当前位置:网站首页>JS: 数组和树的相互转换
JS: 数组和树的相互转换
2022-08-04 18:45:00 【你吃香蕉吗?】
一、数组转树
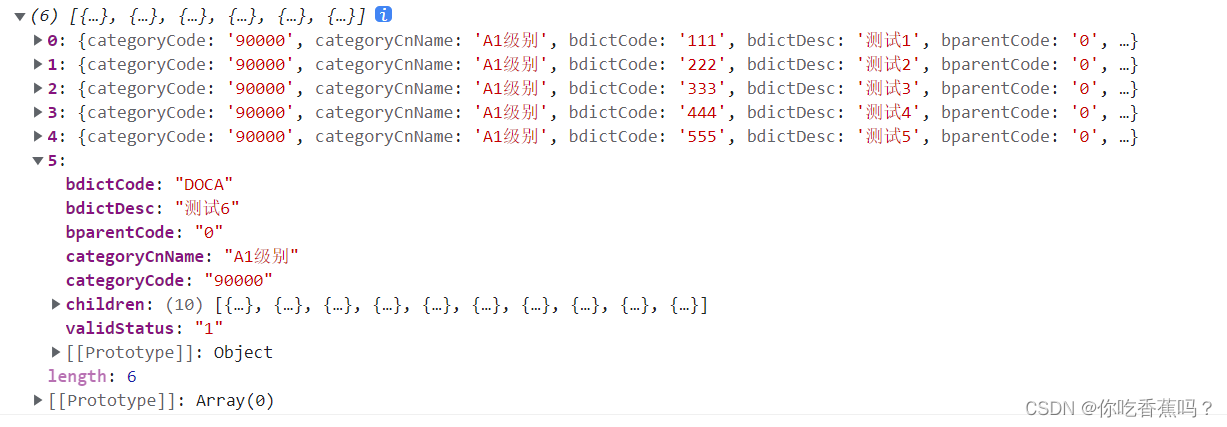
let arr = [{
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "111",
"bdictDesc": "测试1",
"bparentCode": "0",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "222",
"bdictDesc": "测试2",
"bparentCode": "0",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "333",
"bdictDesc": "测试3",
"bparentCode": "0",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "444",
"bdictDesc": "测试4",
"bparentCode": "0",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "555",
"bdictDesc": "测试5",
"bparentCode": "0",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "DOCA",
"bdictDesc": "测试6",
"bparentCode": "0",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "DOCA01",
"bdictDesc": "测试7",
"bparentCode": "DOCA",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "DOCA0101",
"bdictDesc": "测试8",
"bparentCode": "DOCA01",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "DOCA0102",
"bdictDesc": "测试9",
"bparentCode": "DOCA01",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "DOCA0103",
"bdictDesc": "测试10",
"bparentCode": "DOCA01",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "DOCA02",
"bdictDesc": "测试11",
"bparentCode": "DOCA",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "DOCA03",
"bdictDesc": "测试12",
"bparentCode": "DOCA",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "DOCA0301",
"bdictDesc": "测试13",
"bparentCode": "DOCA03",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "DOCA0302",
"bdictDesc": "测试14",
"bparentCode": "DOCA03",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "DOCA04",
"bdictDesc": "测试15",
"bparentCode": "DOCA",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "DOCA05",
"bdictDesc": "测试16",
"bparentCode": "DOCA",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "DOCA06",
"bdictDesc": "测试17",
"bparentCode": "DOCA",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "DOCA07",
"bdictDesc": "测试18",
"bparentCode": "DOCA",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "DOCA08",
"bdictDesc": "测试19",
"bparentCode": "DOCA",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "DOCA09",
"bdictDesc": "测试20",
"bparentCode": "DOCA",
"validStatus": "1"
}, {
"categoryCode": "90000",
"categoryCnName": "A1级别",
"bdictCode": "DOCA10",
"bdictDesc": "测试21",
"bparentCode": "DOCA",
"validStatus": "1"
}, ]
function arrayToTree(list, parentID) {
const child = function(pareID) {
//先定义一个数组,用于存储所查到的子元素
const childs = [];
//循环数组
for (let i = 0; i < list.length; i++) {
//如果数组其中一项的bparentCode等于传入的,说明这一项是传入的子元素,把他push进数组,然后重复递归自己找该项的子元素
if (list[i].bparentCode === pareID) {
if (child(list[i].bdictCode).length > 0) {
list[i].children = child(list[i].bdictCode);
}
childs.push(list[i]);
}
}
//最后将查到的所有子元素返回
return childs;
};
return child(parentID);
}
let res = arrayToTree(arr, '0')
console.log(res);
二、树转数组
树转数组,实现的要点还是在于递归查找,定义一个空数组,去接收没有children属性的每一项
let treeRes = [];
function tree2arr(res) {
res.forEach(item => {
if (!item.children) {
treeRes.push(item)
} else {
tree2arr(item.children)
}
})
}
// 此处的res取的是上边的数组转树的结果
tree2arr(res)
console.log(treeRes);边栏推荐
- 在表格数据集上训练变分自编码器 (VAE)示例
- 【web自动化测试】Playwright快速入门,5分钟上手
- DHCP&OSPF combined experimental demonstration (Huawei routing and switching equipment configuration)
- 猜数字游戏
- 【CCIG 2022】视觉大模型论坛
- How can test engineers break through career bottlenecks?
- 基于激励的需求响应计划下弹性微电网的短期可靠性和经济性评估(Matlab代码实现)
- GBase8s存储过程
- Homework 8.3 Thread Synchronization Mutex Condition Variables
- Scala104 - Built-in datetime functions for Spark.sql
猜你喜欢
[Distributed Advanced] Let's fill in those pits in Redis distributed locks.

