当前位置:网站首页>Quick Master QML Chapter 6 Animation
Quick Master QML Chapter 6 Animation
2022-07-30 20:50:00 【la_vie_est_belle】
目录
6.1 Various animation elements
QMLProvides a powerful animation framework,It contains a lot of animation elements,We can use these animation elements to make the interface have cool dynamic effects.
6.1 Various animation elements
QMLVarious animation elements are provided to achieve different animation effects,The author lists some commonly used elements here:
- PropertyAnimation:属性动画,Animate by changing an element property.
- NumberAnimation:数字动画,是PropertyAnimationderived element,Specially used to change properties of numeric types.
- ColorAnimation:颜色动画,是PropertyAnimationderived element,专门用来改变color类型的属性.
- RotationAnimation:旋转动画,是PropertyAnimationderived element,专门用来改变rotation属性.
- PauseAnimation:Tentative animation,Used to perform a tentative animation.
- PathAnimation:路径动画,Move an element along a custom path.
- SpringAnimation:弹簧动画,Used to perform a spring animation.
- AnchorAnimation:锚定动画,The movement animation is achieved by changing the value of the anchor point property.
The base class for all animated elementsAnimation,Let's take a look at some of its built-in properties、信号和方法.
属性
- alwaysRunToEnd:属性值为true或者false,当设置为true时,Even if actively calledstop()或者将running值设置为false,The animation will also run to completion.
- loops:The value of this property is used to set the number of loops of the animation,默认值是1,可以设置为Animation.InfiniteRepresents an infinite loop animation.
- paused:属性值为true或者false,Indicates whether the animation is paused.trueis suspended.
- running:属性值为true或者false,默认是false.如果设置为true,The animation will start,Otherwise, stop the animation.We can read the value of this property in the script,And use this value to determine whether the animation is running.
信号
- finished():This signal is emitted after the animation finishes.
- started():This signal is emitted when the animation starts.
- stopped():This signal is emitted when the animation stops(手动调用stop()method or when it finishes playing).
方法
- complete():Let the animation end,and skip to the last frame.
- pause():暂停动画.
- restart():Rerun the animation.
- resume():继续播放动画.
- start():开始动画.
- stop():停止动画.
我们现在拿PropertyAnimation举个例子,请看以下示例代码.
import QtQuick 2.0
import QtQuick.Controls 2.0
Rectangle {
id: root
width: 300
height: 200
color: "black"
PropertyAnimation {
id: anim
target: root // 1
property: "color" // 2
to: "white" // 3
duration: 1000 // 4
}
Button {
id: btn
text: "运行"
anchors.centerIn: root
onClicked: {
anim.running = true // 5
}
}
}运行结果:


代码解释:
1. targetThe property fills in the target element to which the animation is to be applied.
2. propertyAttribute Fill in the attribute of the target element to be modified.
3. toThe property fills in the target value when the animation runs.
4. durationThe property fills in the time required for the animation to execute,单位是毫秒.
5. 将PropertyAnimation元素的running属性修改为true,运行动画.We can also replace this line of code with anim.start(),这样点击按钮后,Animations are also performed.
Sometimes you see thisAnimation on <property>的写法,In this way, we can write the animation element directly into the curly braces of the target element,不需要再编写target属性.Let's modify the above code.
import QtQuick 2.0
import QtQuick.Controls 2.0
Rectangle {
id: root
width: 300
height: 200
color: "black"
PropertyAnimation on color{
id: anim
to: "white"
duration: 1000
running: false // 1
}
Button {
id: btn
text: "运行"
anchors.centerIn: root
onClicked: {
anim.running = true
}
}
}代码解释:
1. 使用Animation on <property>这种写法时,running属性默认是true,That is to say, the animation will be executed immediately after the program runs,So here we go firstrunning设置为false.
到目前为止,The sample code just modifies one property of an element,If we want to modify multiple properties of multiple elements,只用将target和propertyAttributes are written in English plural form:targets和properties.如下方代码所示.
import QtQuick 2.0
Rectangle {
id: root
width: 300
height: 200
color: "white"
Rectangle {
id: rect1
x: 20
y: 20
width: 50
height: 50
color: "green"
}
Rectangle {
id: rect2
x: 150
y: 20
width: 50
height: 50
color: "blue"
}
PropertyAnimation {
id: anim
targets: [rect1, rect2] // 1
properties: "width,height" // 2
to: 80
duration: 1000
running: true
}
}运行结果:

