当前位置:网站首页>node安装和配置(node-v12.20.2-x64 ) 以及node版本切换介绍
node安装和配置(node-v12.20.2-x64 ) 以及node版本切换介绍
2022-08-02 05:18:00 【m0_67392931】
一、node的安装(可以去文末直接安装nvm管理器,就不用配置了)
1 下载 | Node.js,也可以下载以往版本,window是以msi结尾的文件
2 安装,直接一直安装就行,如果有之前安装的版本,先进行卸载,然后再进行安装
3 安装完成后查看版本号
node -v
npm -v

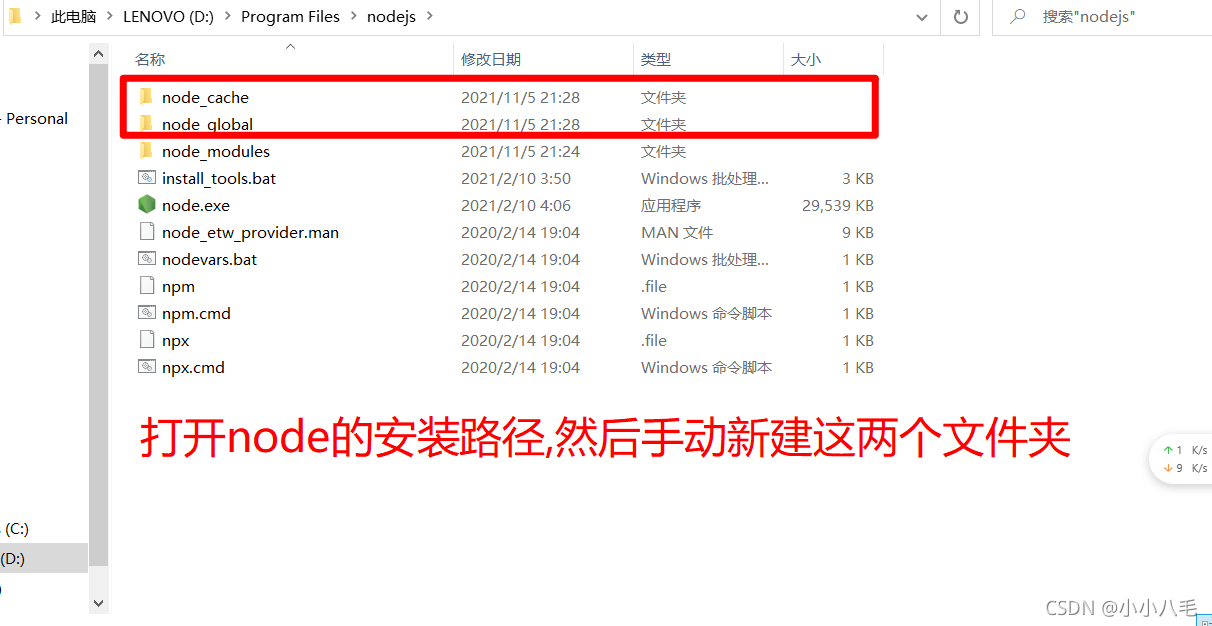
