当前位置:网站首页>[ark UI] implementation of the startup page of harmonios ETS
[ark UI] implementation of the startup page of harmonios ETS
2022-07-02 11:00:00 【Huawei Developer Forum】
Reference material
【ARK UI】HarmonyOS ETS Implementation of the boot page of
Code implementation
1、 Function description
When opening an application , There will be a welcome interface , It is called SplashPages.
You can usually do some on this page App Data initialization .
When the user clicks App icon after , Get into SplashActivity, About by 1~2 Seconds to jump to the main interface of the program .
2、 Ideas
The logic first enters when the page starts SplashPage Interface ,
And then get it when the page starts IsFirst Of key Of value value
If IsFirst Of key Of value The value is true, I thought it was his first time to enter , Then go to the welcome page
If IsFirst Of key Of value The value is false, I think he has entered many times , Then go to the main page
Then click the button on the welcome page If you click the button, it will be judged that he will enter this interface for many times next time ,
Then we need to put IsFirst Of key Of value Value is modified to false
3、SplashPage Interface
import dataStorage from '@ohos.data.storage'
import featureAbility from '@ohos.ability.featureAbility'
import router from '@system.router';
@Entry
@Component
struct SplashPage {
@State IsFirstValue:boolean=true;
/**
* The logic first enters when the page starts SplashPage Interface ,
* And then get it when the page starts IsFirst Of key Of value value
* If IsFirst Of key Of value The value is true, I thought it was his first time to enter , Then go to the welcome page
* If IsFirst Of key Of value The value is false, I think he has entered many times , Then go to the main page
* Then click the button on the welcome page If you click the button, it will be judged that he will enter this interface for many times next time ,
* Then we need to put IsFirst Of key Of value Value is modified to false
*/
public aboutToAppear(){
console.log("aboutToDisappear")
var timeoutID = setTimeout(function() {//todo Delay 5 To display the launch page
console.log('delay 1s');
//todo obtain path route
var context = featureAbility.getContext()
context.getFilesDir((err, path) => {
if (err) {
console.error('getFilesDir failed. err: ' + JSON.stringify(err));
return;
}
console.info('getFilesDir successful. path:' + JSON.stringify(path));
//todo obtain storage object
let storage = dataStorage.getStorageSync(path + '/mystore')
let IsFirst = storage.getSync('isFirst', true)//todo obtain Whether to start for the first time
console.log("IsFirst=====>"+JSON.stringify(IsFirst))
if(IsFirst){// todo If so Jump to the welcome page
router.replace({
uri:"pages/WelcomePage"
})
}else{//TODO If not Go to the main interface
router.replace({
uri:"pages/index"
})
}
});
}, 2000);
}
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Stack({ alignContent: Alignment.Center }){
Image($r("app.media.icon")).width(100).height(100)
Text(" Start the page interface ").fontSize(20).fontColor(Color.White).margin({top:150})
}.width('100%').height("100%").backgroundColor(Color.Green).align(Alignment.Center)
}
.width('100%')
.height('100%')
}
}4、 main interface
@Entry
@Component
struct Index {
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text(' This is a main interface ')
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
.height('100%')
}
}5、 The welcome screen
Welcome interface we can refer to the previous materials , We need to click on the event in the button , Revise it IsFirst It is amended as follows false, It means that the next time you enter, you will enter many times
import router from '@system.router';
import dataStorage from '@ohos.data.storage'
import featureAbility from '@ohos.ability.featureAbility'
@Entry
@Component
struct WelcomePage {
private swiperController: SwiperController = new SwiperController()
/**
* Controls whether the start button is displayed or hidden
*/
@State flag: boolean= false;
build() {
Column({ space: 5 }) {
Stack({ alignContent: Alignment.TopEnd }) {
Swiper(this.swiperController) {
//todo Image content of the guide page
//todo Guide page 1
Stack({ alignContent: Alignment.Center }){
Image($r("app.media.icon")).width(100).height(100)
Text(" Guide page 1 ").fontSize(20).fontColor(Color.White).margin({top:150})
}.width('100%').height("100%").backgroundColor(Color.Red).align(Alignment.Center)
//todo The guide page Two
Stack({ alignContent: Alignment.Center }){
Image($r("app.media.icon")).width(100).height(100)
Text(" Guide page 2 ").fontSize(20).fontColor(Color.White).margin({top:150})
}.width('100%').height("100%").backgroundColor(Color.Orange).align(Alignment.Center)
//todo Guide page 3
Stack({ alignContent: Alignment.Center }){
Image($r("app.media.icon")).width(100).height(100)
Text(" Guide page 3 ").fontSize(20).fontColor(Color.White).margin({top:150})
}.width('100%').height("100%").backgroundColor(Color.Green).align(Alignment.Center)
}
.index(0) //todo The current index is 0 Start
.autoPlay(false) //todo Stop autoplay
.indicator(true) // todo Default on indicator point
.loop(false) // todo Stop autoplay Cycle playback is enabled by default
.vertical(false) //todo Lateral switching Default landscape switch
.onChange((index: number) => {
/**
* according to Index Judge When the boot page plays to the last page
* Let the start button display Otherwise No display
*/
if (index == 2) { //todo the last one Set up flag by true
this.flag = true
} else { //todo Not the last one Set up flag by false
this.flag = false
}
})
if (this.flag) //todo When flag by true The start button is displayed by false It doesn't show
Text(' start-up ')
.width('300px')
.height('150px')
.textAlign(TextAlign.Center)
.fontSize(20)
.backgroundColor(Color.White)
.margin({ right: 20, top: 20 })
.onClick(function () { //todo Implement the button click event Enter the main interface
//todo obtain path object
var context = featureAbility.getContext()
context.getFilesDir((err, path) => {
if (err) {
console.error('getFilesDir failed. err: ' + JSON.stringify(err));
return;
}
console.info('getFilesDir successful. path:' + JSON.stringify(path));
//todo obtain storage object
let storage = dataStorage.getStorageSync(path + '/mystore')
storage.putSync('isFirst', false)
storage.flushSync()
let IsFirst = storage.getSync('isFirst', true) //todo obtain Whether to start for the first time
console.log("IsFirst=====>" + JSON.stringify(IsFirst))
//todo Storage success Jump to main interface
router.replace({
uri: "pages/index"
})
})
})
}
}
}
}Running effect

