当前位置:网站首页>In the WebView page of the UI automation test App, the processing method when the search bar has no search button
In the WebView page of the UI automation test App, the processing method when the search bar has no search button
2022-08-05 03:59:00 【Pit player】
一、遇到的问题

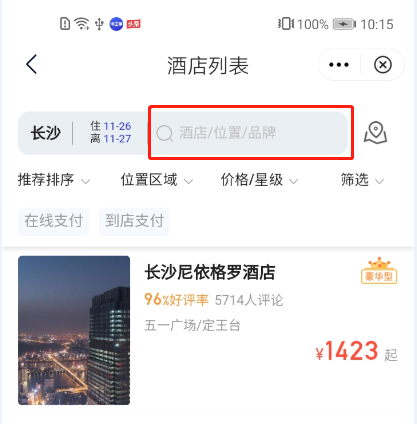
在做移动端的UI自动化测试时,经常会遇到上图所示的搜索框,这里有个麻烦就是搜索框没有“搜索”按钮,UI自动化测试时不能确认搜索.
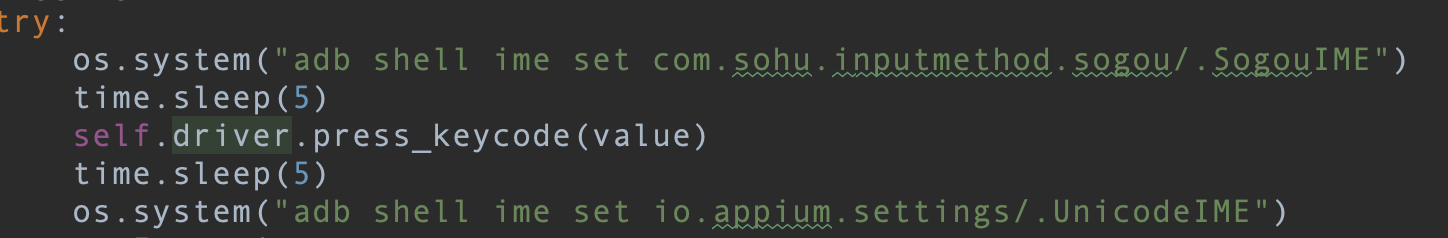
要解决这个问题,首先 ,在使用unicodeAfter entering Chinese text in the input method,使用os模块进行adbCommand switch input method:os.system(“adb shell ime set com.sohu.inputmethod.sogou/.SogouIME”) ,Remember to use after switchingsleepwait a second or two,重点:必须sleep等待一下.
我们在使用 driver.press_keycode(‘66’) The method simulates the keyboard enter operation,Waiting for a pause,切换回unicode输入法os.system(“adb shell ime set io.appium.settings/.UnicodeIME”).

At this time, you can also enter Chinese,Search is also available.However, if this happens in the future, you need to call this method to switch.Just encapsulate it.
但是这种方法只能适用于Android环境,iOS环境不能使用.由于我是在Webview环境做UI自动化测试,无论是Android环境,iOS环境都可以使用js方法解决疑难杂症,操作时只需要通过python发送js方法就可以.
二、操作方法

