当前位置:网站首页>Win10 uwp use ScaleTransform magnify an element
Win10 uwp use ScaleTransform magnify an element
2022-08-04 20:05:00 【Lin Dexi】
本文告诉大家如何通过 ScaleTransform 放大元素 Zoom in an element method has many a,通过 ScaleTransform Amplification is halal
在 UWP 中 ScaleTransform 是属于 RenderTransform 的内容,所有的 UIElement 都有 RenderTransform 属性,By setting this attribute can be done at run time to modify the rendering elements
As a new simple UWP 程序,Put a button inside
<Button VerticalAlignment="Center" HorizontalAlignment="Center" Content="Click" Click="Button_OnClick">
</Button>If you want to amplify the button shows two times,简单的方法是使用 ScaleTransform Set two directions amplification
修改一下代码
<StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center">
<Button Margin="10,10,10,10" Content="Enlarge button before">
</Button>
<Button VerticalAlignment="Center" HorizontalAlignment="Center" Content="放大的按钮">
<Button.RenderTransform>
<ScaleTransform x:Name="ScaleTransform" ScaleX="2" ScaleY="2"></ScaleTransform>
</Button.RenderTransform>
</Button>
</StackPanel>代码请看 github
从上面看到 ScaleTransform Support the two directions of larger,Can set two directions to different values
其实 ScaleTransform Can also set the zoom center,From that point as the center amplification
The default is not set from (0,0) The point is the upper left corner of the PM amplification,After amplification will keep unchanged the coordinates of the upper left corner
Most of the time will be used to enlarge from center,Enlarge the center of the need to set the zoom element from the center,请看代码,When click on the button to zoom in,Center is the center button
<Button VerticalAlignment="Center" HorizontalAlignment="Center" Content="放大的按钮" Click="Button_OnClick">
<Button.RenderTransform>
<ScaleTransform x:Name="ScaleTransform" ScaleX="1" ScaleY="1"></ScaleTransform>
</Button.RenderTransform>
</Button> private void Button_OnClick(object sender, RoutedEventArgs e)
{
var button = (Button) sender;
ScaleTransform.CenterX = button.ActualWidth / 2;
ScaleTransform.CenterY = button.ActualHeight / 2;
ScaleTransform.ScaleX = 1.5;
ScaleTransform.ScaleY = 1.5;
}Don't set to contrast the enlarge from the top left corner
private void Button_OnClick(object sender, RoutedEventArgs e)
{
ScaleTransform.ScaleX = 1.5;
ScaleTransform.ScaleY = 1.5;
}Then how to do scaling,
I use a little advantage under the method to do animation,Friend, please don't learn the writing
private void Button_OnClick(object sender, RoutedEventArgs e)
{
Task.Run(async () =>
{
while (true)
{
await Dispatcher.RunAsync(CoreDispatcherPriority.Normal, () =>
{
ScaleTransform.ScaleX++;
ScaleTransform.ScaleY++;
});
await Task.Delay(100);
}
});
}I open a thread,Use an infinite loop,在里面使用 Task.Delay 做延迟
因为在 UWP Is not the main thread is unable to access the main thread element,所以就需要通过 Dispatcher.RunAsync Make the code in the main thread running
So a little halal method is how to do it?通过 xaml Write animation is a good method
<Button VerticalAlignment="Center" HorizontalAlignment="Center" Content="放大的按钮" Click="Button_OnClick">
<Button.Resources>
<Storyboard x:Key="Storyboard">
<DoubleAnimation Storyboard.TargetName="ScaleTransform" Storyboard.TargetProperty="ScaleX" To="1.5" Duration="0:0:1"></DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="ScaleTransform" Storyboard.TargetProperty="ScaleY" To="1.5" Duration="0:0:1"></DoubleAnimation>
</Storyboard>
</Button.Resources>
<Button.RenderTransform>
<ScaleTransform x:Name="ScaleTransform" ScaleX="1" ScaleY="1"></ScaleTransform>
</Button.RenderTransform>
</Button>At this time by clicking on the button to get the resources,运行动画
private void Button_OnClick(object sender, RoutedEventArgs e)
{
var button = (Button) sender;
var storyboard = (Storyboard) button.Resources["Storyboard"];
storyboard.Begin();
}边栏推荐
- If it is test axi dma catch a few words here
- win10 uwp modify picture quality compress picture
- The establishment of simple data cache layer
- 关于 SAP 电商云 Spartacus UI SSR 的 state transfer 问题
- A complete cross-compilation environment records the shell scripts generated by peta
- Desthiobiotin衍生物Desthiobiotin-PEG4-Amine/Alkyne/Azide/DBCO
- 【有奖征文】秋招特训,打造你的专属产品体验
- Seata source code analysis: various message processing processes of seata server
- 完善的交叉编译环境记录 peta 生成的shell 脚本
- Desthiobiotin-PEG4-Azide_脱硫生物素-叠氮化物 100mg
猜你喜欢
随机推荐
Red5搭建直播平台
使用 Chrome 开发者工具的 lighthouse 功能分析 web 应用的性能问题
Go学习笔记(篇一)配置Go开发环境
电脑一键重装系统内存完整性无法打开怎么办
阿里的arthas使用,入门报错:Unable to attach to 32-bit process running under WOW64
PriorityQueue类的使用及底层原理
图片延迟加载、预加载
奥拉时钟芯片生成配置文件脚本
vs Code runs a local web server
The list of Kubernetes - watch mechanism
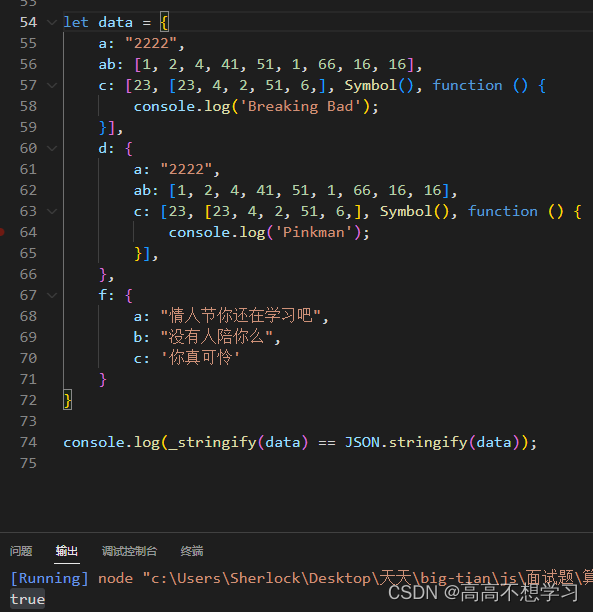
JS手写JSON.stringify() (面试)
c sqlite ... ...
Client Side Cache 和 Server Side Cache 的区别
How to carry out AI business diagnosis and quickly identify growth points for cost reduction and efficiency improvement?
Initialization process of SAP UI5
搭建MyCat2双主双从的MySQL读写分离
密码学系列之:PEM和PKCS7,PKCS8,PKCS12
基于HDF的LED驱动程序开发(2)
MYSQL获取数据库的表名和表注释
对比几类主流的跨端技术方案