当前位置:网站首页>[shutter] shutter page Jump (route | navigator | page close)
[shutter] shutter page Jump (route | navigator | page close)
2022-07-02 21:38:00 【Programmer community】
List of articles
- One 、Flutter Page Jump
- Two 、 Routing information registration
- 3、 ... and 、 Realize page Jump through route name
- Four 、 Realize page Jump through route name
- 5、 ... and 、 Exit the screen
- 6、 ... and 、 Complete code example
- 7、 ... and 、 Related resources
One 、Flutter Page Jump
Flutter Page Jump :
- route ( Route ) : Each page can set a route name , Register the name in the route , Then you can jump to the page through the route name ;
// Realize page Jump through route name , Jump through the route name string Navigator.pushNamed(context, "LayoutPage");- Navigation ( Navigator ) : adopt Navigator Direct jump ;
// adopt Navigator Realize page Jump , Jump directly through the page component object Navigator.push(context, MaterialPageRoute(builder: (context) => LayoutPage()));Two 、 Routing information registration
Registered routing : stay MaterialApp In the root node component routes Field register route , Routing information is stored in Map<String, WidgetBuilder> Collection , The key is the route name , Value is page Widget Components ;
Code example :
class MyApp extends StatelessWidget {
@override Widget build(BuildContext context) {
return MaterialApp( // Set title title: 'Flutter Demo', // Set the theme theme: ThemeData( primarySwatch: Colors.blue, ), // Set the main components of the interface home: Scaffold( // Set the title bar appBar: AppBar( title: Text(" Routing and navigation "), ), // Set the main components of the interface body: RouteNavigator(), ), // Configure the routing routes: <String, WidgetBuilder>{
"StatelessWidgetPage" : (BuildContext context) => StatelessWidgetPage(), "StatefulWidgetPage" : (BuildContext context) => StatefulWidgetPage(), "LayoutPage" : (BuildContext context) => LayoutPage() }, ); }}Code parsing : The function of the above code is to register the following routing information ,
StatelessWidgetPage The route name corresponding to the page component is " StatelessWidgetPage " character string ,
StatefulWidgetPage The route name corresponding to the page component is " StatefulWidgetPage " character string ,
LayoutPage The route name corresponding to the page component is " LayoutPage " character string ,
3、 ... and 、 Realize page Jump through route name
Realize page Jump through route name : call Navigator Of pushNamed Method , Realize page Jump , The first parameter is BuildContext context , The second parameter is the route name string ; The code format is as follows :
Navigator.pushNamed( Context object , " Routing name ");Code example : The function of the following code is to jump to “LayoutPage” The page corresponding to the route name ;
RaisedButton( onPressed: (){
Navigator.pushNamed(context, "LayoutPage"); }, child: Text(" Jump to the page by route name 1"),),Four 、 Realize page Jump through route name
call Navigator.push Method to realize page Jump , Here, the second parameter is passed in MaterialPageRoute<T> Type object , The code is as follows :
Navigator.push(context, MaterialPageRoute(builder: (context) => LayoutPage()));Code example : Jump to LayoutPage Interface ;
RaisedButton( onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => LayoutPage())); }, child: Text(" Navigate to the page 1"),),5、 ... and 、 Exit the screen
stay AppBar Set the back button click event in the component , call Navigator.pop(context) Method , You can exit the current interface ;
// Exit the current interface Navigator.pop(context);Code example :
import 'package:flutter/material.dart';class LayoutPage extends StatefulWidget {
@override _LayoutPageState createState() => _LayoutPageState();}class _LayoutPageState extends State<LayoutPage> {
// This widget is the root of your application. @override Widget build(BuildContext context) {
return MaterialApp( title: ' Example layout components ', theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( // Top title bar appBar: AppBar( title: Text(' Example layout components '), // Back off button , Click this button to exit the interface leading: GestureDetector( onTap: (){
// Exit interface method Navigator.pop(context); }, child: Icon(Icons.arrow_back_ios), ), ), body: Main components omitted , ) ); }}6、 ... and 、 Complete code example
Complete code example :
import 'package:flutter/material.dart';import 'package:flutter_cmd/StatelessWidgetPage.dart';import 'LayoutPage.dart';import 'StatefulWidgetPage.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {
@override Widget build(BuildContext context) {
return MaterialApp( // Set title title: 'Flutter Demo', // Set the theme theme: ThemeData( primarySwatch: Colors.blue, ), // Set the main components of the interface home: Scaffold( // Set the title bar appBar: AppBar( title: Text(" Routing and navigation "), ), // Set the main components of the interface body: RouteNavigator(), ), // Configure the routing routes: <String, WidgetBuilder>{
"StatelessWidgetPage" : (BuildContext context) => StatelessWidgetPage(), "StatefulWidgetPage" : (BuildContext context) => StatefulWidgetPage(), "LayoutPage" : (BuildContext context) => LayoutPage() }, ); }}class RouteNavigator extends StatefulWidget {
@override _RouteNavigatorState createState() => _RouteNavigatorState();}class _RouteNavigatorState extends State<RouteNavigator> {
@override Widget build(BuildContext context) {
return Container( child: Column( children: <Widget>[ RaisedButton( onPressed: (){
Navigator.pushNamed(context, "LayoutPage"); }, child: Text(" Jump to the page by route name 1"), ), RaisedButton( onPressed: (){
Navigator.pushNamed(context, "StatefulWidgetPage"); }, child: Text(" Jump to the page by route name 2"), ), RaisedButton( onPressed: (){
Navigator.pushNamed(context, "StatelessWidgetPage"); }, child: Text(" Jump to the page by route name 3"), ), RaisedButton( onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => LayoutPage())); }, child: Text(" Navigate to the page 1"), ), RaisedButton( onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => StatefulWidgetPage())); }, child: Text(" Navigate to the page 2"), ), RaisedButton( onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => StatelessWidgetPage())); }, child: Text(" Navigate to the page 3"), ), ], ), ); }}Example of setting the fallback button :
import 'package:flutter/material.dart';class LayoutPage extends StatefulWidget {
@override _LayoutPageState createState() => _LayoutPageState();}class _LayoutPageState extends State<LayoutPage> {
// This widget is the root of your application. @override Widget build(BuildContext context) {
return MaterialApp( title: ' Example layout components ', theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( // Top title bar appBar: AppBar( title: Text(' Example layout components '), // Back off button , Click this button to exit the interface leading: GestureDetector( onTap: (){
// Exit interface method Navigator.pop(context); }, child: Icon(Icons.arrow_back_ios), ), ), body: Main components omitted , ) ); }}Operation effect display :

