value !
We find that arrow function doesn't seem to get value !
Why in object methods , Arrowhead function this Point to something other than this object ?
this Always point to the caller of the function
In the arrow function ,this It refers to the object where it is defined , Instead of using the object . let me put it another way , Arrow function does not have its own this, Instead, it inherits from the parent scope this.
obj.getName() in this Point to the caller of the function , That is to say obj example , therefore this.name = " Zhang San ".
getName1() Define through the arrow function , Arrow functions do not have their own this, Will inherit the parent scope this.
therefore obj.getName1() Execution time , The scope at this time points to window, and window No definition age attribute , All empty .
It can be concluded from the example that : It is not appropriate to use arrow functions for functions defined in an object .
2. In the prototype method , Not applicable to arrow function
const obj = {
name: ' Zhang San ',
}
obj.__proto__.getName = function() {
return this.name
}
obj.__proto__.getName1 = () => {
return this.name
}
Copy code We define again in the object Ordinary function :getName and Arrow function getName1, Next, let's call :
console.log(obj.getName())
console.log(obj.getName1())
Copy code Here is another meditation for you 3s What output ?
bang bang bang Publish the answer :
Why? ?
The reason for the problem is this Point to window object , This is very similar to using arrow functions to define methods in objects .
3. Constructors don't work either !
We have defined again Normal constructor :Foo and Arrow function Foo1, Next, let's call :
function Foo (name, sex) {
this.name = name
this.sex = sex
}
const Foo1 = (name, sex) => {
this.name = name
this.sex = sex
}
console.log(' Normal constructor :', new Foo(' Zhang San ', ' male '))
console.log(' Arrow function :', new Foo1(' Zhang San ', ' male '))
Copy code Not only can't , I also reported an error !
Why? ?
Constructor is through new Keyword to generate object instances , The process of generating an object instance is also to bind the instance through the constructor this The process of , The arrow function does not have its own this. So you can't use arrows as constructors , You can't go through new Operator to call the arrow function .
4. Callback function in dynamic context
such as , We need to add a click event to a button :
const btn1 = document.getElementById('btn1')
btn1.addEventListener('click', () => {
this.innerHTML = 'clicked'
})
Copy code If we don't need to use... In the callback this, Then there is no problem , however ! Using the this, Then the problem is huge !
Why? ?
Arrowhead function this Points to his parent scope ( This points to window), Instead of pointing to this button. At this time, we need to use ordinary functions .
5. Vue Life cycle and method Arrow functions cannot be used in

Why not ?
Vue It's essentially an object , We said that in object methods , Not applicable to arrow function . His essential and object methods , Not applicable arrow functions are the same .
So I have a question :Vue no way , As one of the big hot frames react Would you? ?
The answer is :react That's ok
because Vue The component is essentially a JS object ;React Components ( Not Hooks) He is essentially a ES6 Of class
If you don't believe me, we'll know by testing
class Man {
constructor(name, city) {
this.name = name
this.city = city
}
getName = () => {
return this.name
}
}
const f = new Man(' Li Si ',' Shanghai ')
console.log(f.getName())
Copy code 
Focus on
Use arrow functions skillfully , Also for functions this( a key ) sensitive
Vue The component is essentially a JS object ;React Components ( Not Hooks) He is essentially a ES6 Of class, The two are different
The end
About this article :
source : It's a foreign persimmon
https://juejin.cn/post/7103702621369663518
边栏推荐
- Meituan dynamic thread pool practice ideas, open source
- The industrial scope of industrial Internet is large enough. The era of consumer Internet is only a limited existence in the Internet industry
- d,ldc構建共享庫
- leetcode:871. Minimum refueling times [Pat has done before + maximum stacking + greed]
- 按键精灵打怪学习-前台和内网发送后台验证码
- tail -f 、tail -F、tailf的区别
- C#应用程序界面开发基础——窗体控制(4)——选择类控件
- Meibeer company is called "Manhattan Project", and its product name is related to the atomic bomb, which has caused dissatisfaction among Japanese netizens
- The difference between tail -f, tail -f and tail
- Basis of information entropy
猜你喜欢
![[principles of multithreading and high concurrency: 2. Solutions to cache consistency]](/img/ce/5c41550ed649ee7cada17b0160f739.jpg)
[principles of multithreading and high concurrency: 2. Solutions to cache consistency]

