当前位置:网站首页>node中package解析、npm 命令行npm详解,node中的common模块化,npm、nrm两种方式查看源和切换镜像
node中package解析、npm 命令行npm详解,node中的common模块化,npm、nrm两种方式查看源和切换镜像
2022-08-04 23:04:00 【勇敢*牛牛】
建立一个项目时:
- 初始化npm配置文件,生成一个package.json
npm init -y
package.json文件详解
{
"name": "0804", 项目名,不能有大写可以使用- / @连接 不能与现有的包名重名
"version": "1.2.3", 当前项目的版本 1大版本 2 小版本 3 微版本
大版本 当这个项目做了重构,有了重大改变时,大版本做调整
小版本 添加新的方法,逻辑,修改部分内容,迭代开发
微版本 修改代码bug,补充功能但是没有新增方法
"description": "", 描述如果将这个项目发布到npm云平台上,描述有利于别人搜索
"type": "commonjs", 说明nodejs的模块化方式
"main": "a.js", 入口文件
"scripts": {
脚本
"test": "echo \"Error: no test specified\" && exit 1"
"脚本名":"命令内容" npm run 脚本名 就可以运行命令内容 运行命令优先查找当前的node_modules路径下是否有这个命令
start install 这种脚本名比较特殊 直接通过 npm 脚本名
start 开始
install 在执行npm i 以后自动运行
},
"keywords": [], 关键词 为了便于搜索
"dependencies": {
"jquery":"^3.6.1" ^锁定大版本 ~ 锁定小版本 3.6.1 全锁定不升级
}, 项目依赖 项目线上运行时必须插件包
"devDependencies": {
}, 开发依赖 非上线所需的包安装在开发依赖中,打包上线后不会存在
"author": "", 作者
"license": "ISC" 版权
"config": {
可以通过这里传入到node中参数内容
"ab":"xietian"
},
}
npm 命令行npm详解
查看当前包已经发布所有版本
npm view 包名 versions
npm i 包名 -g 全局命令行下载
npm i nodemon -g
nodemon 命令可以根据js修改后快速重新运行代码
npm i anywhere -g
anywhere 开启一个web服务
anywhere 4001 可以自己设定端口号
npm i http-server -g
开启web服务并且监听服务过程,而且可以开启
使用npm查看当前源、切换淘宝镜像、切换官方源
npm查看当前源:
npm get registry
安装
npm i nrm -g
nrm 修改npm 的镜像地址
通过nrm查看和切换镜像源(命令):nrm ls
* npm -------- https://registry.npmjs.org/
yarn ------- https://registry.yarnpkg.com/
cnpm ------- http://r.cnpmjs.org/
taobao ----- https://registry.npm.taobao.org/
nj --------- https://registry.nodejitsu.com/
npmMirror -- https://skimdb.npmjs.com/registry/
edunpm ----- http://registry.enpmjs.org/
如果想要使用某一个,直接use,比如我要使用淘宝镜像的源:
nrm use taobao
安装项目依赖
npm i 包名 --save
npm i 包名 -S
npm i 包名
// 安装开发依赖
npm i 包名 --save-dev
npm i 包名 -D
npm i 包名@版本号 安装指定的版本
如果不指定版本则安装最新版本
// 下载git上存储的包
npm i git+ssh://[email protected].com:EricXie79/GP22.git
npm uninstall 包名 卸载项目包
npm uninstall 包名 -g 卸载全局包
npm uninstall 包名 -D 卸载开发依赖包
npm update 包名 更新包
npm i 根据当前package.json中的项目依赖和开发依赖做安装更新
npm list 包名 查看当前包名的安装版本
脚本中 nodemon 没有带文件名,就会执行时寻找package.json中main指定的入口文件名
npx '脚本名'
清除npm 下载出错后的内容
npm cache verify
npm cache clean --force
如果没有全局安装nodemon
npx nodemon index.js
node中的common模块化
module.exports={
a:1,b:2,c:function(){
console.log("aaa");
}
};
var obj=require("./a");//引入默认导入的文件a,这是一个同步操作过程
var {
obj:obj1,arr,fn}=require("./b");//解构
console.log(obj);
console.log(obj1,arr,fn)
如果想在node中实现es6类的导出导入
文件后缀名给为:mjs
或者给backage.json加入:type:module;
边栏推荐
- 期货开户哪个平台好,要正规安全的
- Community Sharing|Tencent Overseas Games builds game security operation capabilities based on JumpServer
- typeScript-promise
- 为何越来越多人选择进入软件测试行业?深度剖析软件测试的优势...
- 生成回文数
- 407. 接雨水 II
- 【3D建模制作技巧分享】ZBrush如何重新拓扑
- PID Controller Improvement Notes No. 7: Improve the anti-overshoot setting of the PID controller
- JVM memory configuration parameter GC log
- 自从新来了个字节20K出来的,就见识到了什么是天花板
猜你喜欢

