当前位置:网站首页>十二、form表单的提交
十二、form表单的提交
2022-08-02 22:51:00 【Ming-Afresh】
信息填报类项目form表单必不可少
这里我们主要用到两种方式
<form @submit="onSubmit">
<view class="uni-form-item">...</view>
<view class="uni-form-item">...</view>
<button form-type="submit">保存</button>
<view class="uni-form-item">...</view>
<view class="uni-form-item">...</view>
<button @click="onClick">保存</button>
如果两种都加 那是不是同时触发呢?当然不是
@submit和@click也是区分优先级的 如上方法名称举例
onSubmit只能表单上使用,提交表单前会触发,onClick是按钮等控件来使用,用来触发点击事件。在提交表单前,一般都会进行数据验证,可以选择在submit按钮上的onClick中验证,也可以在onSubmit中验证。但是onClick比onSubmit更早的被触发
提交过程
1、用户点击按钮
2、触发onClick事件
3、onClick返回true或未处理onClick
4、触发onSubmit事件
5、onSubmit未处理或返回true
6、提交表单 onSubmit处理函数返回false,onClick函数返回false,都不会引起表单提交
尽可能的只用一种提交方法 写得花里胡哨作用都一样 两种还占用运行没必要
<template>
<view class="content">
<form @submit="onSubmit">
<view class="uni-form-item">
<view class="title">天音波</view>
<view class="input_box"><input type="text" placeholder="请输入" v-model="form.name" maxlength='30' />
</view>
<view class="uni-form-item">
<view class="title">金钟罩</view>
<view class="input_box"><input type="text" placeholder="请输入" v-model="form.name" maxlength='30' />
</view>
<view class="uni-form-item">
<view class="title">神龙摆尾</view>
<view class="input_box"><input type="text" placeholder="请输入" v-model="form.name" maxlength='30' />
</view>
<view>
<button form-type="submit" class="sub_btn clo" :disabled="btnDisabled">保存</button>
</view>
</form>
</view>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
},
btnDisabled:false,
}
},
onLoad() {
},
methods: {
onSubmit(e){
var _this =this;
if(_this.btnDisabled){
uni.showToast({
icon:'none',
title:'请勿重复提交'
})
}
if(_this.form.name==''){
uni.showToast({
icon:'none',
title:'请选择姓名'
})
return false
}
_this.btnDisabled=true
uni.request({
url: 'Where You Going, Baby?',
method: 'POST',
data: {
name:_this.form.name,
...
},
header: {
'content-type': 'application/json'
},
success: res => {
console.log(res.data);
if(res.data==1){
uni.showToast({
icon:'none',
title:'上报成功',
})
setTimeout(()=>{
uni.navigateBack({
delta:0
})
},1000)
};
},
fail: (err) => {
uni.showToast({
icon:'none',
title:err.data.msg,
})
},
});
},
}
}
</script>
边栏推荐
- Find My技术|智能防丢还得看苹果Find My技术
- Cholesterol-PEG-Amine,CLS-PEG-NH2,胆固醇-聚乙二醇-氨基脂两亲性脂质衍生物
- 同一份数据,Redis为什么要存两次?
- 学习基因富集工具DAVID(2)
- 2022第十一届财经峰会:优炫软件斩获双项大奖
- MySQL最大建议行数2000w, 靠谱吗?
- Connect the Snowflake of CKAN tutorial CKAN to release to open data portal
- CAS:474922-22-0,DSPE-PEG-MAL,磷脂-聚乙二醇-马来酰亚胺科研试剂供应
- Rasa 3.x 学习系列- Rasa - Issues 4792 socket debug logs clog up debug feed学习笔记
- VS保存后Unity不刷新
猜你喜欢

