当前位置:网站首页>仿京东放大镜效果(pink老师版)
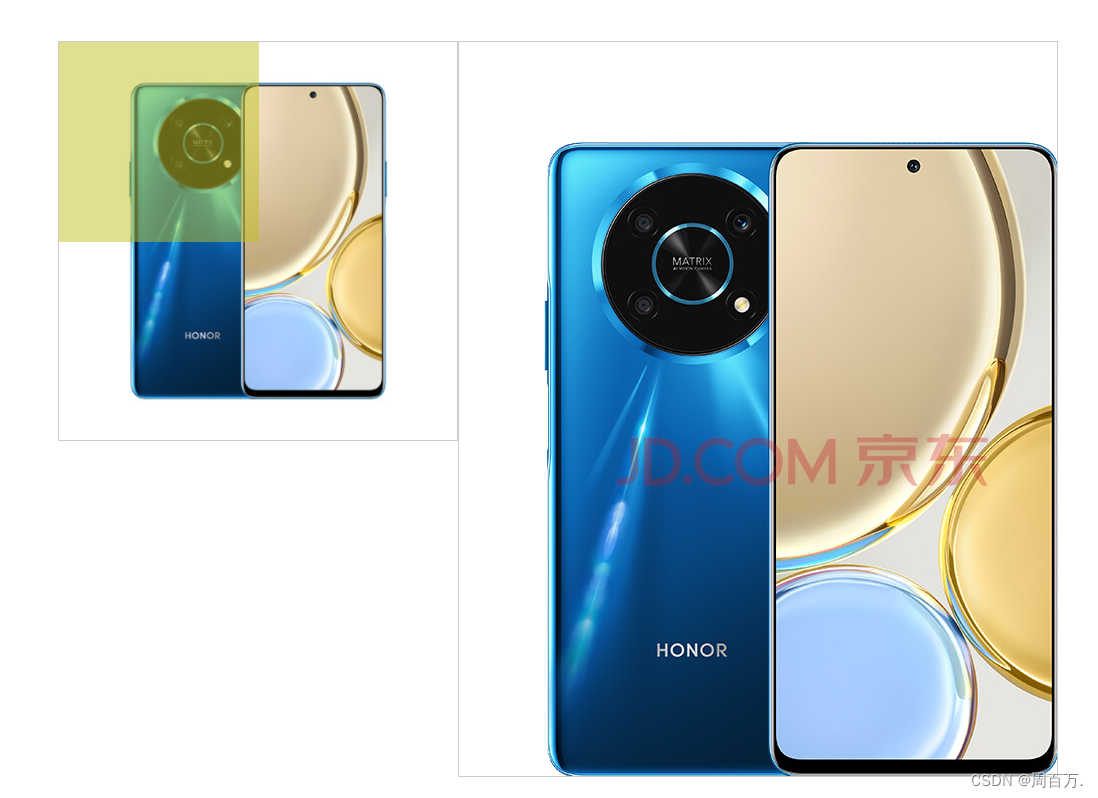
仿京东放大镜效果(pink老师版)
2022-07-02 17:41:00 【周百万.】

首先简单定义一下HTML和CSS,这都不是重点,重点是学习javascript
<style>
div {
box-sizing: border-box;
}
.content {
width: 1000px;
height: 600px;
margin: 0 auto;
margin-top: 100px;
}
.left {
position: relative;
float: left;
width: 400px;
height: 400px;
border: 1px solid #ccc;
}
.left img {
width: 100%;
}
.right {
overflow: hidden;
position: relative;
display: none;
float: left;
width: 600px;
height: 736px;
border: 1px solid #ccc;
}
.right img {
position: absolute;
top: 40px;
left: 50px;
height: 636px;
}
span {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
background-color: rgb(193, 193, 33);
opacity: .5;
display: none;
}
</style>
<script src="放大2.js"></script>
</head>
<body>
<div class="content">
<div class="left">
<img src="phonemin.jpg" alt="">
<span id="span"></span>
</div>
<div class="right">
<img src="phonebig.png" alt="" class="rightImg">
</div>
</div>
</body> 就会有这样的效果

二、js部分
步骤及注意点
1.采用load让所有代码加载完毕后,再执行JS代码,就不用把JS代码写到后面了
2、 当鼠标移入移出left盒子时,span和right显示与隐藏(也就是前面用left作为目标对象的原因)
3、当鼠标在left盒子中移动时,获取他在left中的坐标
e.pageX - left.offsetLeft: 鼠标在页面中的位置 - left盒子最左侧在页面中的距离(因为此处left盒子父级元素没有定位所以他的offsetLeft大小就是页面的距离)
4、将上面的值赋值给span遮罩盒子的top和left (因为span就是用定位做的,所以不用额外给)——鼠标在left盒子中的位置与span遮罩的左上角重合
5、上述有些许的不好看,所以就让鼠标在盒子中的位置 - span遮罩盒子的一半大小,因此鼠标在left中的位置,就是span中间的位置。
注意:此时的位置坐标还是鼠标在盒子中的位置。尽管他的位置发生了变化,但是在上述中减去了大小(e.pageX - left.offsetLeft - span.offsetWidth / 2 = 鼠标在盒子中的位置)
6、用 if else 语句限制一下span盒子的位置,不让他的能移动的位置超出left盒子
注意:如果单纯的只考虑 如果 left<=0,让 left = 0; 但是此时他的上下还是可以超出边界的!!
