当前位置:网站首页>[shutter] statefulwidget component (bottom navigation bar component | bottomnavigationbar component | bottomnavigationbaritem component | tab switching)
[shutter] statefulwidget component (bottom navigation bar component | bottomnavigationbar component | bottomnavigationbaritem component | tab switching)
2022-07-02 21:10:00 【Programmer community】
List of articles
- One 、BottomNavigationBar Components
- Two 、BottomNavigationBarItem Components
- 3、 ... and 、BottomNavigationBar Bottom navigation bar code example
- Four 、BottomNavigationBar Bottom navigation bar selected state switching code example
- 5、 ... and 、BottomNavigationBar Bottom navigation bar switch tab interface
- 6、 ... and 、 Related resources
One 、BottomNavigationBar Components
BottomNavigationBar The component is the bottom navigation bar , Used to set to Scaffold Component's bottomNavigationBar Field ;
Here is BottomNavigationBar Component constructor source code , The optional parameter list of the constructor is the field property that can be set ;
class BottomNavigationBar extends StatefulWidget {
/// Creates a bottom navigation bar which is typically used as a /// [Scaffold]'s [Scaffold.bottomNavigationBar] argument. /// /// The length of [items] must be at least two and each item's icon and title /// must not be null. /// /// If [type] is null then [BottomNavigationBarType.fixed] is used when there /// are two or three [items], [BottomNavigationBarType.shifting] otherwise. /// /// The [iconSize], [selectedFontSize], [unselectedFontSize], and [elevation] /// arguments must be non-null and non-negative. /// /// If [selectedLabelStyle.color] and [unselectedLabelStyle.color] values /// are non-null, they will be used instead of [selectedItemColor] and /// [unselectedItemColor]. /// /// If custom [IconThemData]s are used, you must provide both /// [selectedIconTheme] and [unselectedIconTheme], and both /// [IconThemeData.color] and [IconThemeData.size] must be set. /// /// If both [selectedLabelStyle.fontSize] and [selectedFontSize] are set, /// [selectedLabelStyle.fontSize] will be used. /// /// Only one of [selectedItemColor] and [fixedColor] can be specified. The /// former is preferred, [fixedColor] only exists for the sake of /// backwards compatibility. /// /// The [showSelectedLabels] argument must not be non-null. /// /// The [showUnselectedLabels] argument defaults to `true` if [type] is /// [BottomNavigationBarType.fixed] and `false` if [type] is /// [BottomNavigationBarType.shifting]. BottomNavigationBar({
Key key, @required this.items,// Current several BottomNavigationBarItem Components this.onTap, this.currentIndex = 0,// Currently selected entry this.elevation = 8.0, BottomNavigationBarType type, Color fixedColor, this.backgroundColor, this.iconSize = 24.0, Color selectedItemColor, this.unselectedItemColor, this.selectedIconTheme = const IconThemeData(), this.unselectedIconTheme = const IconThemeData(), this.selectedFontSize = 14.0, this.unselectedFontSize = 12.0, this.selectedLabelStyle, this.unselectedLabelStyle, this.showSelectedLabels = true, bool showUnselectedLabels, })}Two 、BottomNavigationBarItem Components
BottomNavigationBarItem Components are BottomNavigationBar Of items field value , You can give the items Set multiple fields BottomNavigationBarItem Components ;
BottomNavigationBarItem Common settings of components :
- Default status icon : icon ;
- The title displayed under the icon : title ;
- Icon of active state : activeIcon ;
- The background color : backgroundColor ;
BottomNavigationBarItem Component constructor source code :
class BottomNavigationBarItem {
/// Creates an item that is used with [BottomNavigationBar.items]. /// /// The argument [icon] should not be null and the argument [title] should not be null when used in a Material Design's [BottomNavigationBar]. const BottomNavigationBarItem({
@required this.icon, // Default status icon this.title, // The title displayed under the icon Widget activeIcon, // Icon of active state this.backgroundColor, // The background color }) : activeIcon = activeIcon ?? icon, assert(icon != null);}3、 ... and 、BottomNavigationBar Bottom navigation bar code example
Code example :
// Bottom navigation bar BottomNavigationBar Set up // items You can set multiple BottomNavigationBarItem bottomNavigationBar: BottomNavigationBar(items: [ // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.home, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.home, color: Colors.red,), // Set title title: Text(" Home page ") ), // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.settings, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.settings, color: Colors.red,), // Set title title: Text(" Set up ") ) ],),Complete code example :
import 'package:flutter/material.dart';class StatefulWidgetPage extends StatefulWidget {
@override _StatefulWidgetPageState createState() => _StatefulWidgetPageState();}class _StatefulWidgetPageState extends State<StatefulWidgetPage> {
// This widget is the root of your application. @override Widget build(BuildContext context) {
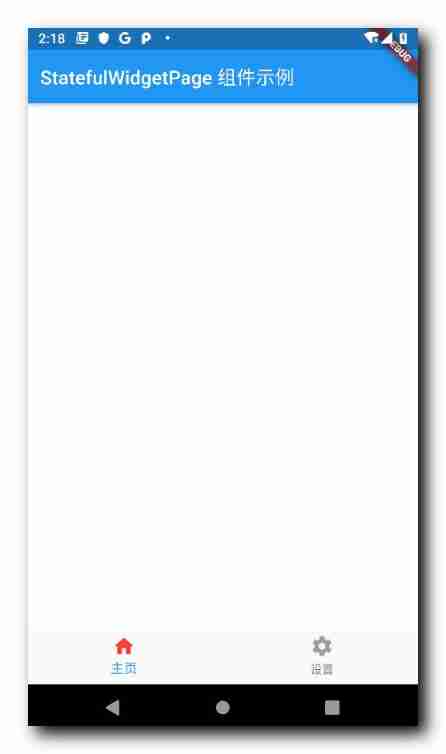
// Text component style , Can be set to Text Text component // Set font size 20, The color is red TextStyle textStyle = TextStyle(fontSize: 20, color: Colors.red); return MaterialApp( title: 'StatefulWidgetPage Component example ', theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( // Top title bar appBar: AppBar(title: Text('StatefulWidgetPage Component example '),), // Bottom navigation bar BottomNavigationBar Set up // items You can set multiple BottomNavigationBarItem bottomNavigationBar: BottomNavigationBar(items: [ // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.home, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.home, color: Colors.red,), // Set title title: Text(" Home page ") ), // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.settings, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.settings, color: Colors.red,), // Set title title: Text(" Set up ") ) ],), // Container Container usage body: Container( // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.white), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ ], ), ), ), ); }}Running effect :

