当前位置:网站首页>el-input can only input integers (including positive numbers, negative numbers, 0) or only integers (including positive numbers, negative numbers, 0) and decimals
el-input can only input integers (including positive numbers, negative numbers, 0) or only integers (including positive numbers, negative numbers, 0) and decimals
2022-07-30 19:41:00 【bsegebr】
el-inputLabels are even usedtype=number或者v-model.number属性,It may not be exactly what we want,So write the regular expression manually below
<el-input v-model="height" placeholder="请输入" @input="handleEdit" />
el-input 只能输入正整数(包括0)
// 在 Input 值改变时触发
handleEdit(e) {
let value = e.replace(/[^d]/g, ""); // 只能输入数字
value = value.replace(/^0+(d)/, "$1"); // 第一位0开头,0followed by numbers,则过滤掉,Take the number that follows
value = value.replace(/(d{15})d*/, '$1') // 最多保留15位整数
this.height = value
}
el-input 只能输入正整数(不包括0)
// 在 Input 值改变时触发
handleEdit(e) {
let value = e.replace(/^(0+)|[^d]+/g,''); // 以0start or enter a non-numeric,会被替换成空
value = value.replace(/(d{15})d*/, '$1') // 最多保留15位整数
this.height = value
}
el-input Only negative integers can be entered(包括0)
// 在 Input 值改变时触发
handleEdit(e) {
let value = e.replace(/[^-d]/g, ""); // 只能输入-和数字
value = value.replace(/^[1-9]/g, ""); // 不能以1-9开头
value = value.replace(/-{2,}/g, "-"); // -只能保留一个
value = value.replace(/(d)-/g, "$1"); // Numbers cannot be followed-,Can't appear similar-11-2,12-,11-23
value = value.replace(/-(0+)/g, "0"); // 不能出现-0,-001,-0001类似
value = value.replace(/^0+(d)/, "0"); // 第一位0开头,0followed by numbers,则过滤掉,取0
value = value.replace(/(-d{15})d*/, '$1') // 最多保留15位整数
this.height = value
}
el-input Only negative integers can be entered(不包括0)
// 在 Input 值改变时触发
handleEdit(e) {
let value = e.replace(/[^-d]/g, ""); // 只能输入-和数字
value = value.replace(/^d/g, ""); // 不能以数字开头
value = value.replace(/-{2,}/g, "-"); // -只能保留一个
value = value.replace(/(d)-/g, "$1"); // Numbers cannot be followed-,Can't appear similar-11-2,12-,11-23
value = value.replace(/(-)0+/g, "$1"); // 不能出现-0,-001,-0001类似
value = value.replace(/(-d{15})d*/, '$1') // 最多保留15位整数
this.height = value
}
el-input 只能输入整数(包括正整数、负整数、0)
// 在 Input 值改变时触发
handleEdit(e) {
let value = e.replace(/[^-d]/g, ""); // 只能输入-和数字
value = value.replace(/-{2,}/g, "-"); // -只能保留一个
value = value.replace(/(d)-/g, "$1"); // Numbers cannot be followed-,Can't appear similar-11-2,12-,11-23
value = value.replace(/-(0+)/g, "0"); // 不能出现-0,-001,-0001类似
value = value.replace(/^0+(d)/, "$1"); // 第一位0开头,0followed by numbers,则过滤掉,Take the number that follows
value = value.replace(/(-?d{15})d*/, '$1') // 最多保留15位整数
this.height = value
}
el-input Only positive decimals can be entered(包括0)
// 在 Input 值改变时触发
handleEdit(e) {
let value = e.replace(/[^d.]/g, '') // 只能输入数字和.
value = value.replace(/^./g, '') //第一个字符不能是.
value = value.replace(/.{2,}/g, '.') // 不能连续输入.
value = value.replace(/(.d+)./g, '$1') // .No further input can be made later.
value = value.replace(/^0+(d)/, '$1') // 第一位0开头,0followed by numbers,则过滤掉,Take the number that follows
value = value.replace(/(d{15})d*/, '$1') // 最多保留15位整数
value = value.replace(/(.d{2})d*/, '$1')// 最多保留2位小数
this.height = value
}
