1. Previous review
In this article ( On ) In this article, we talk about the classic single based API Data connection mode of communication , And around the single API A series of mode construction “ In order to enable the business side to access the low code platform at a lower cost ” The way , Including data mapping 、 Adapter 、 API Agent etc. .
stay ( On ) The end of the article , We mentioned based on single API The data connection mode of communication still depends on “ Off the shelf backend API ”. in other words , In this mode , If the existing interfaces on the back end cannot meet the demands of low code applications , The interface for low code applications still needs to be developed by the back-end R & D schedule according to the traditional mode .
In this article , We will be around “ The back end is not ready API ” Scene , Introduce
Baidu AI Cloud's low code platform loves speed
Medium API layout 、FaaS And database direct connection scheme .
2. API layout
API Choreography is essentially writing back-end code in a visual way , It can be used in uncomplicated interface aggregation, addition, deletion, modification and query scenarios . In the absence of “ Off the shelf single interface ” But when a certain capability can be realized with the help of existing interface combination ,API Choreography can help platform users take advantage of existing API Resources are combined into a single interface required by the business .
In love speed ,API The process of creating and using choreography is as follows :
Now let's explain it in detail step by step .
2.1 Create a API layout
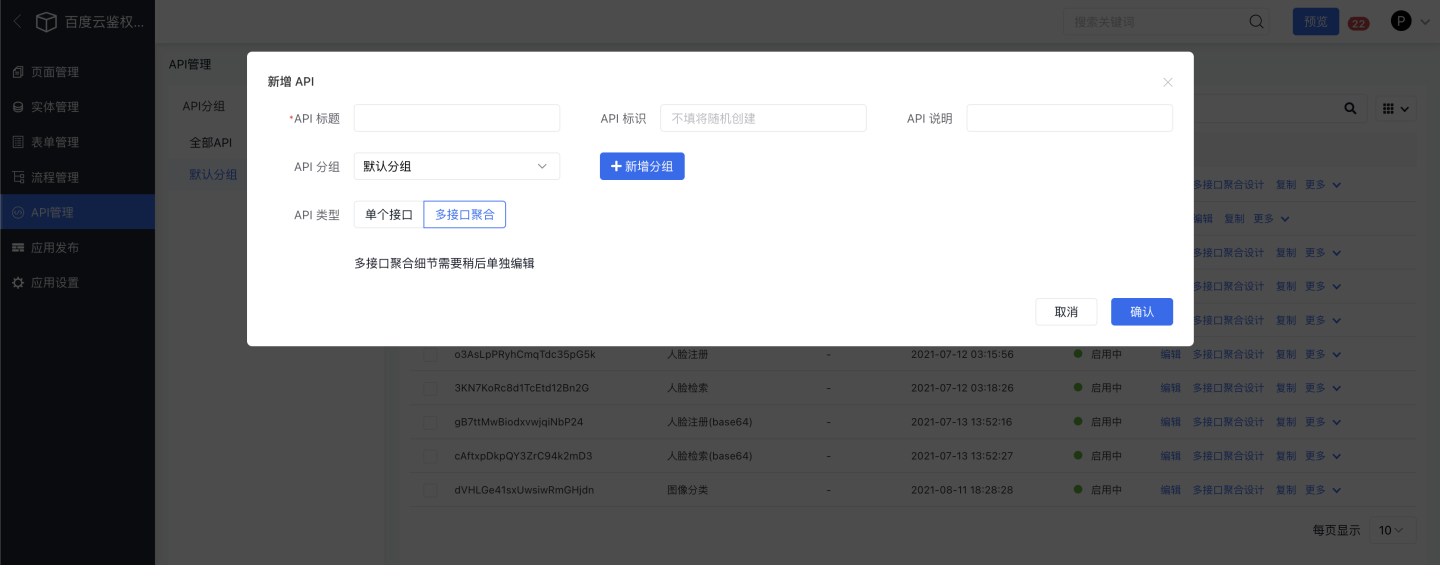
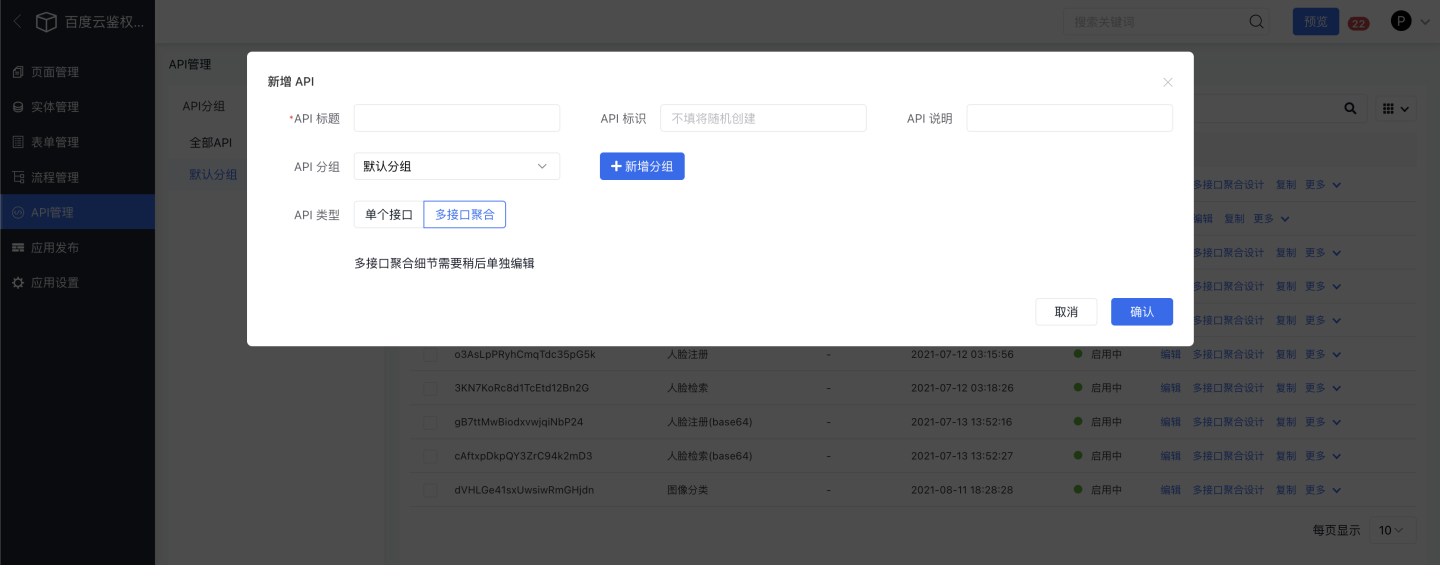
At love speed API center , You can create two types of API , One is that we are ( On ) The article said “ Single API ”, The other is multi interface aggregation API , namely API layout , Pictured 1 :

