当前位置:网站首页>Rust 入门指南 (用 WASM 开发第一个 Web 页面)
Rust 入门指南 (用 WASM 开发第一个 Web 页面)
2022-08-04 10:06:00 【InfoQ】

设置
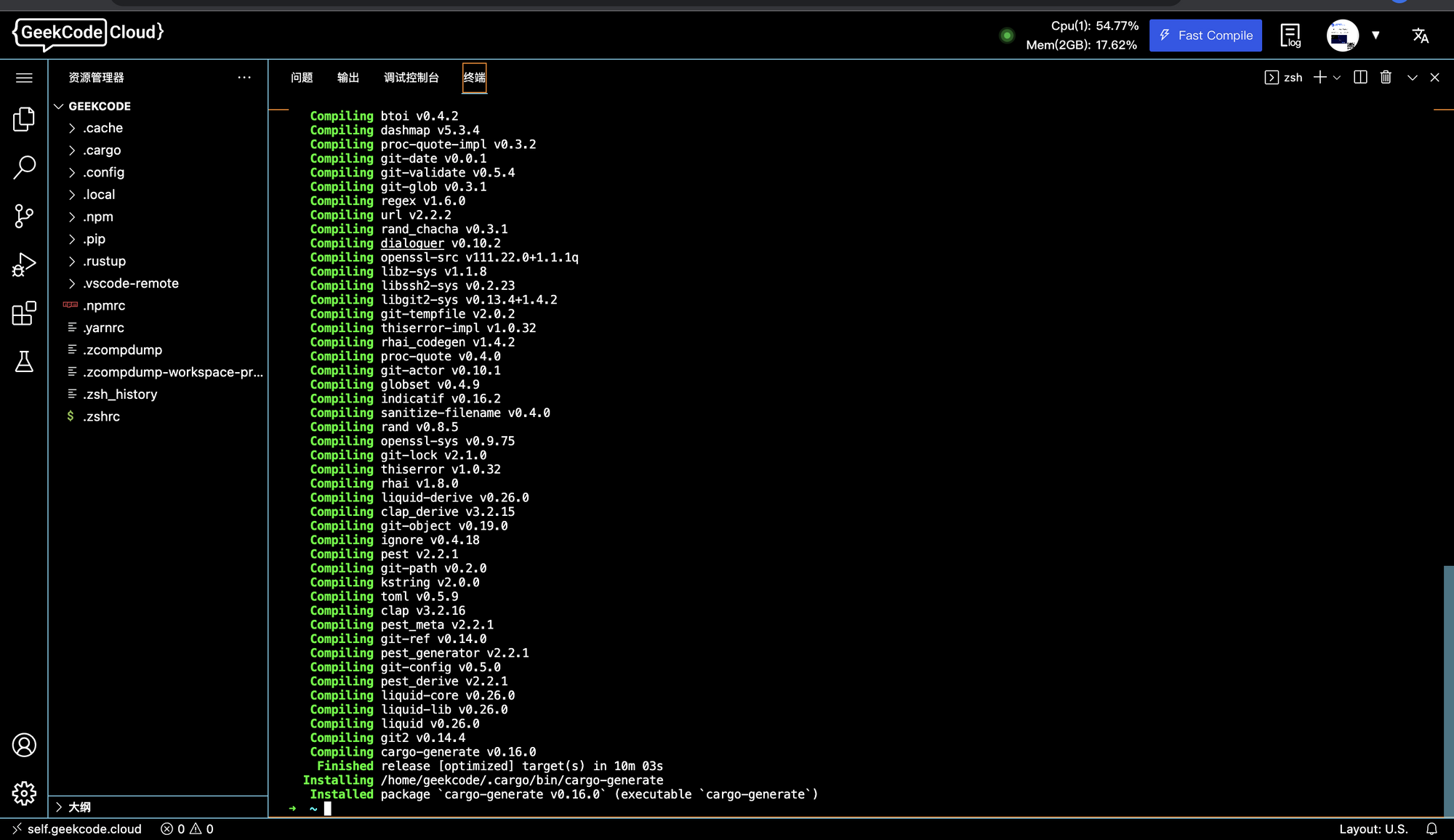
cargo install cargo-generate

curl https://rustwasm.github.io/wasm-pack/installer/init.sh -sSf | sh
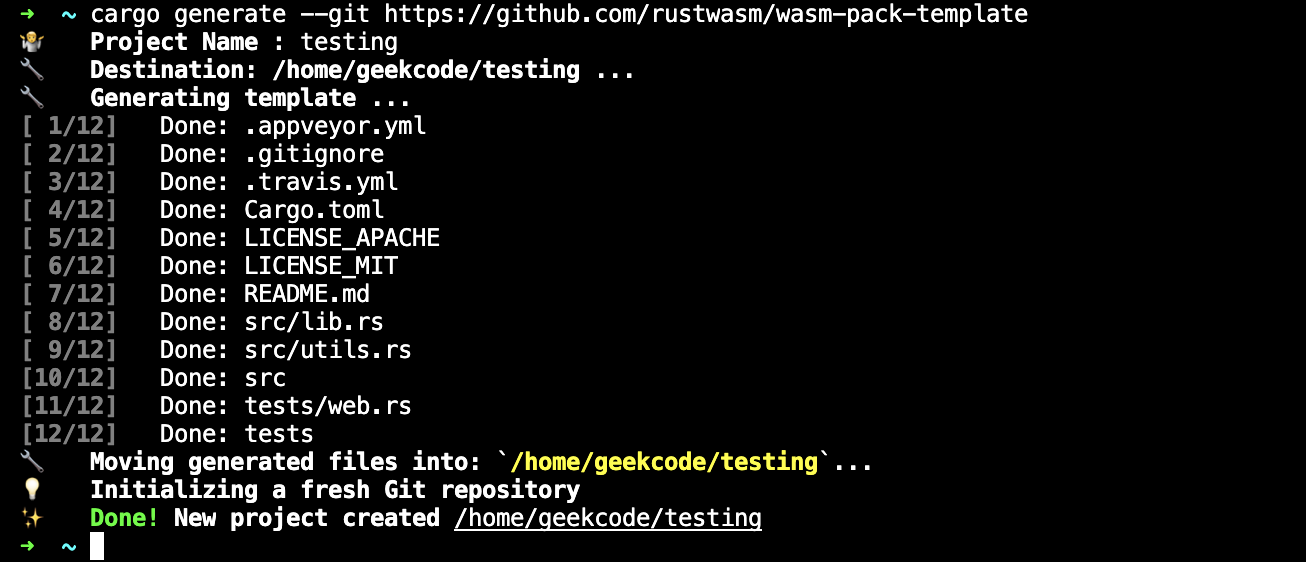
cargo generate --git https://github.com/rustwasm/wasm-pack-template

在 JS 中导入第一个 Rust 函数