el-input Only negative decimals can be entered(包括0)
// 在 Input 值改变时触发
handleEdit(e) {
let value = e.replace(/[^-d.]/g, ""); // 只能输入-and numbers and.
value = value.replace(/^[^-0]/g, ""); // 只能-和0开头
value = value.replace(/-{2,}/g, "-"); // 不能连续输入-
value = value.replace(/(-)./g, "$1"); // -cannot be entered later.
value = value.replace(/.{2,}/g, "."); // 不能连续输入.
value = value.replace(/(.d+)./g, "$1"); // .No further input can be made later.
value = value.replace(/(d+|.)-/g, "$1"); // 数字和.后面不能接-,Can't appear similar11-, 12.-
value = value.replace(/(-)0+(d+)/g, '$1$2') // 不能出现-01,-02类似
value = value.replace(/^0+(d|.)/, "0"); // 第一位0开头,0followed by a number or.,则过滤掉,取0
value = value.replace(/(d{15})d*/, '$1') // 最多保留15位整数
value = value.replace(/(.d{2})d*/, '$1')// 最多保留2位小数
this.height = value
}
el-input Only negative decimals can be entered(不包括0)
// 在 Input 值改变时触发
handleEdit(e) {
let value = e.replace(/[^-d.]/g, ""); // 只能输入-and numbers and.
value = value.replace(/^[^-]/g, ""); // 只能-开头
value = value.replace(/-{2,}/g, "-"); // 不能连续输入-
value = value.replace(/(-)./g, "$1"); // -cannot be entered later.
value = value.replace(/.{2,}/g, "."); // 不能连续输入.
value = value.replace(/(.d+)./g, "$1"); // .No further input can be made later.
value = value.replace(/(d+|.)-/g, "$1"); // 数字和.后面不能接-,Can't appear similar11-, 12.-
value = value.replace(/(-)0+(d+)/g, '$1$2') // 不能出现-01,-02类似
value = value.replace(/(d{15})d*/, '$1') // 最多保留15位整数
value = value.replace(/(.d{2})d*/, '$1')// 最多保留2位小数
this.height = value
}
el-input 输入整数(包括正数、负数、0)和小数,保留15位整数和2位小数
// 在 Input 值改变时触发
handleEdit(e) {
let value = e.replace(/[^-d.]/g, '') // 只能输入.和-和数字
value = value.replace(/^./g, '') //第一个字符不能是.
value = value.replace(/.{2,}/g, '.') // 不能连续输入.
value = value.replace(/(.d+)./g, '$1') // .No further input can be made later.
value = value.replace(/(-)./g, '$1') // -cannot be entered later.
value = value.replace(/-{2,}/g, '-') // -只能保留一个
value = value.replace(/(d+|.)-/g, '$1') // 数字和.后面不能接-,Can't appear similar11-, 12.-
value = value.replace(/-(0){2,}/g, "$1") // 不能出现-00,-001,-0001类似
value = value.replace(/(-)0+(d+)/g, '$1$2') // 不能出现-01,-02类似
value = value.replace(/^0+(d)/, '$1') // 第一位0开头,0followed by numbers,则过滤掉,Take the number that follows
value = value.replace(/(d{15})d*/, '$1') // 最多保留15位整数
value = value.replace(/(.d{2})d*/, '$1')// 最多保留2位小数
this.height= value
}
$1Indicates that match the content in the first parenthesis,$2Indicates what matches the second parenthesis,比如
value = value.replace(/(-)./g, '$1') // 输入框输入-.就会替换成-
value = value.replace(/(-)(0{2,})/g, '$1$2') // 输入-00,-000,就会替换成-0
It's a bit complicated to write,没办法,Just getting started with regular expressions.如果配合el-input标签的type=number或者v-model.number属性,The regular expression part may not have to be written so much and is complicated.If there is a simpler way, please leave a message in the comment area
附上:
正则表达式 学习网址1
正则表达式 学习网址2
Regular expression online test URL
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在.深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小.自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前.因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担.添加下方名片,即可获取全套学习资料哦
边栏推荐
猜你喜欢