代码解释:
1. targets属性设置为rect1和rect2,Indicates that the animation is to be applied to these two elements.
2. properties属性设置为"width,height",表示要修改width和height这两个属性,多个属性之间用逗号隔开.
注:Although this way of writing can change the value of multiple properties,However, the final value of the modified property can only be the same,因为toCan only be set to one value.
6.2 缓动曲线
Different easing curves can make the same animation have different effects at runtime,We can do this by modifying the animation elementeasing.type(Kind of easing)property to change the easing value of the animation.The default easing value for animation is Easing.Linear,For other optional values, please visit this链接.Let's take a look at the lower easing curve now with an example,请看下方示例代码.
import QtQuick 2.0
Rectangle {
id: root
width: 300
height: 200
color: "white"
Rectangle {
id: rect
x: 0
y: 75
width: 50
height: 50
color: "red"
}
NumberAnimation { // 1
id: anim
target: rect
property: "x"
to: 250
duration: 1000
}
MouseArea {
anchors.fill: root
onClicked: {
anim.start()
}
}
}运行结果:


代码解释:
1. 用NumberAnimationAnimated element modificationrect1The position of the rectangle element.此时NumberAnimation的easing.type属性的值是Easing.Linear,So the rectangular element will move at a constant speed from left to right.如果我们往NumberAnimation代码块中添加如下代码,The rectangle will move to the right quickly, then slowly and then quickly.
easing.type: Easing.OutInQuad除了easing.type,Lots of animations as welleasing.amplitude(Buffer magnitude)、easing.overshoot(缓冲溢出)、easing.period(buffer period)这些属性,We can use these properties to fine-tune the buffer curve.
However, these fine-tuning properties all have easing curves used,easing.amplitudeSuitable for bouncing or bouncy curves:
- Easing.InBounce
- Easing.OutBounce
- Easing.InOutBounce
- Easing.OutInBounce
- Easing.InElastic
- Easing.OutElastic
- Easing.InOutElastic
- Easing.OutInElastic
easing.overshoot适用于:
- Easing.InBack
- Easing.OutBack
- Easing.InOutBack
- Easing.OutInBack
easing.period适用于:
- Easing.InElastic
- Easing.OutElastic
- Easing.InOutElastic
- Easing.OutInElastic
The sample code below is usedEasing.InBounceThis easing curve,其中一个NumberAnimation使用了easing.amplitudeProperties to fine-tune the easing.By comparing the animation effects of the two rectangular elements, we can see the effect of these fine-tuning properties.
import QtQuick 2.0
Rectangle {
id: root
width: 300
height: 200
color: "white"
Rectangle {
id: rect1
x: 0
y: 0
width: 50
height: 50
color: "red"
}
Rectangle {
id: rect2
x: 0
y: 150
width: 50
height: 50
color: "blue"
}
NumberAnimation {
id: anim1
target: rect1
property: "x"
to: 250
duration: 3000
easing.type: Easing.InElastic
}
NumberAnimation {
id: anim2
target: rect2
property: "x"
to: 250
duration: 3000
easing.type: Easing.InBounce
easing.amplitude: 2.0
}
MouseArea {
anchors.fill: root
onClicked: {
anim1.start()
anim2.start()
}
}
}运行结果:

