当前位置:网站首页>Basic web in PLSQL
Basic web in PLSQL
2022-08-04 23:19:00 【Dreamer DBA】
Introduction to HTML
Even the language of the Web,HTML,one of a broad class of markup languages,is derived from a more mature open standard called Standard Generalized Markup Language,or SGML. The earlier standard is dense and complex. Fortunately for us, HTML is a lot simpler than SGML
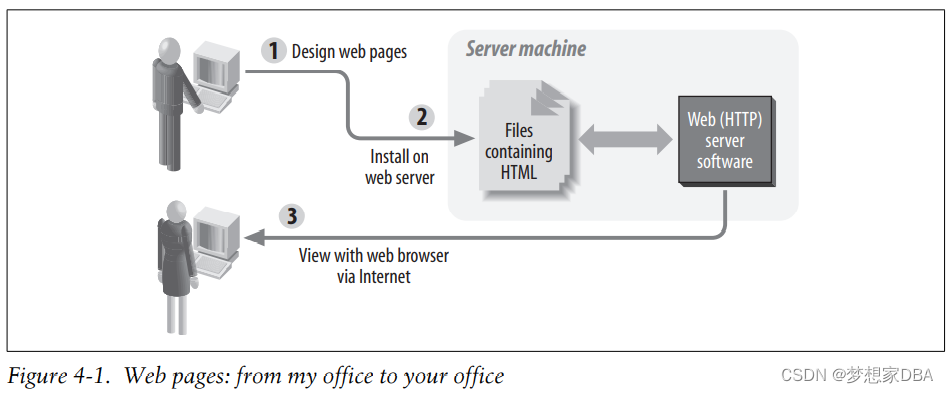
Where Do Web Pages Come From?

HTML Basics
HTML provides a way to mark up plain text so that it can have structure such as headings,paragraphs,and tables,and so that it can include non-textual elements such as images,buttons,and lines. HTML defines some special tags to designate the elements of the document. An element is a predefined logical part of the document such as a section heading. A tag is a name given to the element; tags appear between angle brackets (greater-than and less-than signs). Most elements are delimited with a pair of tags following the pattern: my document
<tagname>my document element</tagname>Notice the slash in front of the tag name at the end. It is this slash that designates the closing tag.
In addition to tags,HTML elements can have properties known as attributes. Attributes appear inside the tag, taking the general form:
<tagname attribute="value">my text here</tagname>In the following example of using an attribute,I define the background color of an HTML document to be white rather than the browser default (often gray). As you can see, bgcolor is an attribute of the BODY element:
<BODY bgcolor="white">
my document body
</BODY>You will want at least two sections in your document:
• A header section,delimited by the HEAD element,which contains information such as the page title.
• A body section,delimited by the BODY element,which contains the content of the page. This is the main part of the document.
The pattern for a simple HTML document is:
<HTML>
<HEAD>
<TITLE>Document title</TITLE>
...other "declarative" information
</HEAD>
<BODY>
content of page
</BODY>
</HTML>The following list describes these components:
HTML element
The HTML element,bounded by the <HTML> and </HTML> tags,houses the document’s head and body.
HEAD element
This section contains “declarative” information (that is,information that applies
to the entire page). The document title,keywords for search engines,and special instructions to the browser all go here, between <HEAD> and </HEAD>.
BODY element
The body corresponds to the visible parts of the web page. Between <BODY> and
</BODY> you put your text,marked up to indicate subheadings,images,links,
tables, and other presentable elements—everything you want the user to see.
At last we’re ready to look at our first HTML document:
<HTML>
<HEAD>
<TITLE>Famous Quotations: Richard III</TITLE>
</HEAD>
<BODY>
"A horse, a horse, my kingdom for a horse!" - Richard III
</BODY>
</HTML><html>
<head>
<title>Famous Quotations: Maxwell</title>
</head>
<body>
"A horse, a horse, my kingdom for a horse!" - Maxwell
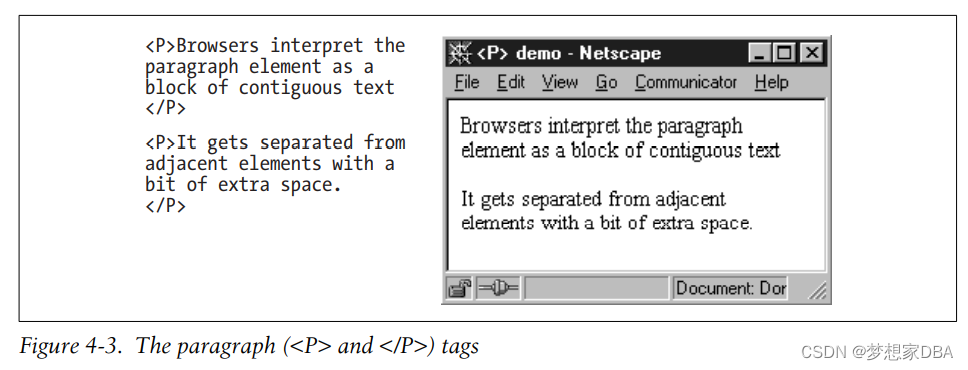
<p> Browers interpret the paragraph element as a block of contiguous text</p>
<p>It gets separated from adjacent elements with a bit of extra space.</p>
<p>
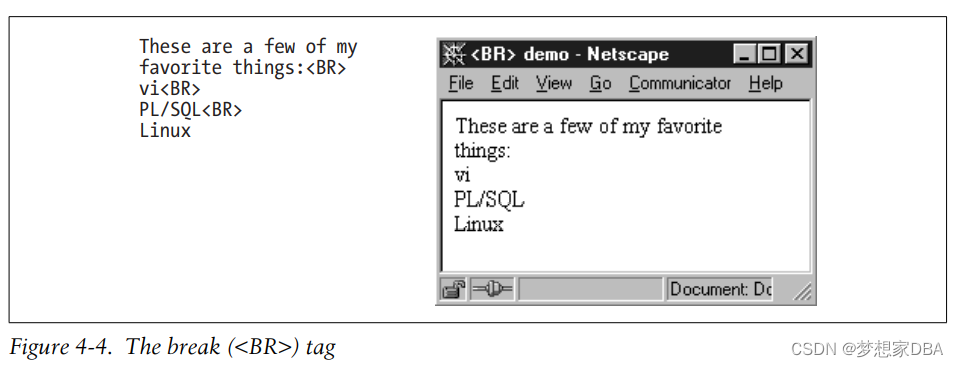
These are a few of my favorite things:<br>
vi<br>
PL/SQL<br>
Linux
</p>
</body>
</html> 