如果在前面加上: 如果left<=0 & top<=0 -->left = 0;top = 0;这样就会既让left不会越界,top也不会越界,剩下的原理相似
7、右边的大盒子跟着小盒子按照相应的比例走
大盒子应走的距离 / 大盒子能最大走的距离 = span盒子应走的距离 / span盒子能走的最大距离
--->大盒子应走的距离 = 大盒子能最大走的距离 * span盒子应走的距离 / span盒子能走的最大距离
8、直接给right盒子中的图片赋值是不起作用的,要给right盒子中的图片绝对定位才行
9、给right盒子中图片赋值时,给shouldX 和 shouldY 负值,这样效果更好
10、 当鼠标在left盒子左上角时,给right盒子中的图片传递的位置 为top:0;left:0;这样就让right盒子中的图片贴近right盒子左上角,这样span盒子再向右移动时,right盒子中的图片就会超出。
让鼠标在left左上角时,让right盒子中的图片靠近右下角,这样再按比例来移动时,图像不会超出right盒子
window.addEventListener('load', function() {
var left = this.document.querySelector('.left');
var right = this.document.querySelector('.right');
var span = this.document.querySelector('span');
//1、 当鼠标移入left盒子时,span和right显示
left.addEventListener('mouseover', function() {
span.style.display = 'inline-block';
right.style.display = 'block';
});
left.addEventListener('mouseout', function() {
span.style.display = 'none';
right.style.display = 'none';
});
// 2、让span盒子能随着鼠标在left中的移动而移动
// (1)当鼠标移动时获取鼠标在left盒子中的位置
left.addEventListener('mousemove', function(e) {
var x = e.pageX - left.offsetLeft;
var y = e.pageY - left.offsetTop;
// (2)把x,y赋值给span的位置
// span.style.left = x + 'px';
// span.style.top = y + 'px';
// (3)出现问题,鼠标总是在span盒子的左上角移动,要把他移动到span盒子的中间
// 往右下角平移了一段距离,总体还是鼠标在盒子中的距离
var hleft = x - span.offsetWidth / 2;
var htop = y - span.offsetHeight / 2;
// span.style.left = hleft + 'px';
// span.style.top = htop + 'px';
// (4)不让span盒子出left的边界
if (hleft <= 0 & htop <= 0) {
hleft = 0;
htop = 0
} else if (hleft <= 0 & htop >= 200) {
hleft = 0;
htop = 200;
} else if (hleft >= 200 & htop <= 0) {
hleft = 200;
htop = 0;
} else if (hleft >= 200 & htop >= 200) {
hleft = 200;
htop = 200;
