当前位置:网站首页>NVIDIA NeMo Metrics 轻量性能采集系统
NVIDIA NeMo Metrics 轻量性能采集系统
2022-08-02 11:45:00 【[山青花欲燃]】
Nemetrics(Nemo Metrics开源) 利用最新的 W3C Performance 提案 (比如 PerformanceObserver), 用于测量第一个dom生成的时间(FP/FCP)、用户最早可操作时间(fid|tti)和组件的生命周期性能。向监控后台报告实际用户测量值。
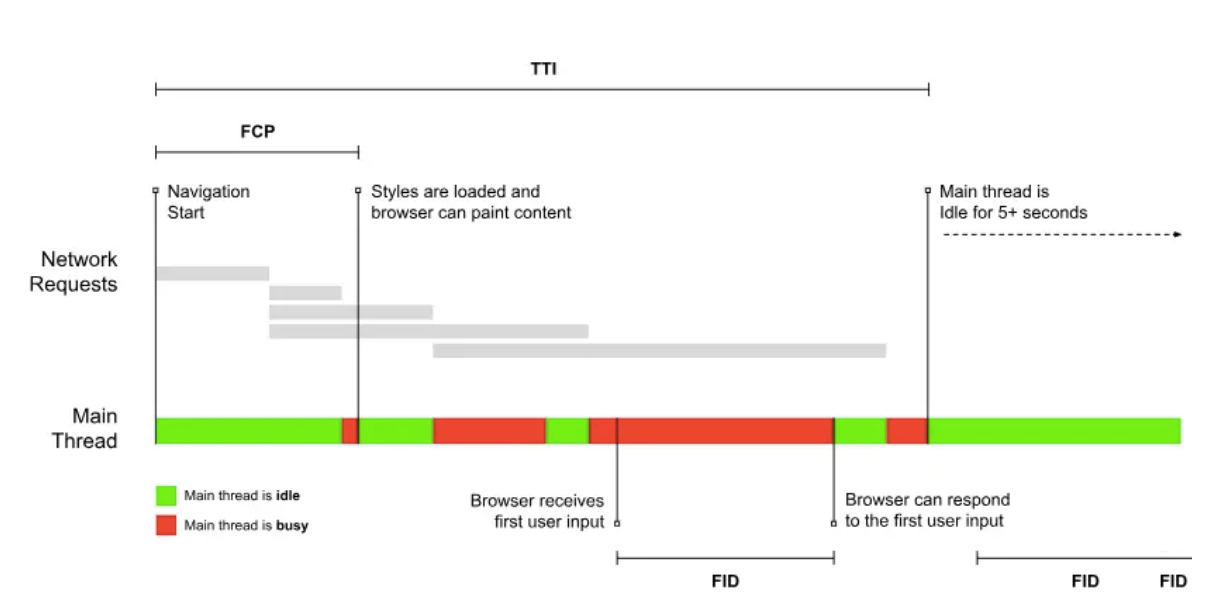
首次绘制 (FP) 首次内容绘制 (FCP) 首次输入延迟 (FID) 主角元素(Hero element) 框架、组件生命周期监控 Navigation Timing

开始测量
首次绘制 (FP)
FP 标记浏览器渲染任何在视觉上不同于导航前屏幕内容之内容的时间点
const nemetric = new Nemetric({
firstPaint: true
});
// Nemetric: First Paint 1482.00 ms
首次内容绘制 (FCP)
FCP 标记的是浏览器渲染来自 DOM 第一位内容的时间点,该内容可能是文本、图像、SVG 甚至 <canvas> 元素。
const nemetric = new Nemetric({
firstContentfulPaint: true
});
// Nemetric: First Contentful Paint 2029.00 ms
首次输入延迟 (FID)
FID 测量用户首次与站点交互时(即,当他们单击链接,点击按钮或使用自定义的,由JavaScript驱动的控件)到浏览器实际能够回应这种互动的延时。
const nemetric = new Nemetric({
firstInputDelay: true
});
// Nemetric: First Input Delay 3.20 ms
Navigation Timing