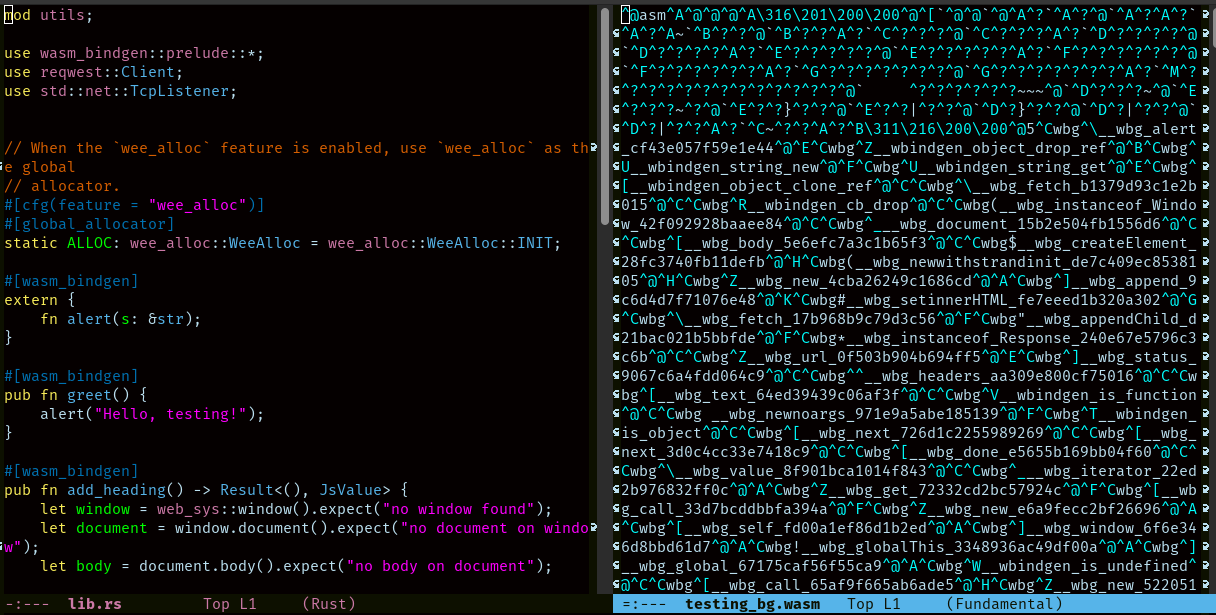
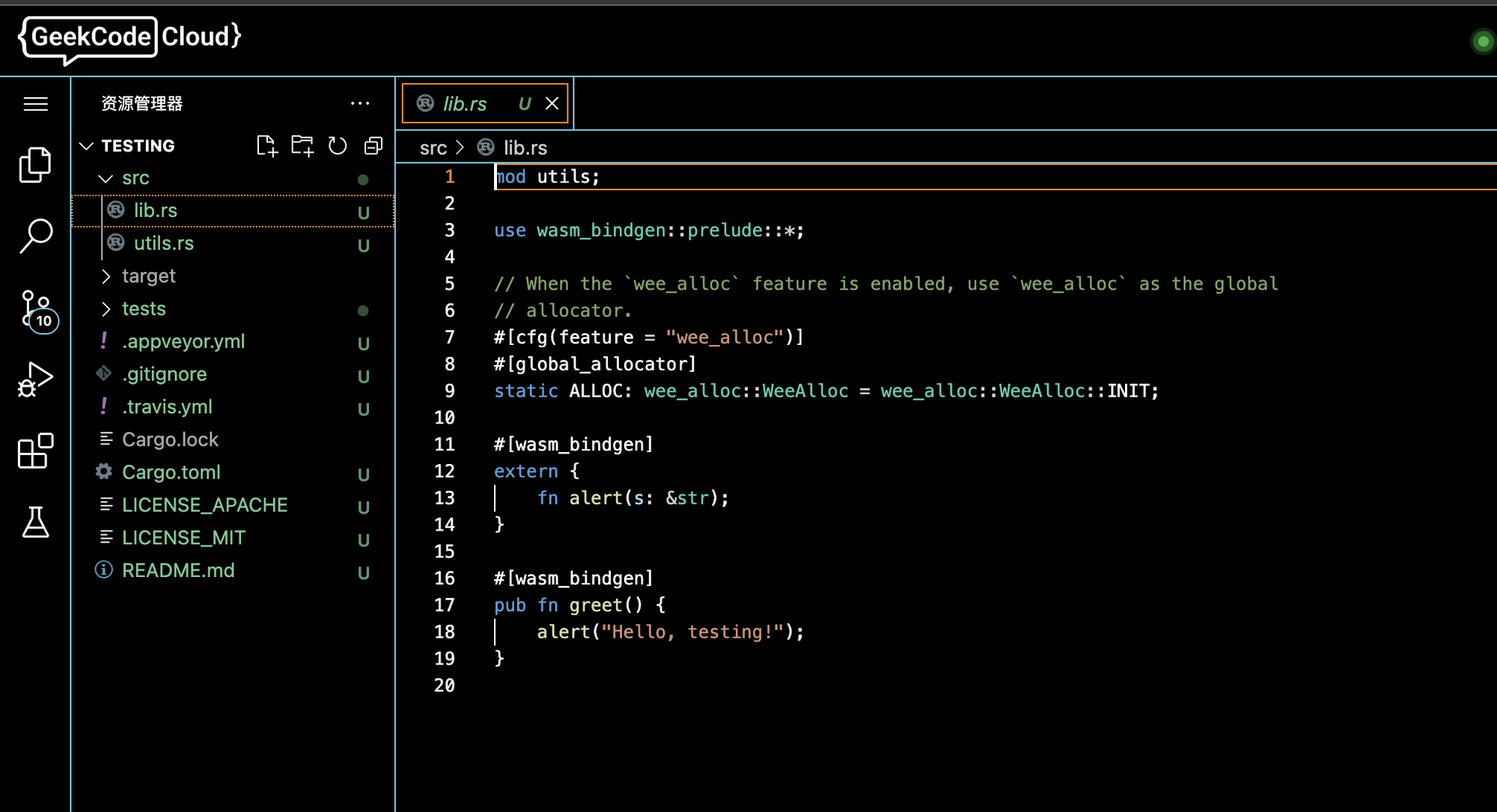
src/lib.rsCargo.tomllib.rs
wasm-bindingengreet- 将 rust 代码编译成 wasm
- 导入 wasm 并从
index.html 页面调用 greet 函数。
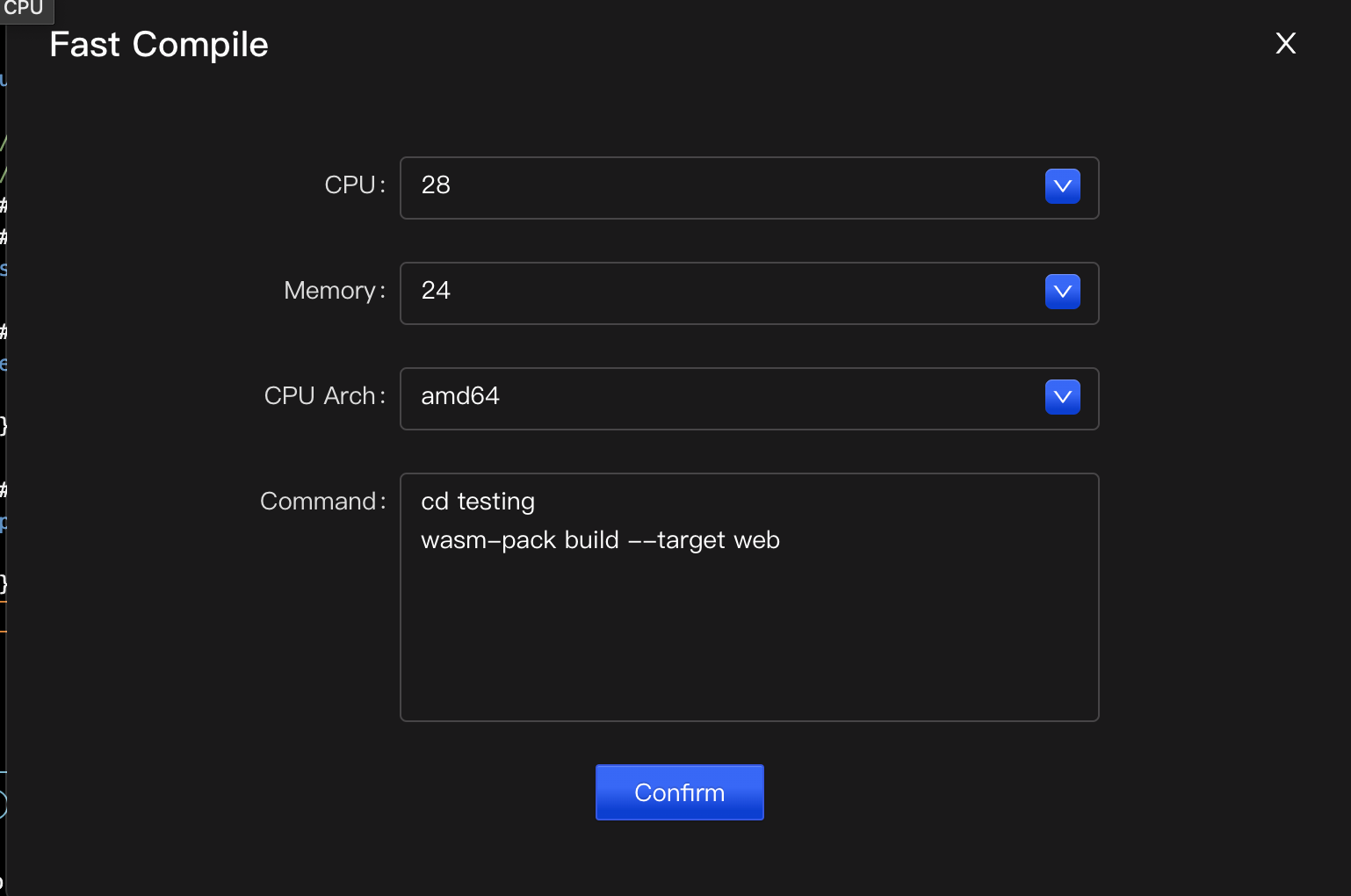
构建 Rust 代码生成 WASM
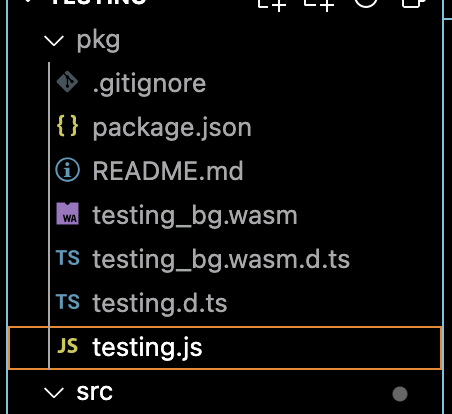
wasm-pack--target webwasm-pack build --target web

./pkgtesting_bg.wasmtesting.js
运行 greet 方法
