当前位置:网站首页>FE主导打造一个运营活动平台
FE主导打造一个运营活动平台
2022-08-03 11:31:00 【sunilwang】
背景
当今互联网公司,一般都会有一些运营类活动,如公司活动宣传、节假日优惠促销等,在电商类公司更是需要频繁的上(下)线运营活动。
在这里要说明一下,本文讲的并
非类似易企秀这样的制作“手机幻灯片、H5场景应用”的运营平台,而是一些常规运营活动。当然如果要做幻灯片滑屏效果,也可以开发一个“幻灯片组件”。
那么,如何上线一个运营活动呢?传统流程如下:
需求收集 专题制作:页面切图、效果实现、接口开发 QA测试 上线 活动结束,手动下线
传统开发方式存在以下几个缺点:
周期长,从往往每个运营活动都做为一个独立的Mini项目进行 开发人员大量重复劳动,无法(不便)复用一些之前运营活动中开发过的功能,比如设置分享、与App的交互等 运营活动投放过程中,修改不便,如bug fix、 修改文案,正规公司也需要一个完整的上线流程
为解决这些问题,很多公司都推出了自己的运营活动平台。比如淘宝早期的eCRM-图腾,到目前的统一营销平台UMP、蚂蚁金服的闪蝶(闪蝶更像易企秀)、京东的通天塔等,都是非常优秀的平台工具。
那么,如何开发一款精美轻巧的运营活动平台呢?本文为大家提供一种新思路:利用组件化的方式开发一个运营活动平台
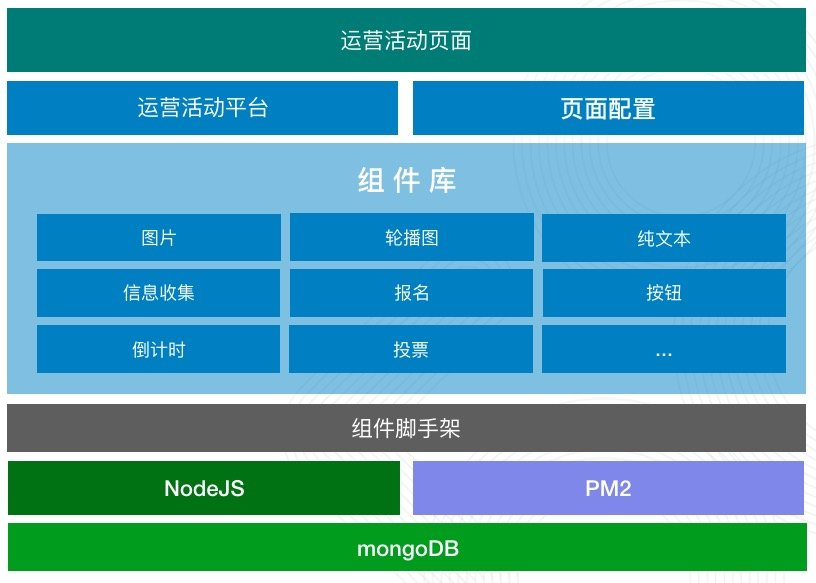
平台架构图

平台架构说明
mongonDB提供数据存储;Node.js提供平台接口、文件处理等服务;PM2用来管理项目;组件脚手架,为参与组件开发(自定义组件)的同学提供一个快速开始的工具,避免复制粘贴;组件库,构成运营活动页面的骨架;平台,由平台基础功能(页面配置)和N个组件(包括组件的数据项)构成;最终生成一个运营活动页面;
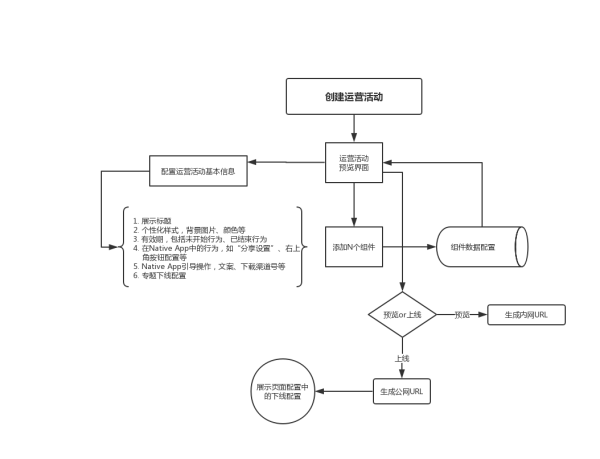
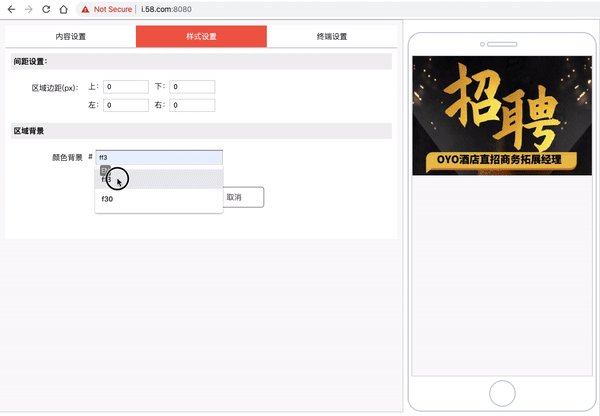
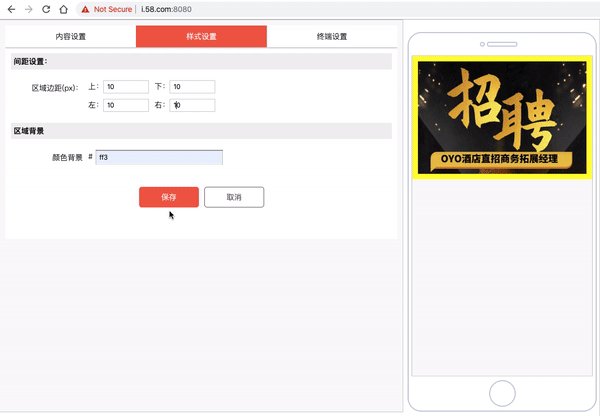
平台操作流程

