当前位置:网站首页>富文本编辑器Tinymce
富文本编辑器Tinymce
2022-07-31 09:21:00 【Fairy要carry】
目录

1、复制脚本库
将脚本库复制到项目的static目录下(在vue-element-admin-master的static路径下)

2、配置html变量
在 guli-admin/build/webpack.dev.conf.js 中添加配置
使在html页面中可是使用这里定义的BASE_URL变量
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
favicon: resolve('favicon.ico'),
title: 'vue-admin-template',
templateParameters: {
BASE_URL: config.dev.assetsPublicPath + config.dev.assetsSubDirectory
}
})
]
})3、引入js脚本
在guli-admin/index.html 中引入js脚本
<script src=<%= BASE_URL %>/tinymce4.7.5/tinymce.min.js></script>
<script src=<%= BASE_URL %>/tinymce4.7.5/langs/zh_CN.js></script4.复制组件
src/components/Tinymce
课程信息组件中引入 Tinymce

import Tinymce from '@/components/Tinymce'
export default {
components: { Tinymce },
......
}5.组件模板与基础样式
<!-- 课程简介-->
<el-form-item label="课程简介">
<tinymce :height="300" v-model="courseInfo.description"/>
</el-form-item><style scoped>
.tinymce-container {
line-height: 29px;
}
</style>
边栏推荐
猜你喜欢

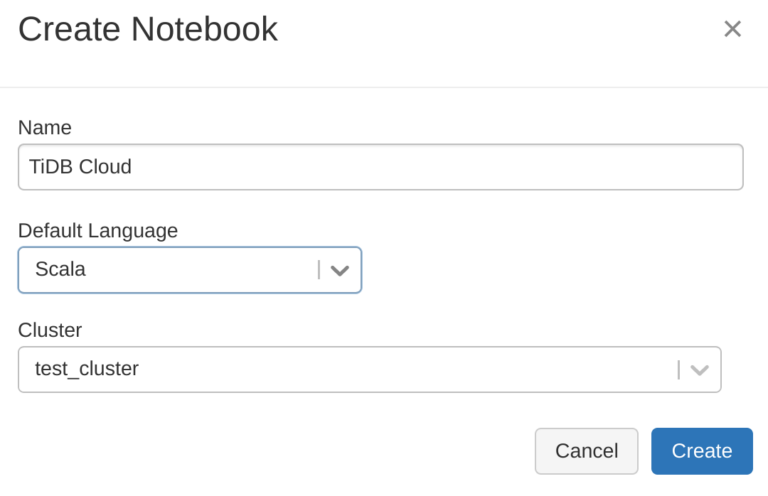
如何在 TiDB Cloud 上使用 Databricks 进行数据分析 | TiDB Cloud 使用指南

02 Truffle TutorialToken 示例

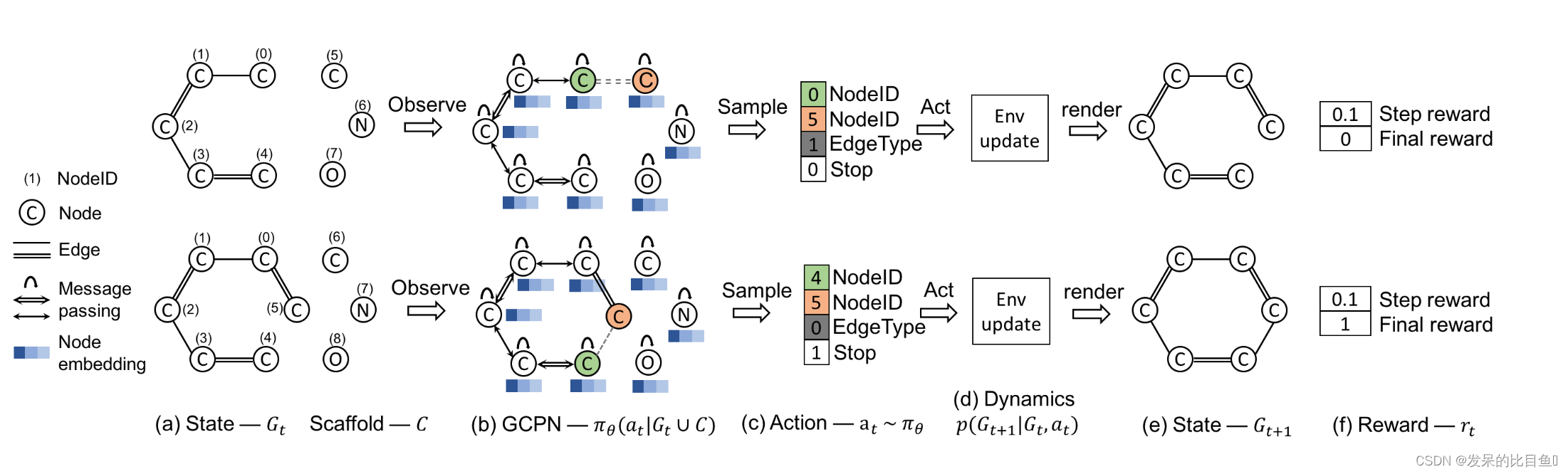
2019 NeurIPS | Graph Convolutional Policy Network for Goal-Directed Molecular Graph Generation