index.html./pkg/testing.jsgreet()<!DOCTYPE html>
<html>
<head>
<meta content="text/html;charset=utf-8" http-equiv="Content-Type"/>
</head>
<body>
<script type="module">
import init, { greet } from './pkg/testing.js';
async function run_wasm() {
await init();
greet();
}
run_wasm();
</script>
</body>
</html>
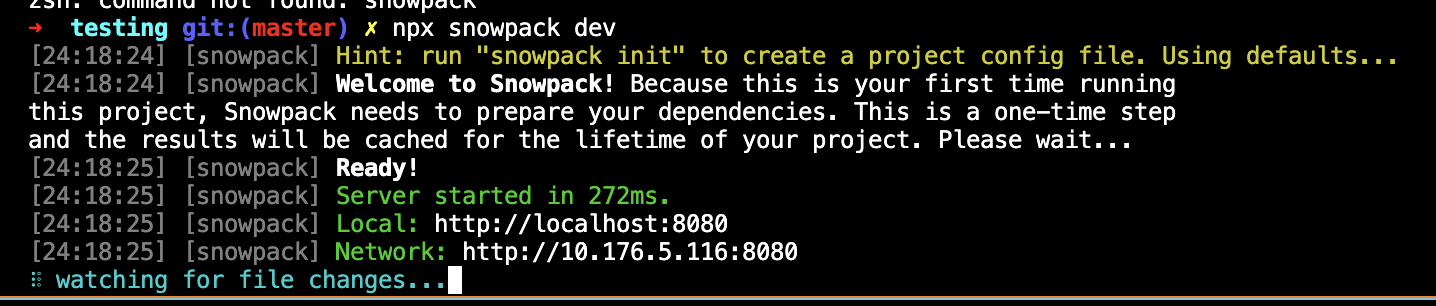
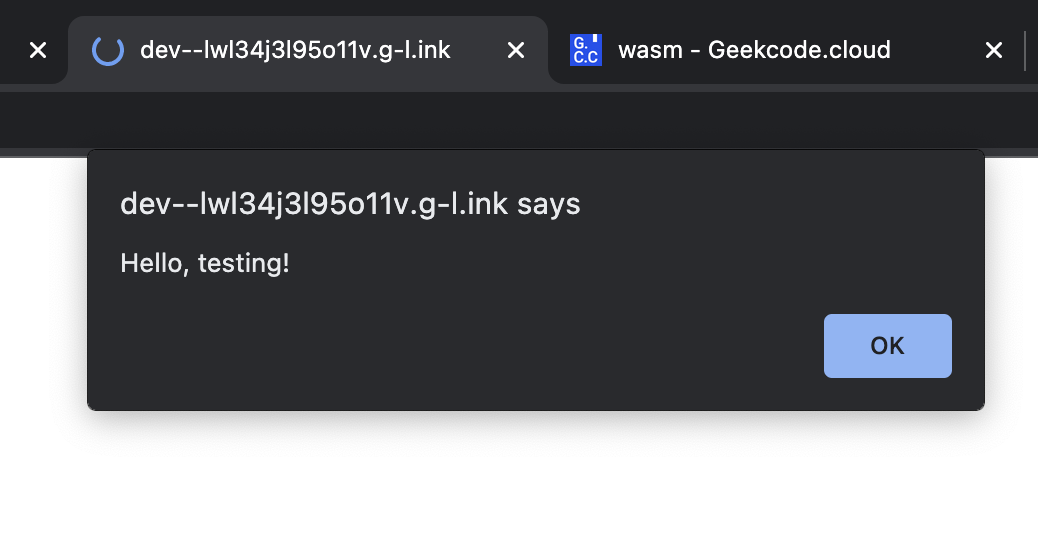