Four 、BottomNavigationBar Bottom navigation bar selected state switching code example
BottomNavigationBar Bottom navigation bar each BottomNavigationBarItem There is a selected state , adopt StatefulWidget You can change the state of the page ;
Set a member variable , Identify the currently selected index value ;
/// The currently selected bottom navigation bar index int _currentSelectedIndex = 0;take BottomNavigationBar Component's currentIndex Set to _currentSelectedIndex Member variables ;
// Bottom navigation bar BottomNavigationBar Set up // items You can set multiple BottomNavigationBarItem bottomNavigationBar: BottomNavigationBar( // Set the currently selected bottom navigation index currentIndex: _currentSelectedIndex, )Set up BottomNavigationBar Component's onTap Callback events , Pass in an anonymous callback function , Callback in this anonymous method StatefulWidget Component's setState Method of setting state , Modify the currently selected index , after BottomNavigationBar The component will automatically update the currently selected tab ;
// Bottom navigation bar BottomNavigationBar Set up // items You can set multiple BottomNavigationBarItem bottomNavigationBar: BottomNavigationBar( // Set the currently selected bottom navigation index currentIndex: _currentSelectedIndex, // Set the callback event of clicking the navigation bar at the bottom , index The parameter is the index value of the click onTap: (index){
// Callback StatefulWidget Component's setState Method of setting state , Modify the currently selected index // after BottomNavigationBar The component will automatically update the currently selected tab setState(() {
// change int _currentSelectedIndex The state of the variable _currentSelectedIndex = index; }); }, )Complete code example :
import 'package:flutter/material.dart';class StatefulWidgetPage extends StatefulWidget {
@override _StatefulWidgetPageState createState() => _StatefulWidgetPageState();}class _StatefulWidgetPageState extends State<StatefulWidgetPage> {
/// The currently selected bottom navigation bar index int _currentSelectedIndex = 0; // This widget is the root of your application. @override Widget build(BuildContext context) {
// Text component style , Can be set to Text Text component // Set font size 20, The color is red TextStyle textStyle = TextStyle(fontSize: 20, color: Colors.red); return MaterialApp( title: 'StatefulWidgetPage Component example ', theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( // Top title bar appBar: AppBar(title: Text('StatefulWidgetPage Component example '),), // Bottom navigation bar BottomNavigationBar Set up // items You can set multiple BottomNavigationBarItem bottomNavigationBar: BottomNavigationBar( // Set the currently selected bottom navigation index currentIndex: _currentSelectedIndex, // Set the callback event of clicking the navigation bar at the bottom , index The parameter is the index value of the click onTap: (index){
// Callback StatefulWidget Component's setState Method of setting state , Modify the currently selected index // after BottomNavigationBar The component will automatically update the currently selected tab setState(() {
// change int _currentSelectedIndex The state of the variable _currentSelectedIndex = index; }); }, // entry items: [ // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.home, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.home, color: Colors.red,), // Set title title: Text(" Home page ") ), // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.settings, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.settings, color: Colors.red,), // Set title title: Text(" Set up ") ) ],), // Container Container usage body: Container( // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.white), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ ], ), ), ), ); }}Running effect :

