当前位置:网站首页>flex布局
flex布局
2022-08-03 18:54:00 【weixin_46438810】
flex布局
https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
使用
使用了布局以后,子元素的float、clear、和vertical-align属性将失效
display:flex;
行内元素使用flex布局
display:inline-flex;
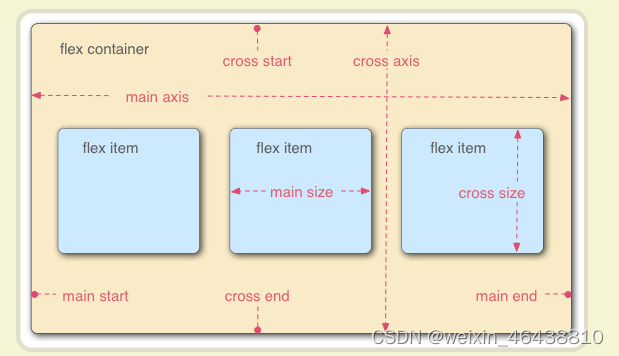
基本概念

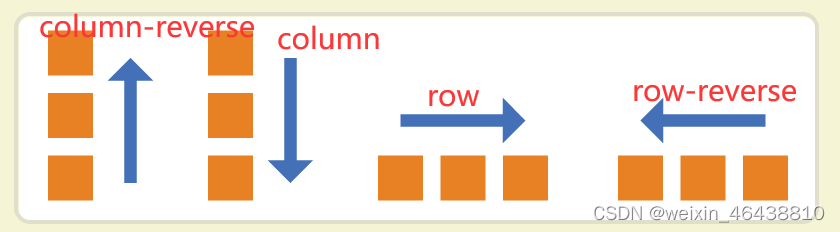
flex-direction
属性决定主轴的方向

flex-wrap
属性定义,如果一条轴排不下时,该如何换行
nowrap:不换行
wrap:换行
wrap-reverse:第一行在下方
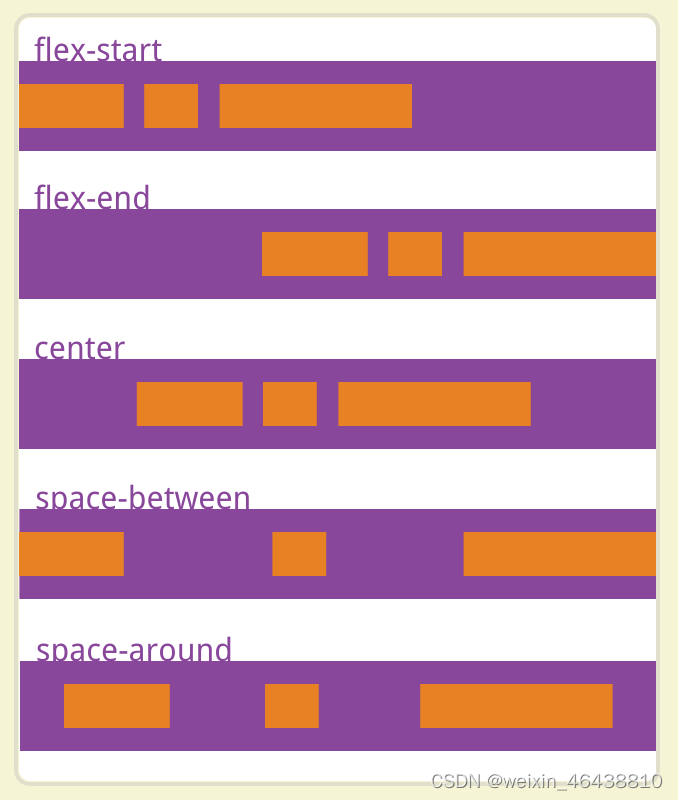
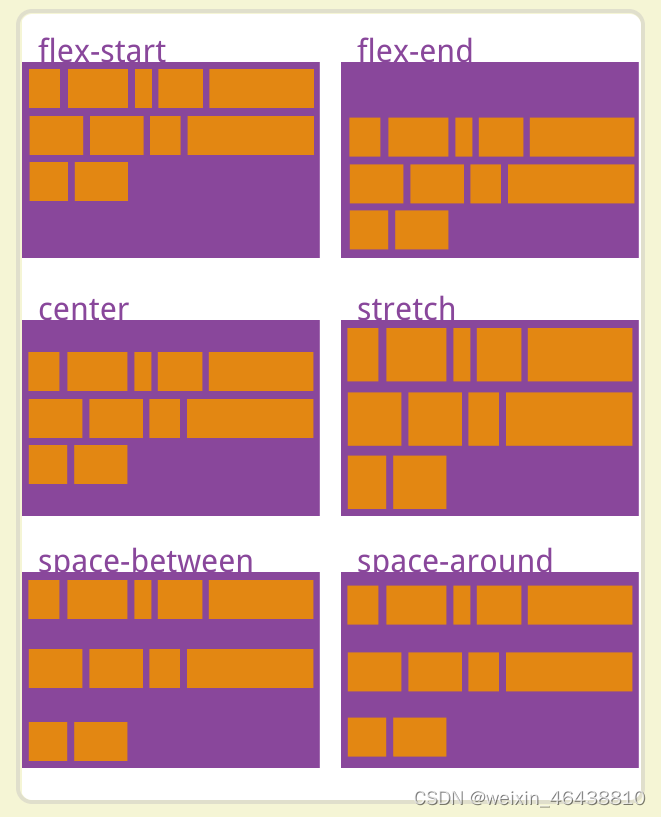
justify-content
定义了项目在主轴上的对齐方式