平台依赖的“技术栈”
React-前端JavaScript库Redux-状态管理,在所见即所得(实时输入=>输出)的专题预览发挥最大作用Redux Form-表单数据管理,并负责后台复杂逻辑展示,以及表单配置项的数据联动webpack-项目构建工具Node.js-服务端功能支撑,提供后台数据接口MongoDB-数据存储如果需要动态接口(平台不能提供)支持,放到组件预览的实现部分即可;
开发一个平台组件
一个组件就是一个完整的NPM包,基于此,任何FE同学都可以独立开发一款自定义组件,只需要发布到私有NPM(当然也可以托管到github等公网平台)即可。
除了NPM所必须的package.json、用于组件开发的webpack/postcss.config.js/.eslint/.npmignore配置等文件之外,通常一个组件通常由以下几部分组成:
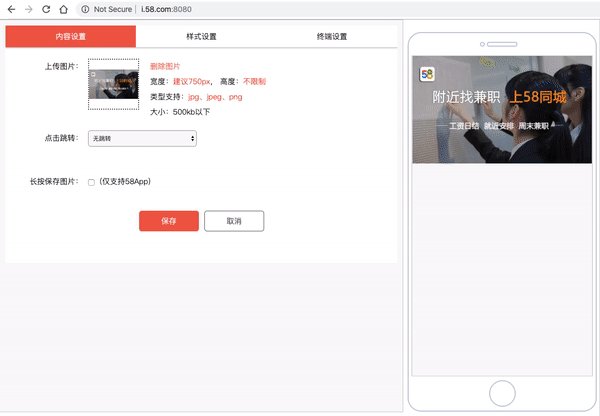
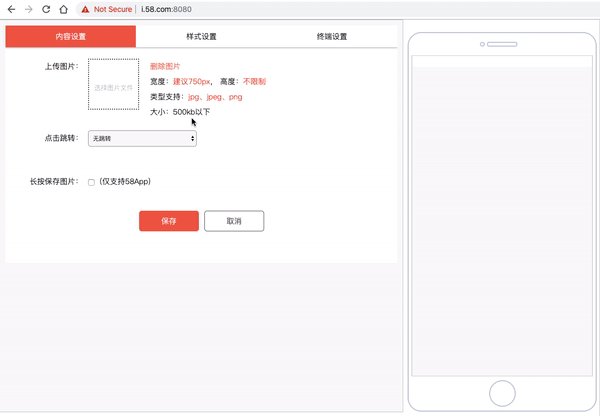
config.json-组件默认配置,用于组件初始化数据,包含 类型、名称、分组(tag)、开发者信息、默认样式、支持终端类型等;thumb.jpg-示意图,用于用户选择添加组件时的组件预览; src/components/ConfigForm.jsx-组件表单配置; src/components/Preview.jsx-根据ConfigForm的数据配置、 动态接口拉取数据,实时预览组件的呈现(见下方效果图,该图片组件中,用到了RD提供的图片上传接口);src/dev.jsx、src/preview.jsx、src/config.jsx-本地开发组件时的入口(webpack中的entry),根据dev/production判断入口文件是dev还是preview/config;如果是生产环境,会生成 dist/preview.js和dist/config.js两个文件,在运营平台下添加组件时,会读取组件打包的这两个文件;src/dev.scss、src/main.scss-开发环境的样式和组件的样式,打包后,会生成 dist/config.css和dist/preview.css
实现效果

