当前位置:网站首页>Clear floating mode
Clear floating mode
2022-07-06 05:42:00 【Lei Haoming】
problem
html:
<div class="f-box">
<div class="box1"></div>
<div class="box2"></div>
</div>
css:
.f-box {
background-color: pink;
}
.box1, .box2 {
width: 200px;
height: 200px;
}
.box1 {
float: left;
background: tomato;
}
.box2 {
float: left;
background: greenyellow;
}
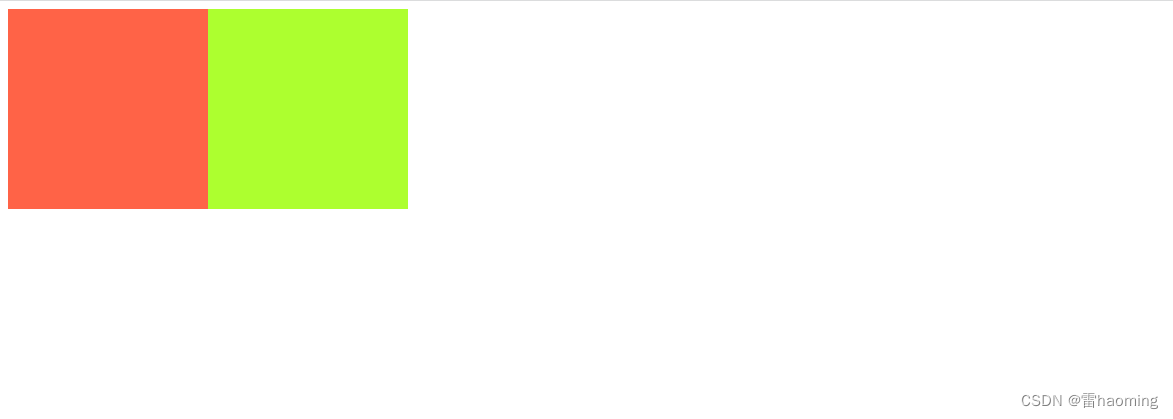
effect :
The parent element is not opened , So it doesn't show up .
terms of settlement
One 、 Add an empty tag
Add an empty label at the end of the element and set the style clear: both
html:
<div class="f-box">
<div class="box1"></div>
<div class="box2"></div>
<div style="clear: both"></div>
</div>
Two 、 Set the parent element to BFC
Set the parent element style overflow: hidden; perhaps display: flex; wait . establish BFC
.f-box {
background-color: pink;
overflow: hidden;
}
3、 ... and 、 Use pseudo elements
Set parent element after Pseudo-element clears the float
In fact, this method is similar to the first one , Just use as element instead of empty tag
.f-box::after{
content:'';
display:block;
height:0;
clear:both;
visibility:hidden;
}
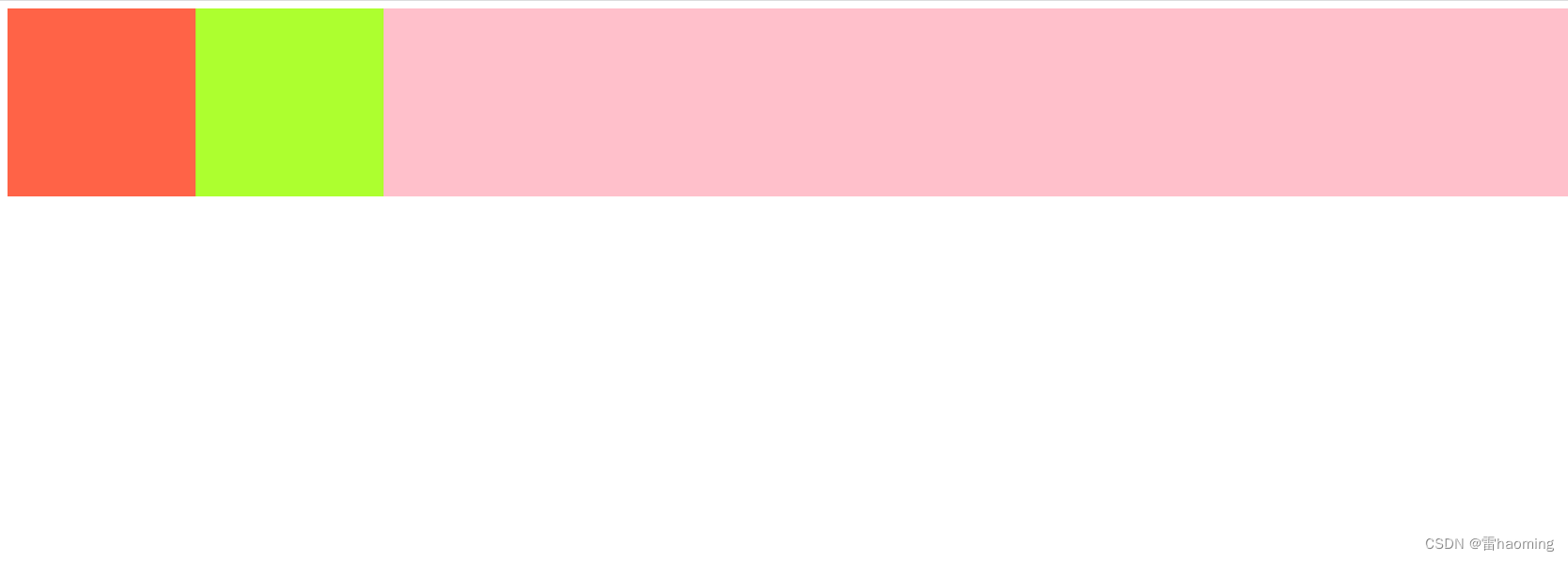
After the solution