5、 ... and 、BottomNavigationBar Bottom navigation bar switch tab interface
BottomNavigationBar On the bottom navigation bar onTap Callback method , Set the currently selected tab index , Modify according to the index value Scaffold Component's body Corresponding components , If the tab index is 0 , According to the component 0 , If the tab index is 1 , Then display components 1 ;
Set up body When the field value , According to the current index value of the selected option card , Determine which component should be displayed ;
body: _currentSelectedIndex == 0 ? Components 0 : Components 1 ,Components 0 :
Container( // Corresponding to the bottom navigation bar main interface tab // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.white), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ Text(" Main page tab ") ], ), )Components 1 :
Container( // Corresponding to the bottom navigation bar settings tab // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.white), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ Text(" Set up page tabs ") ], ), ) , // This setting is related to _currentSelectedIndex == 0? Corresponding , ?: Ternary operator Complete code :
import 'package:flutter/material.dart';class StatefulWidgetPage extends StatefulWidget {
@override _StatefulWidgetPageState createState() => _StatefulWidgetPageState();}class _StatefulWidgetPageState extends State<StatefulWidgetPage> {
/// The currently selected bottom navigation bar index int _currentSelectedIndex = 0; // This widget is the root of your application. @override Widget build(BuildContext context) {
// Text component style , Can be set to Text Text component // Set font size 20, The color is red TextStyle textStyle = TextStyle(fontSize: 20, color: Colors.red); return MaterialApp( title: 'StatefulWidgetPage Component example ', theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( // Top title bar appBar: AppBar(title: Text('StatefulWidgetPage Component example '),), // Bottom navigation bar BottomNavigationBar Set up // items You can set multiple BottomNavigationBarItem bottomNavigationBar: BottomNavigationBar( // Set the currently selected bottom navigation index currentIndex: _currentSelectedIndex, // Set the callback event of clicking the navigation bar at the bottom , index The parameter is the index value of the click onTap: (index){
// Callback StatefulWidget Component's setState Method of setting state , Modify the currently selected index // after BottomNavigationBar The component will automatically update the currently selected tab setState(() {
// change int _currentSelectedIndex The state of the variable _currentSelectedIndex = index; }); }, // entry items: [ // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.home, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.home, color: Colors.red,), // Set title title: Text(" Home page ") ), // Set the bottom navigation bar entry , Each entry can be set with an icon BottomNavigationBarItem( // The default icon icon: Icon(Icons.settings, color: Colors.grey,), // Icon in active state activeIcon: Icon(Icons.settings, color: Colors.red,), // Set title title: Text(" Set up ") ) ],), // Container Container usage body: _currentSelectedIndex == 0 ? Container( // Corresponding to the bottom navigation bar main interface tab // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.white), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ Text(" Main page tab ") ], ), ) : Container( // Corresponding to the bottom navigation bar settings tab // Set the decorator of the container , BoxDecoration Is the most commonly used decorator // You can check it by yourself BoxDecoration Properties that can be set in decoration: BoxDecoration(color: Colors.white), // Set up child How the sub components are centered , Center alignment: Alignment.center, // Child components , The subcomponent is set to a Column Components child: Column( // Column Child components , Set up here Text Text component children: <Widget>[ Text(" Set up page tabs ") ], ), ) , // This setting is related to _currentSelectedIndex == 0? Corresponding , ?: Ternary operator ), ); }}Running effect :

