当前位置:网站首页>Cocos Creator小游戏案例《棍子士兵》
Cocos Creator小游戏案例《棍子士兵》
2022-08-05 05:18:00 【博毅创为游戏圈】
前言
一、应用简介

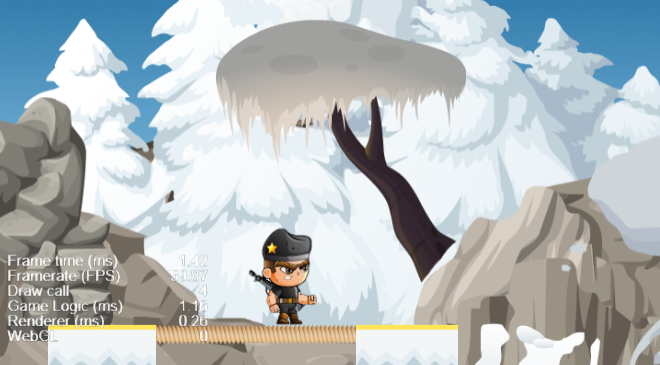
合理控制木棍长度,帮助士兵走得更远。
二、场景搭建

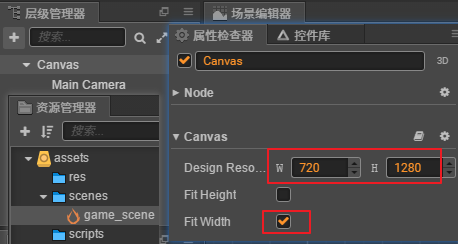
新建空白标准项目,在资源管理器面板中新建文件夹res、scenes、scripts,将资源文件复制到res文件夹内。在层级管理器选中Canvas修改大小为宽度720,高度1280(背景图片设计的就是这个尺寸),勾选固定宽度,Ctrl+S保存场景到scenes文件夹内。如上图。

将背景图片拖入,修改为bg。新建gameroot空节点,在其内新建platroot空节点,用于放平台,将平台图片拖入到platroot节点内,修改为curplat,复制curplat节点修改成nextplat节点,修改其各自位置。
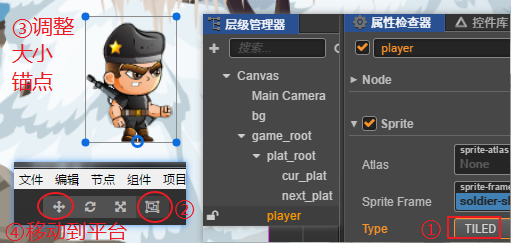
将资源管理器中res内的士兵素材拖到gameroot节点内,修改Type为TILED(平铺),点击矩形变换工具,调整大小及锚点,点击移动工具,调整到平台platroot节点下。(如上图所示操作)

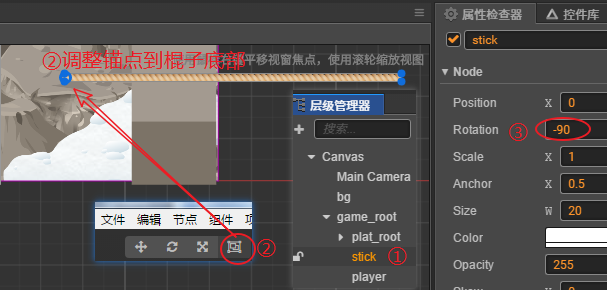
如上图,将棍子素材拖入到层级管理器面板的player和plat_root节点之间。点击矩形变换工具,拖动棍子上的圆圈,调整锚点到棍子底部,届时棍子旋转要围绕此中心点旋转。修改此节点的Rotation属性值为-90,就可以看到棍子顺时针方向旋转了90度,变成了平放。
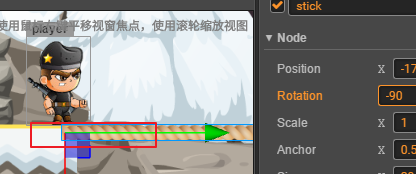
点击移动工具,调整位置,棍子底部位置和士兵脚底重合(左下图)。