MySQL - database query - condition query

Excel calculates the difference between time and date and converts it into minutes

wirehark数据分析与取证A.pacapng

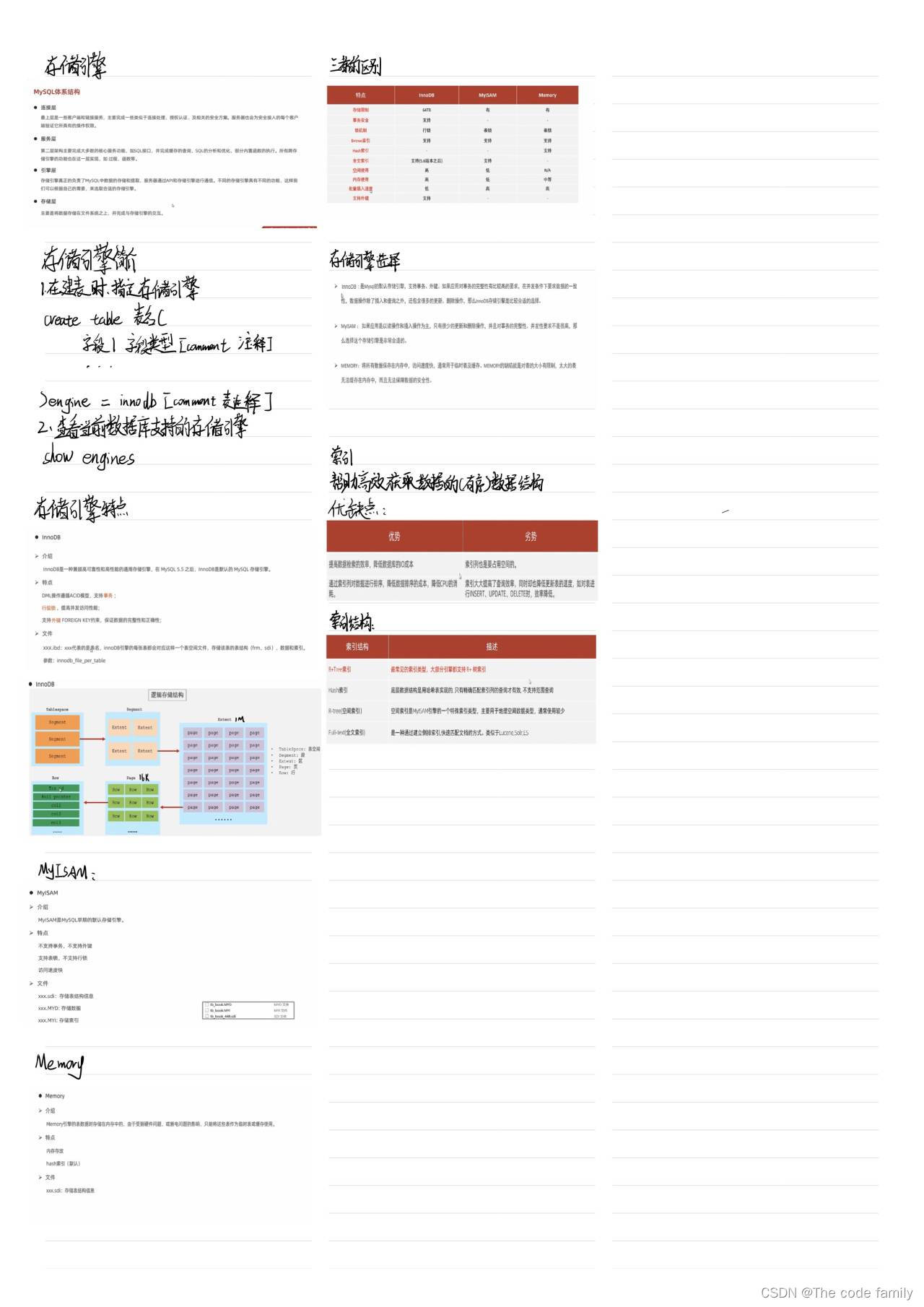
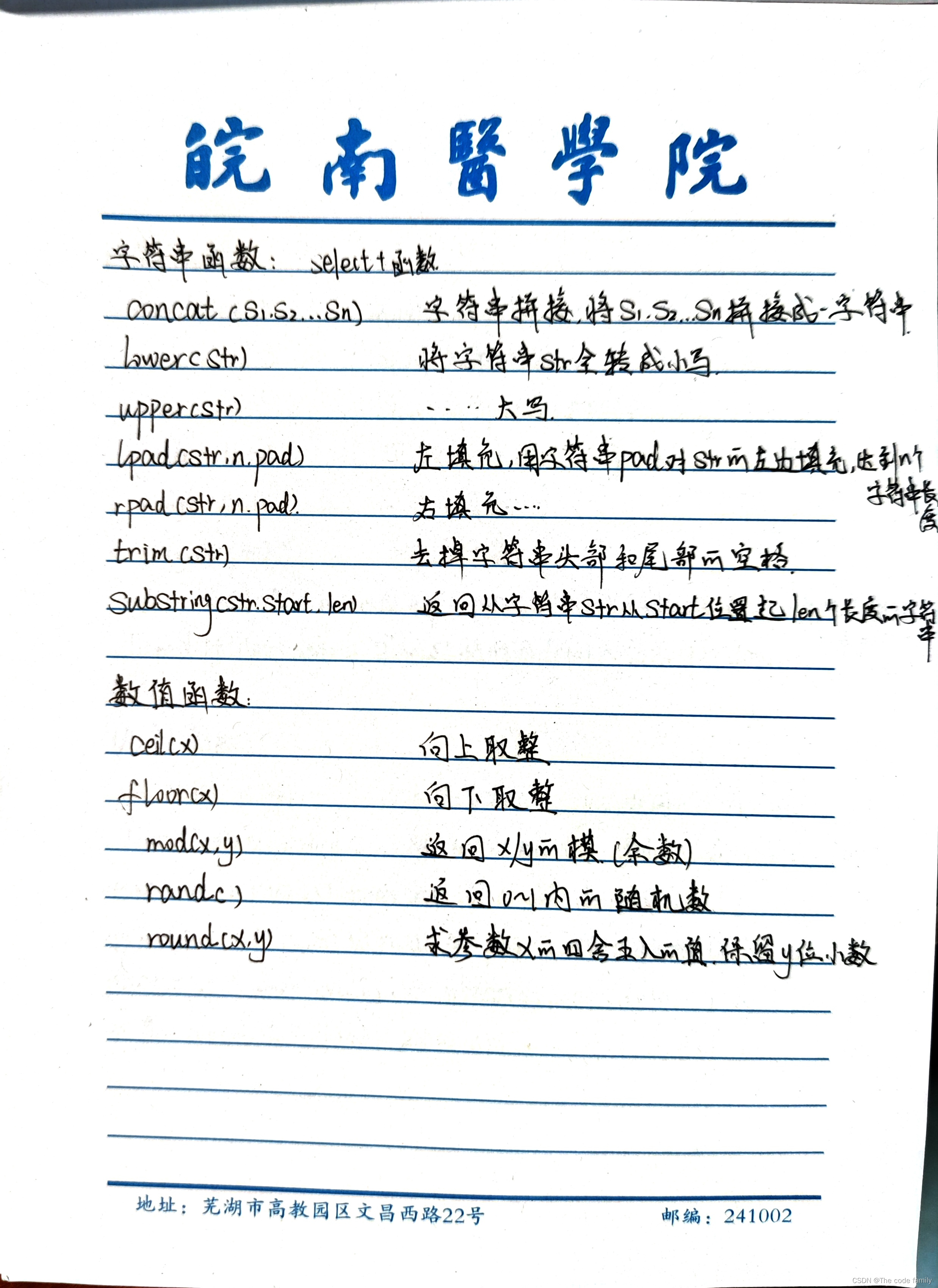
MySQL