6.3 Animation grouping
There are two animation groups:SequentialAnimationSerial animation grouping and ParallelAnimationParallel animation grouping.它们同样是Animationderived element,The former will execute each animation sequentially in the order in which the animations are added,The latter performs all animations simultaneously.请看下方示例代码.
import QtQuick 2.0
Rectangle {
id: root
width: 300
height: 200
color: "white"
Rectangle {
id: rect
x: 0
y: 75
width: 50
height: 50
color: "red"
}
SequentialAnimation { // 1
id: sequentialAnim
NumberAnimation {
target: rect
property: "x"
to: 250
duration: 2000
}
ColorAnimation {
target: rect
property: "color"
to: "blue"
duration: 2000
}
RotationAnimation {
target: rect
property: "rotation"
to: 360
duration: 2000
}
NumberAnimation {
target: rect
property: "radius"
to: 25
duration: 2000
}
}
MouseArea {
anchors.fill: root
onClicked: {
sequentialAnim.start() // 2
}
}
}运行结果:

代码解释:
1. SequentialAnimationThe serial animation grouping element contains four animation elements,分别是:修改x属性的NumberAnimation、修改color属性的ColorAnimation、修改rotation属性的RotationAnimation以及修改radius属性的NumberAnimation.The rectangular element will first move to the right side of the window,Then program blue from red,再旋转360度,Then from rectangle to circle.
2. when clicked on the window,The four animations are executed in sequence.
现在我们使用ParallelAnimationParallel Animation Grouping elements allows four animations to execute simultaneously,请看下方代码.
import QtQuick 2.0
Rectangle {
id: root
width: 300
height: 200
color: "white"
Rectangle {
id: rect
x: 0
y: 75
width: 50
height: 50
color: "red"
}
ParallelAnimation {
id: parallelAnim
NumberAnimation {
target: rect
property: "x"
to: 250
duration: 2000
}
ColorAnimation {
target: rect
property: "color"
to: "blue"
duration: 2000
}
RotationAnimation {
target: rect
property: "rotation"
to: 360
duration: 2000
}
NumberAnimation {
target: rect
property: "radius"
to: 25
duration: 2000
}
}
MouseArea {
anchors.fill: root
onClicked: {
parallelAnim.start()
}
}
}运行结果:

代码解释:
将SequentialAnimation改成ParallelAnimation,然后再修改下id名称就可以了.At this point, the rectangular element will change color as it moves to the right side of the window、Rotate and become circular.
6.4 本章小结
1. There are many types of animation elements,But their usage is similar,The same goes for many properties.
2. Easing curves can make the same animation behave differently,可以通过easing.typeThe property modifies the easing type.
3. If you want some animations to be executed sequentially or simultaneously,They can be added to SequentialAnimation或者ParallelAnimationin the animation group.
边栏推荐
猜你喜欢

365天挑战LeetCode1000题——Day 044 按公因数计算最大组件大小 并查集

Mysql8创建用户以及赋权操作

MySQL笔记1(数据库的好处,数据库的概念,数据库的特点,MySQL的启动,数据模型,SQL)

【考研词汇训练营】Day18 —— amount,max,consider,account,actual,eliminate,letter,significant,embarrass,collapse

KingbaseES TOAST存储方式

MySQL的Replace用法详解

4年测试经验去面试10分钟就被赶出来了,面试官说我还不如应届生?都这么卷吗...

