当前位置:网站首页>a-tree 树的全部展开和收起
a-tree 树的全部展开和收起
2022-07-05 22:20:00 【短暂又灿烂的】
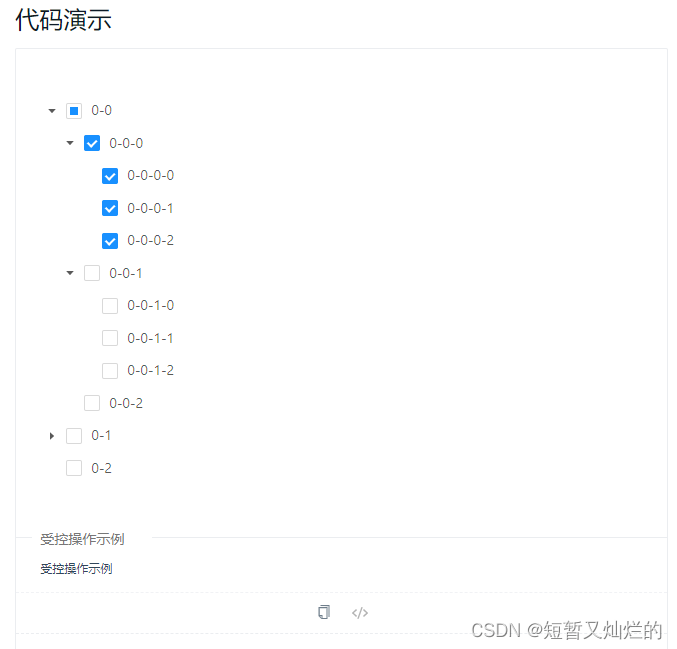
ant-design-vue树a-tree需要实现全部展开和全部收起功能实现

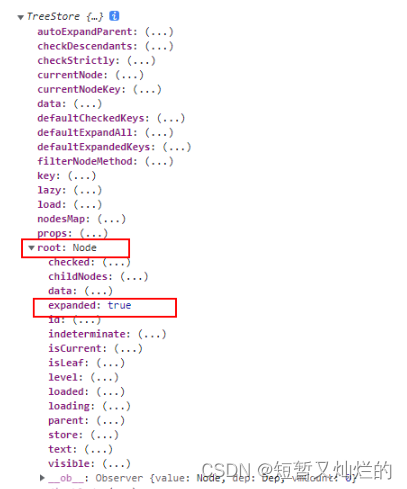
this.$refs.tree.store 打印出来的是这样的数据,里面的expanded就是控制展开收起的功能
 \
\
代码实现:
<div class="expand">
<a-button size="small" @click="expandHandle">{
{
expandAll ? "全部收起" : "全部展开"
}}</a-button>
</div>
<div class="func">
<span>name</span>
<span>value</span>
</div>
<a-tree
:data="treeData"
show-checkbox
node-key="id"
:default-expand-all="expandAll"
:default-expanded-keys="defaultExpandedKeys"
:expand-on-click-node="false"
ref="tree"
@check="handleCheck"
>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{
{ node.label }}</span>
<span>{
{ data.type }}</span>
</span>
</a-tree>
methods方法
expandHandle() {
console.log(this.$refs.tree.store);
this.expandAll = !this.expandAll;
this.expandNodes(this.$refs.tree.store.root);
},
// 遍历树形数据,设置每一项的expanded属性,实现展开收起
expandNodes(node) {
node.expanded = this.expandAll;
for (let i = 0; i < node.childNodes.length; i++) {
node.childNodes[i].expanded = this.expandAll;
if (node.childNodes[i].childNodes.length > 0) {
this.expandNodes(node.childNodes[i]);
}
}
},
边栏推荐
- Go语言学习教程(十五)
- Overview of database recovery
- Technology cloud report: how many hurdles does the computing power network need to cross?
- A trip to Suzhou during the Dragon Boat Festival holiday
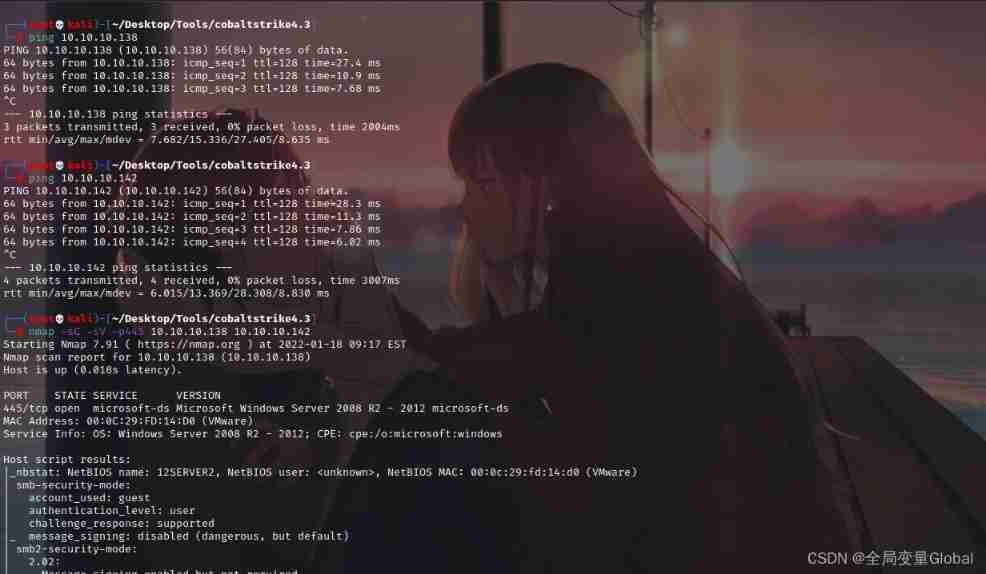
- Cobaltstrike builds an intranet tunnel
- BFC block level formatting context
- 2022软件测试工程师涨薪攻略,3年如何达到30K
- C language - structural basis
- Installation of VMware Workstation
- [groovy] mop meta object protocol and meta programming (execute groovy methods through metamethod invoke)
猜你喜欢