webpack配置注意事项
output中要指定 umdNamedDefine为'true',否则打包出来的文件在平台中import时会报错生产环境下,要指定 externals,将react、react-dom、redux-form、react-redux等依赖包排除,以减小和优化打包文件体积css-loader中,开启modules模块,并将 process.env.npm_package_name加入localIdentName配置中,如此打包出来的css文件中的class名称包含了组件名(而组件是不可以重名的,否则也无法publish到相同npm平台上),结合hash:base64:10,为css的class名称避免重复提供更多保障;
在运营平台项目中管理组件
运营平台需要为有权限的用户提供组件管理的功能,包括新增、升级、禁用组件,新增组件时,根据组件的唯一标识package_name来判断组件是否存在。另外,如果是发布到私有npm平台,可能需要判断组件名称是否合法:私有npm包名往往会以@xxx/开头,用于区分私有npm包和公共npm包。
升级组件-原有组件如果进行了版本升级(在私有npm中发了新的版本),需要在平台组件管理中进行组件手动升级。
组件升级带来的好处:假设新版本组件中存在bug,未采用新组件的线上运营活动不会受到影响。但也有个弊端:假设旧版本组件有bug,修复后,线上引用了有bug版本的运营活动需要手动发布。所以,平台需要提供根据引用组件检索的能力,且最好提供批量发布的功能;
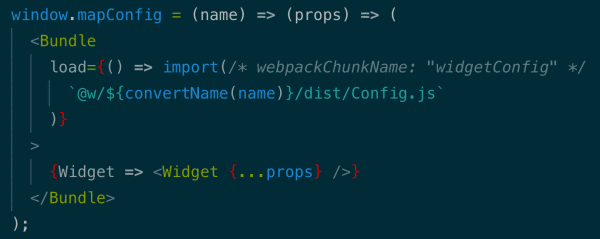
平台中动态引入组件
在一个运营活动中加入一个组件时,如何动态引入已有组件呢?以配置文件JS为例,

注:convertName是对组件名字的处理
结束语
最近,中台的概念吵的比较热。笔者以为,中台存在的最重要意义就是降本提效。以组件开发的形式,开发运营活动平台,可以由FE主导,节省很大开发成本,符合降本提奖的初衷。大家如果有更好的开发思路,欢迎留言交流。
作者简介
武明礼:58本地服务FE负责人。
边栏推荐
- 【多线程的相关内容】
- ERC20通证标准是什么?
- 第四周学习 HybridSN,MobileNet V1,V2,V3,SENet
- 【TypeScript】Why choose TypeScript?
- The way of programmer architecture practice: how to design a sustainable evolution system architecture?
- 代码分析Objective-C中的深拷贝与浅拷贝
- 微信小程序获取手机号
- 赛灵思MPSOC裸机下的 USB调试实验
- Generate interface documentation online
- C - 为什么指针常常初始化为 NULL?
猜你喜欢

【MySQL】数据库进阶之索引内容详解(上篇 索引分类与操作)

【冒泡排序以及奇数偶数排列】

Why is the new earth blurred, in-depth analysis of white balls, viewing pictures, and downloading problems

卷起来!阿里高工携18位高级架构师耗时57天整合的1658页面试总结

码率vs.分辨率,哪一个更重要?

字节最爱问的智力题,你会几道?

使用.NET简单实现一个Redis的高性能克隆版(一)

【二分查找详解外加递归写法】附有全部代码

Activiti产生的背景和作用

基于PHP7.2+MySQL5.7的回收租凭系统
随机推荐
完全背包问题
【TypeScript】Why choose TypeScript?
Programmers architecture practice way: software architecture basic concepts and thinking
技术总监需要会些什么?也太难了!
LyScript 实现对内存堆栈扫描
What is a smart contract?
SmobilerService 推送实现
后台图库上传功能
【无标题】函数,对象,方法的区别
Traceback (most recent call last): File
[LeetCode—Question 2 Sum of Two Numbers Detailed Code Explanation ] The source code is attached, which can be copied directly
Binary search tree (search binary tree) simulation implementation (there is a recursive version)
Skills required to be a good architect: How to draw a system architecture that everyone will love?What's the secret?Come and open this article to see it!...
hystrix 服务熔断和服务降级
Matlab学习13-图像处理之可视化GUI程序
LeetCode——1161. 最大层内元素和
How to retrieve IDC research reports?
fast planner中拓扑路径搜索
实现2d人物在跳跃的同时左右移动
Dva.js 新手入门指南