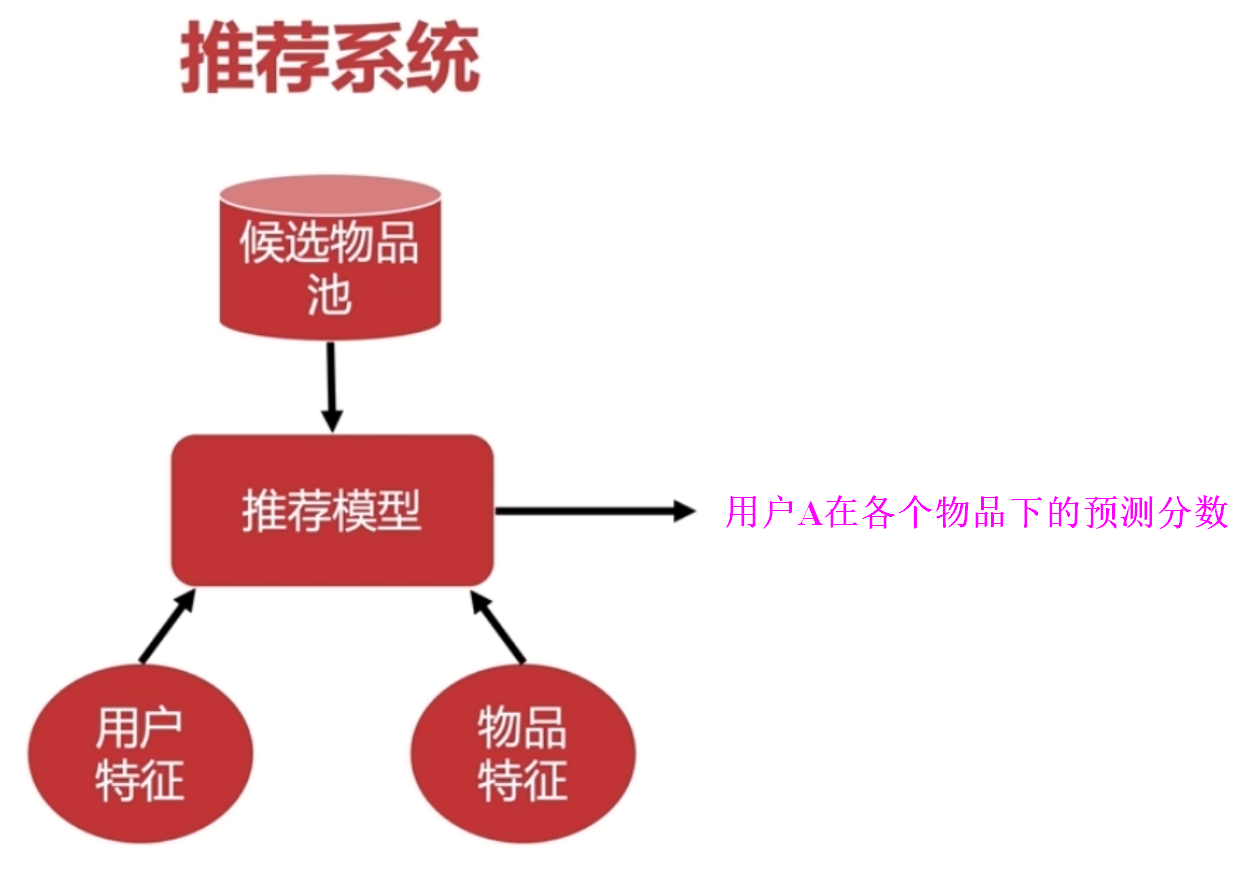
Recommender systems: overview of the characteristics of architecture: user/item engineering -- -- -- -- -- -- -- -- > recall layer > sort layer - > test/evaluation 】 【 cold start problems, real-time 】