index.htmlsnowpack dev


greet()
修改 DOM
Cargo.toml[dependencies.web-sys]
version = "0.3.4"
features = [
'Document',
'Element',
'HtmlElement',
'Node',
'Window',
]
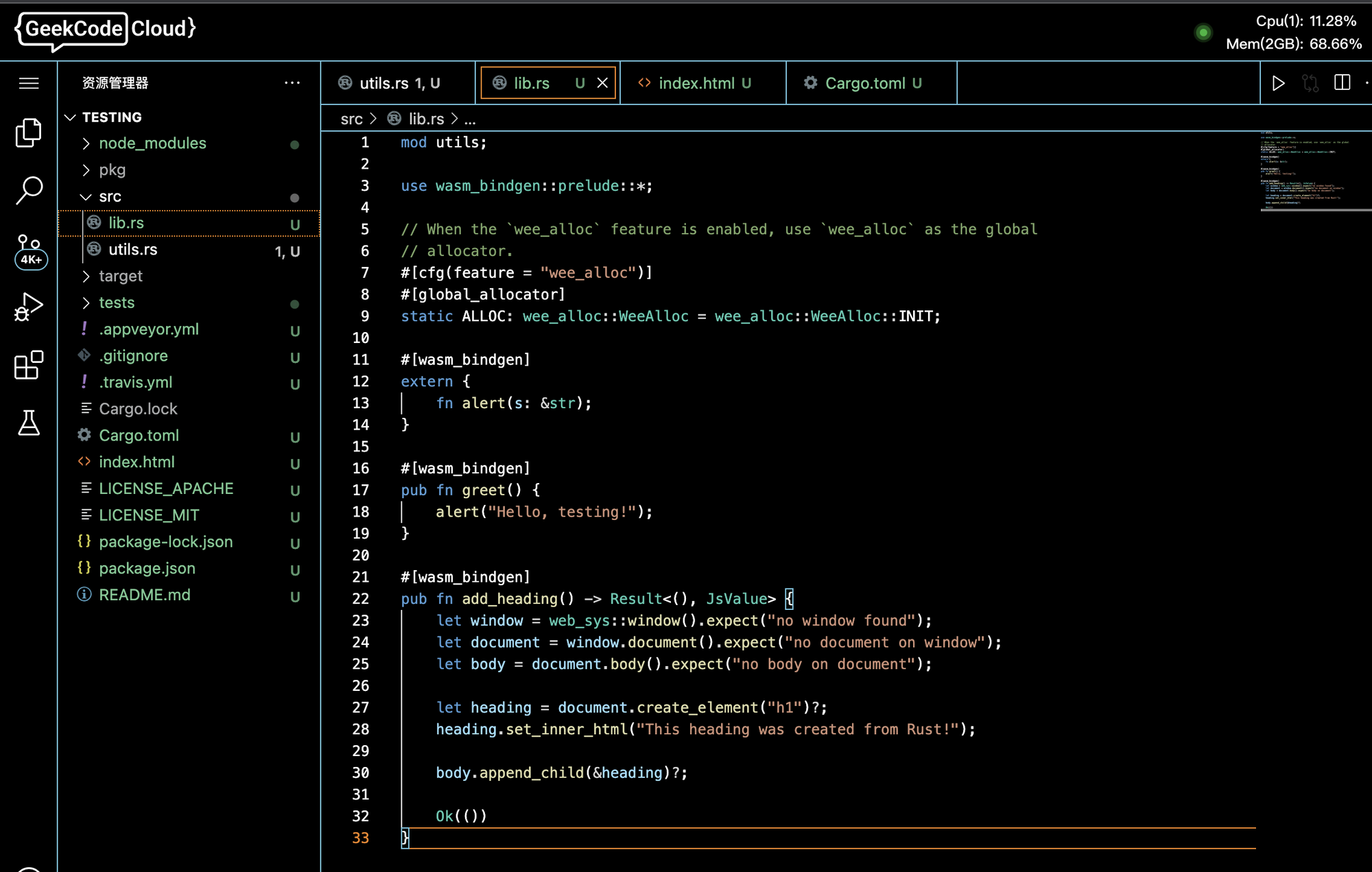
web-syslib.rs
wasm-pack build --target webindex.htmladd_heading<!DOCTYPE html>
<html>
<head>
<meta content="text/html;charset=utf-8" http-equiv="Content-Type"/>