6、 ... and 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net ( unofficial , The translation is very good ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_cmd ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/15484718 ( The source code snapshot of this blog , You can find the source code of this blog )
边栏推荐
- One week dynamics of dragon lizard community | 2.07-2.13
- [871. Minimum refueling times]
- Complete example of pytorch model saving +does pytorch model saving only save trainable parameters? Yes (+ solution)
- 通信人的经典语录,第一条就扎心了……
- 7. Build native development environment
- Cs5268 perfectly replaces ag9321mcq typec multi in one docking station solution
- Sweet talk generator, regular greeting email machine... Open source programmers pay too much for this Valentine's day
- [QT] QPushButton creation
- sense of security
- Welfare | Pu Aries | liv heart co branded Plush surrounding new products are on the market!
猜你喜欢

Summary of interview experience, escort your offer, full of knowledge points

Jetson XAVIER NX上ResUnet-TensorRT8.2速度與顯存記錄錶(後續不斷補充)

Highly qualified SQL writing: compare lines. Don't ask why. Asking is highly qualified..

Codeforces round 651 (Div. 2) (a thinking, B thinking, C game, D dichotomy, e thinking)

Resunet tensorrt8.2 speed and video memory record table on Jetson Xavier NX (continuously supplemented later)

「 工业缺陷检测深度学习方法」最新2022研究综述
![[internship] solve the problem of too long request parameters](/img/42/413cf867f0cb34eeaf999f654bf02f.png)
[internship] solve the problem of too long request parameters

Common routines of compressed packets in CTF

I did a craniotomy experiment: talk about macromolecule coding theory and Lao Wang's fallacy from corpus callosum and frontal leukotomy

How to do interface testing? After reading this article, it will be clear
随机推荐
After 65 days of closure and control of the epidemic, my home office experience sharing | community essay solicitation
Highly qualified SQL writing: compare lines. Don't ask why. Asking is highly qualified..
Use graalvm native image to quickly expose jar code as a native shared library
Welfare | Pu Aries | liv heart co branded Plush surrounding new products are on the market!
Google Earth engine (GEE) - Landsat 9 image full band image download (Beijing as an example)
kernel_ uaf
Redis sentinel cluster working principle and architecture deployment # yyds dry goods inventory #
pytorch 模型保存的完整例子+pytorch 模型保存只保存可訓練參數嗎?是(+解决方案)
【Hot100】23. Merge K ascending linked lists
[real case] trap of program design - beware of large data
BitSet complement
I would like to ask what securities dealers recommend? Is it safe to open a mobile account?
Interested parties add me for private chat
Jetson XAVIER NX上ResUnet-TensorRT8.2速度與顯存記錄錶(後續不斷補充)
Research Report on the overall scale, major manufacturers, major regions, products and applications of battery control units in the global market in 2022
想请教一下,究竟有哪些劵商推荐?手机开户是安全么?
Share the easy-to-use fastadmin open source system - Installation
AMD's largest transaction ever, the successful acquisition of Xilinx with us $35billion
Sword finger offer (I) -- handwriting singleton mode
Don't you want to have a face-to-face communication with cloud native and open source experts? (including benefits