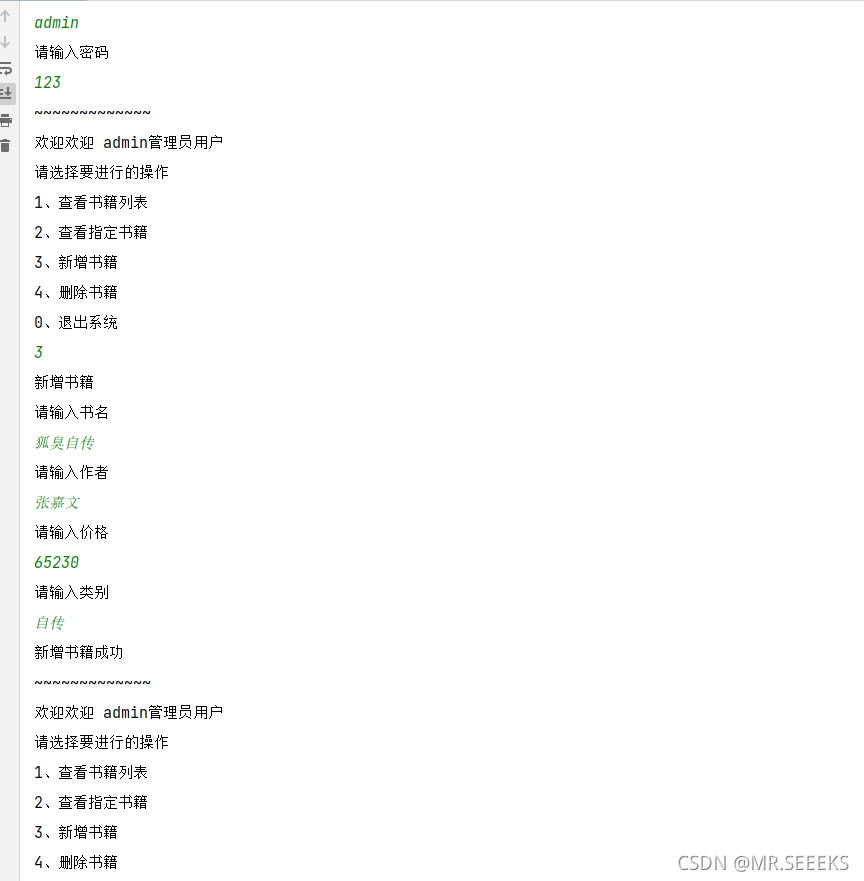
MYSQL JDBC图书管理系统

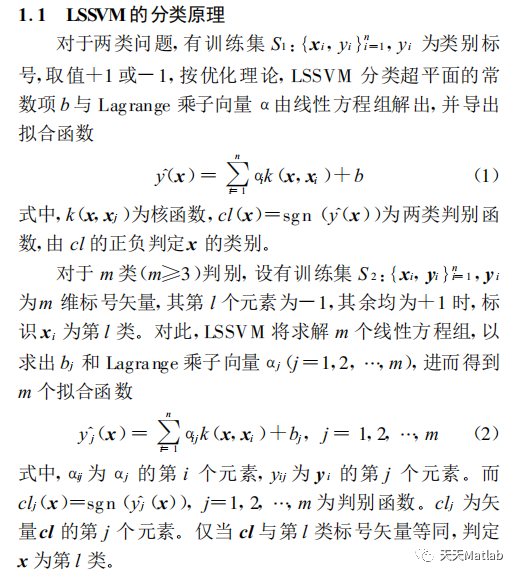
【回归预测-lssvm分类】基于最小二乘支持向量机lssvm实现数据分类代码
随机推荐
深入浅出边缘云 | 3. 资源配置
用于命名实体识别的模块化交互网络
【深度学习】目标检测|SSD原理与实现
Network layer protocol------IP protocol
Mysql8创建用户以及赋权操作
微信读书,导出笔记
Recommendation System - Sorting Layer - Model (1): Embedding + MLP (Multilayer Perceptron) Model [Deep Crossing Model: Classic Embedding + MLP Model Structure]
KingbaseES TOAST存储方式
Mysql 回表
vlan简单实验
CDH集群spark-shell执行过程分析
Office365无法打开word文档怎么办?Office365无法打开word文档的解决方法
Apache DolphinScheduler新一代分布式工作流任务调度平台实战-上
MySQL笔记1(数据库的好处,数据库的概念,数据库的特点,MySQL的启动,数据模型,SQL)
WPS表格怎么自动1234排下去?wps表格怎么自动生成序号?
2.网络资源访问工具:requests
弹性盒子模型
MySQL 多表关联一对多查询实现取最新一条数据
HMS Core音频编辑服务音源分离与空间音频渲染,助力快速进入3D音频的世界
Common Expression Recognition Based on Face (1) - Basic Knowledge of Deep Learning