</head>
<body>
<script type="module">
import init, { greet, add_heading } from './pkg/testing.js';
async function run_wasm() {
await init();
// greet();
add_heading();
}
run_wasm();
</script>
</body>
</html>

边栏推荐
- 渗透——信息收集
- 2022 Cloud Native Computing代表厂商 | 灵雀云第三次入选Gartner中国ICT技术成熟度曲线报告
- 无代码平台数字入门教程
- 各位大佬,请问mysql数据的cdc,能指定存量数据同步的zone为utc 吗
- [论文翻译] Unpaired Image-to-Image Translation using Adversarial Consistency Loss
- 请问下Flink SQL如何写hologres分区表?我想要每天一个分区
- [Punctuality Atom STM32 Serial] Chapter 2 STM32 Introduction Excerpted from [Punctual Atom] MiniPro STM32H750 Development Guide_V1.1
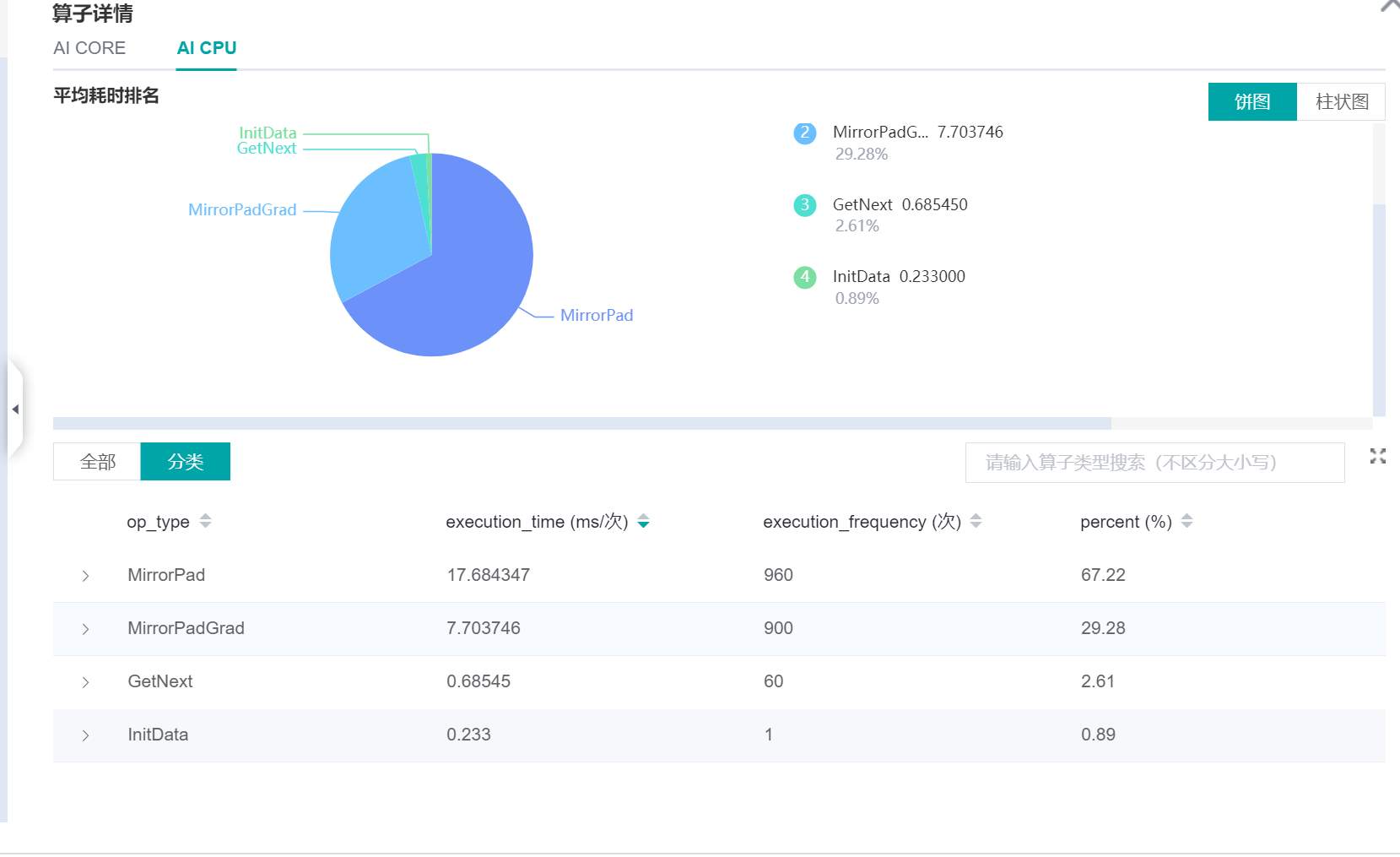
- MindSpore:【mindinsight】【Profiler】用execution_time推导出来的训练耗时远小于真实的耗时
- rk3399-339 usb设备复合 总体流程
- Mysql 存储引擎简介
猜你喜欢
