当前位置:网站首页>[shutter] statefulwidget component (image component | textfield component)
[shutter] statefulwidget component (image component | textfield component)
2022-07-02 21:11:00 【Programmer community】
One 、Image Components
Image Component has multiple named constructors , It can be downloaded from file / Memory / The Internet / Assets Loading files in , Corresponding to different constructors ;
class Image extends StatefulWidget {
// Constructor for loading pictures from the network Image.network( // The network address of the picture String src, {
Key key, double scale = 1.0, this.frameBuilder, this.loadingBuilder, this.errorBuilder, this.semanticLabel, this.excludeFromSemantics = false, this.width, // Component width this.height, // Component height this.color, this.colorBlendMode, this.fit, this.alignment = Alignment.center, this.repeat = ImageRepeat.noRepeat, this.centerSlice, this.matchTextDirection = false, this.gaplessPlayback = false, this.filterQuality = FilterQuality.low, this.isAntiAlias = false, Map<String, String> headers, int cacheWidth, int cacheHeight, }) : image = ResizeImage.resizeIfNeeded(cacheWidth, cacheHeight, NetworkImage(src, scale: scale, headers: headers)), assert(alignment != null), assert(repeat != null), assert(matchTextDirection != null), assert(cacheWidth == null || cacheWidth > 0), assert(cacheHeight == null || cacheHeight > 0), assert(isAntiAlias != null), super(key: key); // Load the constructor of the picture from the file Image.file( File file, {
Key key, double scale = 1.0, this.frameBuilder, this.errorBuilder, this.semanticLabel, this.excludeFromSemantics = false, this.width, this.height, this.color, this.colorBlendMode, this.fit, this.alignment = Alignment.center, this.repeat = ImageRepeat.noRepeat, this.centerSlice, this.matchTextDirection = false, this.gaplessPlayback = false, this.isAntiAlias = false, this.filterQuality = FilterQuality.low, int cacheWidth, int cacheHeight, }) : image = ResizeImage.resizeIfNeeded(cacheWidth, cacheHeight, FileImage(file, scale: scale)), loadingBuilder = null, assert(alignment != null), assert(repeat != null), assert(filterQuality != null), assert(matchTextDirection != null), assert(cacheWidth == null || cacheWidth > 0), assert(cacheHeight == null || cacheHeight > 0), assert(isAntiAlias != null), super(key: key); // from Assets Load pictures in the resource file Image.asset() // Load the constructor of the picture from memory Image.memory()}Use examples of image components :
// Picture components , Load a picture from the network Image.network( // Picture address "https://img-blog.csdnimg.cn/20210228180808133.png", // Image width width: 200, // Picture height height: 200, ),Complete code example :
import 'package:flutter/material.dart';class StatefulWidgetPage extends StatefulWidget {
@override _StatefulWidgetPageState createState() => _StatefulWidgetPageState();}class _StatefulWidgetPageState extends State<StatefulWidgetPage> {
/// The currently selected bottom navigation bar index int _currentSelectedIndex = 0; // This widget is the root of your application. @override Widget build(BuildContext context) {
