当前位置:网站首页>All expansion and collapse of a-tree
All expansion and collapse of a-tree
2022-07-05 22:26:00 【Short and brilliant】
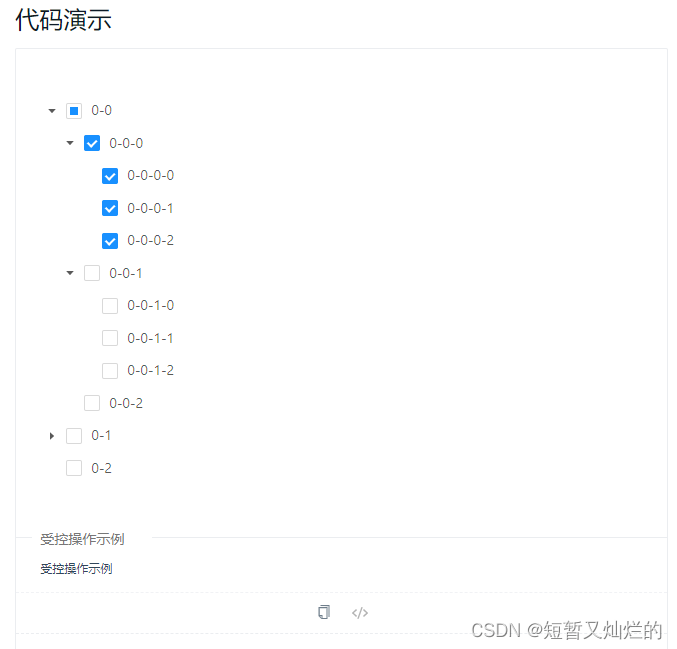
ant-design-vue Trees a-tree It is necessary to realize the function of all expansion and all retraction

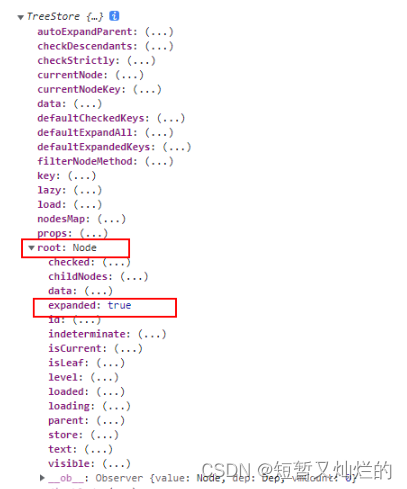
this.$refs.tree.store This data is printed out , Inside expanded Is to control the function of expanding and folding
 \
\
Code implementation :
<div class="expand">
<a-button size="small" @click="expandHandle">{
{
expandAll ? " Put it all away " : " Expand all "
}}</a-button>
</div>
<div class="func">
<span>name</span>
<span>value</span>
</div>
<a-tree
:data="treeData"
show-checkbox
node-key="id"
:default-expand-all="expandAll"
:default-expanded-keys="defaultExpandedKeys"
:expand-on-click-node="false"
ref="tree"
@check="handleCheck"
>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{
{ node.label }}</span>
<span>{
{ data.type }}</span>
</span>
</a-tree>
methods Method
expandHandle() {
console.log(this.$refs.tree.store);
this.expandAll = !this.expandAll;
this.expandNodes(this.$refs.tree.store.root);
},
// Traverse tree data , Set the expanded attribute , Realize expansion and collapse
expandNodes(node) {
node.expanded = this.expandAll;
for (let i = 0; i < node.childNodes.length; i++) {
node.childNodes[i].expanded = this.expandAll;
if (node.childNodes[i].childNodes.length > 0) {
this.expandNodes(node.childNodes[i]);
}
}
},
边栏推荐
- 509. Fibonacci Number. Sol
- 科技云报道荣膺全球云计算大会“云鼎奖”2013-2022十周年特别贡献奖
- Leetcode simple question ring and rod
- The new content of the text component can be added through the tag_ Config set foreground and background colors
- Business learning of mall order module
- Pl/sql basic syntax
- Promql demo service
- Golang writes the opening chapter of selenium framework
- How to quickly experience oneos
- FBO and RBO disappeared in webgpu
猜你喜欢