const nemetric = new Nemetric({
navigation timing: true
});
Nemetric: NavigationTiming
dnsLookupTime: 0
downloadTime: 0.69
fetchTime: 12.56
headerSize: 317
timeToFirstByte: 8.59
totalTime: 9.28
workerTime: 0
在开发者工具中标记指标
性能标记 (自定义时间测量API) 用于在浏览器的性能条目中创建自定义性能标记。
nemetric.start('doStuff');
doStuff(300);
nemetric.end('doStuff');
// Nemetric: doStuff 0.14 ms
组件首次渲染
当浏览器将像素渲染到屏幕时,此指标会在创建新组件后立即标记该点。
nemetric.start('togglePopover');
$(element).popover('toggle');
nemetric.endPaint('togglePopover');
// Nemetric: togglePopover 10.54 ms
自定义日志记录
保存一段时间并且按照想要的方式打印出来
const nemetric = new Nemetric({
logPrefix: 'warren.js:'
});
nemetric.start('doStuff');
doStuff(500);
const duration = this.nemetric.end('doStuff');
nemetric.log('Custom logging', duration);
//warren.js: Custom logging 0.14 ms
React
结合React 框架,我们可以开始配置Nemetric来收集初始化性能指标(比如 FCP,FID)。
将nemetric.start() 和 nemetric.endPaint() API用于组件的生命周期,已测量绘制组件所需要的时间。
import React from 'react';
import Nemetric from 'nemetric';
import request from 'request';
const nemetric = new Nemetric({
firstContentfulPaint: true,
firstInputDelay: true
});
export default class App extends React.Component {
constructor() {
// 开始测量要绘制的组件时间
nemetric.start('AppAfterPaint');
}
loadData = async () => {
await request.get('whatever1');
await request.get('whatever2');
// 结束测量部件绘制时间
nemetric.endPaint('AppAfterPaint');
}
render() {
const data = this.loadData();
return (
<div>
<h2>Nemo App</h2>
<div>{
data}</div>
</div>
);
}
}
分析
Performance Analytics

### 通用分析平台支持
在`Nemetric`配置回调以支持任意平台
```javascript
const nemetric = new Nemetric({
analyticsTracker: ({data,metricName, duration, browser}) => {
navigator.sendBeacon(BI_URL,{data,metricName, duration,browser});
})
});
自定义 & 工具集
默认选项
在构造函数中提供给Nemetric默认选项。
const options = {
// Metrics
firstContentfulPaint: false,
firstPaint: false,
firstInputDelay: false,
// Analytics
analyticsTracker: undefined,
// Logging
logPrefix: 'Nemetric:',
logging: true,
maxMeasureTime: 15000,
warning: false,
debugging: false,
//是否在端内(针对端内做其他动作)
inApp:true,
//采样率0-1
sampleRate:1,
};
工具集
Nemetric 公开了一些方法和属性,这些方法和属性可能对扩展这个库的人有用。
const nemetric = new Nemetric({
firstContentfulPaint: true,
firstInputDelay: true,
});
// Values
nemetric.firstPaintDuration;
nemetric.firstContentfulPaintDuration;
nemetric.firstInputDelayDuration;
// Aync Values
const durationFCP = await nemetric.observeFirstContentfulPaint;
const durationFID = await nemetric.observeFirstInputDelay;
// 将自定义用户时间标识发送到Google Analytics
nemetric.sendTiming(metricName, durationFCP);
参考文章
边栏推荐
猜你喜欢
随机推荐
“纯C”实现——三子棋小游戏
X86函数调用模型分析
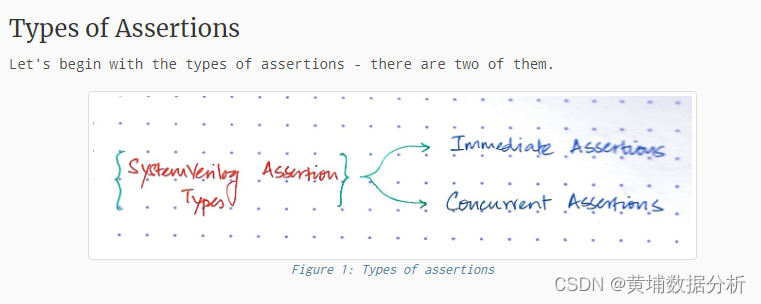
sva 断言资料
力扣151-颠倒字符串中的单词
AdguardHome如何配置设置?我的AdguardHome配置内容过滤器拦截列表
SQL 经典50题(题目+解答)(1)
雷克萨斯,锁死的安全,挡不住的心寒
SQL函数 TRIM
使用无界队列的线程池会导致内存飙升吗?
网站自动翻译-网站批量自动翻译-网站免费翻译导出
【云驻共创】数据工坊平台,0代码开发数据处理业务“快”人一步
10份重磅报告 — 展望中国数字经济未来
The exchange - string dp
腾讯云云函数SCF—入门须知
小程序插件的生态丰富,加速开发建设效率
解决导出excel文件名中文乱码的问题
Learning Experience Sharing Seven: YOLOv5 Code Chinese Comments
【2022 小目标检测综述】Towards Large-Scale Small Object Detection: Survey and Benchmarks
智能手表前景如何?
免费文档翻译-免费批量文档翻译软件推荐