2.2 In the visual editor API Node arrangement
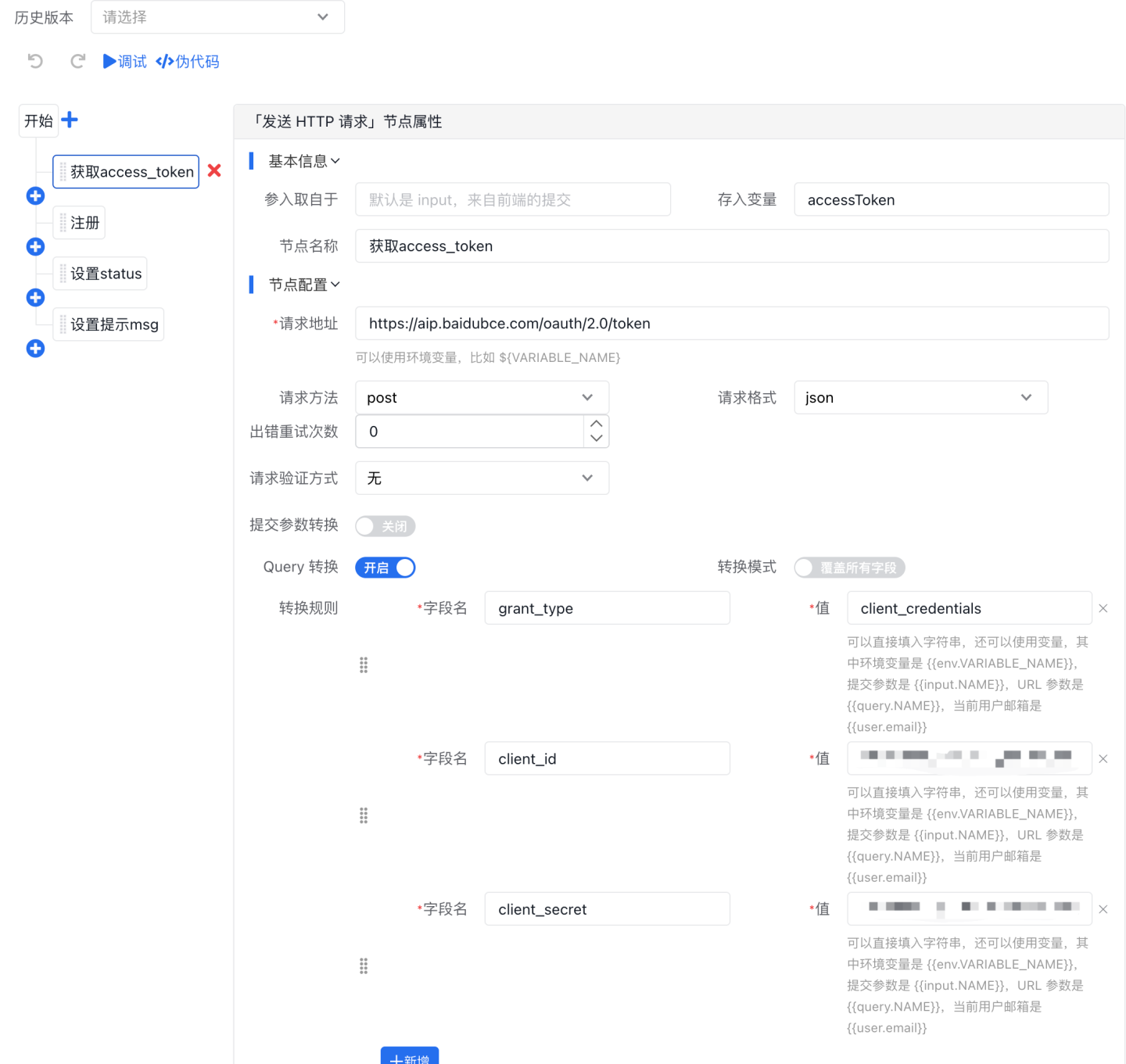
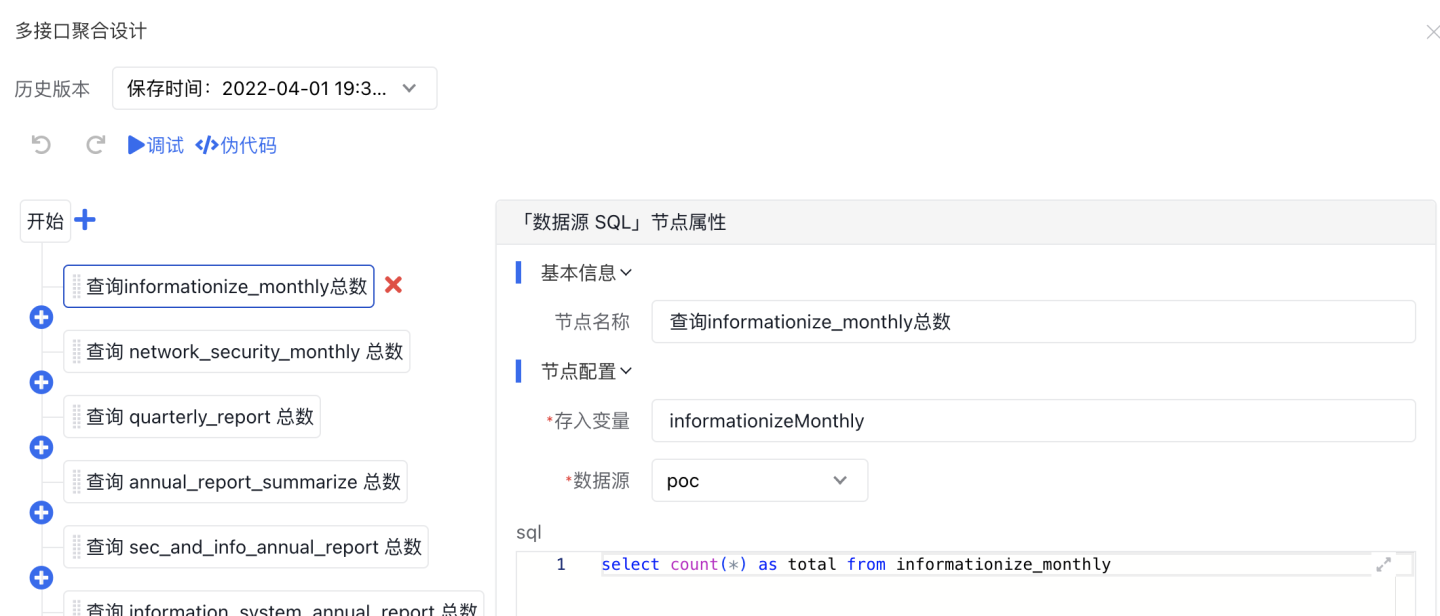
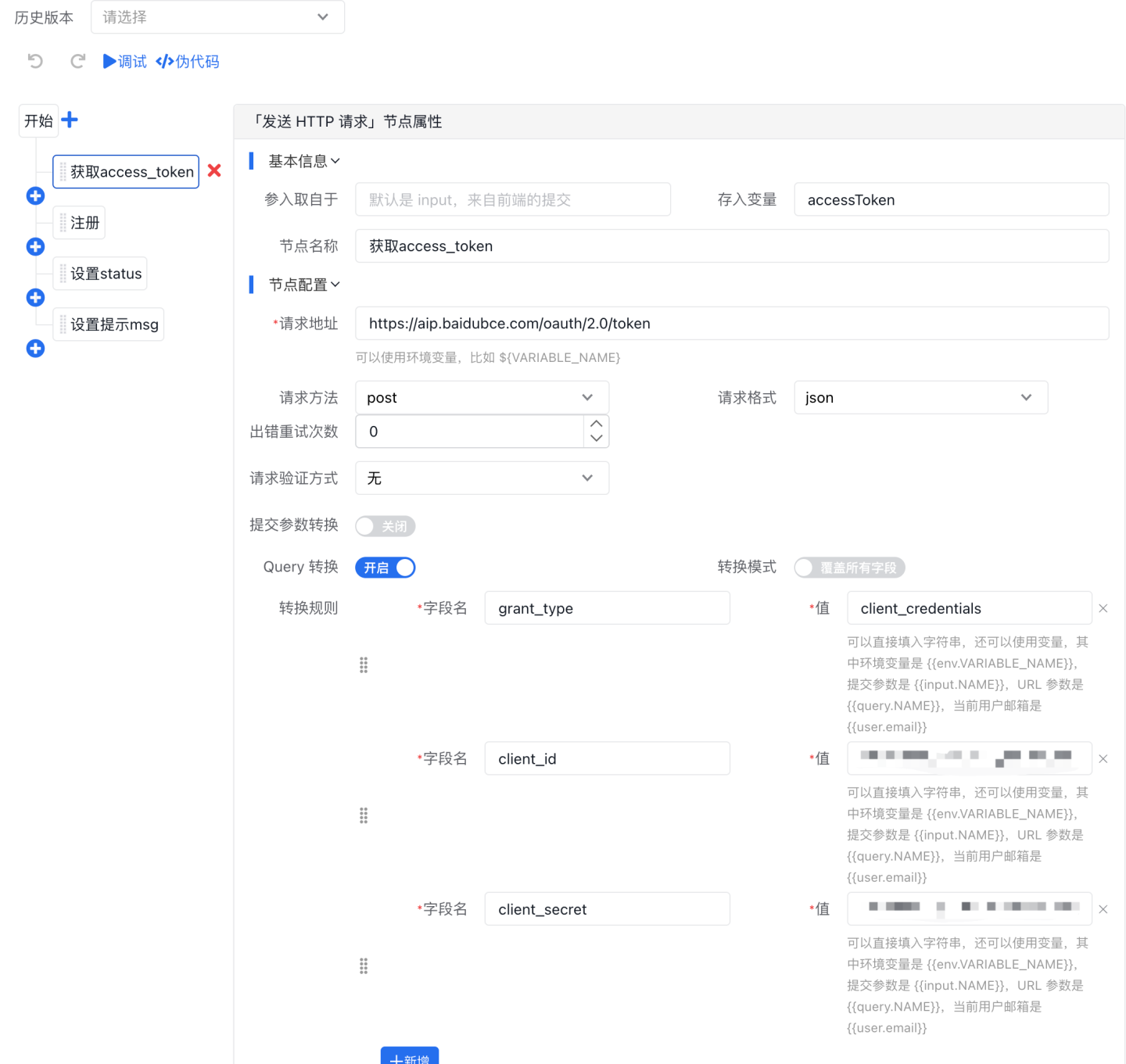
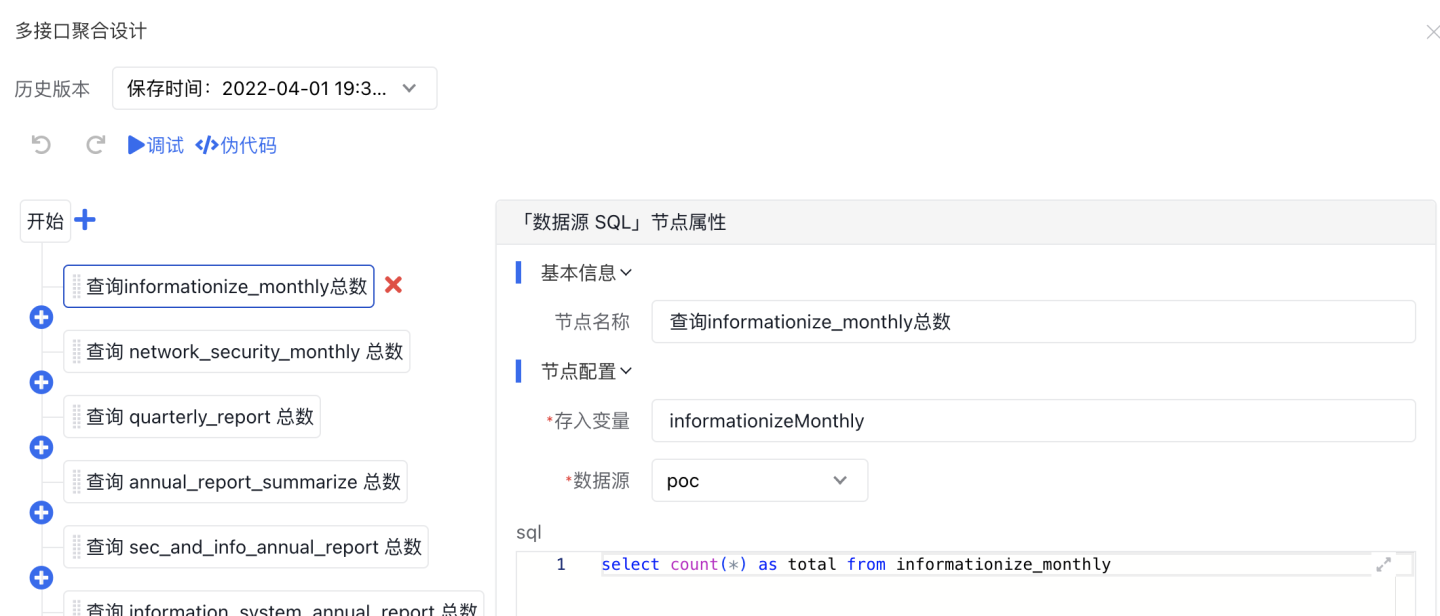
API The editing interface arranged in love speed is shown in the figure 2 Shown , The most basic of them is “ send out HTTP request ” node , Its behavior is based on user configuration , About HTTP Request sending node , In the next section API There will be a detailed description in the example of arrangement .
Except for the basic HTTP Out of request , It also provides data sources SQL 、JS Code execution, etc “ atom ” Level of competence , Users can freely combine these capabilities to “ layout ” Create a new interface for the front end .

Let's take a look at a typical node arrangement . The function it realizes is through a given pair AKSK In exchange for temporary access_token , And then use the temporary access_token Call face registration interface as credentials .
There are two key nodes to realize this function :
By giving AKSK In exchange for temporary Token . In the figure 3 Of “ obtain access_token ” Three are configured in the node “ query transformation ” Field , among “ grant_type ” Fields are fixed constants specified by the interface , and client_id and client_secret It is the fixed account number assigned by the interface provider to the caller - password . Based on this configuration , Love speed API The orchestration run engine will set these three parameters in query The form of parameters is attached to the request URL Send a request to the interface service , And store the returned results in the specified “ Storing variables ” accessToken in , In subsequent nodes, you can use accessToken.xxx To get the value returned in this step .

Take what you got in the previous step access_token Attached to url Parameters are used as authentication credentials for the next interface request . In the figure 4 In the “ Submit parameter conversion ” and “ query transformation ”, Submission parameters refer to requests body The content of , As shown in figure of image Field , Its value is {{ input.image }} , It means taking... From the front-end input “ image ” Field , And in the “ query transformation ” Configuration of the access_token The value of the field is {{accessToken.access_token}}, Represents the intermediate variable cached from the previous step accessToken Middle field access_token, And attach it to url Parameter . What needs attention here is the upper right corner “ Storing variables ” Input box configured output.data Field , At love speed API In arrangement ,output Will be returned to the whole as the final API Orchestration returns response , It's equipped with “ Storing variables ” by output.data , When the final data is returned , Its format will be {data: {...}, ...}, among data The value of the field is the data returned by the interface .

“ Set up status ” and “ Set prompt msg ” What the two nodes do is format the returned data , No more details here .
Functions like this , Under the traditional development mode, a special interface is usually developed and implemented by the back-end for the front-end to call . But based on API Arrangement ability , You can implement such a simple interface without writing any code “ Aggregation work ” function .
2.3 Used on the page API layout
Complete in the previous step API After the arrangement , We need to use the arranged API , To produce a complete application .
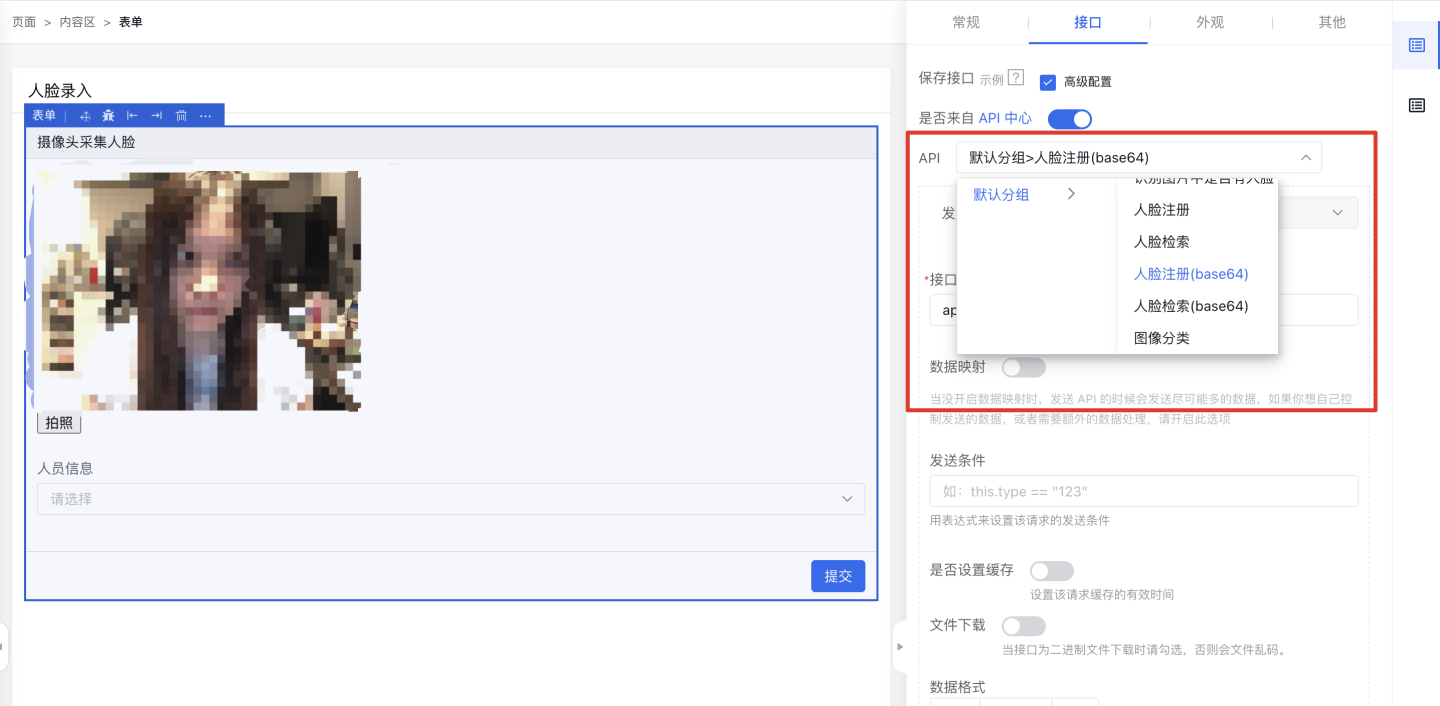
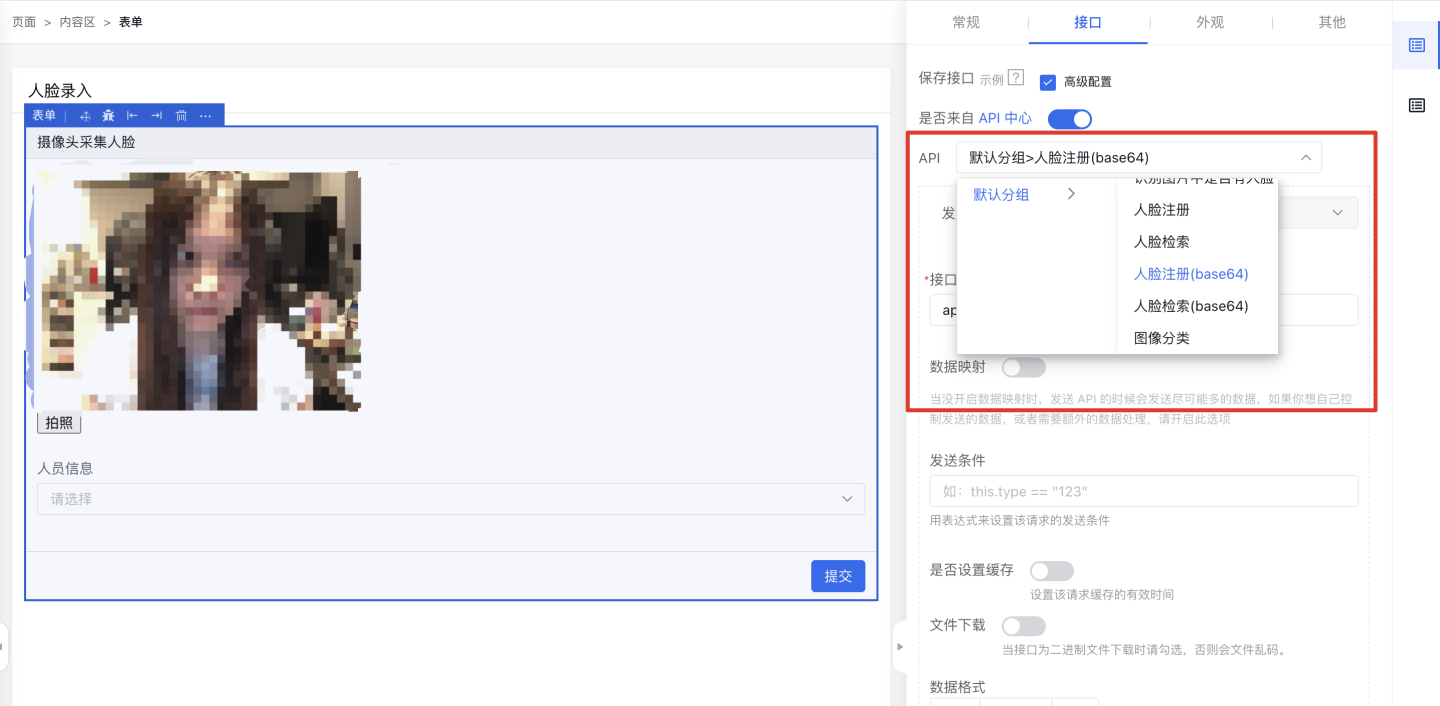
In love speed , Made API The orchestration is exposed to the front end in the form of a single interface , We can use these by clicking in the editor API layout , Pictured 5 :