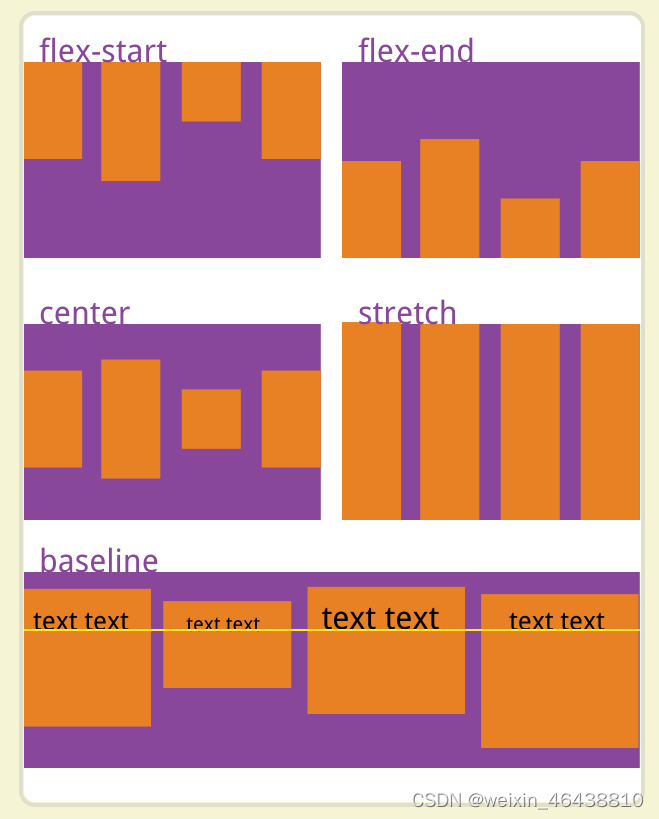
align-items
定义项目在交叉轴上如何对齐
align-content
定义了多根轴线的对齐方式。如果项目著有一根轴线,该属性不起作用

项目的属性
order(排列顺序)
定义项目的排列顺序。数值越小,排列越靠前,默认为0
flex-grow(放大)
定义项目放大比例
- 默认为0,即存在剩余空间,也不放大
- 如果都设置1,则将他们等分空间
- 如果一个项目的flex-grow属性为2,其项目都为1,则前者占据的剩余空间将比其他项目多一倍
flex-shrink(缩小)
定义项目的缩小比例
- 默认为1,即当空间不足时,都将等比例缩小
- 如果设置一个项目的flex-shrink属性为0,其他项目都为1,则前者不缩小
flex-basis(分配多余空间)
定义了在分配多余空间之前,项目占据主轴的空间
- 默认值为auto,即项目的本来大小
- 可以设置跟width或height属性一样的值,则项目将占据固定空间
align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
边栏推荐
猜你喜欢
随机推荐
MySQL【变量、流程控制与游标】
MD5是对称加密还是非对称加密,有什么优缺点
[数据集][VOC]老鼠数据集voc格式3001张
WEB 渗透之CSRF
NLP的Taskflow API
细胞不可渗透的荧光探针 锌离子荧光探针Zinquin 151606-29-0
智能合约安全——delegatecall (2)
ROS仿真环境搭建
InnoDB 中不同SQL语句设置的锁
梅科尔工作室-14天华为培训六
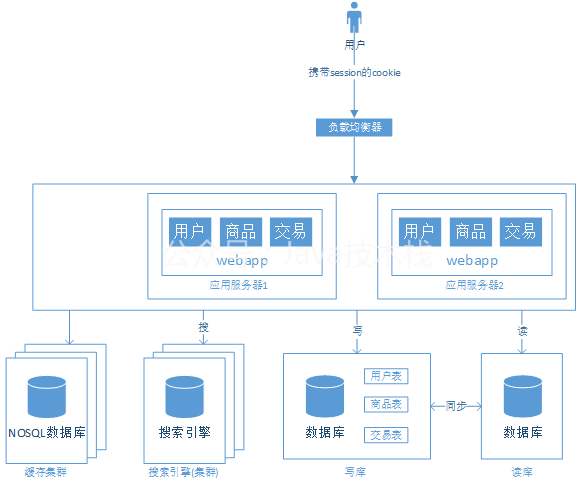
架构基本概念和架构本质
软件测试回归案例,什么是回归测试?
快手通过国际权威信息安全和隐私保护认证,安全能力达到国际领先水平
阿里资深架构师钟华曰:中台战略思想与架构实战;含内部实施手册
Bytes to beat three sides take offer: network + GC + + IO + redis + JVM red-black tree + data structure, to help you quickly into the giant!!!!!
【HCIP】MPLS实验
PreFixSum前缀和
WEB 渗透之RCE
[Dataset][VOC] Rat dataset voc format 3001 sheets
使用安全浏览器将网页保存为pdf的方法步骤