resubmit 渐进式防重复提交框架简介

Let's talk about the charm of code language

Cholesterol-PEG-Acid,胆固醇-聚乙二醇-羧基保持在干燥、低温环境下

vant-swipe自适应图片高度+图片预览

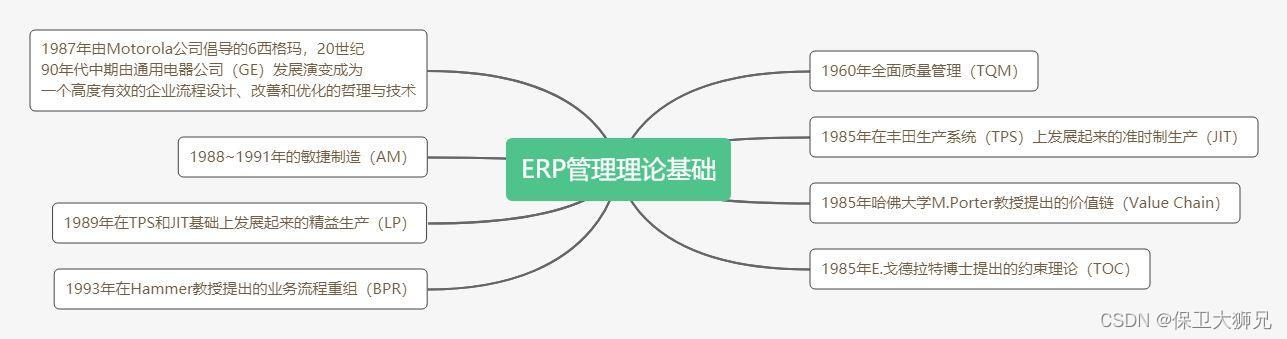
用大白话解释“什么是ERP?” 看完这篇就全明白了

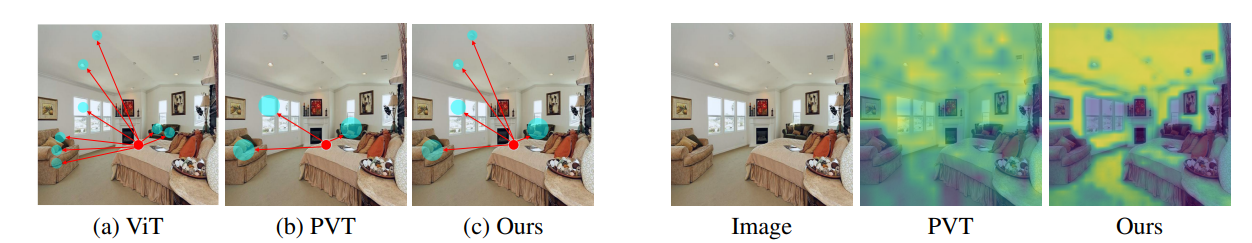
Shunted Self-Attention via Multi-Scale Token Aggregation

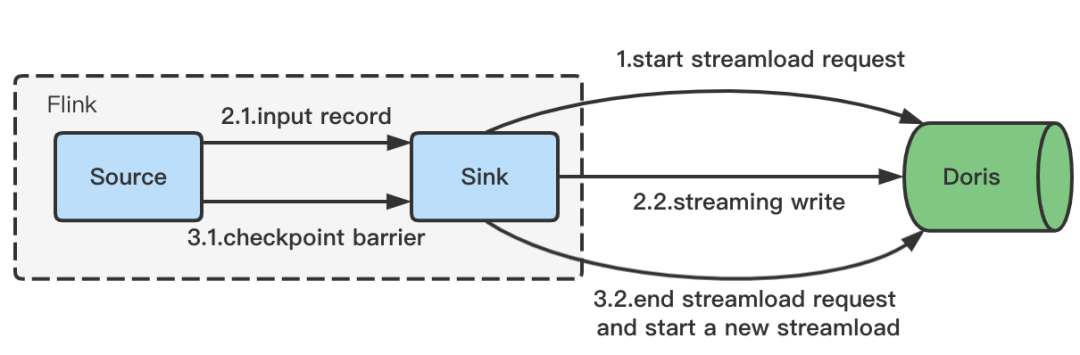
Apache Doris 1.1 特性揭秘:Flink 实时写入如何兼顾高吞吐和低延时

CodeTON Round 2 A - D

一个很少见但很有用的SQL功能

最新真实软件测试面试题分享,收藏了还怕进入不了大厂?
随机推荐
非关系型数据库MongoDB简介和部署
WebShell 木马免杀过WAF
Week 7 - Distributional Representations(分布表示)
图像识别从零写出dnf脚本关键要点
CAS:474922-22-0,DSPE-PEG-MAL,磷脂-聚乙二醇-马来酰亚胺科研试剂供应
Jmeter二次开发实现rsa加密
Swift中的类型相关内容
Week 7 CNN Architectures - LeNet-5、AlexNet、VGGNet、GoogLeNet、ResNet
Mysql查看慢查询日志
买母婴产品先来京东“券民空间站”抢券!大牌好物低至5折
Towards a General Purpose CNN for Long Range Dependencies in ND
Cholesterol-PEG-Amine,CLS-PEG-NH2,胆固醇-聚乙二醇-氨基脂两亲性脂质衍生物
VMware workstation program starts slowly
Let's talk about the charm of code language
一个很少见但很有用的SQL功能
虚拟内存 virualmemory
Token、Redis实现单点登录
airflow db init 报错
ssm整合(三)Controller 和 视图层编写
最新真实软件测试面试题分享,收藏了还怕进入不了大厂?