当前位置:网站首页>Vite教程 安装
Vite教程 安装
2022-08-02 23:44:00 【@小朱呀路】
首先先介绍一下vite,vite这个名字起源于法语就是很快的意思。应为他是冷服务不打包 用es6 import 来引入对应 的js。其次就是使用rollup 去打包。开发中有热更新等。
vite 只能创建vue3.0 的项目
1.创建一个vite 项目
第一步
创建命令
使用npm
npm init [email protected]
使用yarn
yarn create vite
使用pnpm
pnpm create vite
第二步 切换到目录 cd project
第三步 安装依赖包 npm install | yarn
第四步 启动项目 npm run dev | yarn dev
2…vite项目 使用TypeScript
和css使用less/sass一致 添加lang
<script lang="ts"></script>
3.vite项目使用less sass scss
npm install less less-loader -D
npm install sass node-sass sass-loader -D
使用yarn
yarn add less less-loader
yarn add sass sass-loader node-sass
<style lang="less" scoped>
.box{
color:red,
.box_top{
text-align:center
}
}
</style>
4 vite 一些bug
我们创建一个vite.config.js
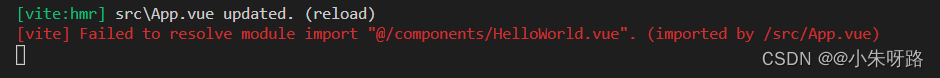
新增一个别名 发现有报错

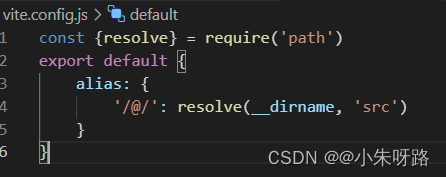
解决方案。方案如下

边栏推荐
- Week 7 - Distributional Representations
- 21天学习挑战赛(1)设备树的由来
- nmap: Bad CPU type in executable
- 最近公共祖先(LCA)学习笔记 | P3379 【模板】最近公共祖先(LCA)题解
- 【QT】自定义工程封装成DLL并如何调用(带ui界面的)
- DB2数据库-获取表结构异常:[jcc][t4][1065][12306][4.26.14]CharConvertionException ERRORCODE=-4220,SQLSTATE=null
- flutter空安全问题,平时用到的数据一定要注意
- SAP 电商云 Spartacus UI 的持续集成 - Continous integration
- 新公链时代的跨链安全性解决方案
- 十二、form表单的提交
猜你喜欢