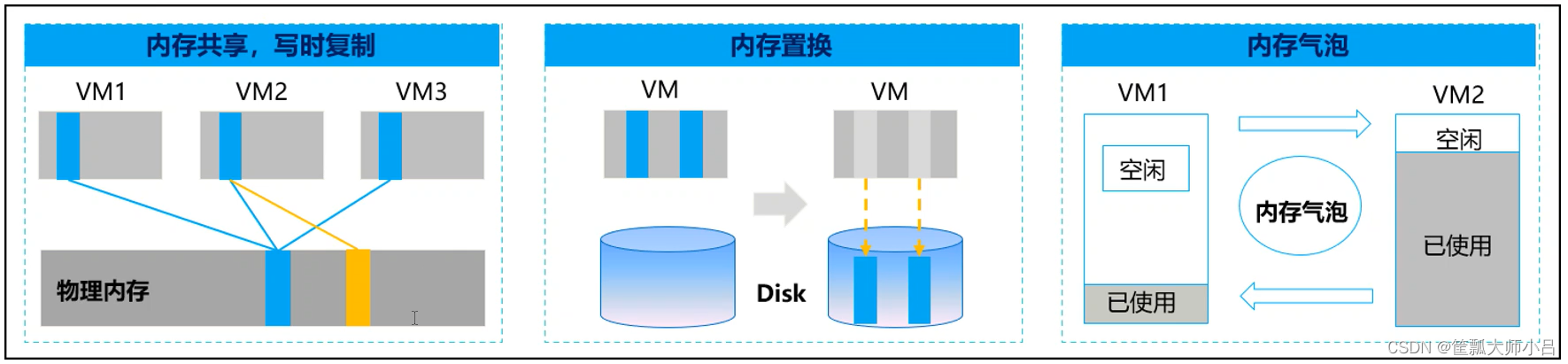
ACP-Cloud Computing By Wakin自用笔记(2)CPU和内存虚拟化

A group of friends asked for help, but the needs that were not solved in a week were solved in 3 minutes?