Metaverse Ape猿界应邀出席2022·粤港澳大湾区元宇宙和web3.0主题峰会,分享猿界在Web3时代从技术到应用的文明进化历程

What if the files on the USB flash disk cannot be deleted? Win11 unable to delete U disk file solution tutorial

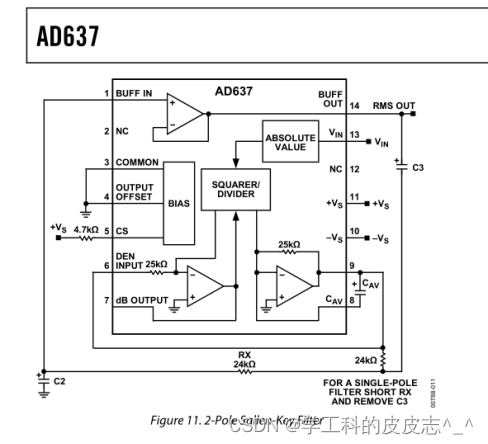
AD637 usage notes

Cobaltstrike builds an intranet tunnel

50. Pow(x, n). O(logN) Sol

The simple problem of leetcode is to split a string into several groups of length K

Leetcode simple question: check whether each row and column contain all integers

Win11缺少dll文件怎么办?Win11系统找不到dll文件修复方法

Postman核心功能解析-参数化和测试报告

Oracle advanced query
随机推荐
Daily question brushing record (XIV)
700. Search in a Binary Search Tree. Sol
QT creator 7 beta release
IIC bus realizes client device
Matlab draws a cute fat doll
航海日答题小程序之航海知识竞赛初赛
了解 Android Kotlin 中 DataStore 的基本概念以及为什么应该停止在 Android 中使用 SharedPreferences
Go语言学习教程(十五)
Create a virtual machine on VMware (system not installed)
Understand the basic concept of datastore in Android kotlin and why SharedPreferences should be stopped in Android
Pl/sql basic syntax
Implementation technology of recovery
Interview questions for famous enterprises: Coins represent a given value
Overriding equals() & hashCode() in sub classes … considering super fields
Decorator learning 01
如何開發引入小程序插件
Damn, window in ie open()
Cobaltstrike builds an intranet tunnel
科技云报道荣膺全球云计算大会“云鼎奖”2013-2022十周年特别贡献奖
Talking about MySQL index