当前位置:网站首页>Use setTimeout to realize setInterval
Use setTimeout to realize setInterval
2022-08-03 20:49:00 【captain on board】
️ Author: Captain on board
Homepage:Visit Address Captain's Blog on Board
Introduction: Senior front-end development engineer, focusing on front-end development, welcome to consult and exchange, and learn together!Thanks:If you think the blogger's article is good or helpful to your work or solve your problem, you can follow and support the blogger.It will be better, and the bloggers here are grateful!!!If you have any questions, you can leave a message and comment, and you will reply in time after you see it.

(1) What is the difference between setInterval() and setInterval() with the setTimeout() method?
First of all, let's look at the defects of setInterval. The timer created with setInterval() ensures that the timer code is regularly inserted into the queue
.The problem is that if the timer code doesn't finish executing before the code is added to the queue again,
the result will be that the timer code runs several times in a row.And there is no space in between.But luckily: javascript
The engine is smart enough to avoid this problem.The
timer code will be added to the queue if and only if there is no how-to code instance for that timer.This ensures that the timer code joins the queue at the smallest time interval specified.
There are two problems with this rule of repeating timers: 1. Some intervals are skipped 2. The code execution time for multiple timers
may be smaller than expected.
Here's an example:
Suppose an onclick event handler uses setInterval() to set a repeating timer of 200ms.
function say(){setTimeout(say,200);};setTimeout(say,200);//orsetTimeout(function(){setTimeout(arguments.callee,200);},200);WelcomeCaptain on board's blog, if you have any questions, you can leave a message or comment, and you will reply in time when you see it.
边栏推荐
猜你喜欢
随机推荐
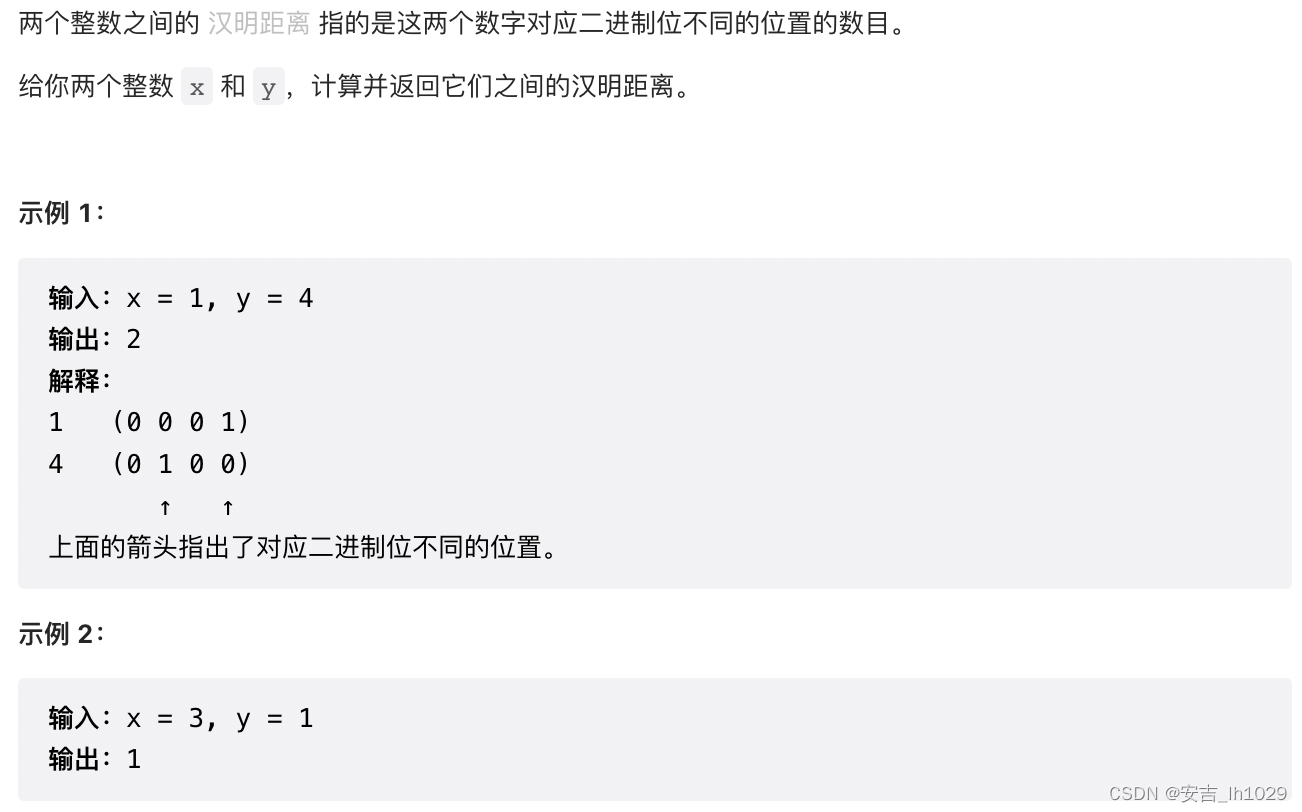
461. 汉明距离
PyCharm函数自动添加注释无参数问题
开源一夏 |如何优化线上服务器
EasyCVR平台海康摄像头语音对讲功能配置的3个注意事项
Leetcode 16. Numerical integral power (power + fast recursive/iteration)
leetcode 461. Hamming Distance
Often forget HiFlow 】 【 check-in?Use tencent cloud scenario connector to remind you every day.
基于data.table的tidyverse?
华为设备配置VRRP负载分担
2022年1~7月语音合成(TTS)和语音识别(ASR)论文月报
TweenMax.js向日葵表情变化
EMQX Newsletter 2022-07|EMQX 5.0 正式发布、EMQX Cloud 新增 2 个数据库集成
数学之美 第六章——信息的度量和作用
Why BI software can't handle correlation analysis
微信小程序 生成跳转体验版url,可直接跳转到体验版小程序(可通过此方法测试模板消息)
【使用 Pytorch 实现入门级的人工神经网络】
leetcode 16.01. 交换数字(不使用临时变量交换2个数的值)
系统运维系列 之CSV文件读取时内容中包含逗号的处理方法
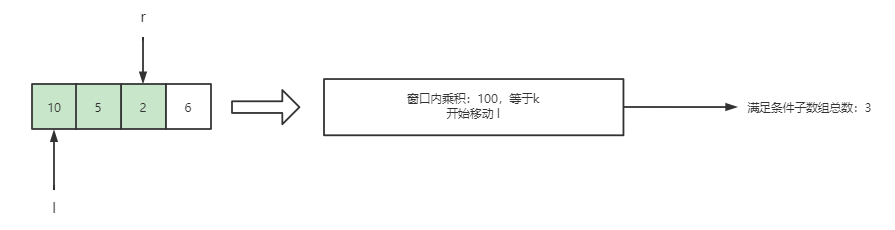
leetcode 1837. K 进制表示下的各位数字总和
MapReduce介绍及执行过程