Click preview and take photos to submit , You can observe the interface and fields of form submission .
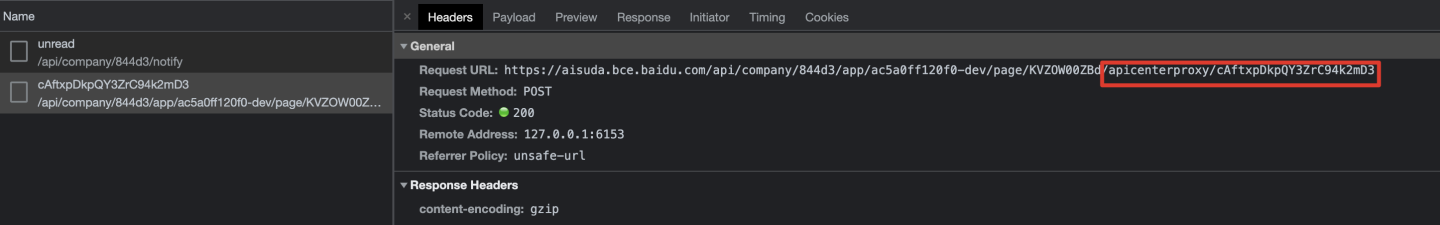
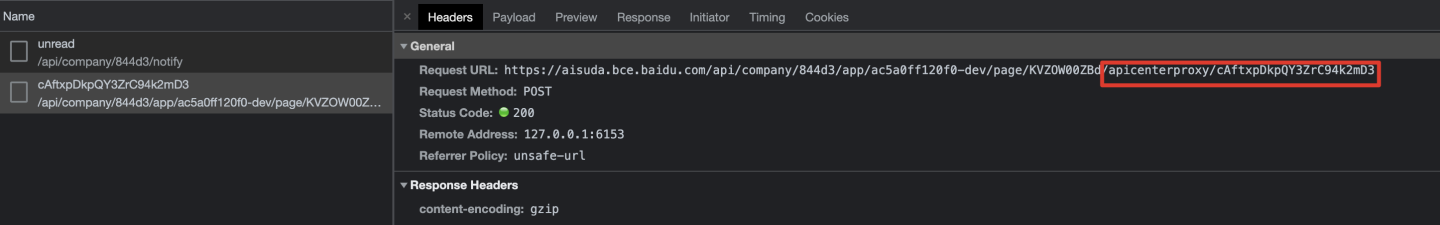
Interface format and sheet API similar , The format for /apicenterproxy/:apiId , Pictured 6 , When the request arrives at aikuai backend service ,API The running engine of the orchestration will run according to URL Parameters apiId To find the corresponding API Orchestration configuration , And take it out to execute .

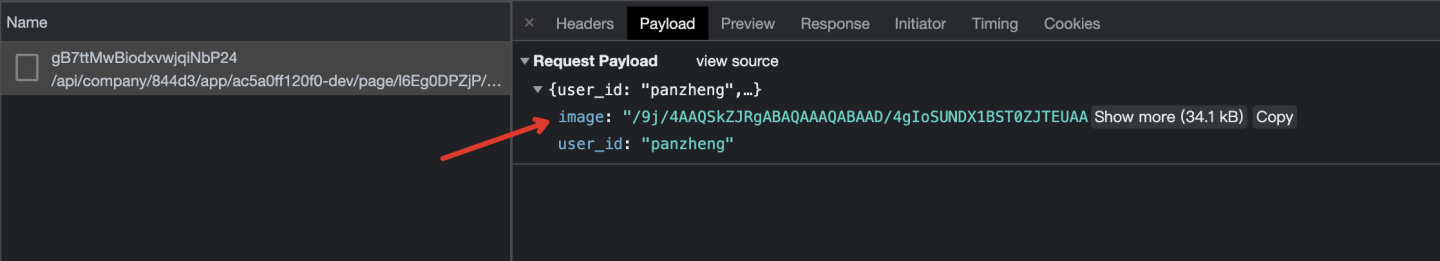
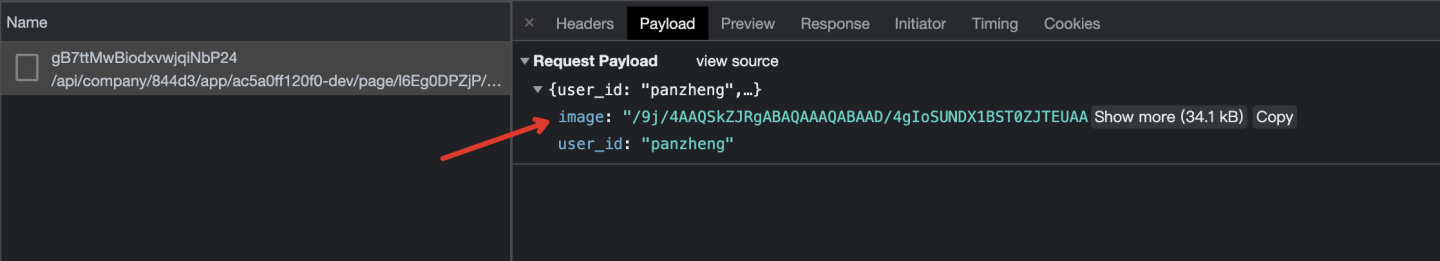
In the figure 7 You can see that the form submitted a file named image Field of , It's a picture of BASE64 Encoded picture , In figure above 4 In the arrangement of , Can pass {{ input.image }} This syntax is used to get the value of this field .

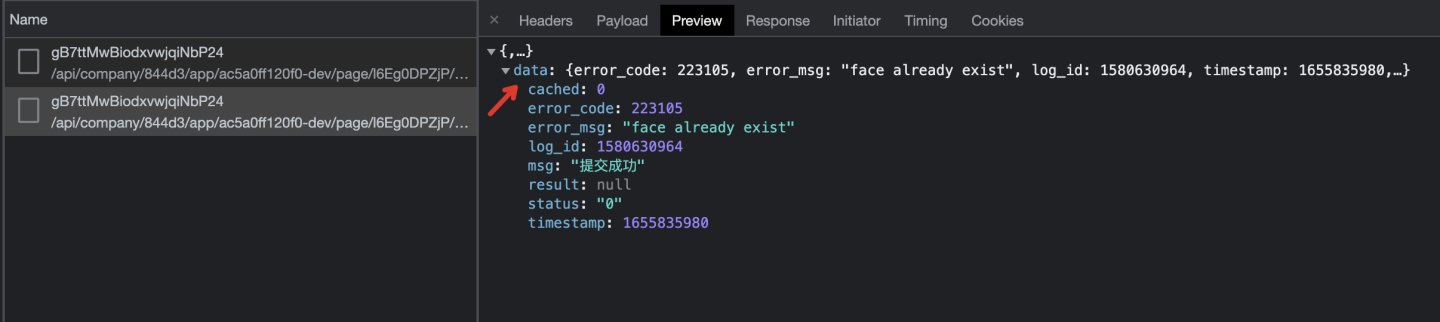
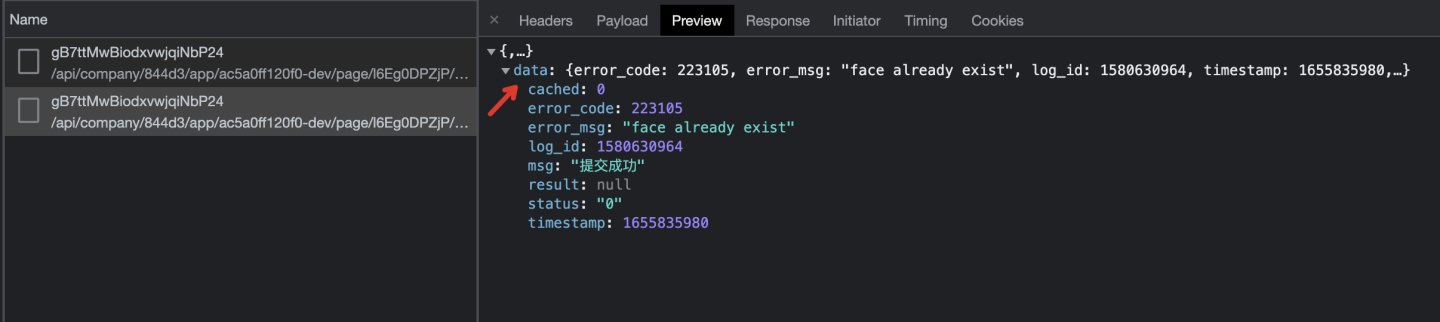
After execution , Running the engine will store each node in output The data in the field is returned to the front end as the interface return data , In the figure 4 In, we specify that the storage field of the data returned by the interface is output.data , So the whole API The interface return of the orchestration will contain a key by data Field of , Its value is the return value of the face registration interface , Pictured 8 :