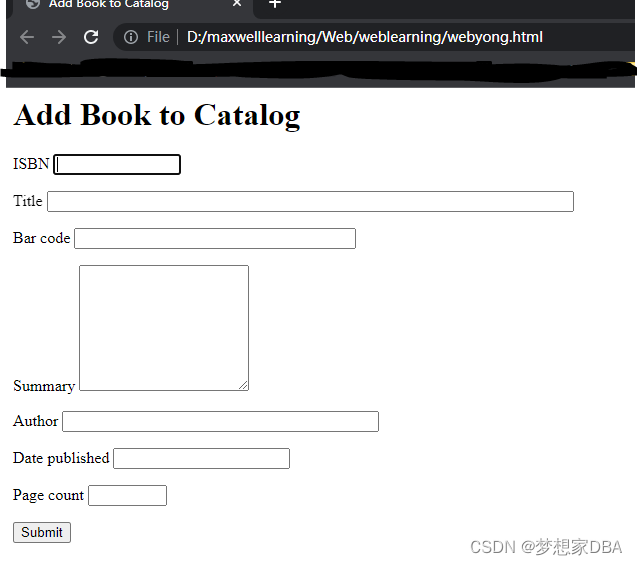
Building a web-based library form
The following is the HTML for the form:
<!--
* @Author: Maxwell
* @Date: 2022-08-04 14:50:42
* @LastEditTime: 2022-08-04 15:09:11
* @FilePath: \Web\weblearning\webyong.html
* @Description: build the beginnings of the web-based application
* Software:VSCode,env:
-->
<html>
<HEAD>
<TITLE>Add Book to Catalog</TITLE>
</HEAD>
<BODY bgcolor="white">
<H1>Add Book to Catalog</H1>
<FROM method="post" action="eat_add_book_form">
<P>ISBN
<INPUT type="text" name="isbn" maxlength="13" size="13">
</P>
<P>Title
<INPUT type="text" name="title" size="70" maxlength="2000">
</P>
<P>Bar code
<INPUT type="text" name="barcode_id" maxlength="100" size="35">
</P>
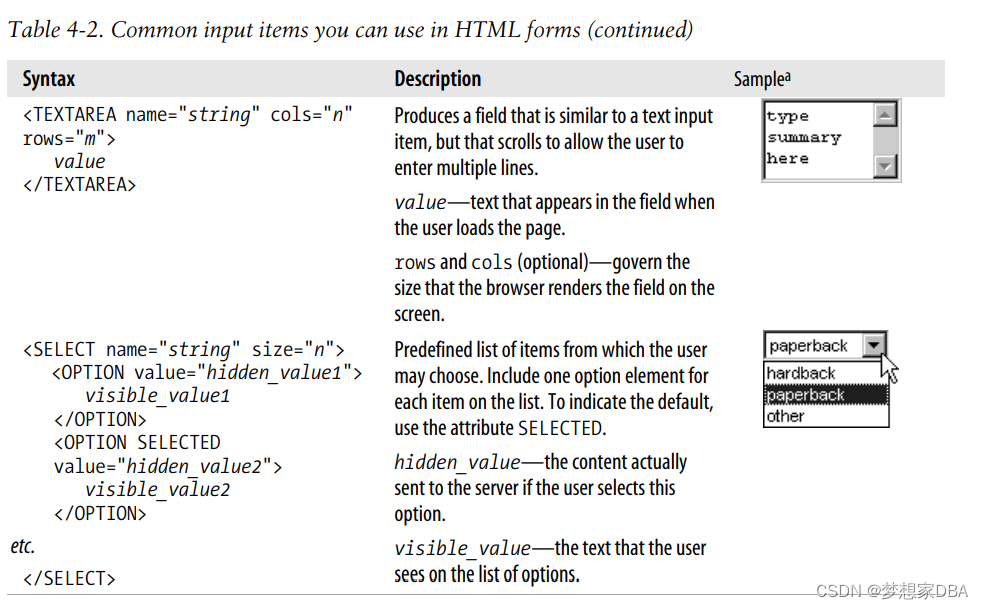
<p>Summary
<textarea name="summary" color="60" rows="8"></textarea>
</p>
<p>Author
<INPUT type="text" name="author" maxlength="200" size="40">
</p>
<p>Date published
<INPUT type="text" name="date_published" size="20" maxlength="40">
</p>
<p>Page count
<INPUT type="text" name="page_count" maxlength="6" size="6">
</p>
<p>
<INPUT type="submit" name="Submit" value="Submit">
</p>
</FROM>
</BODY>
</html>
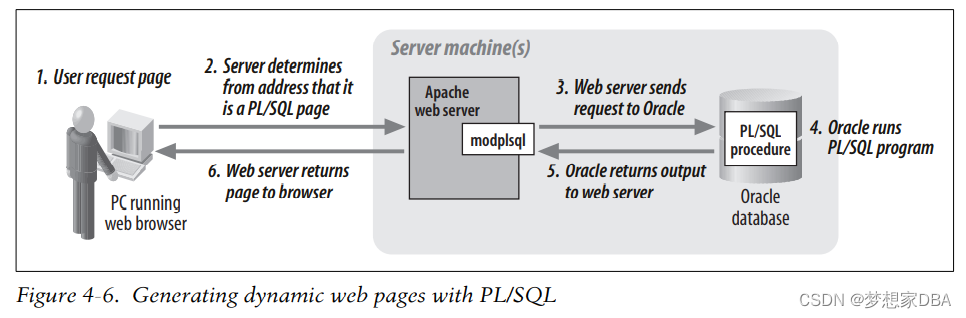
Using PL/SQL to Create Web Pages