1、找到搜索框元素
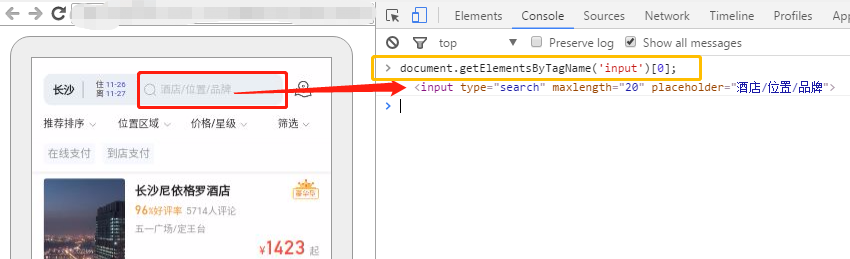
通过document对象找到搜索框的元素位置,如上图搜索框:
document.getElementsByTagName('input')[0];
2、js模拟回车事件的方法
下面是实现回车事件的JavaScript方法:
function inputeven() {
let el = document.getElementsByTagName('input')[0];
let evtType = 'keyup';
let keyCode = 13;
let evtObj;
if (document.createEvent) {
if (window.KeyEvent) {
//firefox 浏览器下模拟事件
evtObj = document.createEvent('KeyEvents');
evtObj.initKeyEvent(evtType, true, true, window, true, false, false, false, keyCode, 0)
} else {
//chrome 浏览器下模拟事件
evtObj = document.createEvent('UIEvents');
evtObj.initUIEvent(evtType, true, true, window, 1);
delete evtObj.keyCode;
if (typeof evtObj.keyCode === 'undefined') {
//为了模拟keycode
Object.defineProperty(evtObj, 'keyCode', {
value: keyCode
})
} else {
evtObj.key = String.fromCharCode(keyCode)
}
if (typeof evtObj.ctrlKey === 'undefined') {
//为了模拟ctrl键
Object.defineProperty(evtObj, 'ctrlKey', {
value: true
})
} else {
evtObj.ctrlKey = true
}
}
el.dispatchEvent(evtObj)
} else if (document.createEventObject) {
//IE 浏览器下模拟事件
evtObj = document.createEventObject();
evtObj.keyCode = keyCode;
el.fireEvent('on' + evtType, evtObj)
}
}
inputeven();
在进行UI自动化时,使用selenium的 execute_script() 方法发送js指令时,需要是字符串格式的,因此需要将上面的方法压缩:
js = function inputeven(){
let el=document.getElementsByTagName('input')[0];let evtType='keyup';let keyCode=13;let evtObj;if(document.createEvent){
if(window.KeyEvent){
evtObj=document.createEvent('KeyEvents');evtObj.initKeyEvent(evtType,true,true,window,true,false,false,false,keyCode,0)}else{
evtObj=document.createEvent('UIEvents');evtObj.initUIEvent(evtType,true,true,window,1);delete evtObj.keyCode;if(typeof evtObj.keyCode==='undefined'){
Object.defineProperty(evtObj,'keyCode',{
value:keyCode})}else{
evtObj.key=String.fromCharCode(keyCode)}if(typeof evtObj.ctrlKey==='undefined'){
Object.defineProperty(evtObj,'ctrlKey',{
value:true})}else{
evtObj.ctrlKey=true}}el.dispatchEvent(evtObj)}else if(document.createEventObject){
evtObj=document.createEventObject();evtObj.keyCode=keyCode;el.fireEvent('on'+evtType,evtObj)}}inputeven();
3、要适应pytest自动化测试框架,上面的方法需要进行如下封装:
def js_keyboard_enter(self, element_located):
"""
搜索框输入后,通过js方法确认搜索(用于搜索框没有搜索确认按钮)
:param element_located:已定位到的搜索框元素document对象
:return:
"""
# js方法实现搜索确认事件
js = "function inputeven(){let el=%slet evtType='keyup';"
"let keyCode=13;let evtObj;if(document.createEvent){if(window.KeyEvent){evtObj=document.createEvent"
"('KeyEvents');evtObj.initKeyEvent(evtType,true,true,window,true,false,false,false,keyCode,0)}"
"else{evtObj=document.createEvent('UIEvents');evtObj.initUIEvent(evtType,true,true,window,1);"
"delete evtObj.keyCode;if(typeof evtObj.keyCode==='undefined'){Object.defineProperty(evtObj,'keyCode',"
"{value:keyCode})}else{evtObj.key=String.fromCharCode(keyCode)}if(typeof evtObj.ctrlKey==='undefined')"
"{Object.defineProperty(evtObj,'ctrlKey',{value:true})}else{evtObj.ctrlKey=true}}el.dispatchEvent(evtObj)}"
"else if(document.createEventObject){evtObj=document.createEventObject();evtObj.keyCode=keyCode;el."
"fireEvent('on'+evtType,evtObj)}}inputeven();" % (element_located)
# 执行搜索确认的js方法
self.driver.execute_script(js)
这里我将操作的搜索框document对象作为入参,在使用该方法时只需要传入操作的搜索框元素document对象即可.
4、使用举例
在前面的第1步中,我们已经通过document对象找到操作的搜索框,search_document_loc = “document.getElementsByTagName(‘input’)[0];”
调用js_keyboard_enter()方法,执行回车事件,确认搜索:
@allure.step("搜索框输入后,通过js方法确认")
def search_enter(self):
self.js_keyboard_enter(search_document_loc)
粉丝专享
现在我邀请你进入我们的软件测试学习交流群:【769146372】,备注“入群”, 大家可以一起探讨交流软件测试,共同学习软件测试技术、面试等软件测试方方面面,还会有免费直播课,收获更多测试技巧,我们一起进阶Python自动化测试/测试开发,走向高薪之路.
喜欢软件测试的小伙伴们,如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一 键三连哦!
软件测试工程师自学教程:


边栏推荐
- UE4 通过互动(键盘按键)开门
- 新人如何入门和学习软件测试?
- presto启动成功后出现2022-08-04T17:50:58.296+0800 ERROR Announcer-3 io.airlift.discovery.client.Announcer
- Bosses, I noticed that a mysql CDC connector parameters scan. The incremental. Sna
- Use CH341A to program external Flash (W25Q16JV)
- 多列属性column元素的可见性:display、visibility、opacity、垂直对齐方式:vertical-align、z-index 越大越显示在上层
- How to wrap markdown - md file
- 调用阿里云oss和sms服务
- Open-Falcon of operation and maintenance monitoring system
- 炎炎夏日教你利用小米智能家居配件+树莓派4接入Apple HomeKit
猜你喜欢

【测量学】速成汇总——摘录高数帮

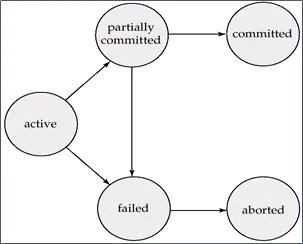
数据库设计的酸(ACID)碱(BASE)原则
![[论文笔记] MapReduce: Simplified Data Processing on Large Clusters](/img/89/8adef42b0cfd154e6fa7205afaeade.png)
[论文笔记] MapReduce: Simplified Data Processing on Large Clusters

Developing Hololens encountered The type or namespace name 'HandMeshVertex' could not be found..

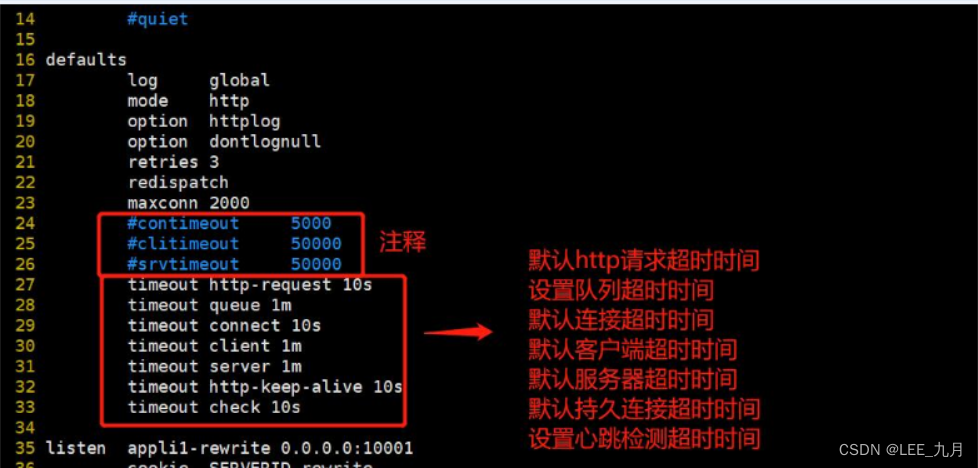
Haproxy搭建Web群集
![[SWPU2019]Web1](/img/06/36e69a2d7d5475a6749a7d81edf50f.png)
[SWPU2019]Web1

UE4 通过互动(键盘按键)开门

Kubernetes 网络入门

阿里本地生活单季营收106亿,大文娱营收72亿,菜鸟营收121亿

【Mysql进阶优化篇02】索引失效的10种情况及原理
随机推荐
UE4 后期处理体积 (角色受到伤害场景颜色变淡案例)
UE4 第一人称角色模板 添加生命值和调试伤害
DEJA_VU3D - Cesium功能集 之 057-百度地图纠偏
Package zip is not available, but is referred to by another package.
Use Unity to publish APP to Hololens2 without pit tutorial
Shell script: for loop and the while loop
银行数据采集,数据补录与指标管理3大问题如何解决?
GC Gaode coordinate and Baidu coordinate conversion
不看后悔,appium自动化环境完美搭建
UE4 第一人称角色模板 添加蹲伏功能
MySql的索引学习和使用;(本人觉得足够详细)
Leading the highland of digital medicine, Zhongshan Hospital explores to create a "new paradigm" for future hospitals
iMedicalLIS监听程序(2)
token, jwt, oauth2, session parsing
工业级远距离无线传输装置的功能有哪些?
token、jwt、oauth2、session解析
Web3.0 Dapps——通往未来金融世界的道路
Kubernetes 网络入门
Summary of common methods of arrays
运维监控系统之Open-Falcon