当前位置:网站首页>BFC、IFC、GFC、FFC概念理解、布局规则、形成方法、用处浅析
BFC、IFC、GFC、FFC概念理解、布局规则、形成方法、用处浅析
2022-08-04 04:45:00 【火兰】
接着聊一下BFC、IFC,与FFC、GFC,GFC是一种二维度的布局方式,现在也蛮火,但是因为兼容性问题比较大,现在用的不多。其实这些布局方式经常会遇到,主要是想了解一下相关的各种概念和术语。
想要理解BFC与IFC,首先要理解另外两个概念:Box 和 FC(即 formatting context)
1、Box
一个页面是由很多个 Box 组成的,元素的类型和 display 属性决定了这个 Box 的类型。不同类型的 Box,会参与不同的 Formatting Context。
Block level的box会参与形成BFC,比如display值为block,list-item,table的元素。
Inline level的box会参与形成IFC,比如display值为inline,inline-table,inline-block的元素。
2、FC(Formatting Context)
它是W3C CSS2.1规范中的一个概念,定义的是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
常见的Formatting Context 有:Block Formatting Context(BFC | 块级格式化上下文) 和 Inline Formatting Context(IFC |行内格式化上下文)。
下面就来介绍IFC和BFC的布局规则。
3、IFC布局规则:
在行内格式化上下文中,框(boxes)一个接一个地水平排列,起点是包含块的顶部。水平方向上的
margin,border和padding在框之间得到保留。框在垂直方向上可以以不同的方式对齐:它们的顶部或底部对齐,或根据其中文字的基线对齐。包含那些框的长方形区域,会形成一行,叫做行框。
4、BFC布局规则:
内部的Box会在垂直方向,一个接一个地放置。
Box垂直方向的距离由
margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠每个元素的左外边缘(
margin-left), 与包含块的左边(contain box left)相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。除非这个元素自己形成了一个新的BFC。BFC的区域不会与
float box重叠。BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
计算BFC的高度时,浮动元素也参与计算
参考:
W3C文档inline-formatting
W3C文档block-formatting
5、怎样形成一个BFC?
块级格式化上下文由以下之一创建:
根元素或其它包含它的元素
浮动 (元素的
float不是none)绝对定位的元素 (元素具有
position为absolute或fixed)非块级元素具有
display: inline-block,table-cell, table-caption, flex, inline-flex块级元素具有
overflow,且值不是visible
整理到这儿,对于上面第4条产生了一个疑问:为什么display: inline-block;的元素是inline level 的元素,参与形成IFC,却能创建BFC?后来觉得答案是这样的:inline-block的元素的内部是一个BFC,但是它本身可以和其它inline元素一起形成IFC。
6、BFC用处
防止margin发生重叠
防止发生因浮动导致的高度塌陷
自适应布局等
7、GFC(GridLayout Formatting Contexts)
直译为"网格布局格式化上下文"(也即是新的布局:display:grid;兼容性问题比较大),当为一个元素设置display值为grid的时候,此元素将会获得一个独立的渲染区域,我们可以通过在网格容器(grid container)上定义网格定义行(grid definition rows)和网格定义列(grid definition columns)属性各在网格项目(grid item)上定义网格行(grid row)和网格列(grid columns)为每一个网格项目(grid item)定义位置和空间。
GFC将改变传统的布局模式,他将让布局从一维布局变成了二维布局。简单的说,有了GFC之后,布局不再局限于单个维度了。这个时候你要实现类似九宫格,拼图之类的布局效果显得格外的容易。
8、FFC(Flex Formatting Contexts)
直译为"自适应格式化上下文"(也即是现在的flex布局:display:flex;),display值为flex或者inline-flex的元素将会生成自适应容器(flex container)。
Flex Box 由伸缩容器和伸缩项目组成。通过设置元素的 display 属性为 flex 或 inline-flex 可以得到一个伸缩容器。设置为 flex 的容器被渲染为一个块级元素,而设置为 inline-flex 的容器则渲染为一个行内元素。
伸缩容器中的每一个子元素都是一个伸缩项目。伸缩项目可以是任意数量的。伸缩容器外和伸缩项目内的一切元素都不受影响。简单地说,Flexbox 定义了伸缩容器内伸缩项目该如何布局。
9、FFC与BFC的区别
FFC与BFC有点儿类似,但仍有以下几点区别:
- Flexbox 不支持
::first-line和::first-letter这两种伪元素 vertical-align对Flexbox中的子元素 是没有效果的float和clear属性对Flexbox中的子元素是没有效果的,也不会使子元素脱离文档流(但是对Flexbox是有效果的!)- 多栏布局(
column-*) 在Flexbox中也是失效的,就是说我们不能使用多栏布局在Flexbox排列其下的子元素 Flexbox下的子元素不会继承父级容器的宽
边栏推荐
猜你喜欢