3. FaaS
FaaS( Function as a Service ) The usual product form is to provide an entrance , Allow users to paste / Upload the source code written in the format required by the platform , And expose some triggers ( Among them HTTP Triggering is the most common ).
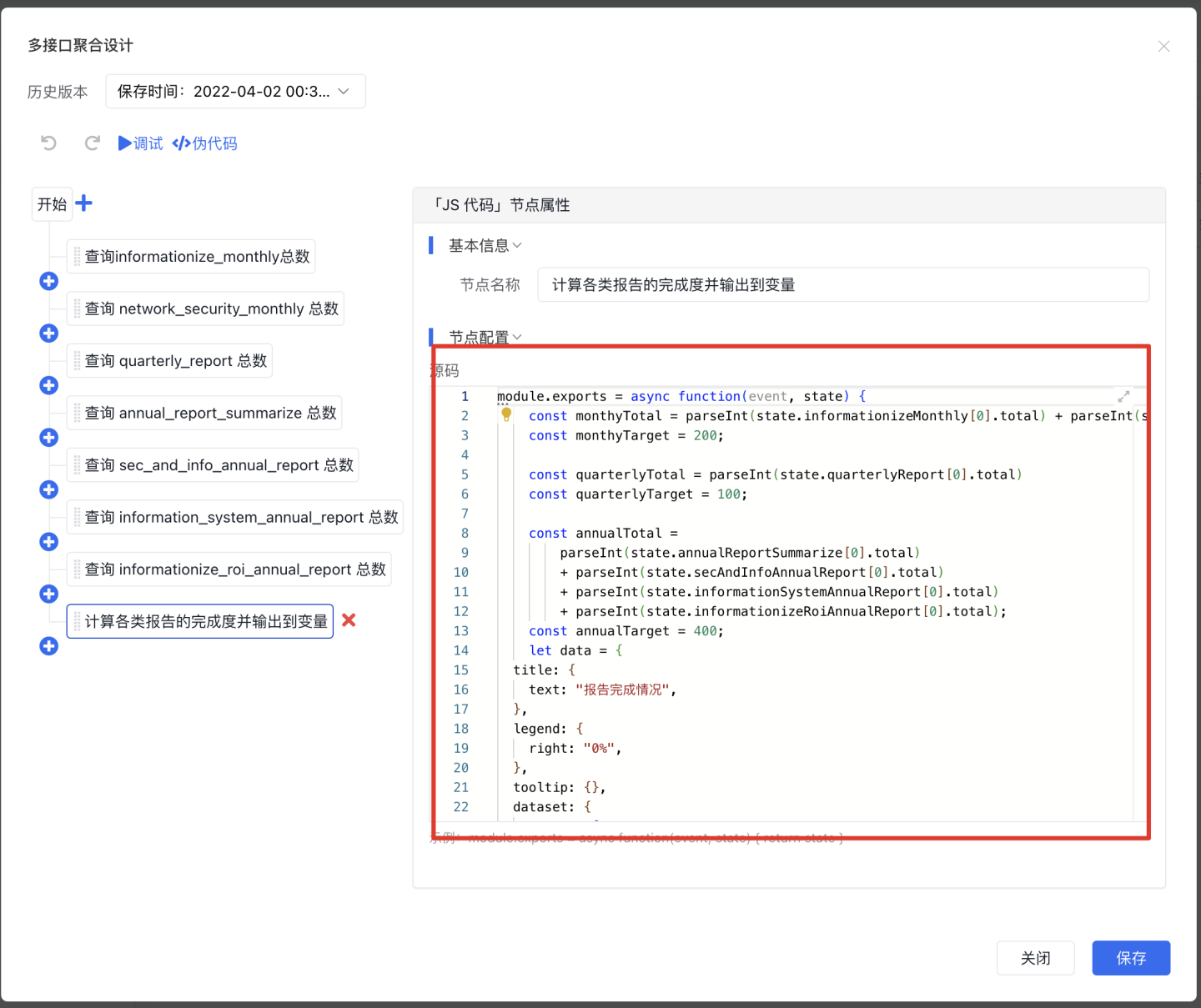
In love speed ,FaaS Ability and API The choreography is integrated as API The choreographed class of nodes provides .
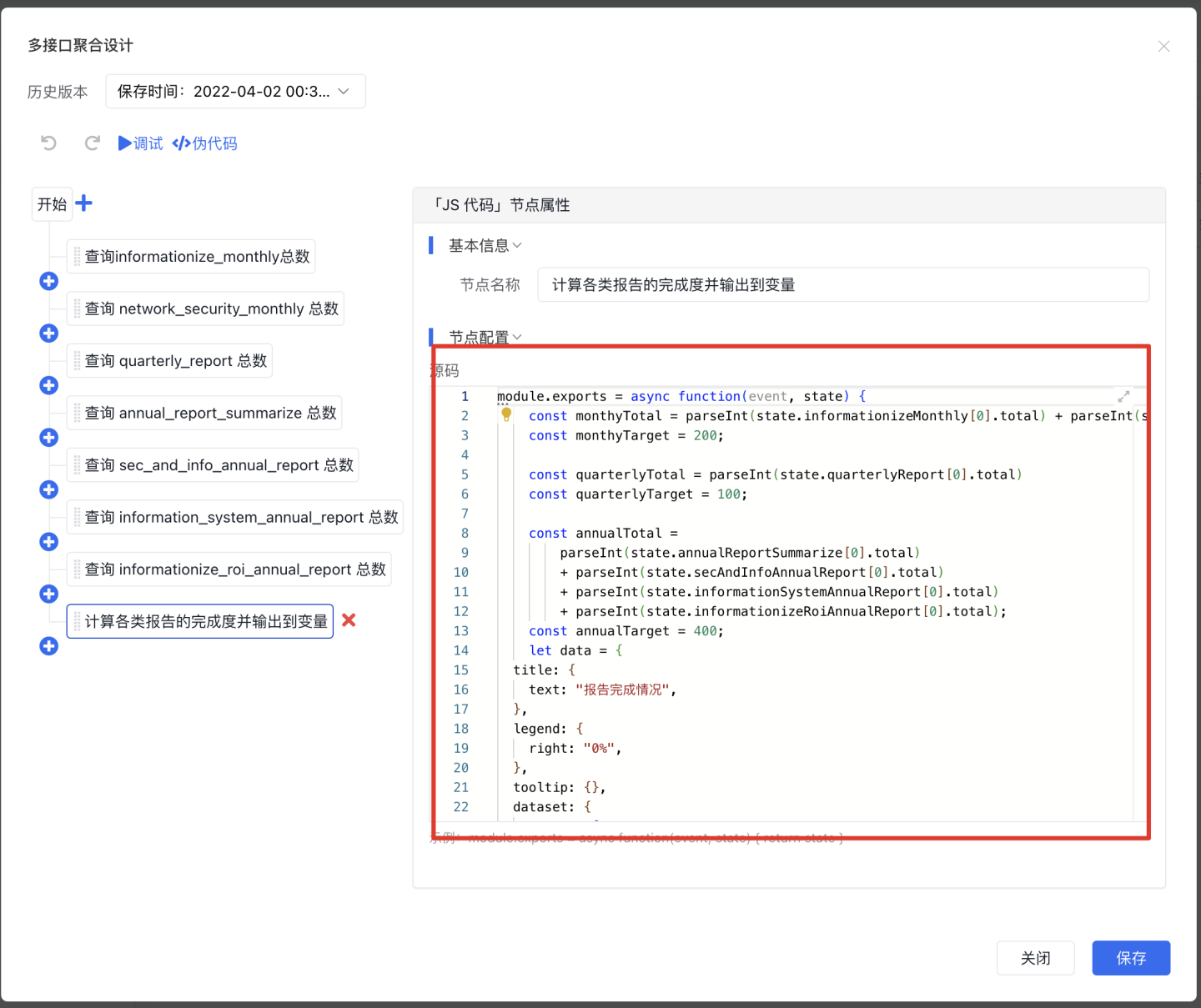
Pictured 9 , You can write code in the text box and save , The platform will transform the whole API Orchestration is provided to the front end as a complete interface , When executed JS Code node , The running engine will take out this code and execute it in the sandbox environment , Then pass the result through the incoming state Parameters are output to intermediate variables .

4. Database direct connection scheme
The database direct connection scheme includes
Data source access capability 、 Modeling capability 、 Data access in the business page built by the low code platform
Three key points . Now let's focus on them one by one .
4.1 Data source access capability
Data source access capability , It refers to docking databases from different sources with low code platforms . Usually, the user submits the access information such as the account and password of the database to the low code platform , The low code platform uses this information to connect to the database for adding, deleting, modifying and checking or higher authority DDL operation ( Need to open permission ).
In love speed , Database sources can be divided into
External data sources and built-in data sources .
4.1.1 Connect with external data sources
Connecting external data sources is the most common way in actual landing scenarios , After providing the information required for database connection to the platform , The platform can use this information to connect to the database for adding, deleting, modifying and querying or with higher permissions DDL operation .
In love speed , The way to connect external data sources is
The application developer will address the database 、 Submit the port and account password to the low code platform
, The low code platform ensures the security of account and password storage , Use the account provided by the application developer to connect to the specified database , And operate the database according to the specific business needs .

After filling in configuration items such as account and password , Map the database fields of the original table to the data model in aixuda . Pictured 11 There are four data tables in the external data source connected in , In this step, you can specify which tables need to be used in the platform , And the original field name - Mapping of field names used by the platform .

4.1.2 Create a built-in data source
Built in data source , As the name suggests, it is application “ built-in ” Data source .
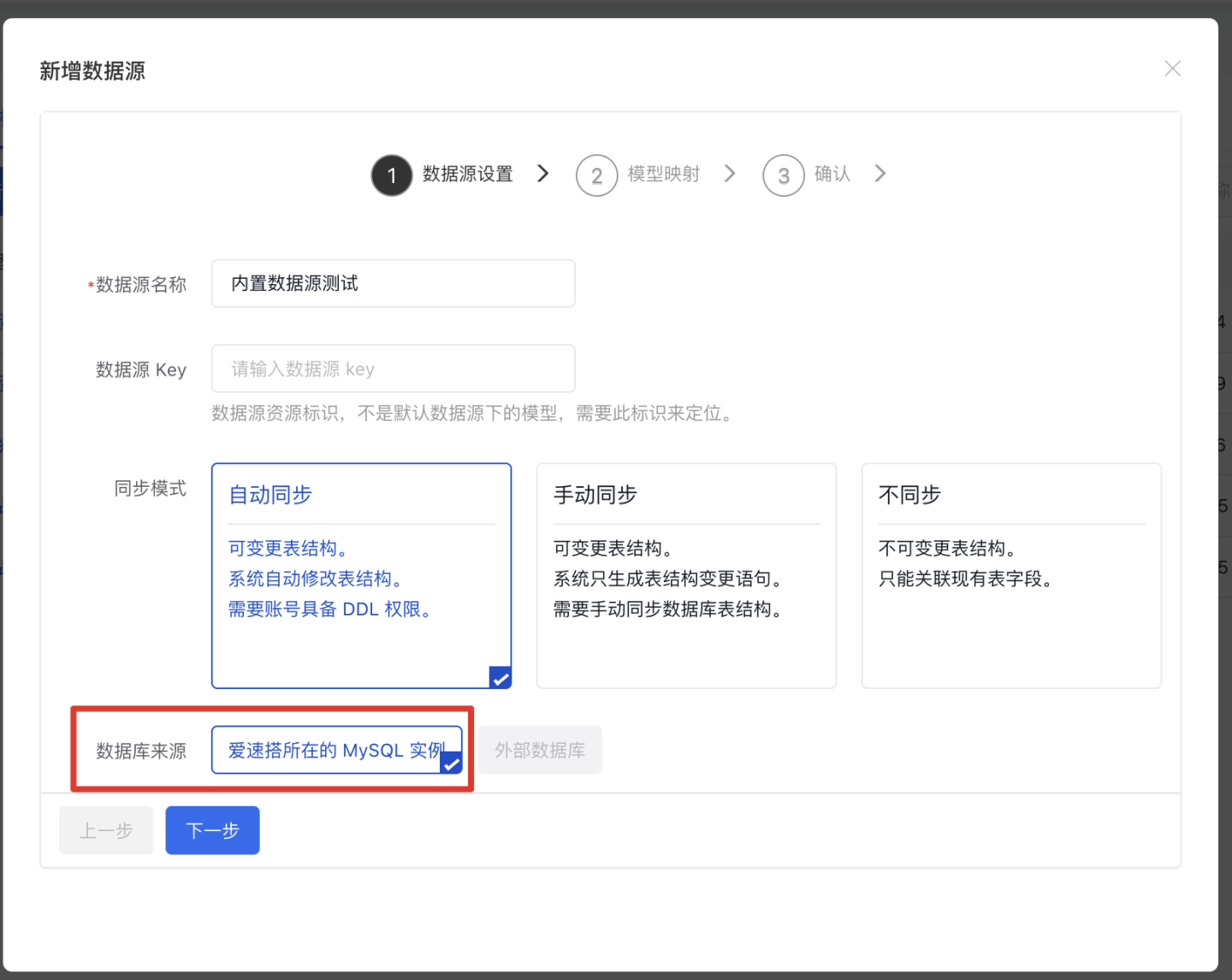
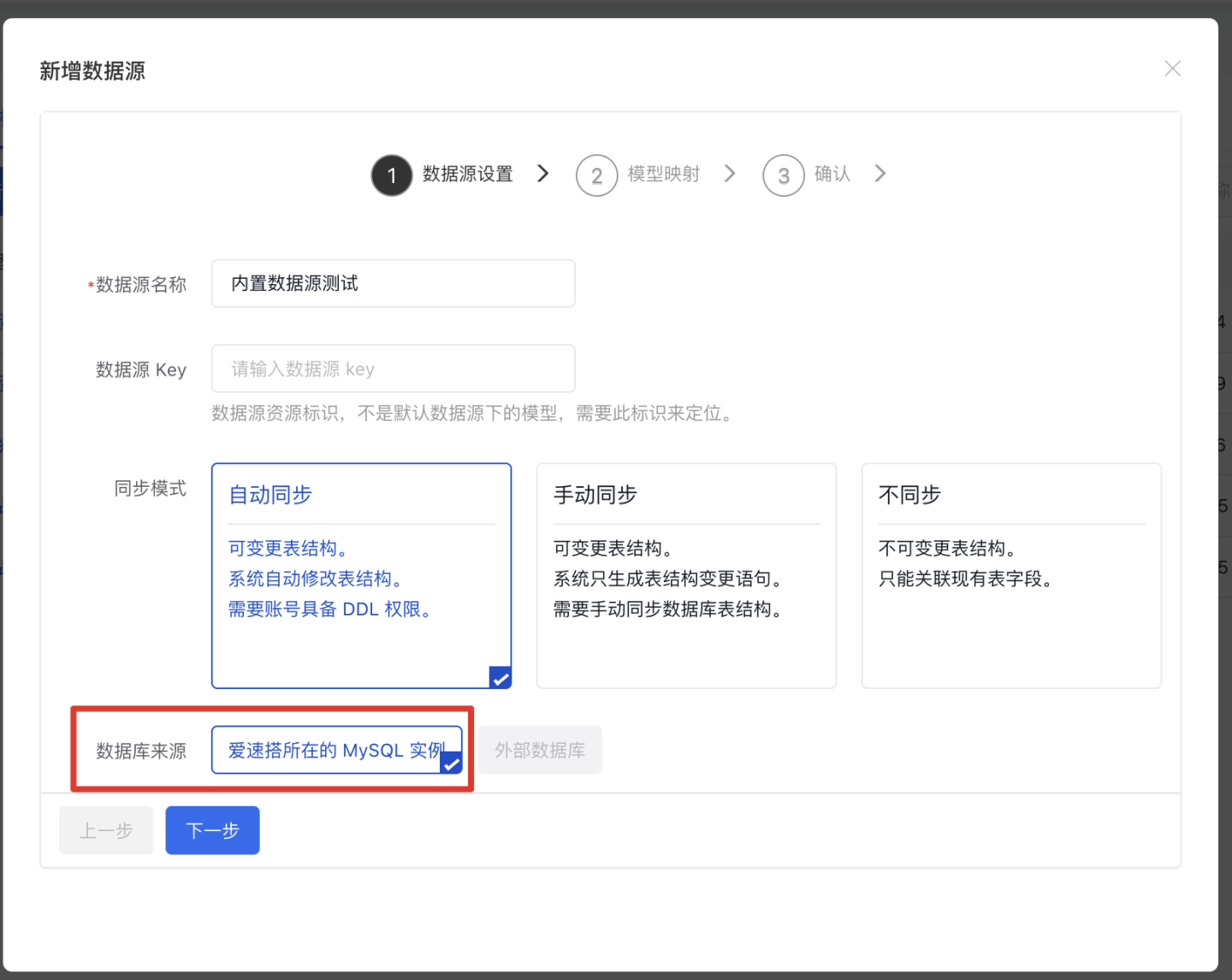
Without back-end machines and R & D personnel , If you want to create a new application , Using built-in data sources is a good choice . In love speed “ New data sources ” when , take “ Database source ” The option is specified as “ Built in data source ”, You can create an application specific built-in data source , Pictured 12 Shown .