EuROC dataset format and related codes

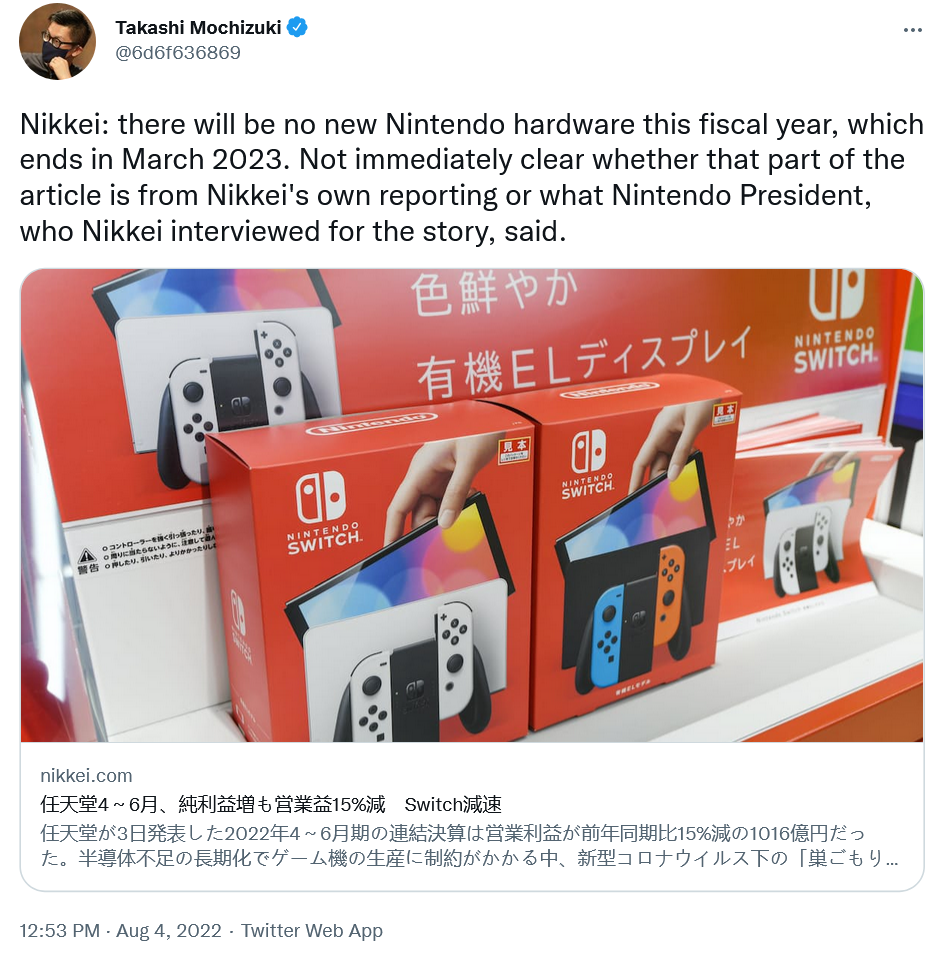
Nintendo won't launch any new hardware until March 2023, report says

合宙Cat1 4G模块Air724UG配置RNDIS网卡或PPP拨号,通过RNDIS网卡使开发板上网(以RV1126/1109开发板为例)

机器学习——线性回归

关于使用腾讯云HiFlow场景连接器每天提醒签到打卡

在表格数据集上训练变分自编码器 (VAE)示例

运力升级助力算力流转,中国数字经济的加速时刻
随机推荐
袋鼠云思枢:数驹DTengine,助力企业构建高效的流批一体数据湖计算平台
如何进行自动化测试?
【AI+医疗】斯坦福大学最新博士论文《深度学习在医学影像理解中的应用》,205页pdf
Day018 Inheritance
Babbitt | Metaverse daily must-read: Weibo animation will recruit all kinds of virtual idols around the world and provide support for them...
全球电子产品需求放缓:三星越南工厂大幅压缩产能
Homework 8.3 Thread Synchronization Mutex Condition Variables
FE01_OneHot-Scala Application
八一建军节 | 致敬中国人民解放军
自己经常使用的三种调试:Pycharm、Vscode、pdb调试
ERC721标准与加密猫
Thrift installation configuration
动态数组底层是如何实现的
C#爬虫之通过Selenium获取浏览器请求响应结果
Google Earth Engine APP——一键在线查看全球1984-至今年的影像同时加载一个影像分析
Google Earth Engine APP - one-click online viewing of global images from 1984 to this year and loading an image analysis at the same time
WPF 元素裁剪 Clip 属性
ATF中断处理的设计模型
阿里云国际版使用ROS搭建WordPress教程
部署LVS-DR群集
![[Distributed Advanced] Let's fill in those pits in Redis distributed locks.](/img/d2/17ba1766becfd0d0f59026bc232693)