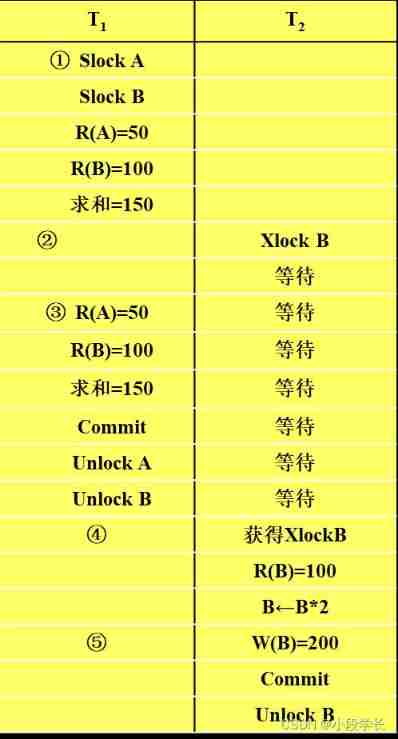
Blocking protocol for concurrency control

Business learning of mall order module
![Sparse array [matrix]](/img/62/27b02deeeaa5028a16219ef51ccf82.jpg)
Sparse array [matrix]

Calculation method of boundary IOU

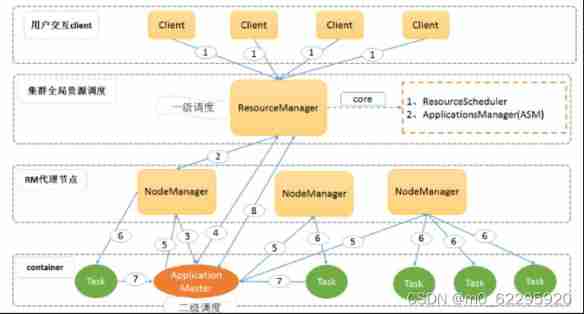
Distributed resource management and task scheduling framework yarn

Technology cloud report: how many hurdles does the computing power network need to cross?

2022 Software Test Engineer salary increase strategy, how to reach 30K in three years

Win11缺少dll文件怎么办?Win11系统找不到dll文件修复方法

What if win11 is missing a DLL file? Win11 system cannot find DLL file repair method

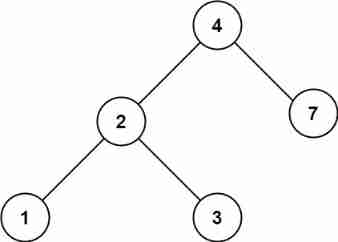
700. Search in a Binary Search Tree. Sol
随机推荐
thinkphp5.1跨域问题解决
C language - structural basis
Oracle triggers
Pl/sql basic case
1.3 years of work experience, double non naked resignation agency face-to-face experience [already employed]
等到产业互联网时代真正发展成熟,我们将会看待一系列的新产业巨头的出现
Oracle hint understanding
Calculation method of boundary IOU
The difference between MVVM and MVC
Postman core function analysis - parameterization and test report
點到直線的距離直線的交點及夾角
Win11运行cmd提示“请求的操作需要提升”的解决方法
How to reverse a string fromCharCode? - How to reverse String. fromCharCode?
Hcip day 16
Metaverse Ape上线倒计时,推荐活动火爆进行
70. Climbing Stairs. Sol
The code generator has deoptimised the styling of xx/typescript.js as it exceeds the max of 500kb
Overview of concurrency control
解决thinkphp启动时“No input file specified”的问题
Implementing Lmax disruptor queue from scratch (IV) principle analysis of multithreaded producer multiproducersequencer