当前位置:网站首页>readonly 只读
readonly 只读
2022-07-07 03:12:00 【要成为光的女人】
通过reactive 或者ref 可以获取到一个响应式的对象,但是某些情况下,我们传入给其他地方(组件)的这个响应式对象希望在另一个地方(组件)被使用,但是不能被修改,这个时候如何防止这种情况的出现呢?
- vue3 为我们提供了readonly 的方法
- readonly 会返回原生对象的只读代理(也就是它依然是一个Proxy,这是一个proxy的set方法被劫持,并且不能对其进行修改);
例如:这样写我们的我们的属性是可以被修改的
const info={name:"jiang"}
info.name="Zhang"但是某些情况:我们不希望别人在这里修改我们的name属性
//原理:我们其实可以用一个响应式的数据劫持的代理对象
//到时候回把infoProxy返回值不需要修改的其他人
let infoProxy= new Proxy(info,{
//例如传给一个组件,组件想要获取我们的数据,可以使用get方法
get(target.key){
return target[key] //拿到key直接返回
set(target.key.value){warning("不许允许修改可变的值")} //使用数据劫持,如果要修改控制台警告
}
})
const name=infoProxy.name //jiang
infoProxy.name="Zhang". 使用
<template>
<div id="app">
<button @click="increat"></button>
</div>
</template>
<script>
// 1.vue3 提供的reactive API 做响应式的
import {reactive,readonly} from 'vue'
export default {
props:{
message:{
type:String,
required:true
}
},
setup(){
//普通对象
const info1={name:"jiang"}
// 设置只读属性
const readonlyInfo=readonly(info1)
//响应式对象
const info2=reactive({name:"jiang"})
const readonlyInfo=readonly(info2)
const increat=()=>{
//这时候修改我们对应的代理的时候回报相应的警告了
readonlyInfo.name="zhang"
}
return {
increat,
}
}
}
</script>边栏推荐