Cholesterol-PEG-Acid,胆固醇-聚乙二醇-羧基保持在干燥、低温环境下

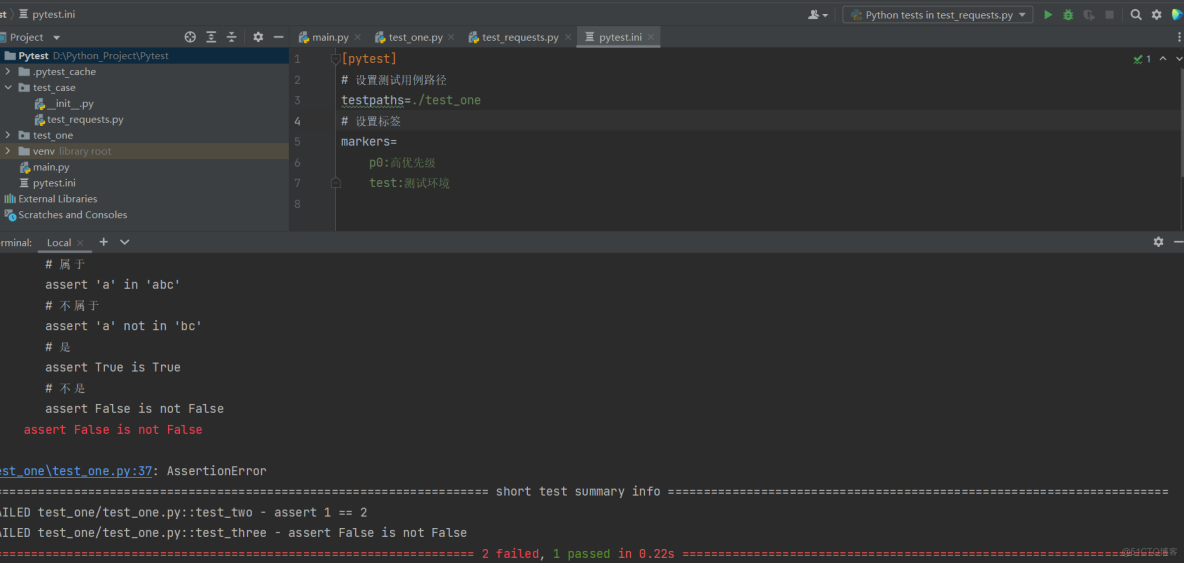
pytest-常用运行参数

智能电视竞争白热化,利用小程序共建生态突围

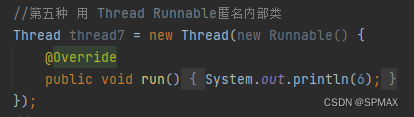
【多线程】Thread类的基本用法

Database auditing - an essential part of network security

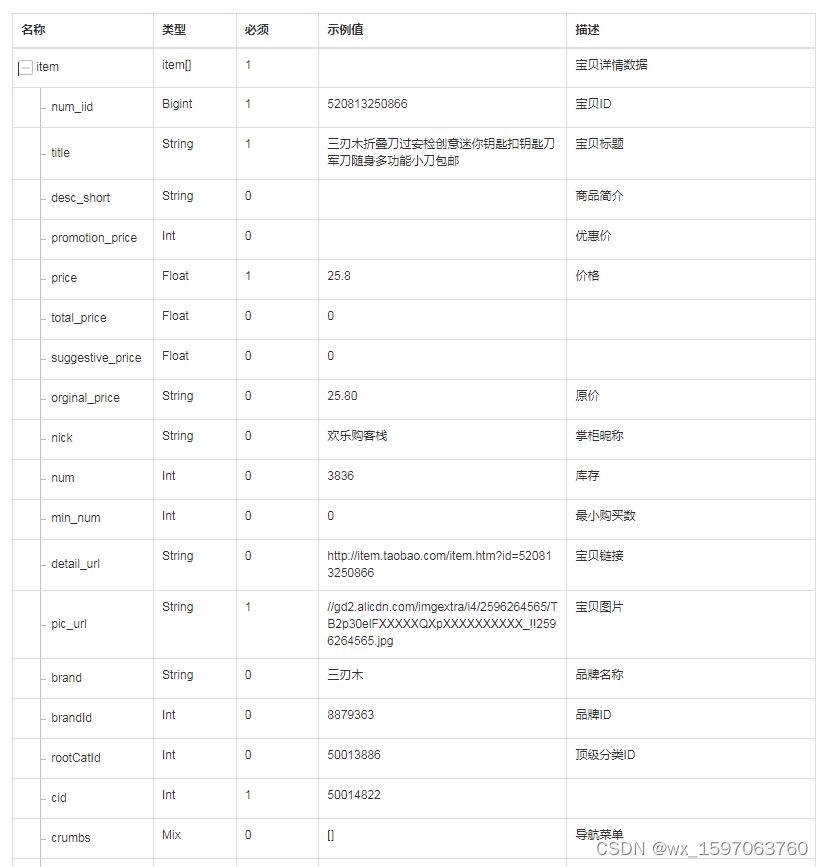
淘宝商品销量接口/淘宝商品销量监控接口/商品累计销量接口代码对接分享

CAS:1445723-73-8,DSPE-PEG-NHS,磷脂-聚乙二醇-活性酯两亲性脂质PEG共轭物

js基础知识整理之 —— 获取元素和命名规范

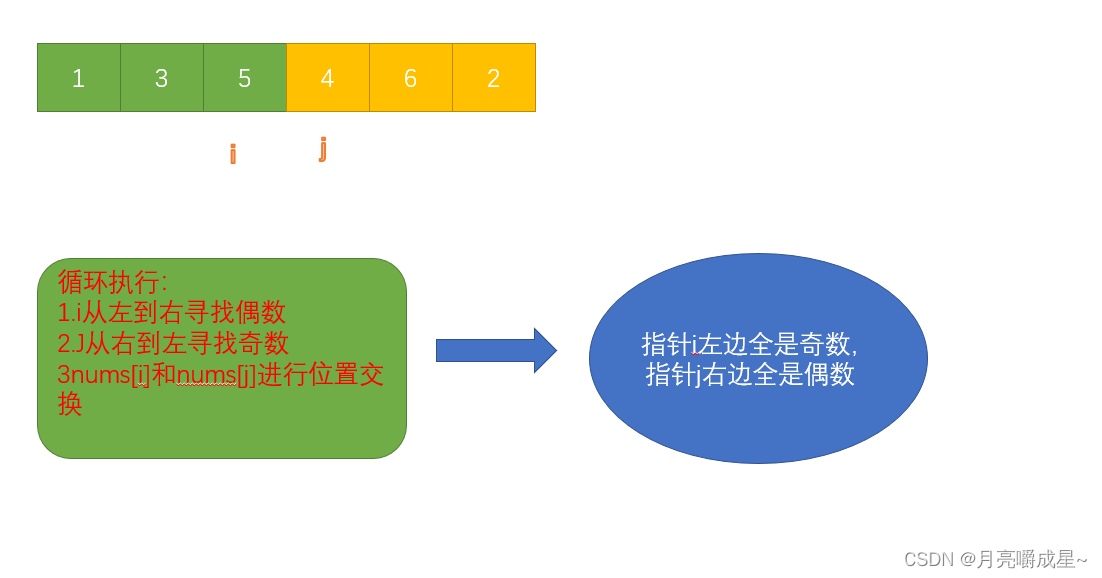
剑指 Offer 21. 调整数组顺序使奇数位于偶数前面

js基础知识整理之 —— 判断语句和三元运算符
随机推荐
TensorFlow学习记录(一):基本介绍
DB2数据库-获取表结构异常:[jcc][t4][1065][12306][4.26.14]CharConvertionException ERRORCODE=-4220,SQLSTATE=null
【问题征集】向 iPod 之父、iPhone 联合设计者、Google Nest 创始人 Tony Fadell 提问啦
关于地图GIS开发事项的一次实践整理(上)
What is the matter that programmers often say "the left hand is knuckled and the right hand is hot"?
我为什么又能面试一次就拿到offer
用了 TCP 协议,数据一定不会丢吗?
思源笔记 本地存储无使用第三方同步盘,突然打不开文件。
D with json
服务间歇性停顿问题优化|得物技术
公司招个程序员,34岁以上两年一跳的不要,开出工资以为看错了
Jmeter二次开发实现rsa加密
有奖提问|《新程序员》专访“Apache之父”Brian Behlendorf
nmap: Bad CPU type in executable
程序员常说的“左手锟斤拷,右手烫烫烫”是怎么回事?
Apache Doris 1.1 特性揭秘:Flink 实时写入如何兼顾高吞吐和低延时
fifa将采用半自动越位技术计算进球
matplotlib中的3D绘图警告解决:MatplotlibDeprecationWarning: Axes3D(fig) adding itself to the figure
十年架构五年生活-05第一次出差
minio 单机版安装