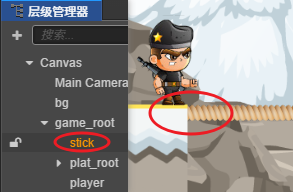
之后,再把棍子stick节点移动到plat_root节点之上,这样就会显示在平台层下面,看到的效果就像是棍子嵌入到平台去了,有点像没入雪中的感觉。(如右上图)
三、棍子生长与放平
全屏任意位置按下鼠标或触摸开始,棍子变长,松开鼠标或触摸结束,棍子旋转放平。

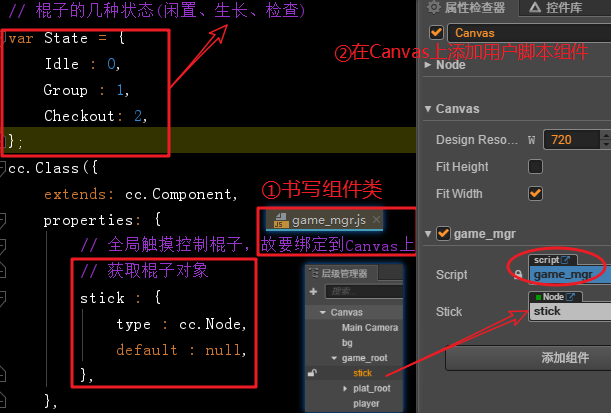
因为,要在全屏任意位置触摸导致棍子生长,所以需要将gamemgr.js用户脚本组件添加到Canvas上,且要在此脚本中获取棍子stick,故要在gamemgr.js中添加属性stick并在编辑器中绑定棍子节点stick。

编译,运行,在界面按下鼠标不放,棍子会不断生长,松开鼠标,棍子会向右旋转放平。
四、成功与失败的流程处理
【分析】:棍子放平后,通过代码控制角色运动,如果棍子放平后,棍子右端端点的位置位于下一个平台左右边缘点中间,则说明成功。否则失败!
成功后,士兵应该运动到下一个平台的右边缘,接着整个gameroot节点往左边移动刚才士兵行走的距离(这也就是为什么最开始要将stick、player、platroot全部放到game_root下面的原因),然后在通过预制体生成下一个平台,下一个平台的宽度随机,距离上一个平台的位置随机。
失败后,角色走到棍子的端点然后掉下去。如果棍子未接触到下一个平台,则棍子也旋转下去。游戏结束。

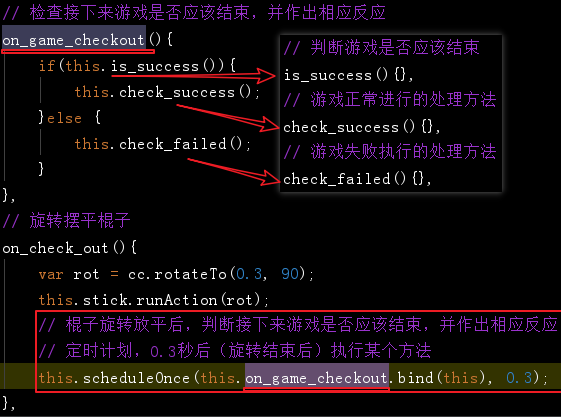
注意写方法名!不带()!
1. 判断游戏是否成功is_success()方法
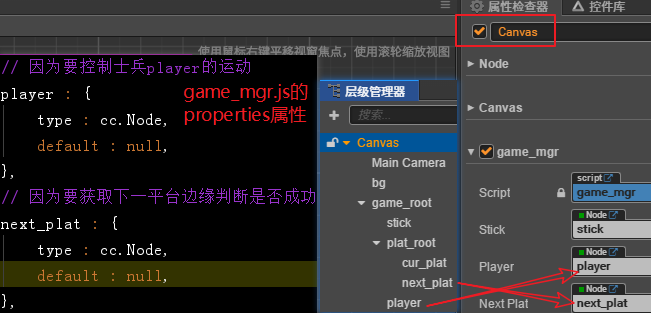
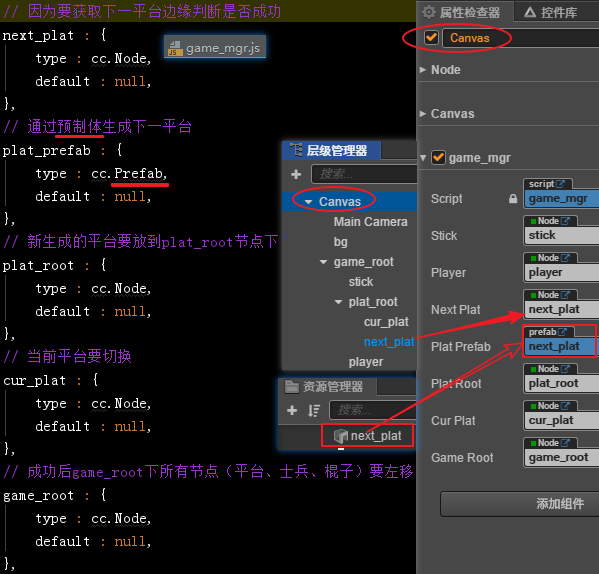
因接下来,要控制士兵player运动,且要获取下一平台的左右边缘位置做判断,故在geme_mgr.js的properties中添加属性,同时在Canvas上将相应属性节点实例化。如下操作:



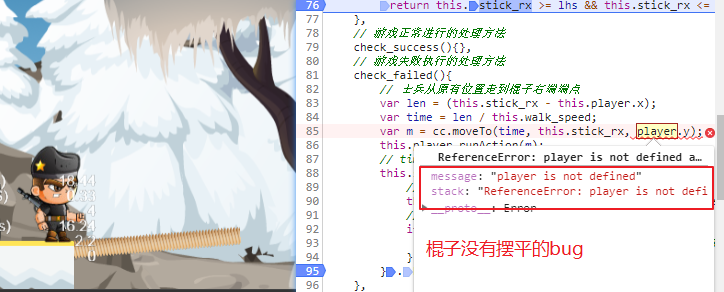
2. 失败流程处理check_failed()方法
编译,运行,发现bug,失败时棍子没有摆平,成功时,棍子会摆平,所以最大可能是失败对应的处理方法存在问题。浏览器中断点调试发现问题原因,代码报错没有执行完。

将报错的85行的player.y改成this.player.y即可。重写编译,运行,发现失败后,棍子放平,士兵走到棍子端点后,会掉下去。棍子也会往悬崖边掉。但是发现滚子嵌入到平台看不见了。

上图疑惑解析,如下图:

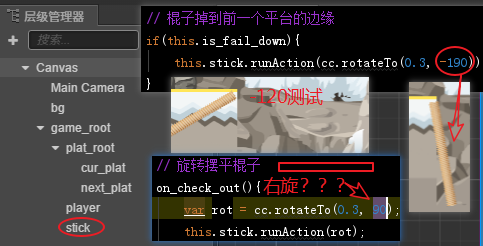
将下一平台的宽度调整为100,和前一平台的位置调近点,测试当棍子超出下一平台时,看士兵是否会掉下去,棍子是否还会往平台边缘掉,如下图,士兵掉下去,棍子不动,正常。

3. 成功流程处理check_success()方法
①士兵移动到下一平台的右边缘;②产生下一个新平台(销毁旧的第一个平台,curplat平台为现有nextplat,产生下一个平台nextplat,整个gameroot节点往左移动刚才士兵行走的距离)。
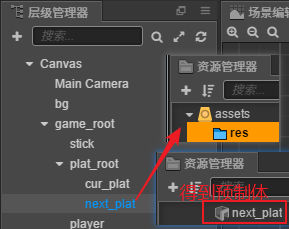
因为要操作当前平台、下一平台,且要将生成下一平台放到platroot节点上,同时要移动gameroot节点。而生成下一平台需要使用预制体。故先制作一个平台预制体。然后在gamemgr.js中的properties中添加属性curplat、nextplat、platprefab、platroot、gameroot。并且在组件中实例化。