- Sword finger offer high quality code
- 反射(二)
- SVN version management in use replacement release and connection reset
- 分布式id解决方案
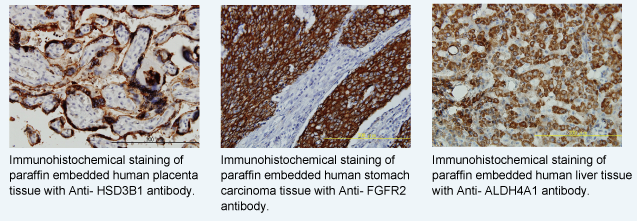
- 肿瘤免疫治疗研究丨ProSci LAG3抗体解决方案
- LC 面试题 02.07. 链表相交 & LC142. 环形链表II
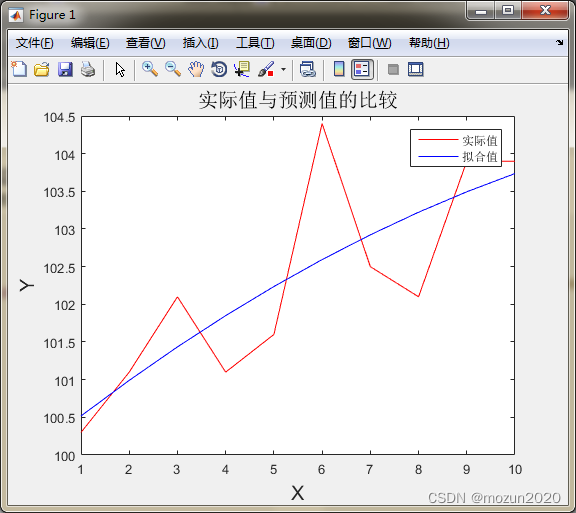
- MATLAB小技巧(30)非线性拟合 lsqcurefit
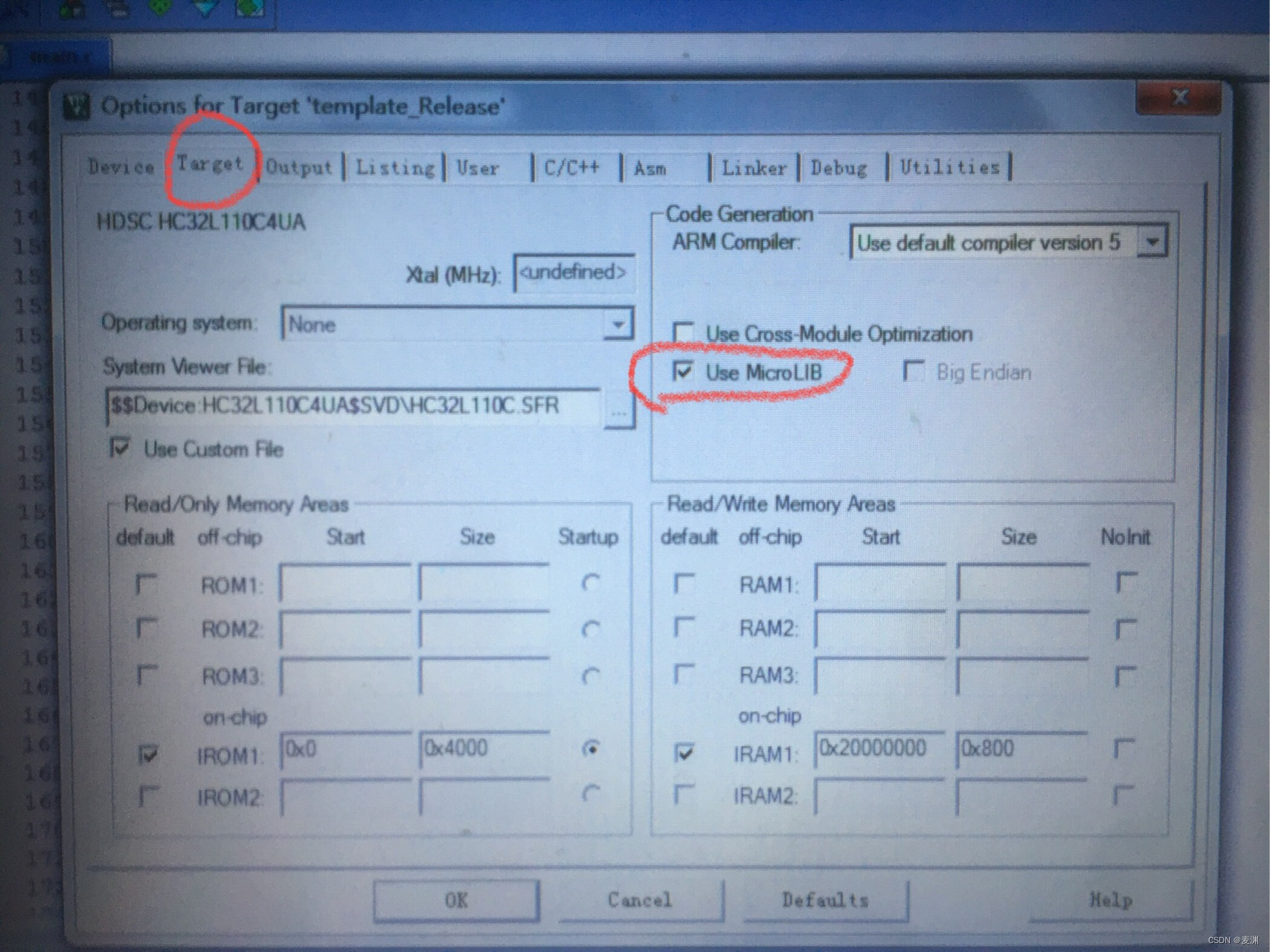
- Installing redis and windows extension method under win system
- 如何给目标机器人建模并仿真【数学/控制意义】
- Abnova 免疫组化服务解决方案
猜你喜欢
随机推荐
多线程与高并发(9)——AQS其他同步组件(Semaphore、ReentrantReadWriteLock、Exchanger)
如何给目标机器人建模并仿真【数学/控制意义】
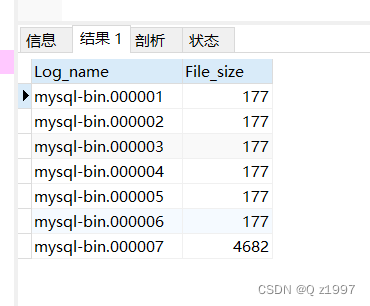
mysql查看bin log 并恢复数据
Algorithm --- bit count (kotlin)
请问 flinksql对接cdc时 如何实现计算某个字段update前后的差异 ?
How can gyms improve their competitiveness?
【JDBC以及内部类的讲解】
Networkx绘图和常用库函数坐标绘图
unity3d学习笔记
CompletableFuture使用详解
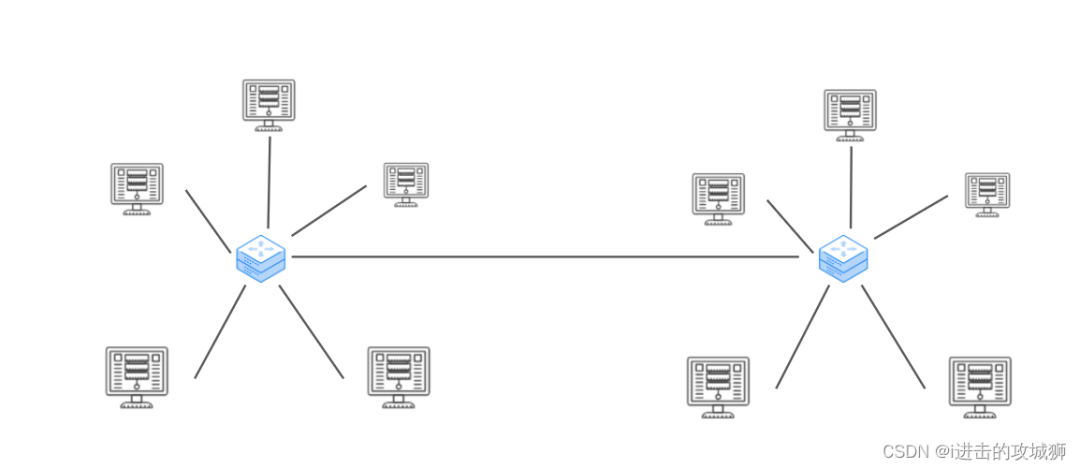
多个kubernetes集群如何实现共享同一个存储
ip地址那点事
How to do sports training in venues?
Sword finger offer high quality code
算法---比特位计数(Kotlin)
MATLAB小技巧(30)非线性拟合 lsqcurefit
Please answer the questions about database data transfer
Get the city according to IP
Mysql---- import and export & View & Index & execution plan
Maze games based on JS