4 配置全局包的安装位置

5 在cmd控制台运行下面两条命令, 双引号内的地址改成刚才那两个文件夹内的地址
npm config set prefix "D:Program Files
odejs
ode_global"
npm config set cache "D:Program Files
odejs
ode_cache"
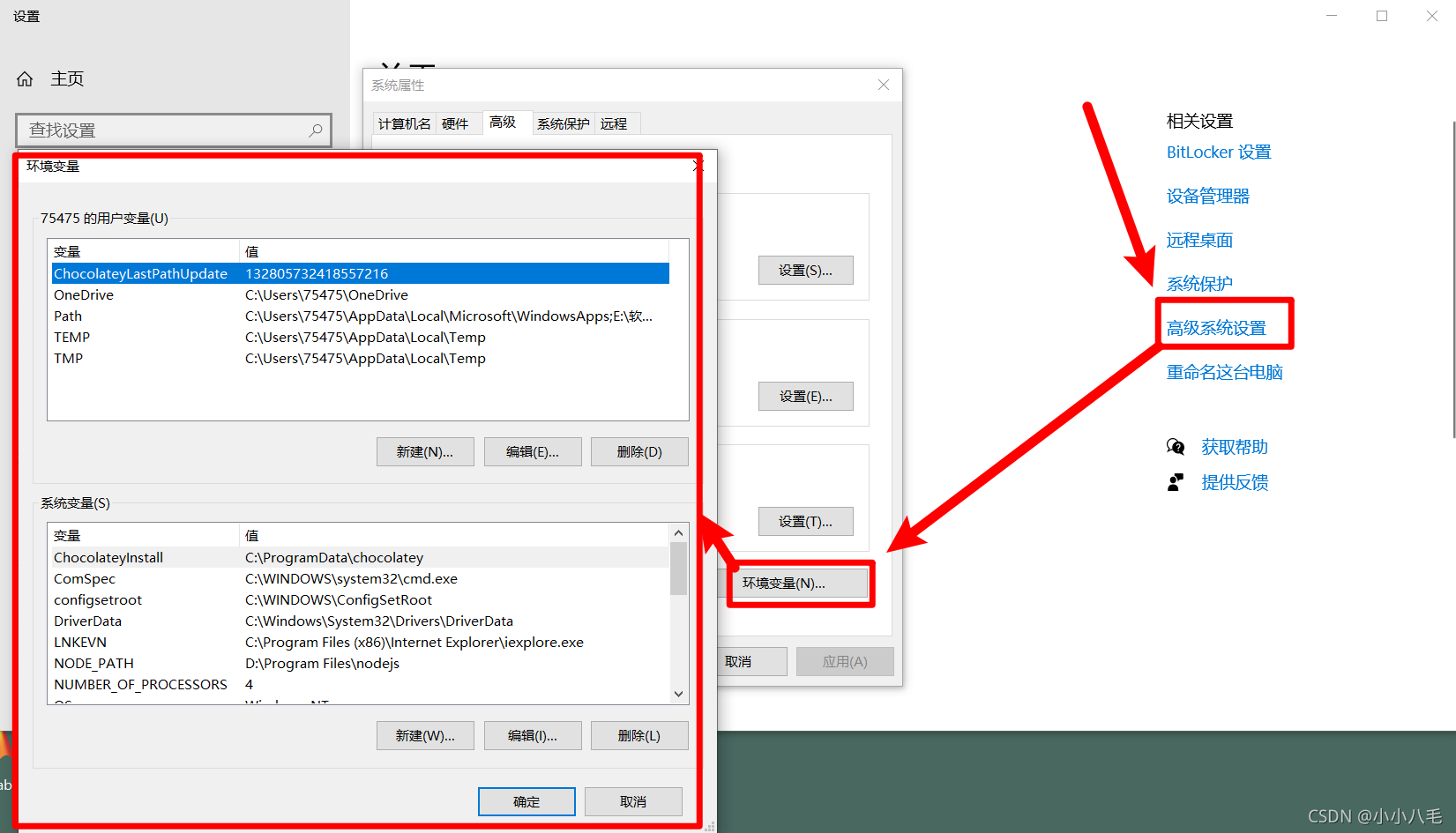
6 然后配置环境变量 “我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