// Text component style , Can be set to Text Text component // Set font size 20, The color is red TextStyle textStyle = TextStyle(fontSize: 20, color: Colors.red); return MaterialApp( title: 'StatefulWidgetPage Component example ', theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( // Top title bar appBar: AppBar(title: Text('StatefulWidgetPage Component example '),), // Bottom navigation bar BottomNavigationBar Set up // items You can set multiple BottomNavigationBarItem bottomNavigationBar: BottomNavigationBar( // Set the currently selected bottom navigation index currentIndex: _currentSelectedIndex, // Set the callback event of clicking the navigation bar at the bottom , index The parameter is the index value of the click onTap: (index){
// Callback StatefulWidget Component's setState Method of setting state , Modify the currently selected index // after BottomNavigationBar The component will automatically update the currently selected tab setState(() {
// change int _currentSelectedIndex The state of the variable _currentSelectedIndex = index; }); }, // entry items: [ // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.home, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.home, color: Colors.red,), // Set title title: Text(" Home page ") ), // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.settings, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.settings, color: Colors.red,), // Set title title: Text(" Set up ") ) ],), // Set the levitation button floatingActionButton: FloatingActionButton( onPressed: (){
print(" Click the hover button "); }, child: Text(" Levitation button assembly "), ), // Container Container usage body: _currentSelectedIndex == 0 ? // Refresh indicator component RefreshIndicator( // Display content child: ListView( children: <Widget>[ Container( // Corresponding to the bottom navigation bar settings tab // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.white), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ Text(" Main page tab , The drop-down refresh "), // Picture components , Load a picture from the network Image.network( // Picture address "https://img-blog.csdnimg.cn/20210228180808133.png", // Image width width: 200, // Picture height height: 200, ), ], ), ), ], ), // Method of callback during refresh // When a drop-down operation occurs in the list , Call back the method // The callback is Future Type of onRefresh: _refreshIndicatorOnRefresh, ) : Container( // Corresponding to the bottom navigation bar settings tab // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.white), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ Text(" Set up page tabs ") ], ), ) , // This setting is related to _currentSelectedIndex == 0? Corresponding , ?: Ternary operator ), ); } /// RefreshIndicator When a pull-down operation occurs , Call back the method /// This is an asynchronous method , Add... Before the method body async keyword Future<Null> _refreshIndicatorOnRefresh() async{
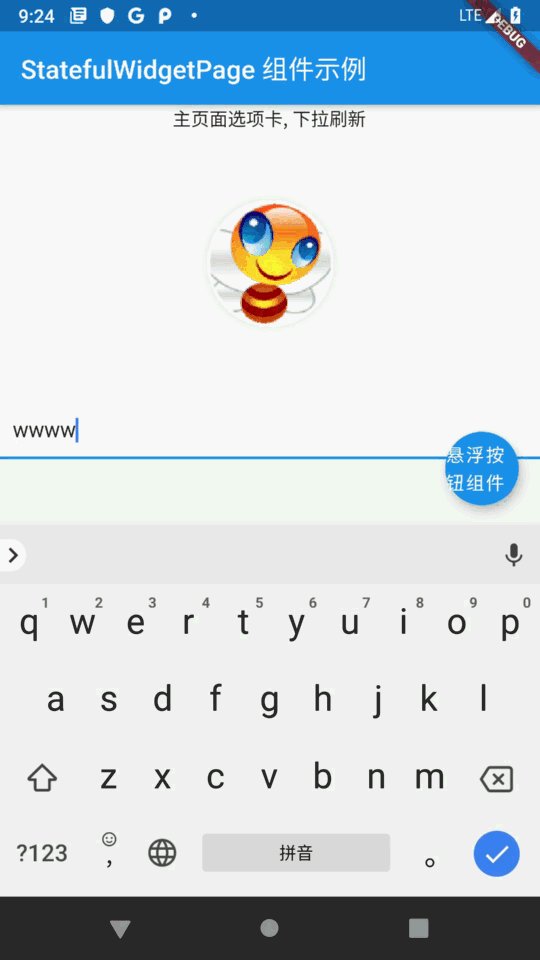
// Pause 500 ms , Use await Keyword implementation // Here 500 ms Between , The list is in refresh state // 500 ms after , The list becomes non refreshed await Future.delayed(Duration(milliseconds: 500)); return null; }}Operation effect display :