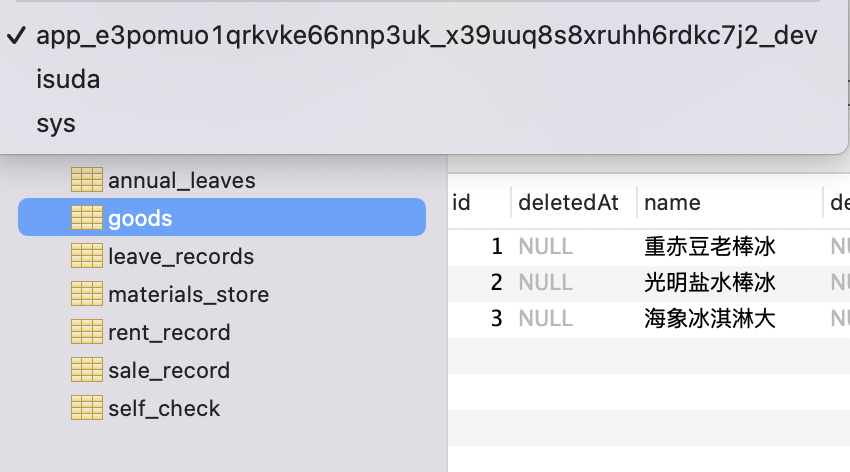
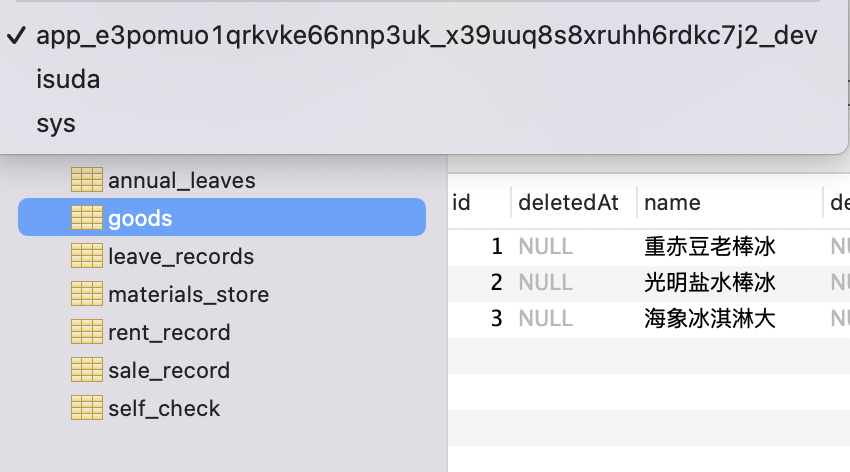
The actual result of this operation is to create a new application specific database in the platform database of aisuta , Pictured 13, You can see the independent database created for the application in the database list ( Database checked in the figure ).

4.2 Modeling capability
4.2.1 Visual model editor
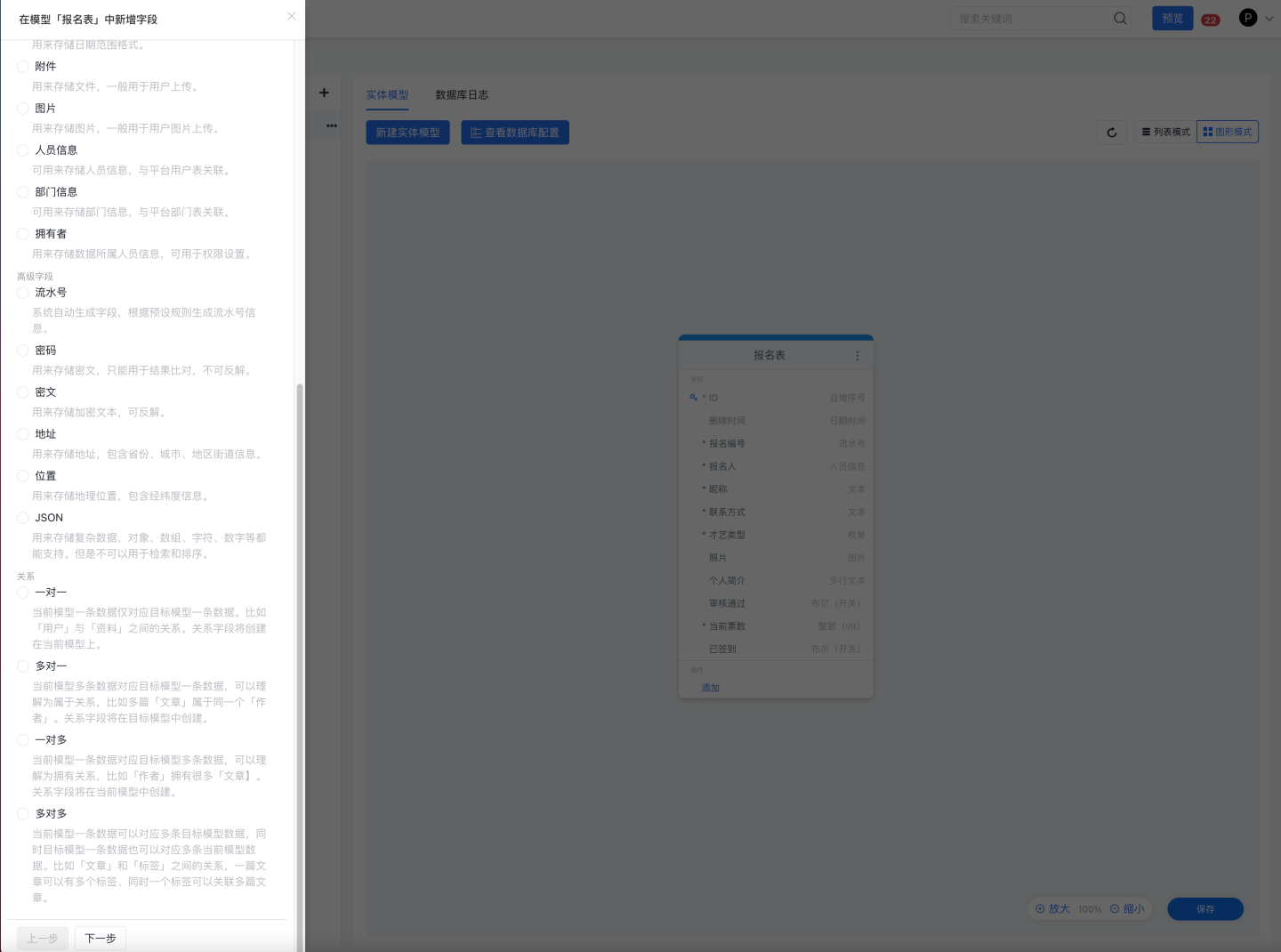
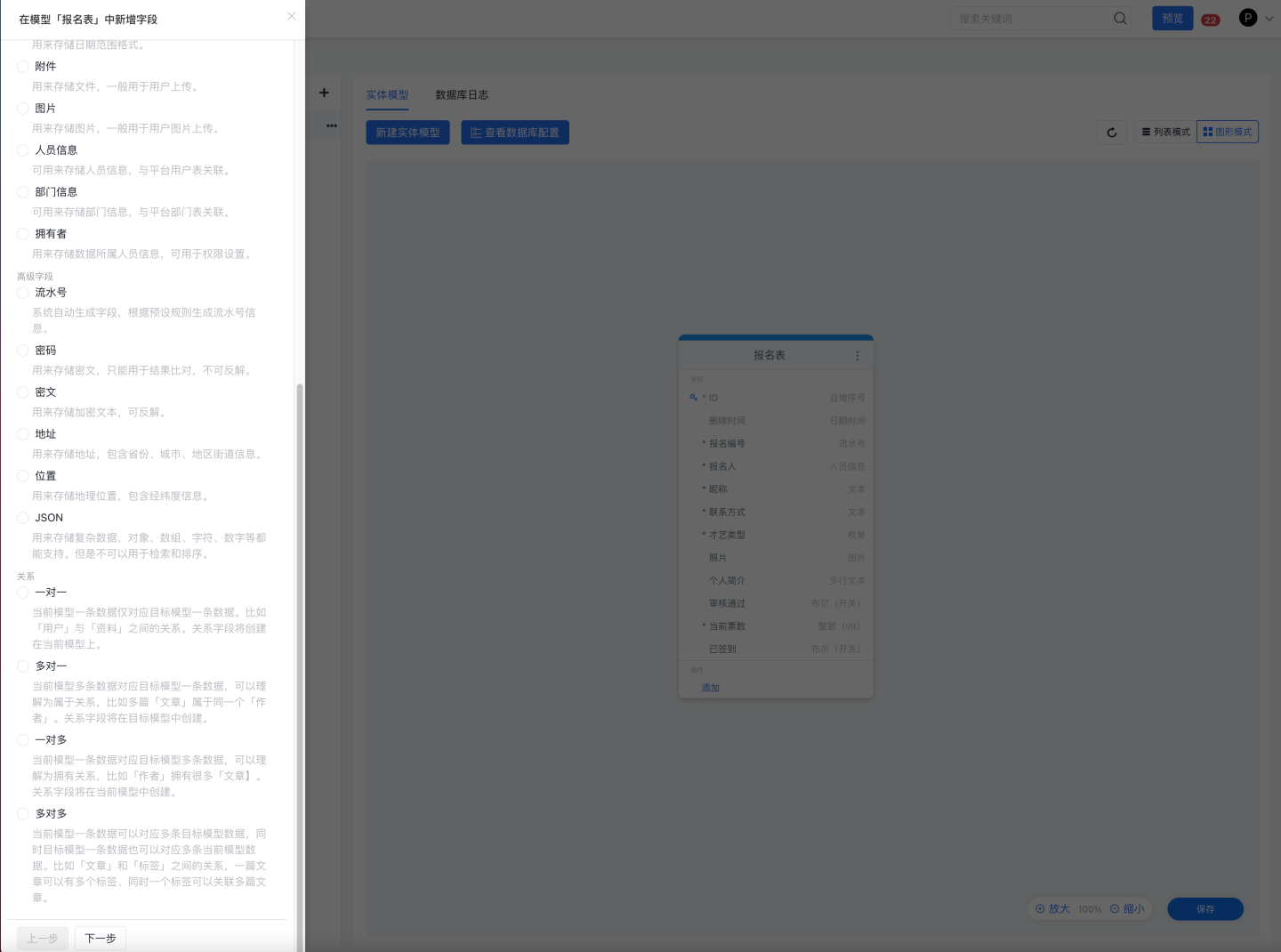
The visual model editor provides support for data models ( Data sheet ) Visual creation of / The ability to modify , Pictured 14 , Application developers can use visual ER Create a table in the view 、 Create table associations and add / delete fields .
In addition to the basic fields of the database , Love speed also provides some advanced fields with its own logic , Such as personnel information , Fields such as department information bound to platform organization structure information .