7、 ... and 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net ( unofficial , The translation is very good ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_cmd ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/15484718 ( The source code snapshot of this blog , You can find the source code of this blog )
边栏推荐
- Codeworks global round 19 (CF 1637) a ~ e problem solution
- [Yu Yue education] reference materials of analog electronic technology of Nanjing Institute of information technology
- I drew a Gu ailing with characters!
- This team with billions of data access and open source dreams is waiting for you to join
- [use of pointer and pointer and array]
- Research Report on market supply and demand and strategy of China's plastic trunking industry
- Analyze comp-206 advanced UNIX utils
- Cloud computing technology [1]
- Analysis of enterprise financial statements [1]
- Welfare | Pu Aries | liv heart co branded Plush surrounding new products are on the market!
猜你喜欢
![[shutter] statefulwidget component (pageview component)](/img/0f/af6edf09fc4f9d757c53c773ce06c8.jpg)
[shutter] statefulwidget component (pageview component)

Analysis of neural network

One week dynamics of dragon lizard community | 2.07-2.13

Spend more time with your computer on this special holiday, HHH

I drew a Gu ailing with characters!

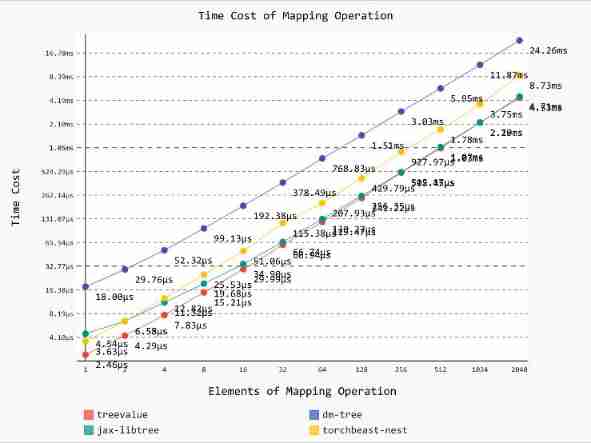
treevalue——Master Nested Data Like Tensor
![[shutter] statefulwidget component (floatingactionbutton component | refreshindicator component)](/img/17/b5889ec263687aeacf19214785ea8a.jpg)
[shutter] statefulwidget component (floatingactionbutton component | refreshindicator component)

26 FPS video super-resolution model DAP! Output 720p Video Online

MySQL learning record (9)
![[question brushing diary] classic questions of dynamic planning](/img/31/fcd8230f809d6178f11e7095c1ef94.jpg)
[question brushing diary] classic questions of dynamic planning
随机推荐
The web version of xshell supports FTP connection and SFTP connection [detailed tutorial] continued from the previous article
[12] the water of the waves is clear, which can wash my tassel. The water of the waves is muddy, which can wash my feet
[shutter] shutter layout component (physicalmodel component)
Unexpectedly, there are such sand sculpture code comments! I laughed
MySQL learning record (8)
Research Report on market supply and demand and strategy of microplate instrument industry in China
Cloud computing technology [1]
Roommate, a king of time, I took care of the C language structure memory alignment
Accounting regulations and professional ethics [18]
Capacity expansion mechanism of ArrayList
7. Build native development environment
[use of pointer and pointer and array]
Spend more time with your computer on this special holiday, HHH
rwctf2022_ QLaaS
Redis -- three special data types
Read a doctor, the kind that studies cows! Dr. enrollment of livestock technology group of Leuven University, milk quality monitoring
Common authority query instructions in Oracle
China microporous membrane filtration market trend report, technological innovation and market forecast
Research Report on plastic antioxidant industry - market status analysis and development prospect forecast
How is LinkedList added?