Androd Gradle 对其使用模块依赖的替换

MySQL基础用法02

C#应用程序界面开发基础——窗体控制(2)——MDI窗体

Cut point of undirected graph

MySQL foundation 04 MySQL architecture
随机推荐
R language ggplot2 visual faceting, visual facet_wrap bar plot, using strip Text function customize the size of the strip of each facet title in the facet graph (cutimi
基本远程连接工具Xshell
Database SQL language 02 connection query
[fh-gfsk] fh-gfsk signal analysis and blind demodulation research
Key wizard play strange learning - multithreaded background coordinate recognition
How wide does the dual inline for bread board need?
Trois tâches principales: asynchrone, courrier et timing
Assets, vulnerabilities, threats and events of the four elements of safe operation
[self management] time, energy and habit management
Leetcode 2097 - Legal rearrangement of pairs
dotConnect for PostgreSQL数据提供程序
Mongodb common commands of mongodb series
MySQL foundation 06 DDL
软考信息系统项目管理师_历年真题_2019下半年错题集_上午综合知识题---软考高级之信息系统项目管理师053
Canvas drawing -- bingdd
How is the mask effect achieved in the LPL ban/pick selection stage?
Matlab Doppler effect produces vibration signal and processing
[shutter] animation animation (shutter animation type | the core class of shutter animation)
Androd Gradle 对其使用模块依赖的替换
Concise analysis of redis source code 11 - Main IO threads and redis 6.0 multi IO threads