4.2.2 Synchronous mode
“ Synchronous mode ” It refers to how to modify the database table in the visual editor in the previous section and save it “ Synchronous modification ” To the target database , At present, love speed support
Out of sync 、 Automatically 、 Manual
Three synchronization modes ,
In asynchronous mode , The visual editor can view the table structure , But no modification is allowed , Both automatic and manual synchronization modes can modify the table structure and synchronize to the target database ,
Let's explain these modes respectively
.
4.2.2.1 Out of sync mode
Asynchronous mode is the simplest and most basic connection mode , The low code platform only has the right to add, delete, modify and query data lines for the model , There is no table 、 Modify the table structure and other advanced permissions . Its R & D implementation cost and the cost of docking with old data are the lowest , Usually in the construction of low code data model system , Will take the asynchronous mode as the entry and landing point of the first phase . In some platforms with partial data report scenarios , Only data “ read ” Also already “ Enough ” 了 .
4.2.2.2 Automatic synchronization mode and manual synchronization mode
Automatic synchronization and manual synchronization , It refers to the changes to the table structure “ Sync ” To the target database .
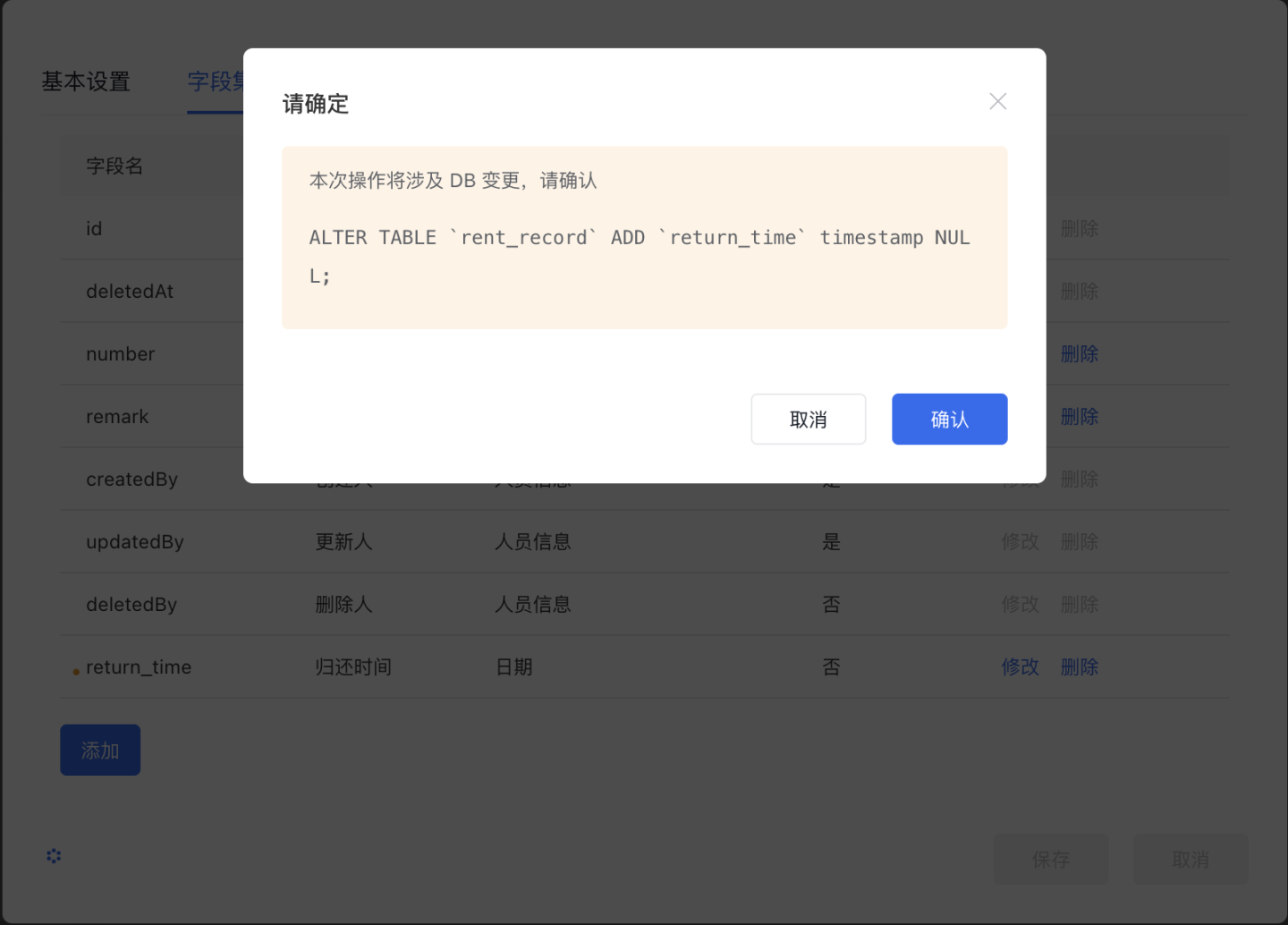
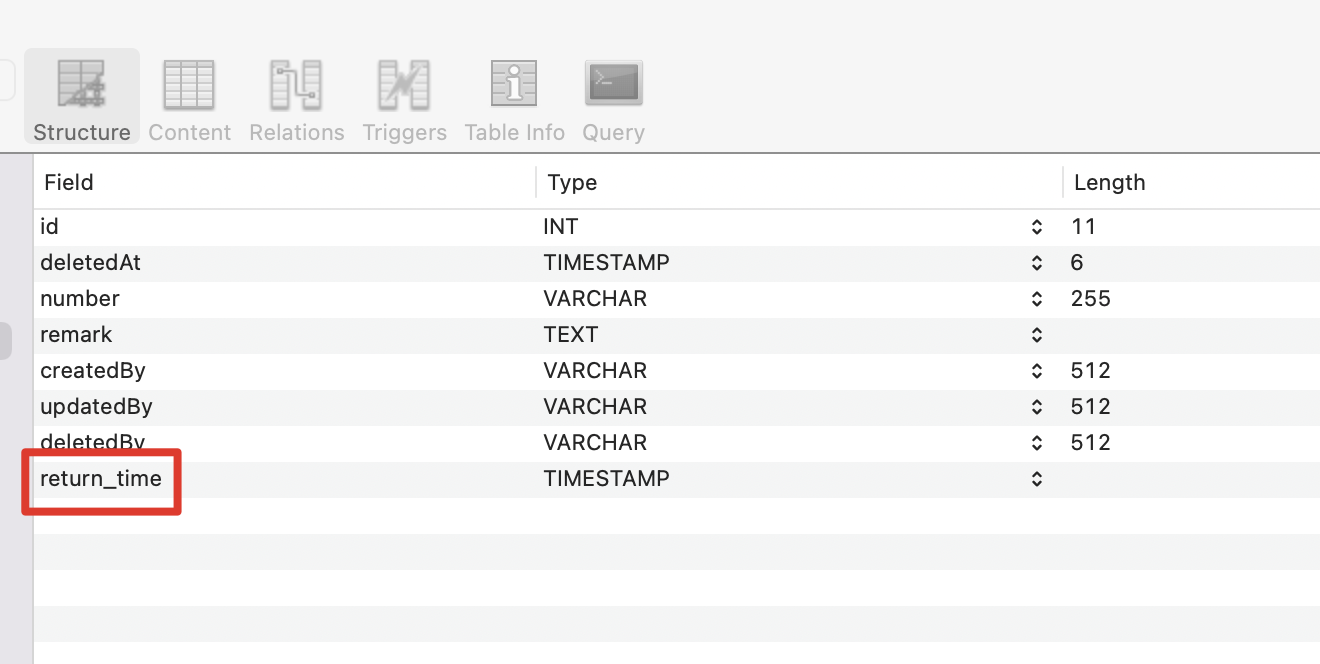
Both automatic and manual synchronization modes will pass the old and new data models when clicking save diff To produce pending SQL sentence ( In love speed, we use TypeORM The ability of the framework to produce diff SQL), The difference between the two is that automatic synchronization will directly synchronize and modify the table structure of the target database at the time of saving , The manual synchronization mode only generates SQL sentence , Not automatically .
The existence of manual synchronization mode is to be compatible with the mode that most large enterprise databases are online , Usually in large enterprises ( Including Baidu ) The database will be controlled by DBA The team manages and maintains , Everything involves DDL All operations need to be handed over to DBA Team review online , In this mode, the middle SQL Copy it and submit it to DBA After the team reviews and goes online, click on the platform check confirm .
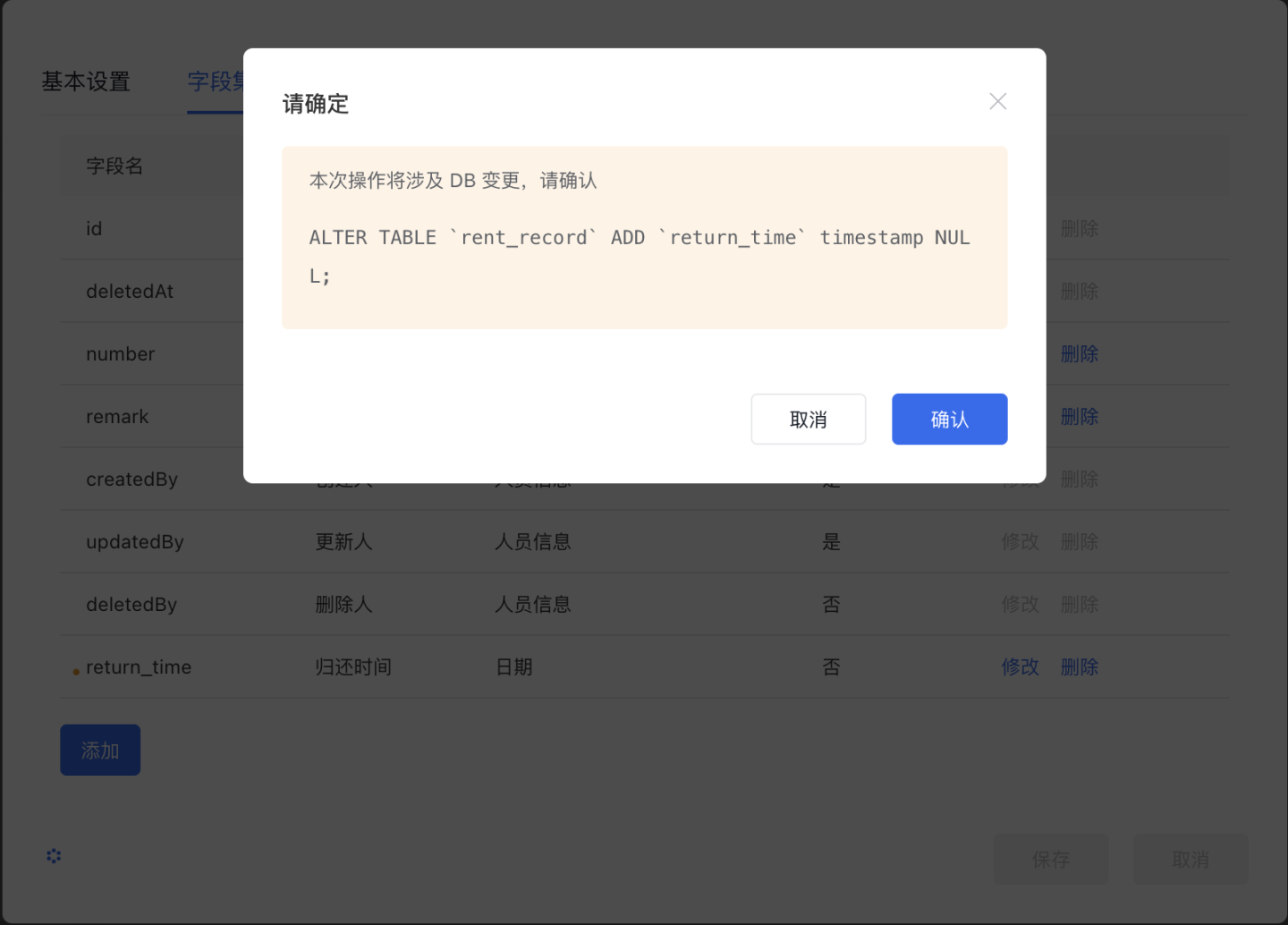
The following takes the automatic synchronization mode as an example to illustrate the changes of the database :