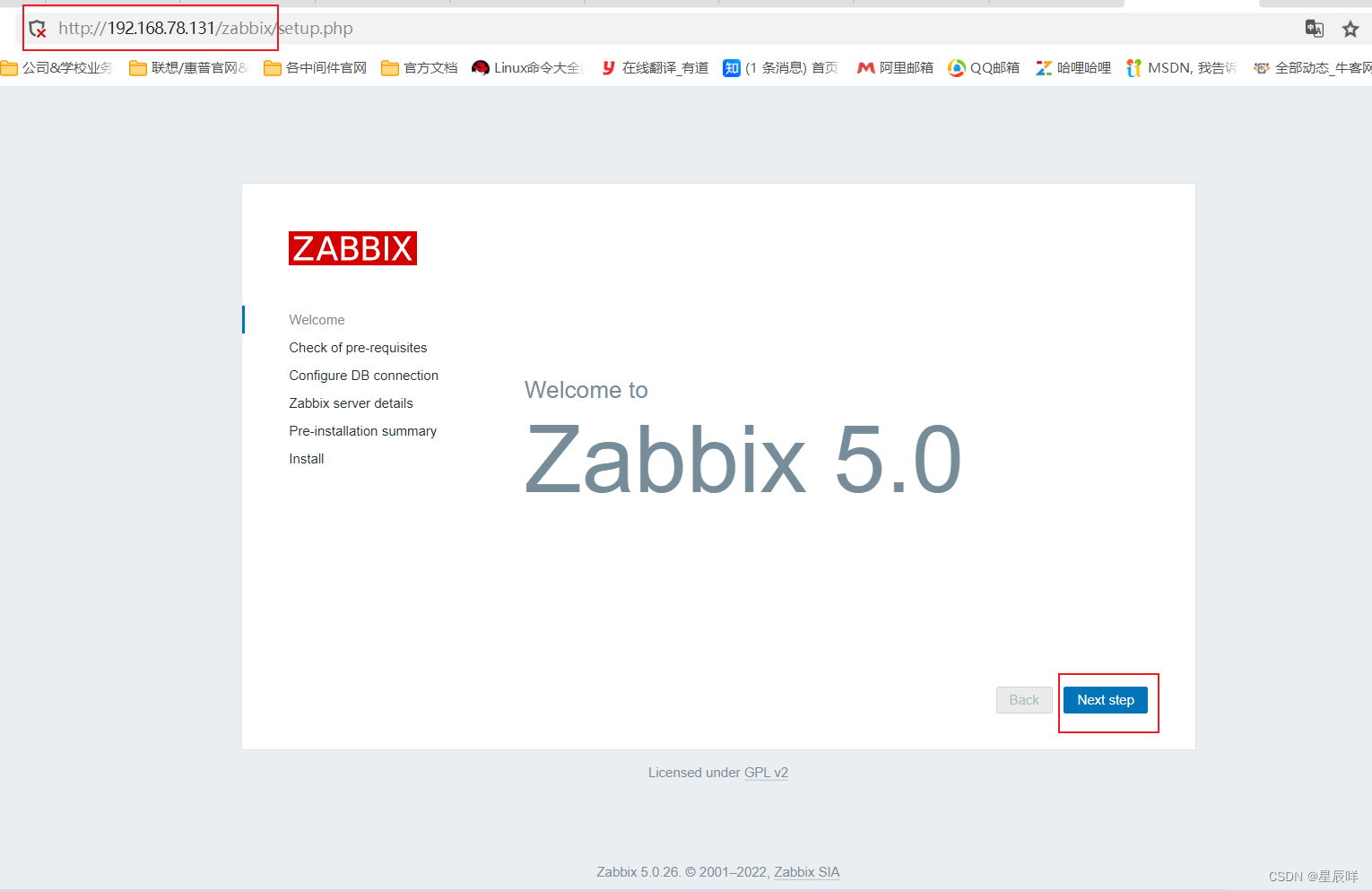
Zabbix 5.0 Monitoring Tutorial (1)