For Qixi Festival, I made a confession envelope with code

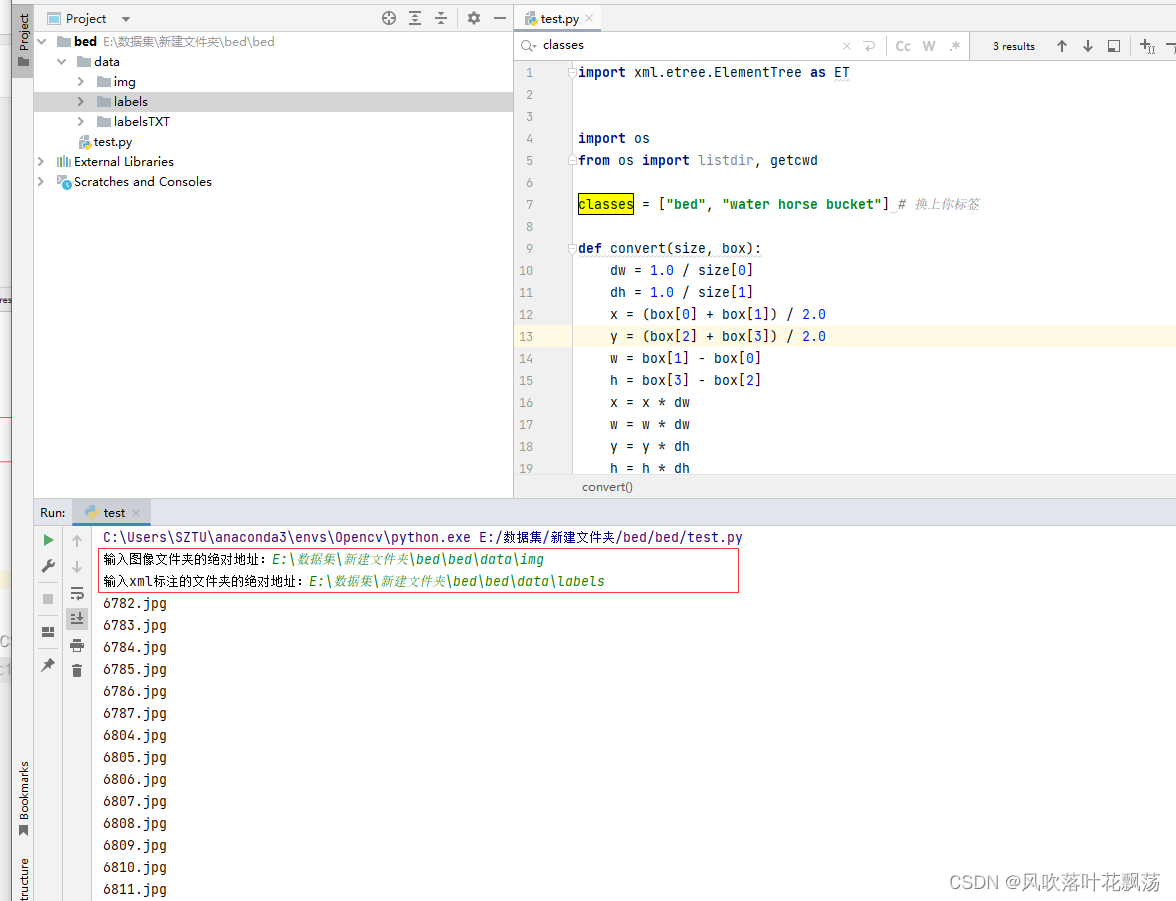
将xml标签转换为txt(voc格式转换为yolo方便进行训练)

Eight guiding principles to help businesses achieve digital transformation success

【流程图】

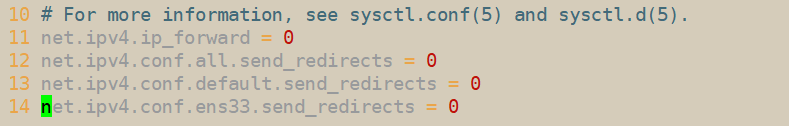
7-2 LVS+DR Overview and Deployment

System design. How to design a spike system (full version transfer)

See how DevExpress enriches chart styles and how it empowers fund companies to innovate their business

System design. Seckill system

深度学习21天——准备(环境配置)

某母婴小程序加密参数解密
随机推荐
解决问题遇到的问题
TL431的基本特性以及振荡电路
2.15 keil使用电脑端时间日期
将xml标签转换为txt(voc格式转换为yolo方便进行训练)
JVM笔记
本周四晚19:00知识赋能第4期直播丨OpenHarmony智能家居项目之设备控制实现
A Preliminary Study of RSS Subscription to WeChat Official Account-feed43
OpenGL绘制一个圆锥
Turn: Management is the love of possibility, and managers must have the courage to break into the unknown
大型连锁百货运维审计用什么软件好?有哪些功能?
PHP高级开发案例(1):使用MYSQL语句跨表查询无法导出全部记录的解决方案
C专家编程 第4章 令人震惊的事实:数组和指针并不相同 4.3 什么是声明,什么是定义
C专家编程 第4章 令人震惊的事实:数组和指针并不相同 4.5 数组和指针的其他区别
类如何只能静态分配和只能动态分配
2023年PMP考试会用新版教材吗?回复来了!
day13--postman接口测试
看DevExpress丰富图表样式,如何为基金公司业务创新赋能
Enterprise live broadcast is on the rise: Witnessing focused products, micro-like embracing ecology
[Skill] Using Sentinel to achieve priority processing of requests
C专家编程 第5章 对链接的思考 5.6 轻松一下---看看谁在说话:挑战Turning测验