作为面试官,关于线程池的问题我一般这样套路...

【TCP/IP】Network Model

【TCP/IP】网络模型

第二十二课,实例化(instancing)

服务器上解压文件时提示“gzip: stdin: not in gzip format,tar: Child returned status 1,tar: Error is not recovera“

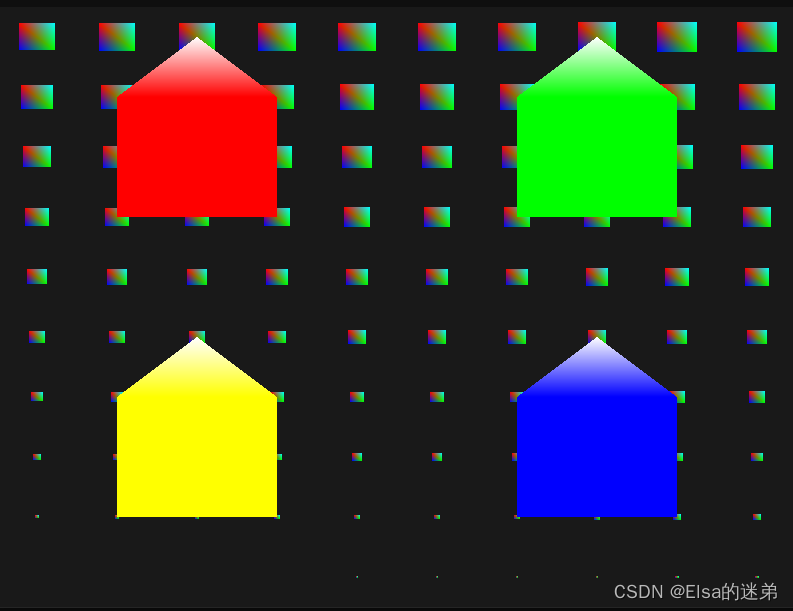
第二十三课,抗锯齿(Anti Aliasing)

基于学生成绩管理系统(附源代码及数据库)
随机推荐
文件管理:目录管理
来n遍剑指--07. 重建二叉树
js实现2020年元旦倒计时公告牌
Kotlin—基本语法(二)
手写promise
【RISC-V】risc-v架构学习笔记(架构初学)
Linux安装mysql
如何在 TiDB Cloud 上使用 Databricks 进行数据分析 | TiDB Cloud 使用指南
MySQL 排序
A brief introduction to the SSM framework
SQL join table (inner join, left join, right join, cross join, full outer join)
vue element form表单规则校验 点击提交后直接报数据库错误,没有显示错误信息
利用frp服务器进行内网穿透ssh访问
Kotlin—基本语法(三)
刷题《剑指Offer》day06
Flink1.15源码阅读flink-clients——flink命令行帮助命令
51单片机-----外部中断
【节选】吴恩达给出的AI职业生涯规划
SQLite3交叉编译
基于学生成绩管理系统(附源代码及数据库)