} else if (hleft <= 0) {
hleft = 0;
} else if (hleft >= 200) {
hleft = 200;
} else if (htop <= 0) {
htop = 0
} else if (htop >= 200) {
htop = 200;
}
console.log(hleft, htop);
span.style.left = hleft + 'px';
span.style.top = htop + 'px';
// 3、让大盒子跟着span盒子移动相应比例距离
// 3.1 大盒子最大移动距离
var rightImg = document.querySelector('.rightImg');
var bigMaxX = right.offsetWidth - rightImg.offsetWidth;
var bigMaxY = right.offsetHeight - rightImg.offsetHeight;
// right盒子应该移动的距离 = span移动的距离 * right最大移动距离 / span最大移动距离
var shouldX = hleft * bigMaxX / (left.offsetWidth - span.offsetWidth);
var shouldY = htop * bigMaxY / (left.offsetHeight - span.offsetHeight);
console.log('shouldX ' + shouldX);
console.log('shouldY ' + shouldY);
//当鼠标在left盒子左上角时,给right盒子中的图片传递的位置 为top:0;left:0;这样就让right盒子中的图片贴近right盒子左上角,这样span盒子再向右移动时,right盒子中的图片就会超出。
//让鼠标在left左上角时,让right盒子中的图片靠近右下角,这样再按比例来移动时,图像不会超出right盒子
rightImg.style.left = -shouldX + 85 + 'px';
rightImg.style.top = -shouldY + 100 + 'px';
})
})边栏推荐
- 【每日一题】第二天
- How to play when you travel to Bangkok for the first time? Please keep this money saving strategy
- R语言dplyr包filter函数筛选dataframe数据、如果需要筛选的数据列(变量)名称中包含引号则需要使用!!sym语法处理、否则因为无法处理引号筛选不到任何数据
- 深度神经网络总结
- The text editor hopes to mark the wrong sentences in red, and the text editor uses markdown
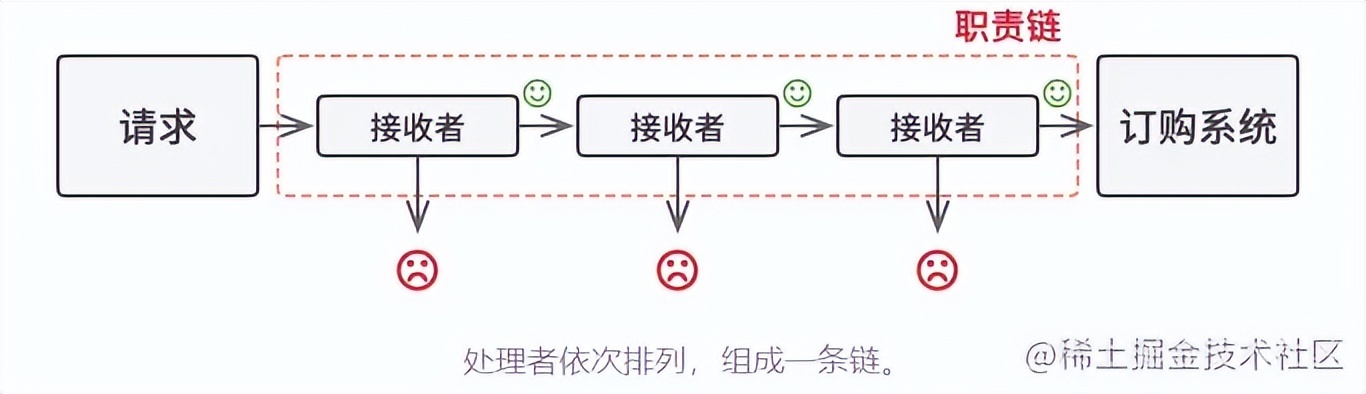
- 昨天阿里学长写了一个责任链模式,竟然出现了无数个bug
- The difference between interceptor and filter
- Thoroughly understand the point cloud processing tutorial based on open3d!
- Basic idea of quick sorting (easy to understand + examples) "suggestions collection"
- Which securities company has a low, safe and reliable online account opening commission
猜你喜欢

彻底搞懂基于Open3D的点云处理教程!