7 在"系统变量"下新建**“NODE_PATH”**,
输入"D:Program Files odejs ode_global" ,就是刚才新建文件夹的地址

7 然后将"用户变量"下的**“Path"修改为"D:Program Files odejs ode_global”**,也是那个文件夹地址

二、前端node常用包安装、常用命令
查看npm镜像源
npm get registry
配置npm淘宝镜像源
npm config set registry https://registry.npm.taobao.org
恢复npm默认镜像源
npm config set registry https://registry.npmjs.org
安装cnpm
npm install cnpm --registry=https://registry.npm.taobao.org -g
安装yarn
npm install yarn -g
查看yarn镜像源
yarn config get registry
配置yarn淘宝镜像源
yarn config set registry https://registry.npm.taobao.org
恢复yarn默认镜像源
yarn config set registry https://registry.yarnpkg.com
安装webpack
npm install webpack webpack-cli -g
安装vue脚手架
npm install @vue/cli -g
安装vite(Vite 需要Node.js版本 >= 12.0.0。)
npm install create-vite-app -g
安装react
npm install create-react-app -g
安装全局nodemon
npm install nodemon -g
安装全局express
npm install express-generator -g
安装koa
npm install koa-generator -g
安装eggJS
npm install egg-init -g
安装nestJS
npm install @nestjs/cli -g
安装TypeScript
npm install typescript -g
安装Electron
npm install electron -g
安装TypeORM
npm install typeorm -g
npm清理缓存
npm cache clean -f
node查看npm包的位置
npm config get prefix
三、node的版本切换(建议安装nvm,非常好用)
一、直接切换
则只需要去node官网下载你需要的版本,然后直接安装覆盖原来的就可以,什么都不用配置
二、经常切换,NVM一条命令直接切换版本
安装node的版本控制器NVM,直接下载安装就行,我现在都用nvm配置node,也不用配置环境变量了,每个版本的全局npm包不共享,各自独有
安装方法网上有很多,直接百度就可以找到详细的安装方法,都说先卸载原有的,现在好像不用卸载就可以装,我是直接装的,然后直接就可以用了,挺好用的,一条命令直接切换版本
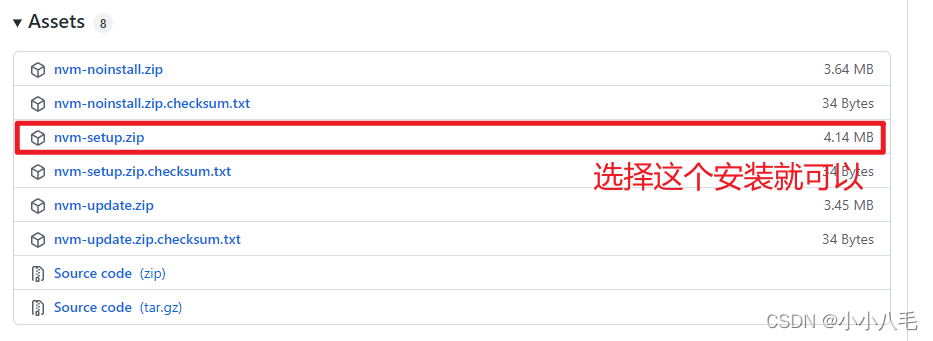
nvm下载地址在github上,下载比较慢,安装只用选择安装位置,其他正常安装

三、nvm常用命令
配置下载源
nvm node_mirror https://npm.taobao.org/mirrors/node/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
查看所有可以安装的node版本
nvm list available
切换版本后清理一下缓存再进行操作不容易报错,用管理员模式使用nvm切换命令
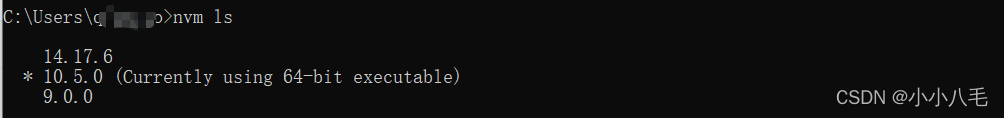
//查看已经安装的版本
nvm ls
nvm list
//下载某个版本,例如9.0.0版本
nvm install 9.0.0
//切换版本,例如切换到9.0.0 , 建议在管理员cmd窗口运行命令,不然会报错
nvm use 9.0.0

先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
- Install and use Google Chrome
- Polar Parametrization for Vision-based Surround-View 3D Detection Paper Notes
- TikTok平台的两种账户有什么区别?
- 51 MCU peripherals: ADC
- leetcode每天5题-Day04
- 18 years of programmer career, read more than 200 programming books, pick out some essence to share with you
- 淘系资深工程师整理的300+项学习资源清单(2021最新版)
- 对node工程进行压力测试与性能分析
- The advantages of making web3d dynamic product display
- golang generics
猜你喜欢