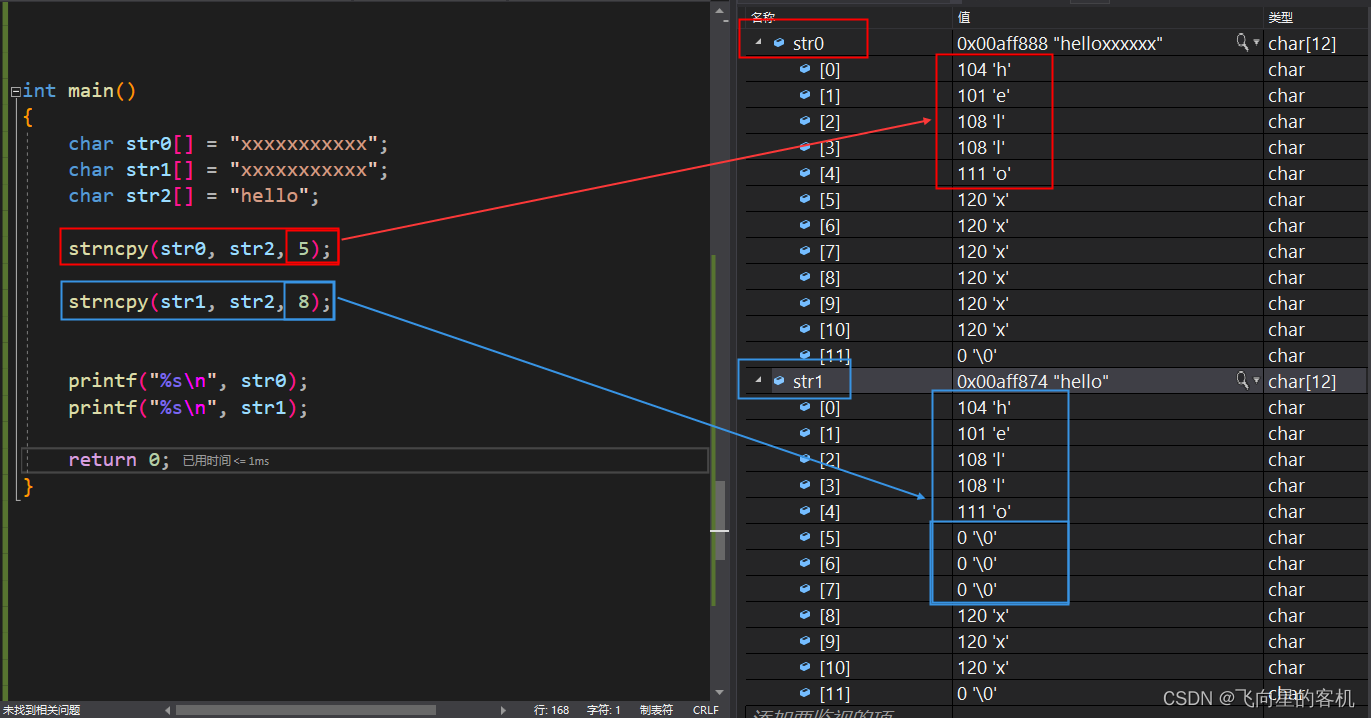
【字符串函数内功修炼】strncpy + strncat + strncmp(二)

Will we still need browsers in the future?(feat. Maple words Maple language)

Since a new byte of 20K came out, I have seen what the ceiling is

应用联合、体系化推进。集团型化工企业数字化转型路径
![[Cultivation of internal skills of string functions] strncpy + strncat + strncmp (2)](/img/9f/9221c081cfa86caccbbd02916a6208.png)
[Cultivation of internal skills of string functions] strncpy + strncat + strncmp (2)

PHP(3)

360市值四年蒸发3900亿,政企安全能救命吗?

C5750X7R2E105K230KA(电容器)MSP430F5249IRGCR微控制器资料

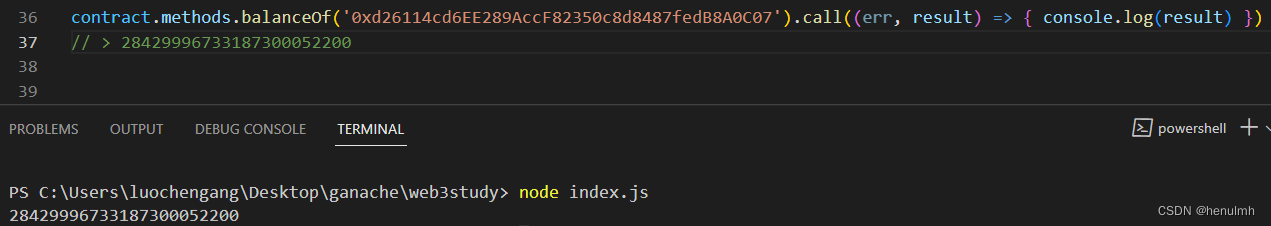
web3.js
![[Cultivation of internal skills of string functions] strcpy + strcat + strcmp (1)](/img/b6/5a1c8b675dc7f67f359c25908403e1.png)
[Cultivation of internal skills of string functions] strcpy + strcat + strcmp (1)
随机推荐
Shell expect 实战案例
typeScript-promise
Shell expect real cases
剑指Offer | 数值的整数次方
I was rejected by the leader for a salary increase, and my anger rose by 9.5K after switching jobs. This is my mental journey
[Cultivation of internal skills of memory operation functions] memcpy + memmove + memcmp + memset (4)
PZK学C语言之字符串函数(一)
MySQL增删改查基础
【3D建模制作技巧分享】ZBrush模型如何添加不同材质
golang打开文件和读写文件
文献阅读十——Detect Rumors on Twitter by Promoting Information Campaigns with Generative Adversarial Learn
容联云发送短信验证码
Deep Learning RNN Architecture Analysis
go语言的time包介绍
Controller层代码这么写,简洁又优雅!
CS8416国产替代DP8416 数字音频接收器
【3D建模制作技巧分享】Maya模型如何导入zbrush
SRv6网络的安全解决方案
SSM整合完整流程讲解
How to make a video gif?Try this video making gif artifact