Yesterday, Alibaba senior wrote a responsibility chain model, and there were countless bugs

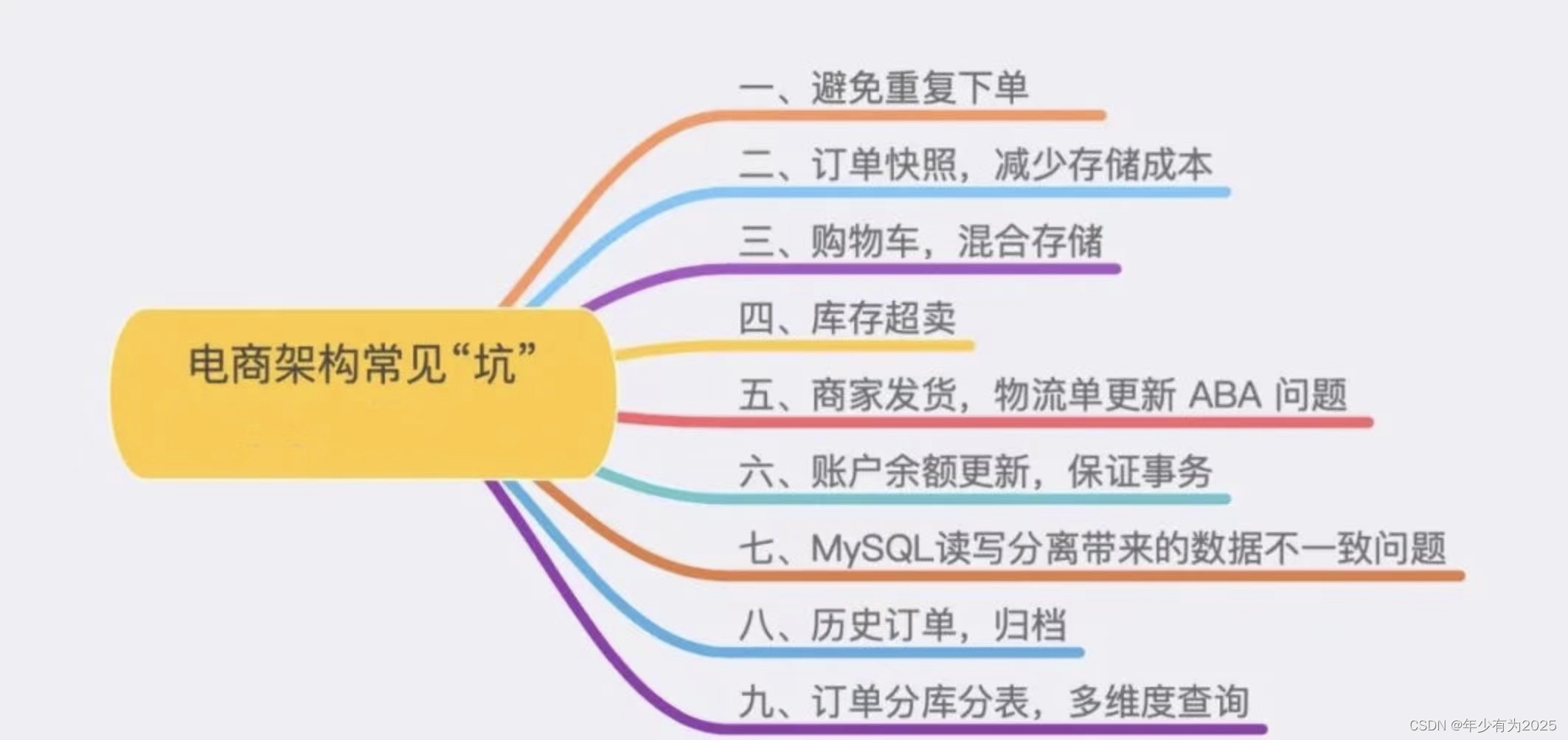
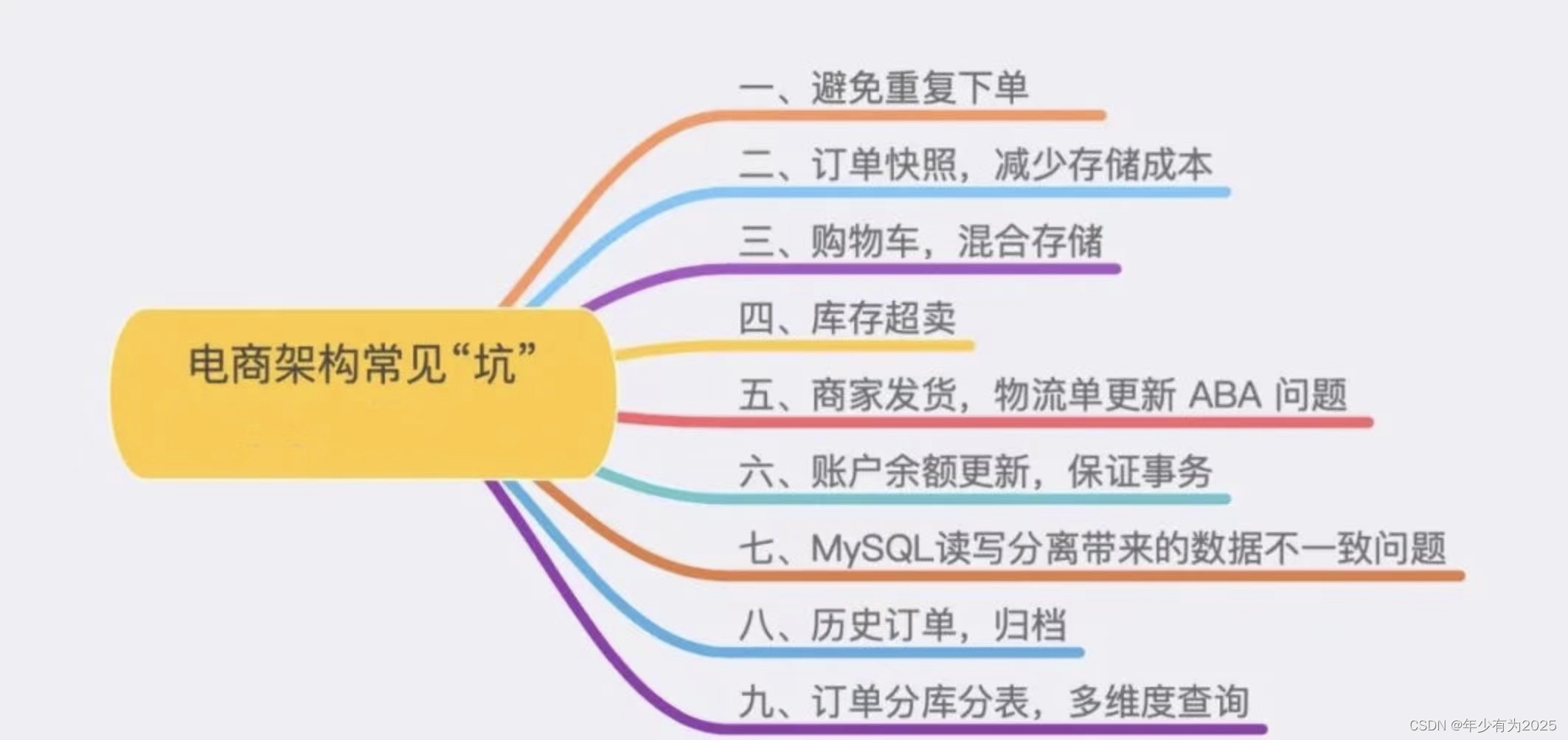
电商系统中常见的 9 大坑,你踩过没?

什么是云原生?这回终于能搞明白了!

Have you stepped on the nine common pits in the e-commerce system?

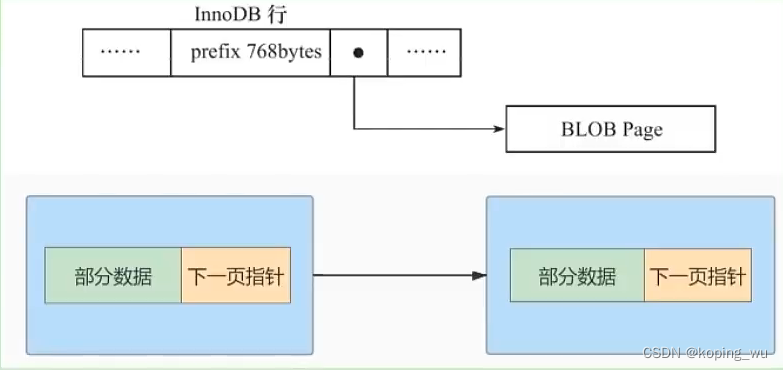
MySQL advanced learning summary 8: overview of InnoDB data storage structure page, internal structure of page, row format

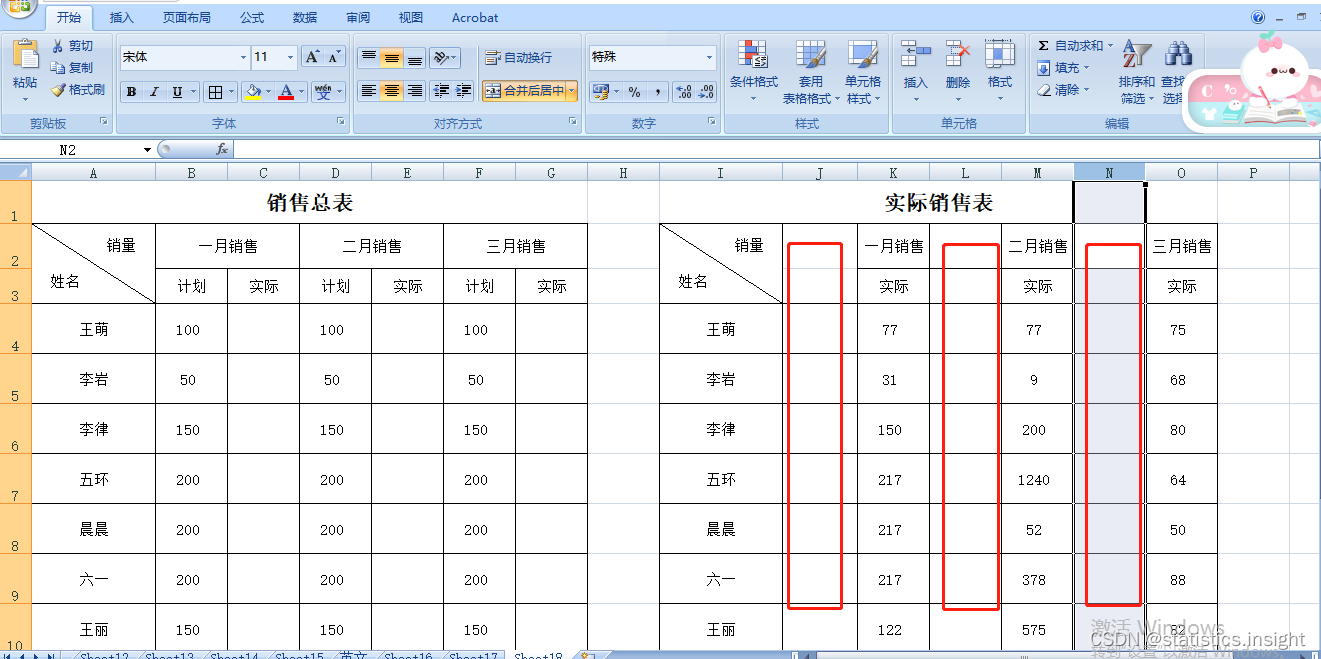
How to copy and paste interlaced in Excel
![[论文阅读] CA-Net: Leveraging Contextual Features for Lung Cancer Prediction](/img/ef/bb48ee88d5dc6fe876a498ab53106e.png)
[论文阅读] CA-Net: Leveraging Contextual Features for Lung Cancer Prediction
