当前位置:网站首页>加载事件的用法
加载事件的用法
2022-08-02 14:20:00 【铃儿响叮当不响】
1、什么是加载事件?
加载外部资源(如:图片、外联CSS、JavaScript等)加载完毕时触发的事件。
2、为什么使用加载事件?
有些时候需要等页面资源全部处理完了做一些事情。老代码喜欢把script写在head中,这时候直接找DOM元素找不到,我们可以用事件名:load,来监听页面所有资源加载完毕。
3、加载事件有哪两个?如何添加?
1)load 事件,监听整个页面资源window加(需要等页面全部加载完)
2)DOMContentLoaded事件,给document加,用来监听页面DOM加载完毕。当初始的HTML文档被完全加载和解析完成之后,DOMContentLoaded事件被触发,而无需等待样式表、图像等被完全加载。
语法:Document.addEventListener('DOMContentLoaded',function(){})
边栏推荐
猜你喜欢
随机推荐
Cookie 和 Session
(三)文件操作之一——文件IO
这几年让你大呼惊人的AI应用,都离不开这项技术
【无标题】
golang中使用泛型
Explain in detail how the bit manipulation operators in C language can be used?
ks.cfg 怎么读取光盘 (cdrom) 上的文件并执行对应的脚本
DOM —— 事件对象
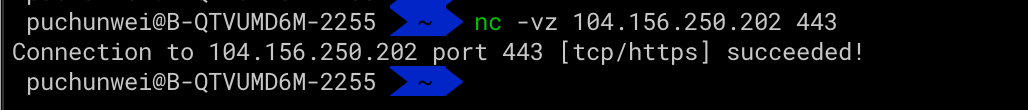
网络运维系列:端口占用、端口开启检测
时频分析之Wigner-Ville分布
DOM - Element Box Model
The difference and connection between dist, pdist and pdist2 in MATLAB
GC垃圾收集器G1
华为Vlan创建及原理简单说明
从零开始的循环之旅(下)
Golang基础教程
Linux下mysql的彻底卸载
Mysql锁机制与事务隔离
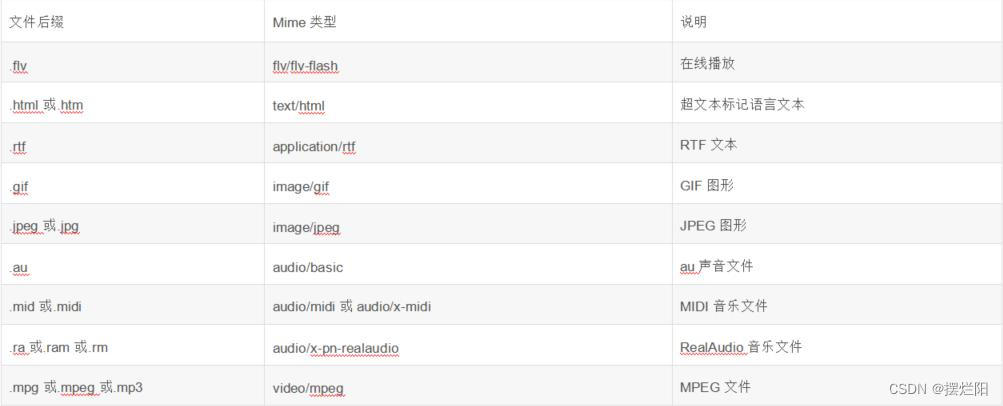
【数据读写】csv文件与xls/xlsx文件
CPU缓存一致性协议MESI