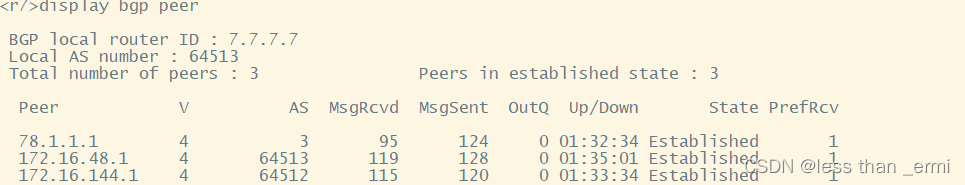
HCIP BGP综合实验 建立对等体、路由反射器、联邦、路由宣告及聚合

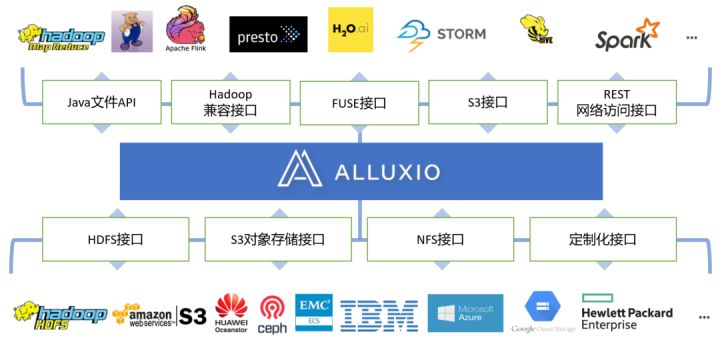
6W+字记录实验全过程 | 探索Alluxio经济化数据存储策略

双重for循环案例(用js打印九九乘法表)

C语言操作符详解(2)

在腾讯做外包测试的那些日子.....

18 years of programmer career, read more than 200 programming books, pick out some essence to share with you

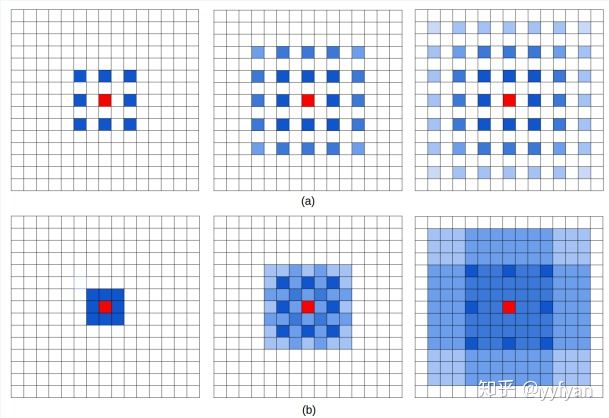
Important concepts of target detection - IOU, receptive field, hole convolution, mAP

A list of 300+ learning resources compiled by senior engineers of the Tao Department (the latest version in 2021)

OAuth 授权协议 | 都云原生时代了,我们应该多懂一点OAuth ?

虚拟现实房产展示系统提前预见未来装修效果
随机推荐
zabbix邮件报警和微信报警
rhce作业
Deep learning - CNN realizes the recognition of MNIST handwritten digits
C语言中i++和++i在循环中的差异性
腾讯大咖分享 | 腾讯Alluxio(DOP)在金融场景的落地与优化实践
面试官:设计“抖音”直播功能测试用例吧
kubernetes 亲和、反亲和、污点、容忍
Contents of encoding-indexes.js file printed with Bluetooth:
在腾讯做外包测试的那些日子.....
zabbix自动发现和自动注册
Meta公司内部项目-RaptorX:将Presto性能提升10倍
The advantages of making web3d dynamic product display
点云旋转到参考坐标系方向(最小方向包围盒方法)
51 MCU peripherals: ADC
秒杀系统小demo
Polar Parametrization for Vision-based Surround-View 3D Detection Paper Notes
Point Density-Aware Voxels for LiDAR 3D Object Detection Paper Notes
程序员写PPT的小技巧
深度学习——CNN实现MNIST手写数字的识别
Linux CentOS8安装Redis6