边栏推荐
猜你喜欢

MySQL基础篇【聚合函数】

enumerate()函数

为何越来越多人选择进入软件测试行业?深度剖析软件测试的优势...

Qt中的常用控件

MySQL增删改查基础

未来我们还需要浏览器吗?(feat. 枫言枫语)

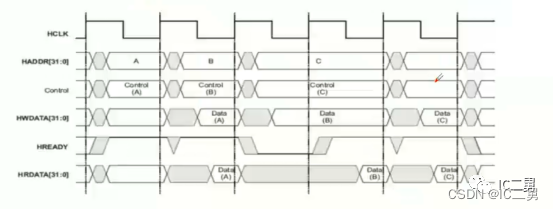
【手撕AHB-APB Bridge】~ AMBA总线 之 AHB

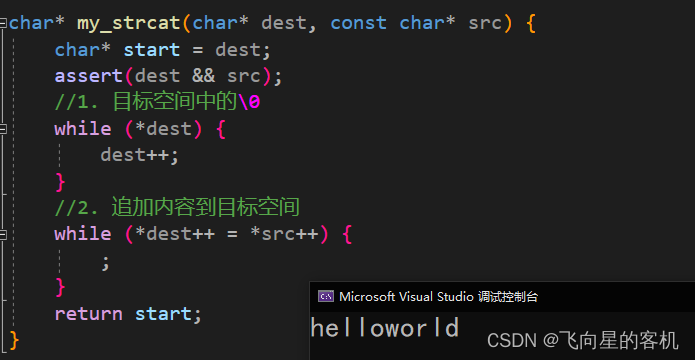
【字符串函数内功修炼】strcpy + strcat + strcmp(一)

Literature reading ten - Detect Rumors on Twitter by Promoting Information Campaigns with Generative Adversarial Learn

【3D建模制作技巧分享】如何使用ZBrush导出效果图
随机推荐
软件测试技术之如何编写测试用例(4)
为何越来越多人选择进入软件测试行业?深度剖析软件测试的优势...
注解@EnableAutoConfiguration的作用以及如何使用
web3.js
话题 | 雾计算和边缘计算有什么区别?
应用联合、体系化推进。集团型化工企业数字化转型路径
请你说一下final关键字以及static关键字
【手撕AHB-APB Bridge】~ AMBA总线 之 AHB
一点点读懂regulator(四)
Shell expect 实战案例
uniapp动态实现滑动导航效果demo(整理)
Qt中的常用控件
Ab3d.PowerToys and Ab3d.DXEngine Crack
Service Mesh落地路径
【字符串函数内功修炼】strcpy + strcat + strcmp(一)
功耗控制之DVFS介绍
[Cultivation of internal skills of memory operation functions] memcpy + memmove + memcmp + memset (4)
Linux系统重启和停止Mysql服务教程
The Controller layer code is written like this, concise and elegant!
956. 最高的广告牌