mysql慢查询优化

MySQL数据库————视图和索引

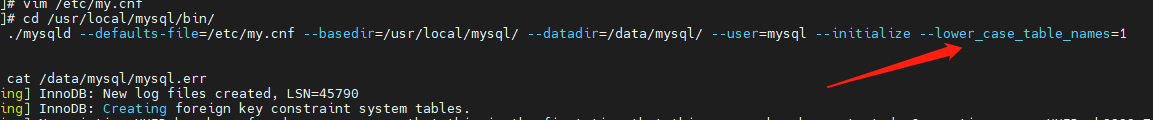
Different lower_case_table_names settings for server (‘1‘) and data dictionary (‘0‘) 解决方案

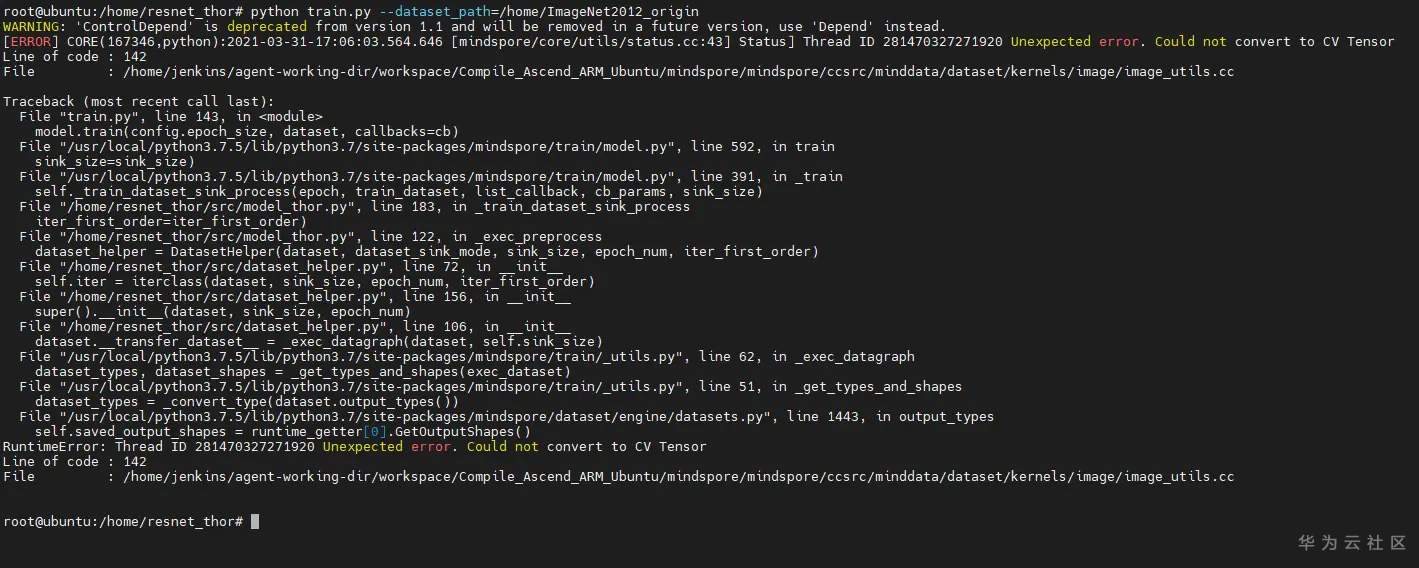
MindSpore:【resnet_thor模型】尝试运行resnet_thor时报Could not convert to

centos7安装mysql8

NXP IMX8QXP replacement DDR model operation process

阿里面试这些微服务还不会?那还是别去了,基本等通知

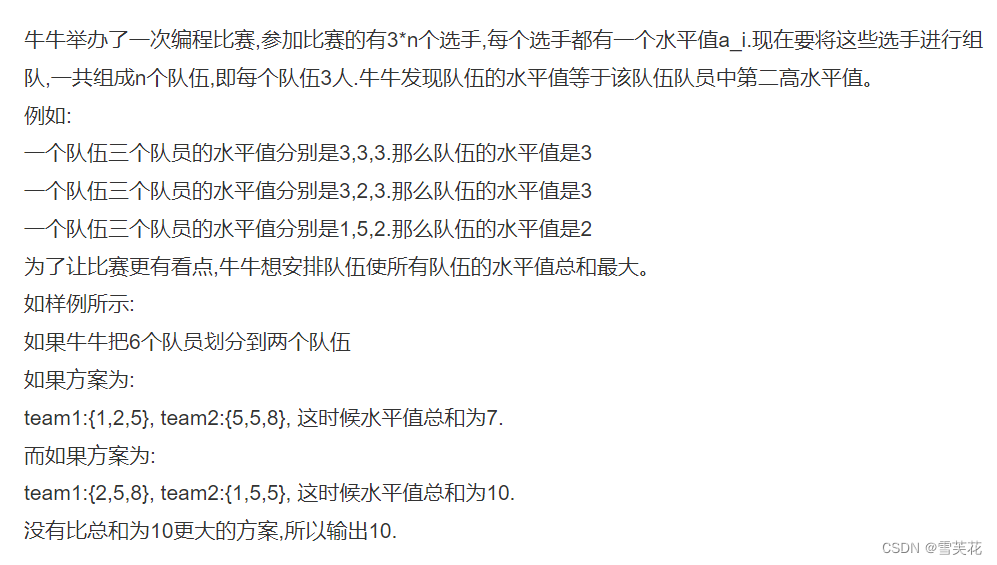
The advanced version of the Niu Ke brushing series (team competition, sorting subsequences, inverting strings, deleting common characters, repairing pastures)

VBA batch import Excel data into Access database
随机推荐
MySQL分组后取最大一条数据【最优解】
PostgreSQL 14.4如何安装使用
Different lower_case_table_names settings for server (‘1‘) and data dictionary (‘0‘) 解决方案
【私人系列】日常PHP遇到的各种稀奇古怪的问题
牛客刷题系列之进阶版(搜索旋转排序数组,链表内指定区间反转)
musicApp 的.eslintrc.js
什么是 RESTful API?
MySQL分库分表
Trial writing C language sanbang
VS Code 连接SQL Server
看完《二舅》,我更内耗了
Mapped Statements collection does not contain value for的解决方法
[hbuilder] cannot run some projects, open the terminal and cannot enter commands
linux下mysql8安装
Perfectly Clear QuickDesk & QuickServer图像校正优化工具
【hbuilder】运行不了部分项目 , 打开终端 无法输入指令
MySQL sub-database sub-table
Linux download and install mysql5.7 version tutorial the most complete and detailed explanation
Niuke.com - Huawei Question Bank (100~108)
Listen to the boot broadcast