![[100 cases of JVM tuning practice] 01 - introduction of JVM and program counter](/img/c4/3bba96fda92328704c2ddd929dcdf6.png)
[100 cases of JVM tuning practice] 01 - introduction of JVM and program counter
![[fluent] dart data type (VaR data type | object data type)](/img/1b/fe2529af5f6663fad1fb7861f14ab5.jpg)
[fluent] dart data type (VaR data type | object data type)
随机推荐
消除IBM P750小机上的黄色报警灯[通俗易懂]
元宇宙链游系统开发(逻辑开发)丨链游系统开发(详细分析)
Server PHP environment building tutorial, PHP server environment building graphic explanation
任职 22 年,PowerShell 之父将从微软离职:曾因开发 PowerShell 被微软降级过
页面标题组件
Exness in-depth good article: dynamic series - Case Analysis of gold liquidity (V)
How to write controller layer code gracefully?
The second bullet of AI development and debugging series: the exploration journey of multi machine distributed debugging
R语言dplyr包na_if函数把向量数值中的控制转化为缺失值NA、按照映射规则把指定内容转化为缺失值NA
M2DGR:多源多场景 地面机器人SLAM数据集(ICRA 2022 )
科技公司不同人对Bug的反应 | 每日趣闻
CDN acceleration and breaking J anti-theft chain function
Stm32g0 USB DFU upgrade verification error -2
[fluent] dart data type (VaR data type | object data type)
R language uses Cox of epidisplay package Display function obtains the summary statistical information of Cox regression model (risk rate HR, adjusted risk rate and its confidence interval, P value of
在Tensorflow2中使用mnist_784数据集进行手写数字识别
Web version 3D visualization tool, 97 things programmers should know, AI frontier paper | information daily # 2022.07.01
How to set vscode to delete the whole line shortcut key?
M2dgr: slam data set of multi-source and multi scene ground robot (ICRA 2022)
快速排序基本思路(通俗易懂+例子)「建议收藏」