当前位置:网站首页>uniapp swiper 卡片轮播 修改指示点样式效果demo(整理)
uniapp swiper 卡片轮播 修改指示点样式效果demo(整理)
2022-08-03 07:49:00 【我是开心呀】
效果图:
<template>
<swiper class="swiper-box" :indicator-dots="indicatorDots" :autoplay="autoplay" :interval="interval"
:duration="duration" circular="true" previous-margin="20px" next-margin="20px">
<swiper-item v-for="(item, index) in info" :key="index">
<view :class="item.colorClass" class="swiper-item">
<image class="image" :src="item.url" mode="aspectFill" />
</view>
</swiper-item>
</swiper>
</template>
<script>
export default {
data() {
return {
indicatorDots: true, //是否显示面板指示点
autoplay: true, //是否自动切换
interval: 2000, //切换的间隔时间
duration: 500, //滑动动画时长
info: [{
colorClass: 'uni-bg-red',
url: 'https://img.zcool.cn/community/01hzxc63yqx11b9znjoimm3734.jpg?x-oss-process=image/auto-orient,1/resize,m_lfit,w_1280,limit_1/sharpen,100/format,webp/quality,Q_100',
content: '内容 A'
},
{
colorClass: 'uni-bg-green',
url: 'https://img.zcool.cn/community/01jsy5em8t7jzkbs17kncj3837.jpg?x-oss-process=image/auto-orient,1/resize,m_lfit,w_1280,limit_1/sharpen,100/format,webp/quality,Q_100',
content: '内容 B'
},
{
colorClass: 'uni-bg-blue',
url: 'https://img.zcool.cn/community/01dz1ugf5tuetaf47pyvxj3633.jpg?x-oss-process=image/auto-orient,1/resize,m_lfit,w_1280,limit_1/sharpen,100/format,webp/quality,Q_100',
content: '内容 C'
},
{
colorClass: 'uni-bg-green',
url: 'https://img.zcool.cn/community/01vfjnenucrnxlyi2luwzu3437.jpg?x-oss-process=image/auto-orient,1/resize,m_lfit,w_1280,limit_1/sharpen,100/format,webp/quality,Q_100',
content: '内容 D'
}
],
}
},
}
</script>
<style lang="scss">
.swiper-box {
/* width: 95%; */
height: 300rpx;
}
.swiper-item {
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #999;
color: #fff;
margin: 10px;
border-radius: 15upx;
/* app上运行不显示图片,就需要加下面这行,设置高度 */
height: 280upx;
}
.image {
/* width: 750rpx; */
width: 100%;
height: 300rpx;
border-radius: 15upx;
}
/* 默认指示点的样式 */
.swiper-box .wx-swiper-dot {
width: 15rpx;
height: 15rpx;
background: indianred;
border-radius: 15rpx;
}
/* 选中指示点的样式 */
.swiper-box .wx-swiper-dot.wx-swiper-dot-active {
width: 30rpx;
height: 15rpx;
background: indianred;
border-radius: 15rpx;
}
</style>
原文链接:https://blog.csdn.net/qq_59795720/article/details/126118918?spm=1001.2014.3001.5502
边栏推荐
猜你喜欢
随机推荐
热部署系统实现
AI mid-stage sequence labeling task: three data set construction process records
STL - string
HCIP笔记整理 2022/7/20
Evaluate:huggingface评价指标模块入门详细介绍
用diskpart的offline命令弹出顽固硬盘
分治法求解中位数
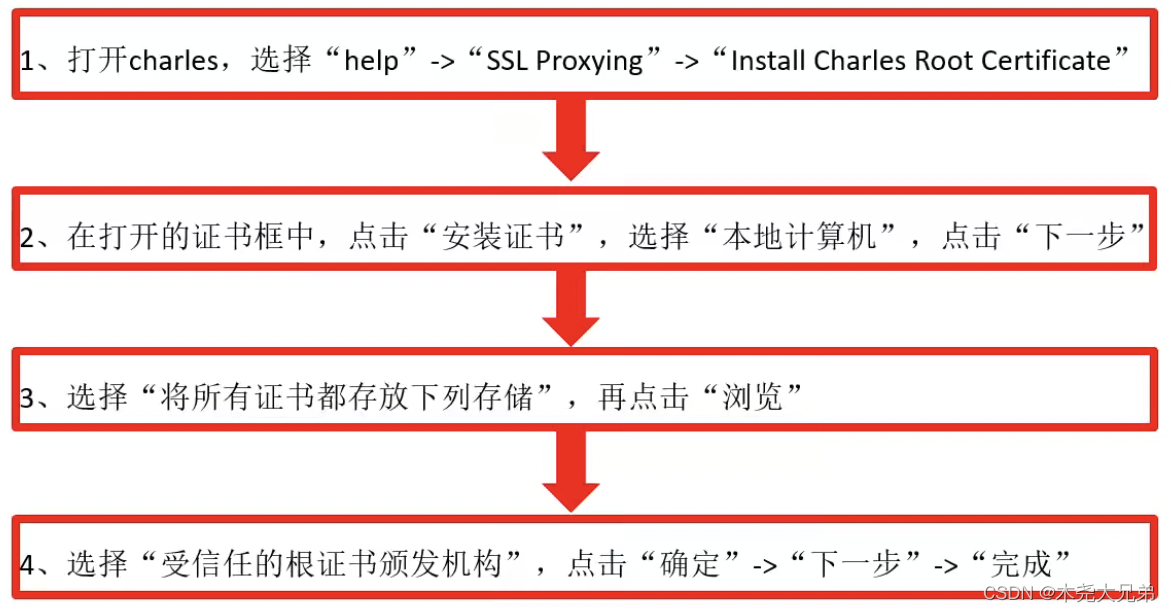
Charles抓包工具学习记录
Windows安装MySQL(MIS)
Docker启动mysql
Nanny level explains Transformer
ArcEngine(三)通过MapControl控件实现放大缩小全图漫游
加速FinOps实践,为企业降本增效
如何像用自来水一样使用数据库?|腾讯云数据库TDSQL-C
【图像去雾】基于matlab暗通道和非均值滤波图像去雾【含Matlab源码 2011期】
mysql备份时的快照原理
Taro框架-微信小程序-调用微信支付
剑指offer专项突击版第18天
训练正常&异常的GAN损失函数loss变化应该是怎么样的
WordPress主题-B2美化通用子主题商业运营版