边栏推荐
- Zoom and pan image in Photoshop 2022
- MySQL advanced learning summary 9: create index, delete index, descending index, and hide index
- 实践分享:如何安全快速地从 Centos迁移到openEuler
- The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
- Go language -- language constants
- 剑指 Offer II 039. 直方图最大矩形面积
- 03. 开发博客项目之登录
- [cloud native] 3.1 kubernetes platform installation kubespher
- LeetCode_字符串反转_简单_557. 反转字符串中的单词 III
- Auto.js学习笔记17:基础监听事件和UI简单的点击事件操作
猜你喜欢

SequoiaDB湖仓一体分布式数据库2022.6月刊

Node 之 nvm 下载、安装、使用,以及node 、nrm 的相关使用

Vulhub vulnerability recurrence 72_ uWSGI

02. Develop data storage of blog project

Jushan database appears again in the gold fair to jointly build a new era of digital economy
[SQL Server fast track] - authentication and establishment and management of user accounts

The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
![[Tang Laoshi] C -- encapsulation: classes and objects](/img/4e/30d2d4652ea2d4cd5fa7cbbb795863.jpg)
[Tang Laoshi] C -- encapsulation: classes and objects

指針經典筆試題

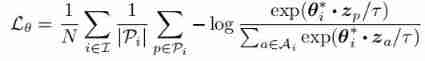
Text classification still stays at Bert? The dual contrast learning framework is too strong
随机推荐
Processes and threads
C Advanced - data storage (Part 1)
类和对象(一)this指针详解
Pix2pix: image to image conversion using conditional countermeasure networks
js Array 列表 实战使用总结
How to download GB files from Google cloud hard disk
Qt TCP 分包粘包的解决方法
Game push: image / table /cv/nlp, multi-threaded start!
HAC cluster modifying administrator user password
Safe mode on Windows
Node 之 nvm 下载、安装、使用,以及node 、nrm 的相关使用
UCF (summer team competition II)
03. Login of development blog project
27io stream, byte output stream, OutputStream writes data to file
指針經典筆試題
什么是独立IP,独立IP主机怎么样?
What preparations should be made for website server migration?
【华为机试真题详解】统计射击比赛成绩
01. 开发博客项目之项目介绍
Summary of deep learning tuning tricks
![[SQL Server fast track] - authentication and establishment and management of user accounts](/img/42/c1def031ec126a793195ebc881081e)