5. Data access in the business page built by the low code platform
After the data model is connected to the platform , Low code platforms must provide some methods to connect business pages with data models , Only in this way can the business integrate these data “ use ” get up .
At present, aisuta provides two schemes to connect the page with the platform data model ,
One is through specific components ( Model components ) To connect , The other is in API Use data access nodes in orchestration , Then the page calls the corresponding API Arrange interfaces to realize data connection
.
Let's introduce these two methods in detail .
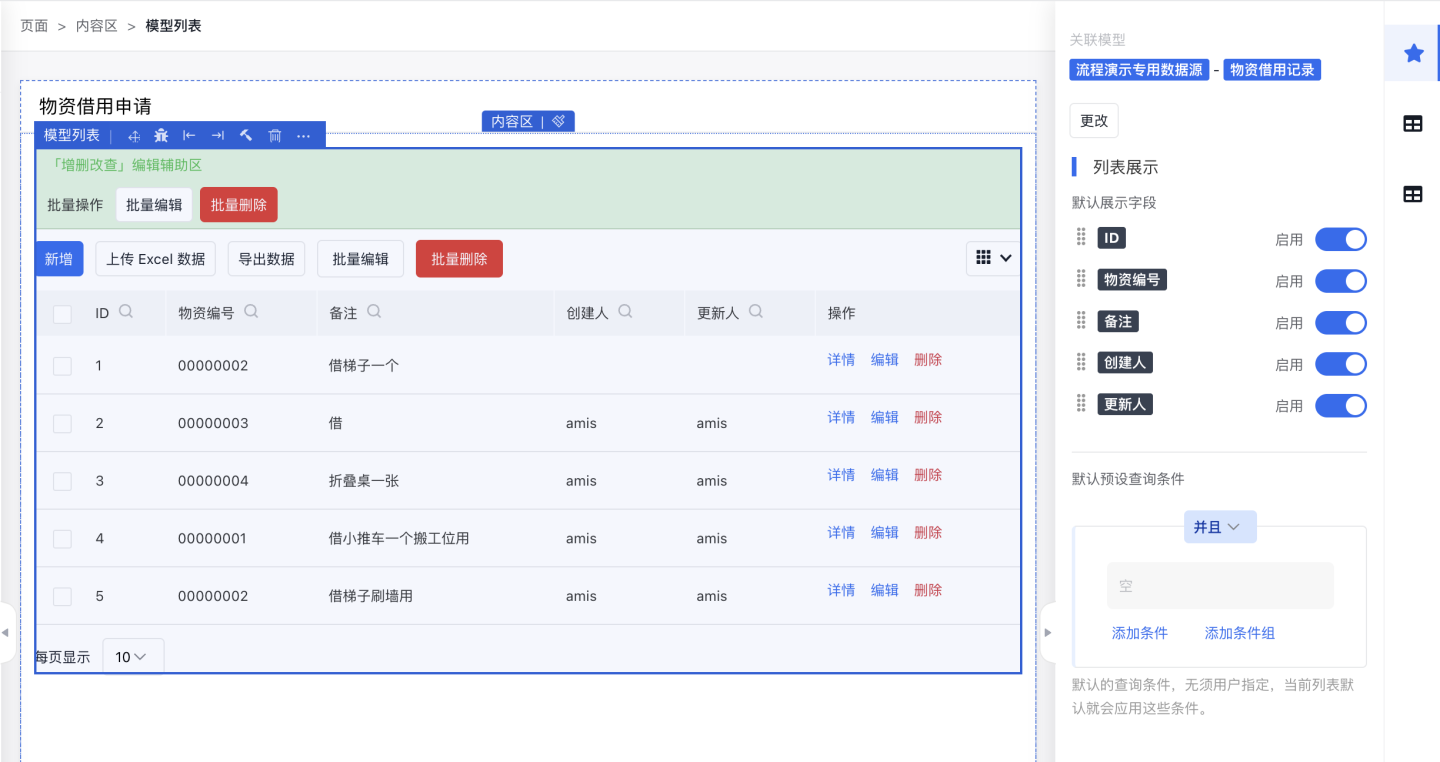
5.1 Through dedicated “ Model components ” To connect the data model
Aixuda provides two front-end components dedicated to connecting to the database , “ Model list ” and “ Model form ” . Such components can be bound to a data model , And automatically generate the corresponding view according to the field type of the model .
5.1.1 Model form
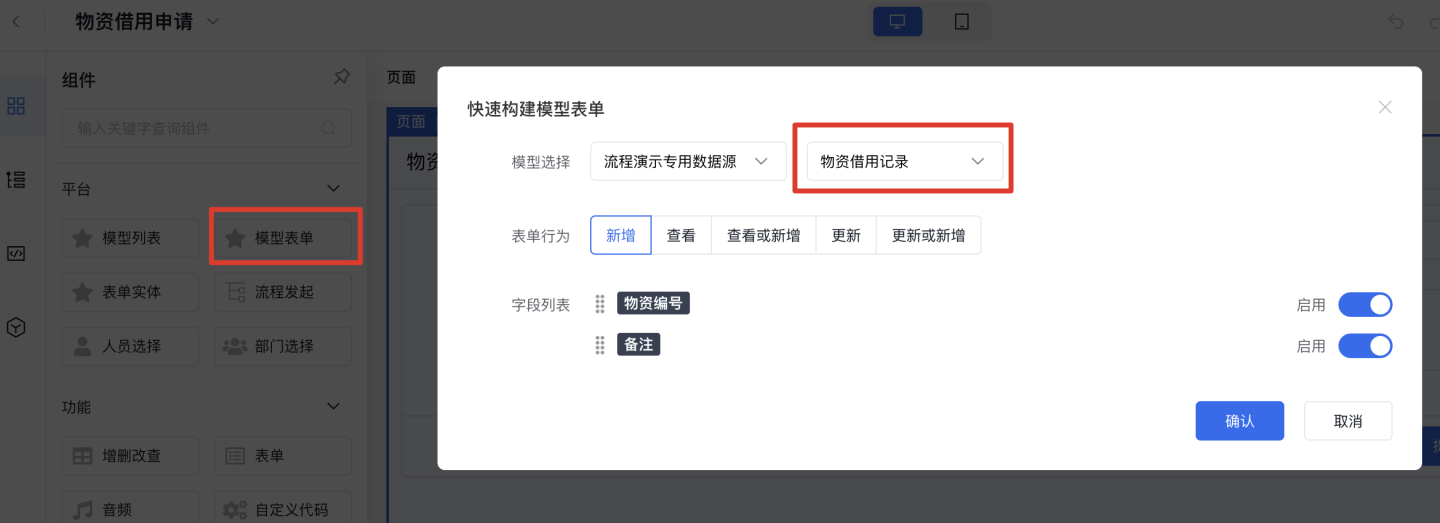
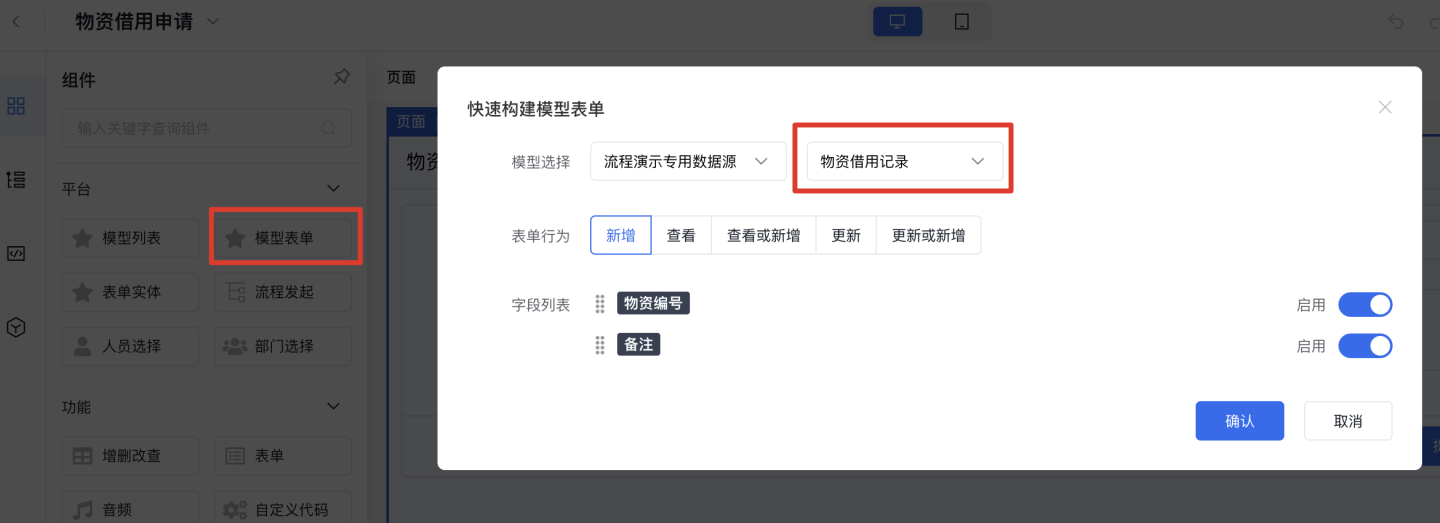
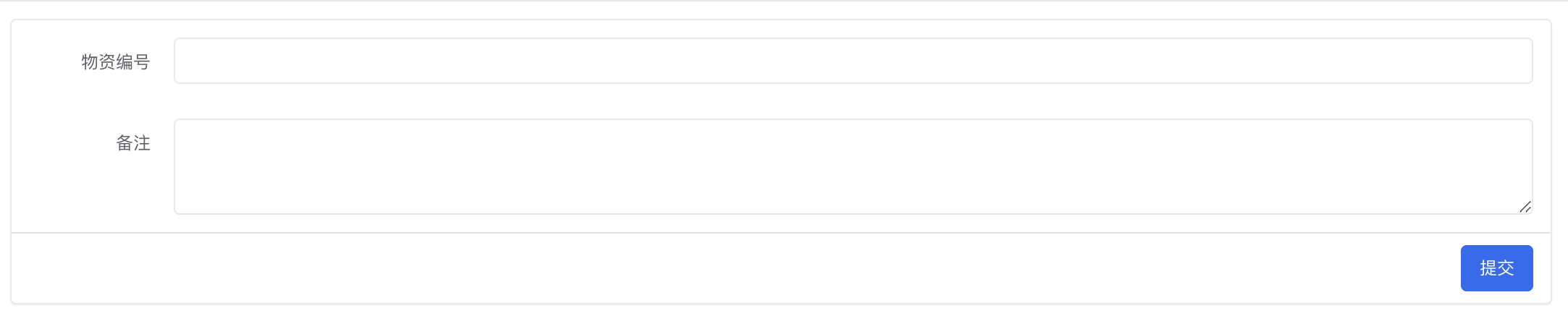
Here is also a simple example to illustrate the use of model forms .