Two 、TextField Components
TextField Optional parameters of component constructor : The optional parameter in the following code is TextField Parameter options that components can set ;
class TextField extends StatefulWidget {
const TextField({
Key key, this.controller, this.focusNode, this.decoration = const InputDecoration(), TextInputType keyboardType, this.textInputAction, this.textCapitalization = TextCapitalization.none, this.style, this.strutStyle, this.textAlign = TextAlign.start, this.textAlignVertical, this.textDirection, this.readOnly = false, ToolbarOptions toolbarOptions, this.showCursor, this.autofocus = false, this.obscuringCharacter = '•', this.obscureText = false, this.autocorrect = true, SmartDashesType smartDashesType, SmartQuotesType smartQuotesType, this.enableSuggestions = true, this.maxLines = 1, this.minLines, this.expands = false, this.maxLength, this.maxLengthEnforced = true, this.onChanged, this.onEditingComplete, this.onSubmitted, this.onAppPrivateCommand, this.inputFormatters, this.enabled, this.cursorWidth = 2.0, this.cursorHeight, this.cursorRadius, this.cursorColor, this.selectionHeightStyle = ui.BoxHeightStyle.tight, this.selectionWidthStyle = ui.BoxWidthStyle.tight, this.keyboardAppearance, this.scrollPadding = const EdgeInsets.all(20.0), this.dragStartBehavior = DragStartBehavior.start, this.enableInteractiveSelection = true, this.onTap, this.mouseCursor, this.buildCounter, this.scrollController, this.scrollPhysics, this.autofillHints, this.restorationId, })}Input box component code example :
// Input box components TextField( // Set the input box style decoration: InputDecoration( // Set content margins , The left and right margins are 10, The upper and lower margins are 0 contentPadding: EdgeInsets.fromLTRB(10, 0, 10, 0), // Set prompt copywriting information hintText: " Prompt information ", // Set prompt copy style hintStyle: TextStyle(fontSize: 20, color: Colors.grey), ),Complete code example :
import 'package:flutter/material.dart';class StatefulWidgetPage extends StatefulWidget {
@override _StatefulWidgetPageState createState() => _StatefulWidgetPageState();}class _StatefulWidgetPageState extends State<StatefulWidgetPage> {
/// The currently selected bottom navigation bar index int _currentSelectedIndex = 0; // This widget is the root of your application. @override Widget build(BuildContext context) {
// Text component style , Can be set to Text Text component // Set font size 20, The color is red TextStyle textStyle = TextStyle(fontSize: 20, color: Colors.red); return MaterialApp( title: 'StatefulWidgetPage Component example ', theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( // Top title bar appBar: AppBar(title: Text('StatefulWidgetPage Component example '),), // Bottom navigation bar BottomNavigationBar Set up // items You can set multiple BottomNavigationBarItem bottomNavigationBar: BottomNavigationBar( // Set the currently selected bottom navigation index currentIndex: _currentSelectedIndex, // Set the callback event of clicking the navigation bar at the bottom , index The parameter is the index value of the click onTap: (index){
// Callback StatefulWidget Component's setState Method of setting state , Modify the currently selected index // after BottomNavigationBar The component will automatically update the currently selected tab setState(() {
// change int _currentSelectedIndex The state of the variable _currentSelectedIndex = index; }); }, // entry items: [ // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.home, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.home, color: Colors.red,), // Set title title: Text(" Home page ") ), // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.settings, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.settings, color: Colors.red,), // Set title title: Text(" Set up ") ) ],), // Set the levitation button floatingActionButton: FloatingActionButton( onPressed: (){
print(" Click the hover button "); }, child: Text(" Levitation button assembly "), ), // Container Container usage body: _currentSelectedIndex == 0 ? // Refresh indicator component RefreshIndicator( // Display content child: ListView( children: <Widget>[ Container( // Corresponding to the bottom navigation bar settings tab // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.white), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ Text(" Main page tab , The drop-down refresh "), // Picture components , Load a picture from the network Image.network( // Picture address "https://img-blog.csdnimg.cn/20210228180808133.png", // Image width width: 200, // Picture height height: 200, ), // Input box components TextField( // Set the input box style decoration: InputDecoration( // Set content margins , The left and right margins are 10, The upper and lower margins are 0 contentPadding: EdgeInsets.fromLTRB(10, 0, 10, 0), // Set prompt copywriting information hintText: " Prompt information ", // Set prompt copy style hintStyle: TextStyle(fontSize: 20, color: Colors.grey), ), ) ], ), ), ], ), // Method of callback during refresh // When a drop-down operation occurs in the list , Call back the method // The callback is Future Type of onRefresh: _refreshIndicatorOnRefresh, ) : Container( // Corresponding to the bottom navigation bar settings tab // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.white), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ Text(" Set up page tabs ") ], ), ) , // This setting is related to _currentSelectedIndex == 0? Corresponding , ?: Ternary operator ), ); } /// RefreshIndicator When a pull-down operation occurs , Call back the method /// This is an asynchronous method , Add... Before the method body async keyword Future<Null> _refreshIndicatorOnRefresh() async{
// Pause 500 ms , Use await Keyword implementation // Here 500 ms Between , The list is in refresh state // 500 ms after , The list becomes non refreshed await Future.delayed(Duration(milliseconds: 500)); return null; }}Operation effect display :