For more Hongmeng materials, please refer to : Huawei Developer Forum
边栏推荐
- 二叉树专题--AcWing 3540. 二叉搜索树建树(实用板子 构建二叉搜索树 并输出前、中、后序遍历)
- 【TS】1368- 秒懂 TypeScript 泛型工具类型!
- 华为快应用中如何实现同时传递事件对象和自定义参数
- Special topic of binary tree -- acwing 1589 Building binary search tree
- Hdu1228 a + B (map mapping)
- 二叉树专题--P1030 [NOIP2001 普及组] 求先序排列
- Session cookies and tokens
- 计算序列之和
- PCL Eigen介绍及简单使用
- 【AGC】构建服务3-认证服务示例
猜你喜欢

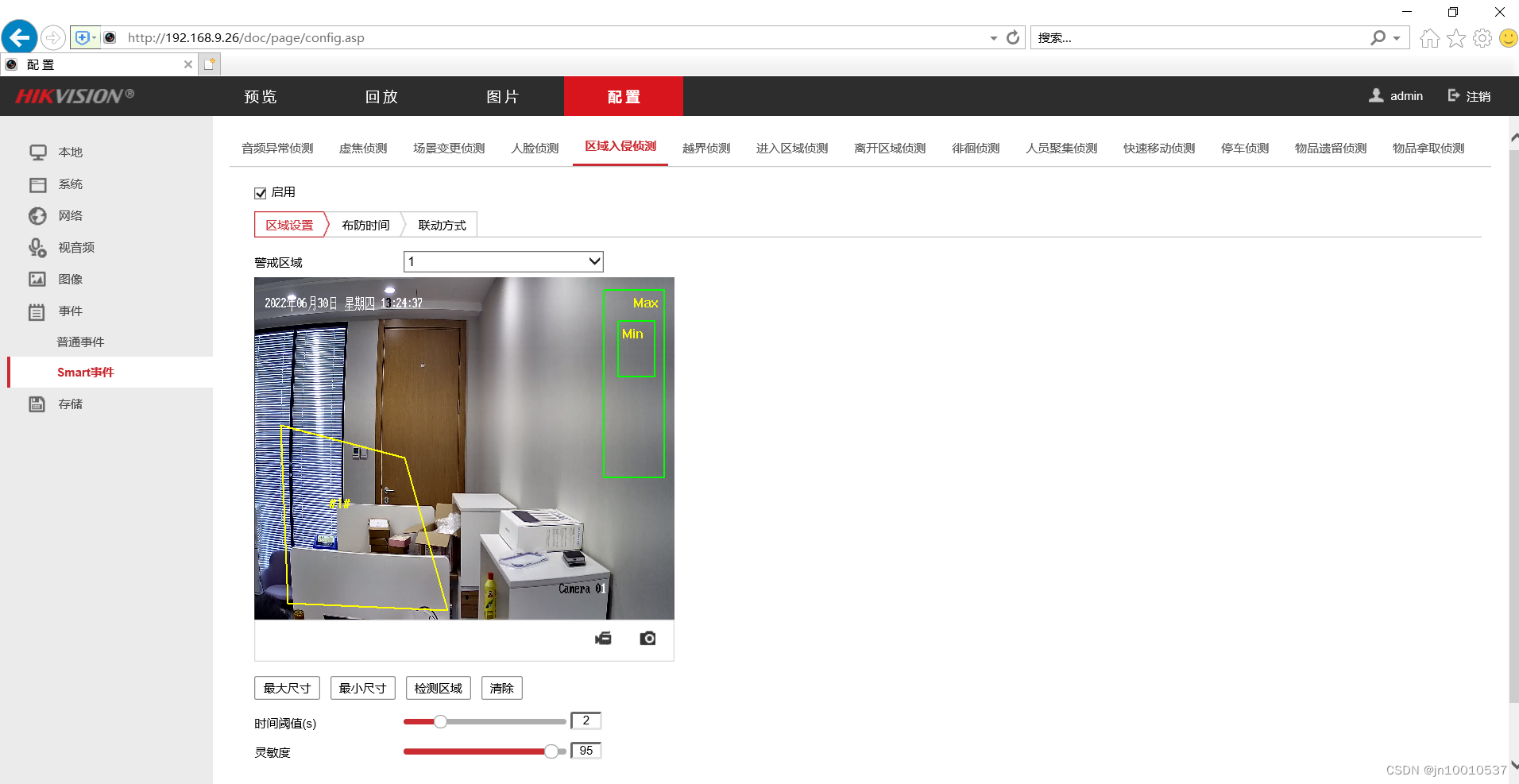
【AI应用】海康威视iVMS-4200软件安装

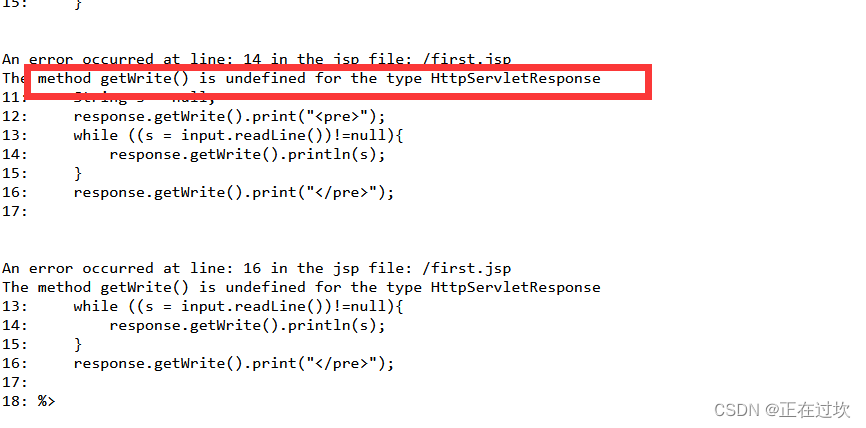
JSP webshell免杀——JSP的基础

HDU1236 排名(结构体排序)

JSP webshell free -- webshell free

From Read and save in bag file Jpg pictures and PCD point cloud

【AppLinking实战案例】通过AppLinking分享应用内图片

Special topic of binary tree -- acwing 1589 Building binary search tree

Internet News: Tencent conference application market was officially launched; Soul went to Hong Kong to submit the listing application

VSCode工具使用

2022爱分析· 国央企数字化厂商全景报告
随机推荐
Special topic of binary tree -- acwing 19 The next node of the binary tree (find the successor of the node in the tree)
洛谷 P4281 [AHOI2008]紧急集合 / 聚会(树上倍增 LCA)
[SUCTF2018]followme
QT学习日记7——QMainWindow
MySQL lethal serial question 4 -- are you familiar with MySQL logs?
Hdu1234 door opener and door closer (water question)
《实习报告》Skywalking分布式链路追踪?
MySQL environment configuration
Nodejs+express+mysql simple blog building
UVM - configuration mechanism
Start class, data analysis, high salary training plan, elite class
使用华为性能管理服务,按需配置采样率
【快应用】text组件里的文字很多,旁边的div样式会被拉伸如何解决
HDU1236 排名(结构体排序)
JVM garbage collector
14. Code implementation of semaphore
PCL eigen introduction and simple use
P1055 [noip2008 popularization group] ISBN number
MySQL keyword
二叉树专题--AcWing 18. 重建二叉树(利用前、中序遍历,构建二叉树)