Click on “ confirm ” after ,
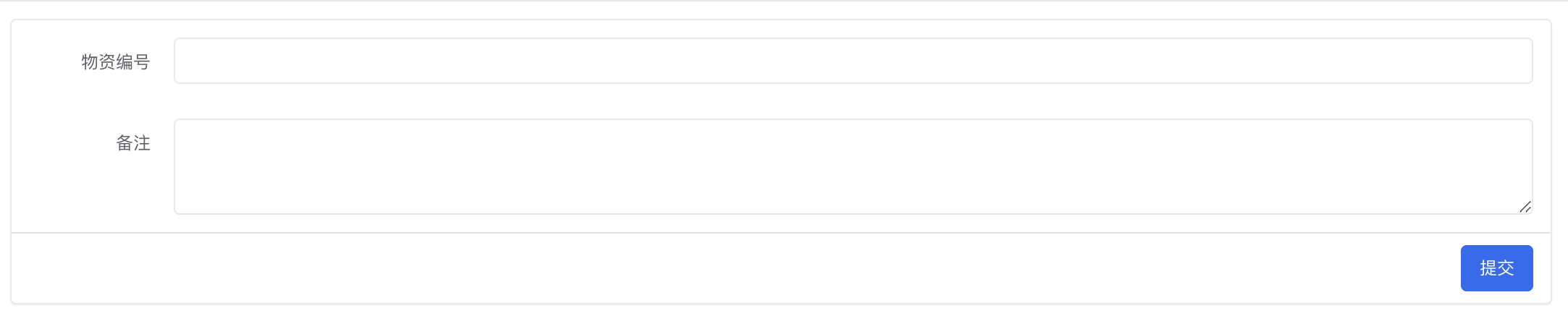
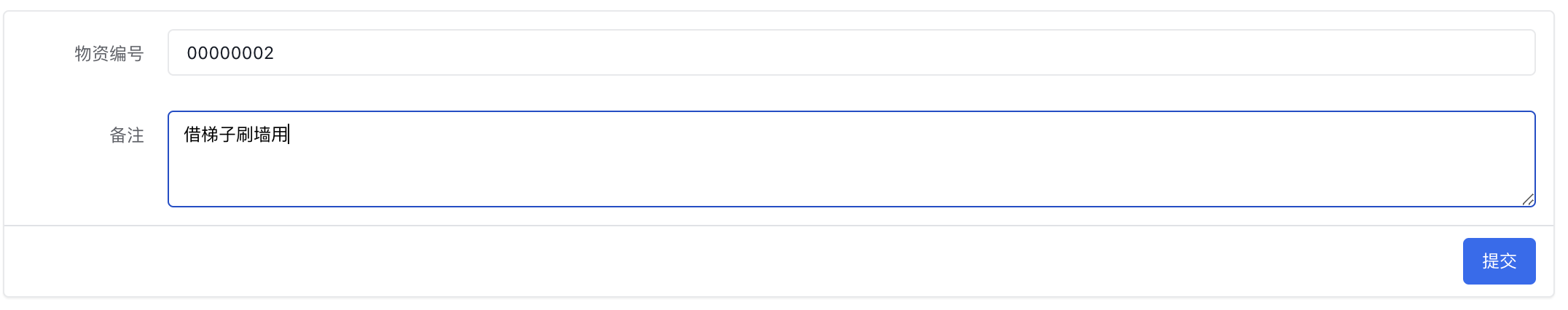
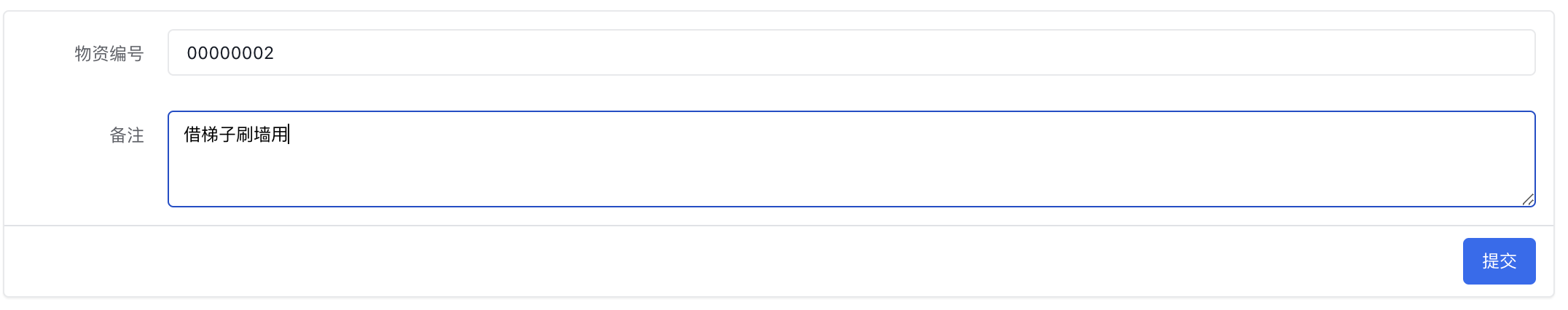
The model form component will automatically generate the filled in form items of the response according to the field type of the data model ,
In this model “ Item no ” Fields are single line text , and “ remarks ” Fields are multiline text , A single line text box and a multi line text box are generated in the model form component , Pictured 19 :



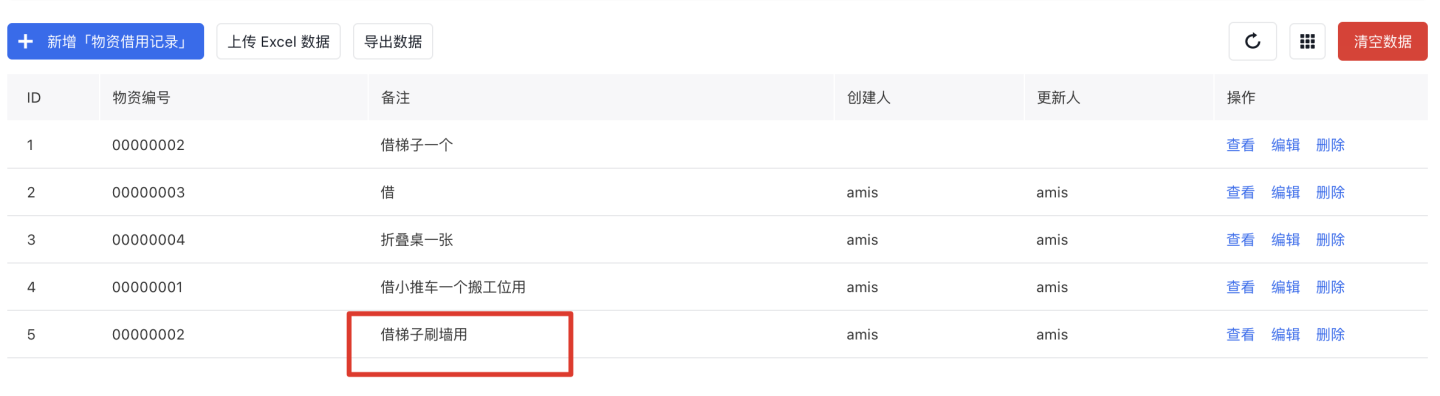
5.1.2 Model list
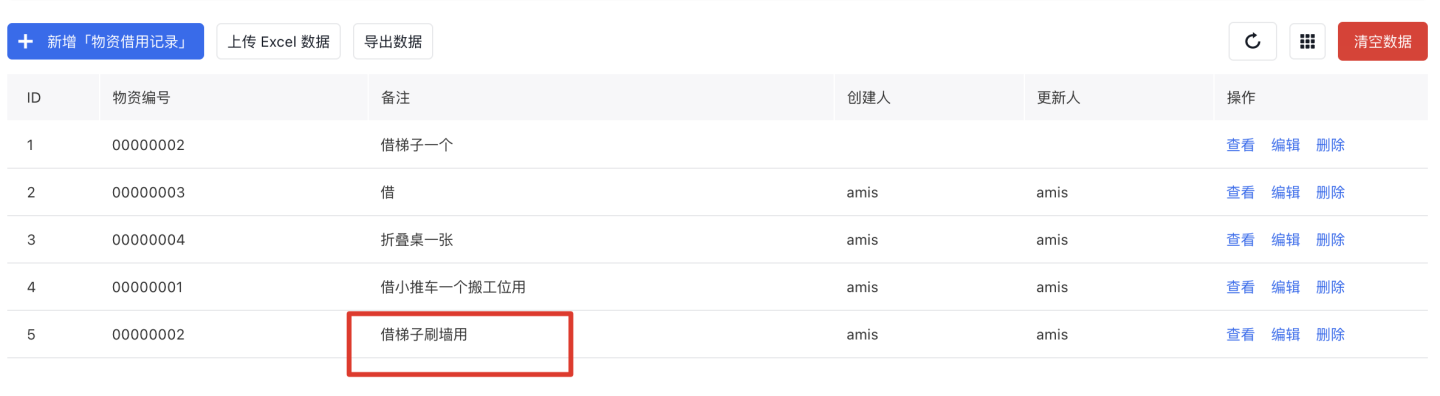
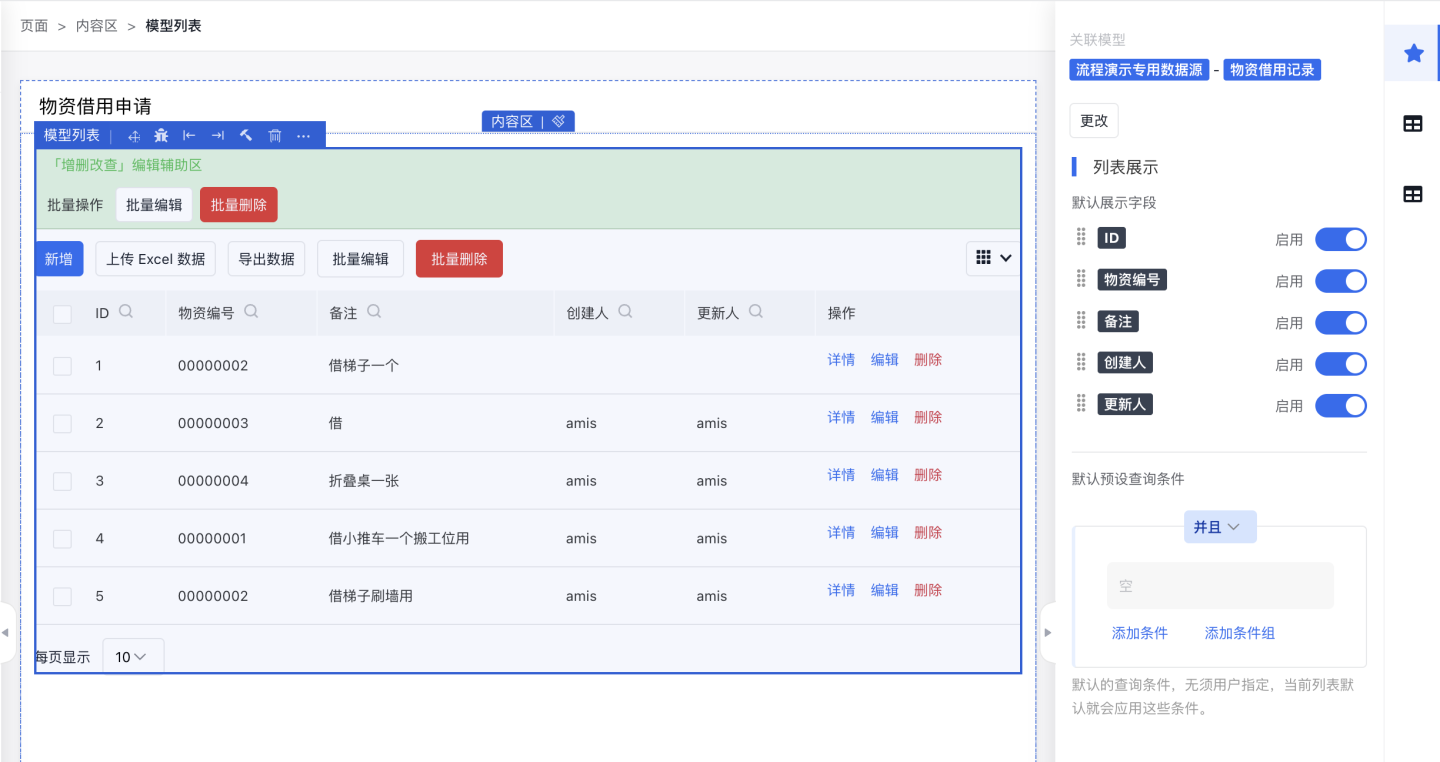
The use of model lists is similar to that of model forms , It is also used by dragging and binding the data model . It provides a complete ability to add, delete, modify and check , Pictured 22 :

5.2 adopt API The orchestration node accesses the data model
If you want to use the data in the data model in other components , You need to use API Node implementation in orchestration .
Love quickly builds on API The orchestration provides two types of nodes dedicated to accessing the data model taken over by the platform , Namely SQL Nodes and database add, delete, modify and query nodes .
stay SQL In nodes , You can write SQL Statement to query the database , Pictured 23 :

The database addition, deletion, modification and query series nodes provide the ability to operate the data model without writing code , Pictured 24 :

in addition , stay “ JS Code ” Node with FaaS How to write node The code can also access the database .
6. summary
The emergence of dynamic web pages marks the beginning of the Internet 1.0 Era to 2.0 The leap of the times . today , Front end developers 90% The work of all centers on the processing of page dynamic data , and “ Connection with back-end data ” It is the hardest hit area caused by the communication problems between front and back-end R & D in the development process .
For different maturity of backend facilities , The low code platform of Baidu AI Cloud, love speed, has realized
single API 、 API layout 、 FaaS 、 Database direct connection, etc
Multiple data connection methods , Many of the demand points that originally required the launch of back-end R & D 11
Such as data format alignment , Add specific data acquisition interface, etc
, Can be replaced by the way of visual configuration in love speed building , In the actual scenario, it effectively reduces the front and back-end R & D and communication costs .
- - - - - - - - - - END - - - - - - - - - -
Please follow the WeChat public account “ Baidu AI Cloud technology station ”
So as not to miss the following highlights
原网站版权声明
本文为[InfoQ]所创,转载请带上原文链接,感谢
https://yzsam.com/2022/188/202207071232488618.html
































![GVIM [III] [u vimrc configuration]](/img/82/38355d7914e5fe490546347e57e35d.png)