3、 ... and 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net ( unofficial , The translation is very good ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_cmd ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/15500147 ( The source code snapshot of this blog , You can find the source code of this blog )
边栏推荐
- Activation function - relu vs sigmoid
- How to realize the function of detecting browser type in Web System
- mysql
- 【Hot100】23. Merge K ascending linked lists
- Research Report on the overall scale, major manufacturers, major regions, products and application segmentation of power management units in the global market in 2022
- 6 pyspark Library
- Roommate, a king of time, I took care of the C language structure memory alignment
- Research Report on the overall scale, major manufacturers, major regions, products and applications of sliding door dampers in the global market in 2022
- [cloud native topic -49]:kubesphere cloud Governance - operation - step by step deployment of microservice based business applications - basic processes and steps
- Web3js method to obtain account information and balance
猜你喜欢

Spend more time with your computer on this special holiday, HHH

Implementing yolox from scratch: dataset class

Driverless learning (4): Bayesian filtering

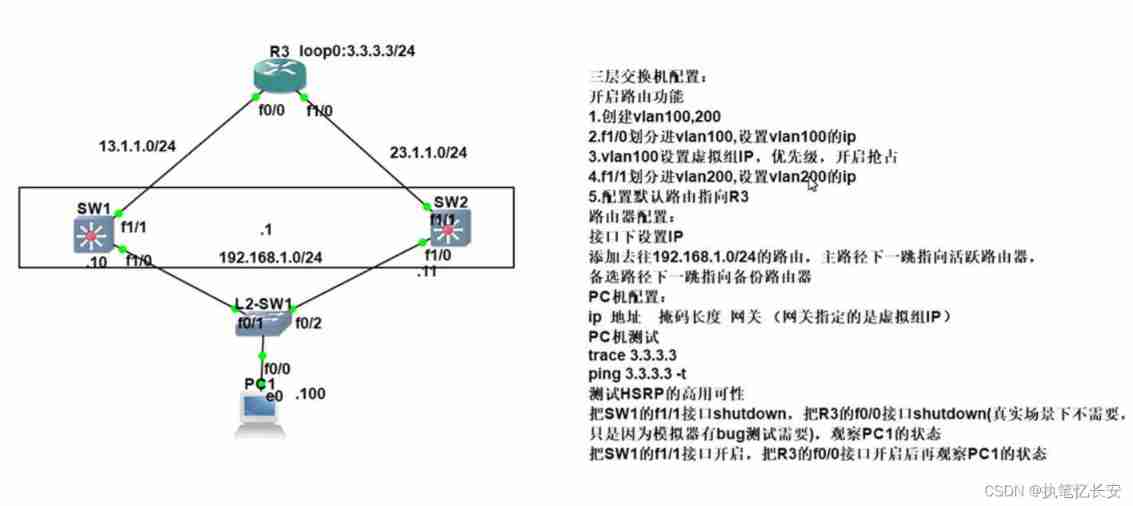
Hot backup routing protocol (HSRP)

Why do I have a passion for process?

Jetson XAVIER NX上ResUnet-TensorRT8.2速度与显存记录表(后续不断补充)
![[source code analysis] model parallel distributed training Megatron (5) -- pipestream flush](/img/e9/f316d02c3cad226055dcdec6781436.jpg)
[source code analysis] model parallel distributed training Megatron (5) -- pipestream flush

6 pyspark Library
![[real case] trap of program design - beware of large data](/img/bd/d72cc5ce23756cea873c9ced6b642a.jpg)
[real case] trap of program design - beware of large data

Talk about macromolecule coding theory and Lao Wang's fallacy from the perspective of evolution theory
随机推荐
Roommate, a king of time, I took care of the C language structure memory alignment
Research Report on the overall scale, major manufacturers, major regions, products and application segmentation of the inverted front fork of the global market in 2022
【871. 最低加油次数】
Web3js method to obtain account information and balance
Exemple complet d'enregistrement du modèle pytoch + enregistrement du modèle pytoch seuls les paramètres d'entraînement sont - ils enregistrés? Oui (+ Solution)
Sword finger offer (I) -- handwriting singleton mode
Research Report on the overall scale, major manufacturers, major regions, products and applications of metal oxide arresters in the global market in 2022
Record the problems encountered by nodejs asynchronism
Database schema notes - how to choose the right database in development + who invented relational database?
After 65 days of closure and control of the epidemic, my home office experience sharing | community essay solicitation
通信人的经典语录,第一条就扎心了……
什么叫在线开户?现在网上开户安全么?
Report on investment development and strategic recommendations of China's vibration isolator market, 2022-2027
Don't you want to have a face-to-face communication with cloud native and open source experts? (including benefits
Resunet tensorrt8.2 speed and video memory record table on Jetson Xavier NX (continuously supplemented later)
What is the difference between programming in real work and that in school?
[kubernetes series] comparison of space and memory usage before and after kubedm reset initialization
How to do interface testing? After reading this article, it will be clear
BitSet complement
I did a craniotomy experiment: talk about macromolecule coding theory and Lao Wang's fallacy from corpus callosum and frontal leukotomy