接下来,完成check_success()方法,如下:
1. `// 生成下一平台`
2. `gen_next_plat(){},`
3. `// 游戏正常进行的处理方法`
4. `check_success(){`
5. `// 士兵从原位置(this.player.x)走到下一平台的右边缘`
6. `// 下一平台有边缘 =下一平台的x坐标 + 平台宽度一半 - 士兵宽度一半`
7. `// 理论上减去士兵宽度的一半即可,但是由于士兵身体壮,脚小,故/4更贴边缘`
8. `var dst_x = this.next_plat.x + this.next_plat.width * 0.5- this.player.width / 4;`
9. `// 【*】记录移动距离,等下game_root节点往左移动这么远即可`
10. `this.move_dis = (dst_x - this.player.x);`
11. `var time = this.move_dis / this.walk_speed;`
12. `var m = cc.moveTo(time, dst_x, this.player.y);`
13. `this.player.runAction(m);`
14. `// time时刻后生成下一平台`
15. `this.scheduleOnce(function(){`
16. `this.gen_next_plat(); // 生成下一平台`
17. `}.bind(this), time);`
18. `},`
重新编译后运行,结果如下图所示:

4. 完善生成下一平台的方法gennextplat()
1. `// 生成下一平台`
2. `gen_next_plat(){`
3. `// 【1】通过预制体生成一个新的平台追加到plat_root节点下`
4. `var new_plat = cc.instantiate(this.plat_prefab);`
5. `this.plat_root.addChild(new_plat);`
6. `// 【2】设置此新平台的大小(宽度)`
7. `var width = 30+ Math.random() * 270;`
8. `new_plat.width = width;`
9. `// 设置此新平台的位置`
10. `new_plat.y = this.next_plat.y;`
11. `var dis = 10+ Math.random() * 300; // 随机距离`
12. `// 新平台的位置 = 上一平台边缘 + 距离 + 新平台宽度一半`
13. `new_plat.x = this.next_plat.x + this.next_plat.width / 2+ dis + width/2;`
14. `// 【3】geme_root节点左移刚才士兵走动的距离 使用moveBy方法`
15. `var time = this.move_dis / (this.walk_speed * 1.5);`
16. `this.game_root.runAction(cc.moveBy(time, -this.move_dis, 0));`
17. `// 【4】定时任务:重置棍子,销毁旧平台、创建新平台`
18. `this.scheduleOnce(function(){`
19. `this.reset_stick();`
20. `this.destroy_old_plat(new_plat);`
21. `}.bind(this), time);`
22. `},`
23. `// 销毁旧平台、创建新平台`
24. `destroy_old_plat(new_plat){},`
5. 销毁旧平台、创建新平台destroyoldplat(new_plat)
1. `// 销毁旧平台、创建新平台`
2. `destroy_old_plat(new_plat){`
3. `// 将之前第一个平台从父节点删除`
4. `this.cur_plat.removeFromParent();`
5. `// 长江后浪推前浪,世上新人胜旧人`
6. `// 之前下一个平台变成第一平台`
7. `this.cur_plat = this.next_plat;`
8. `// 下一平台为新平台`
9. `this.next_plat = new_plat;`
10. `// 重置棍子的位置(棍子跟着士兵走)`
11. `this.stick.x += this.move_dis;`
12. `// 重置状态,便于下次监听,继续生长`
13. `this.state = State.Idle;`
14. `},`
重新编译,运行,一切正常。大功告成!
五、小结
1、搭建场景时注意:所有平台放到platroot节点下,player、stick、platroot全部放到game_root下,因为届时整个场景,除了背景其它都要往左移。2、使用预制体生成下一个平台。3、功能实现:棍子生长、放平;成功与失败判断。4、成功与失败判断:判断方法、失败处理、成功处理(生成下一平台、销毁旧平台)。
边栏推荐
猜你喜欢
随机推荐
五、请求处理—Rest映射是怎样实现的?
对象比较
伪RTOS-ProroThread在CH573芯片上的移植
浅谈遇到的小问题
最简单的防抖节流理解法
UE4动画雨滴材质制作教程
电子产品量产工具(5)- 页面系统实现
【shell编程】第三章:函数
手把手教你搭建小程序
一个小时教你如何掌握ts基础
物联网:LoRa无线通信技术
Redis集群(docker版)——从原理到实战超详细
Redis设计与实现(第一部分):数据结构与对象
亲身实感十多年的面试官面试的题目
[Intensive reading of the paper] R-CNN's Bounding box regression problem is detailed
关于存储IOPS你必须了解的概念
【UiPath2022+C#】UiPath控制流程概述
电子产品量产工具(4)-UI系统实现
单片机按键开发库-支持连击、长按等操作
LeetCode刷题之第54题