随机推荐
陈春花发布声明,这场流量狂欢该到了收尾的时候
栈与队列的实现
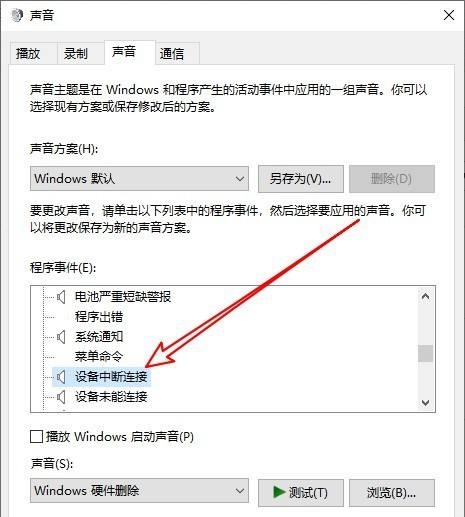
Win10电脑经常发出叮咚声音怎么关闭
iMeta | 德国国家肿瘤中心顾祖光发表复杂热图(ComplexHeatmap)可视化方法
Detailed explanation of telnet remote login aaa mode [Huawei eNSP]
LeetCode中等题之设计循环队列
数据万象内容审核 — 共建安全互联网,专项开展“清朗”直播整治行动
Redis 内存满了怎么办?这样置才正确!
Win11怎么进行左右键对调?
函数防抖与函数节流
Anton Paar Anton Paar Density Meter Hydrometer Repair DMA35 Performance Parameters
Inheritance and the static keyword
数据使用要谨慎——不良数据带来严重后果
LeetCode简单题之最好的扑克手牌
GBsae 8 c database using an error, how to do?
无代码平台附件上传入门教程
请问下Flink SQL如何写hologres分区表?我想要每天一个分区
被Win11安全中心误删除的文件怎么恢复?
leetcode二叉树系列(二)
[Punctuality Atomic STM32 Serial] Chapter 1 Learning Method of the Book Excerpted from [Punctuality Atomic] MiniPro STM32H750 Development Guide_V1.1