当前位置:网站首页>自定义form表单验证
自定义form表单验证
2022-08-03 19:46:00 【叶赫那拉 赫敏】
什么是表单验证?
表单验证通常往往用于一些信息填写完成以后, 前端提交到服务器之前的一个自检过程,比如:用户输入的手机号是都正确?用户输入的邮箱是否正确?此项信息是否是必填?
在提交到服务器之前去拦截信息的正确性。正确则提交服务器,错误则弹出警告提示!
基础的表单校验(Element-UI form):
**email **: 校验邮箱格式
maxlength:最大输入长度
minlength:最小输入长度
为什么要自定义form表单验证?
当使用form表单时,基础的一些验证满足不了我们项目中的需求时,这时候我们就需要去自定义验证规则。
如何自定义form表单验证?
现在我们来定义一个在项目中使用过的表单验证,来校验我们输入的富文本内容是否为空,包括空格。
Html部分
01
<el-form label-position="right"
:rules="rules"
size="small"
ref="formRef"
:model="form">
<el-form-item prop="content">
<Editor v-if="isnextTick"
:content="content"
:editorRef="editor2"
@keydown="(e) => keydownup(e)"
@onChangeEdito="onChangeEdito">
</Editor>
</el-form-item>
定义Rules部分
02
const rules = reactive({
content: [{ required: true, validator: checkSpace, trigger: "blur" }]
});
const checkSpace = (rule, value, callback) => {
if (!value.trim()) {
callback(new Error("发布评论不能为空"));
} else {
callback();
}
};
const checkVal = (str) => {
let num = 0;
const reg = /<p>(&nbsp;|&nbsp;\s+)+<\/p>|<p>(<br\/>)+<\/p>/g;
while (num < str.length && str !== "") {
num++;
const k = str.match(reg);
if (k) {
str = str.replace(k[0], "");
}
}
return str === "";
};
form表单校验根据自己的需求不同,可以自己定义校验规则,从而更灵活的满足需求。
边栏推荐
- The ecological environmental protection management system based on mobile GIS
- 嵌入式分享合集27
- Reveal how the five operational management level of hundreds of millions of easily flow system
- net-snmp编译报错:/usr/bin/ld: cannot find crti.o: No such file or directory
- CentOS 7 安装mysql
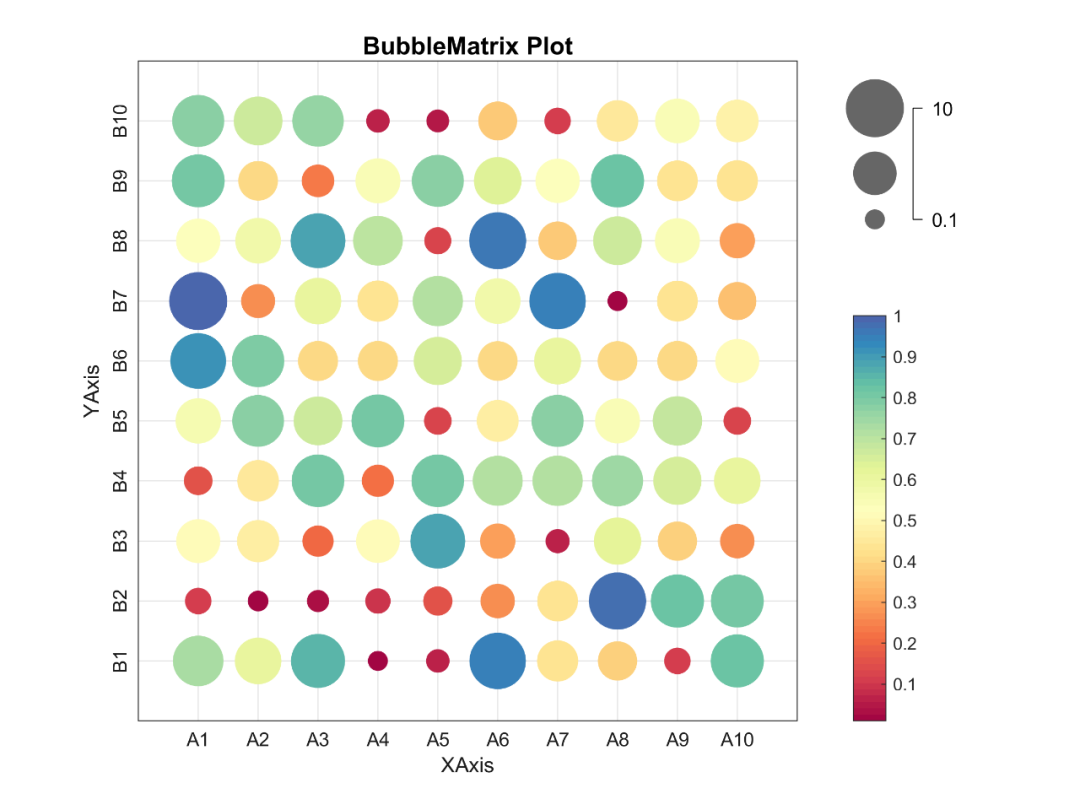
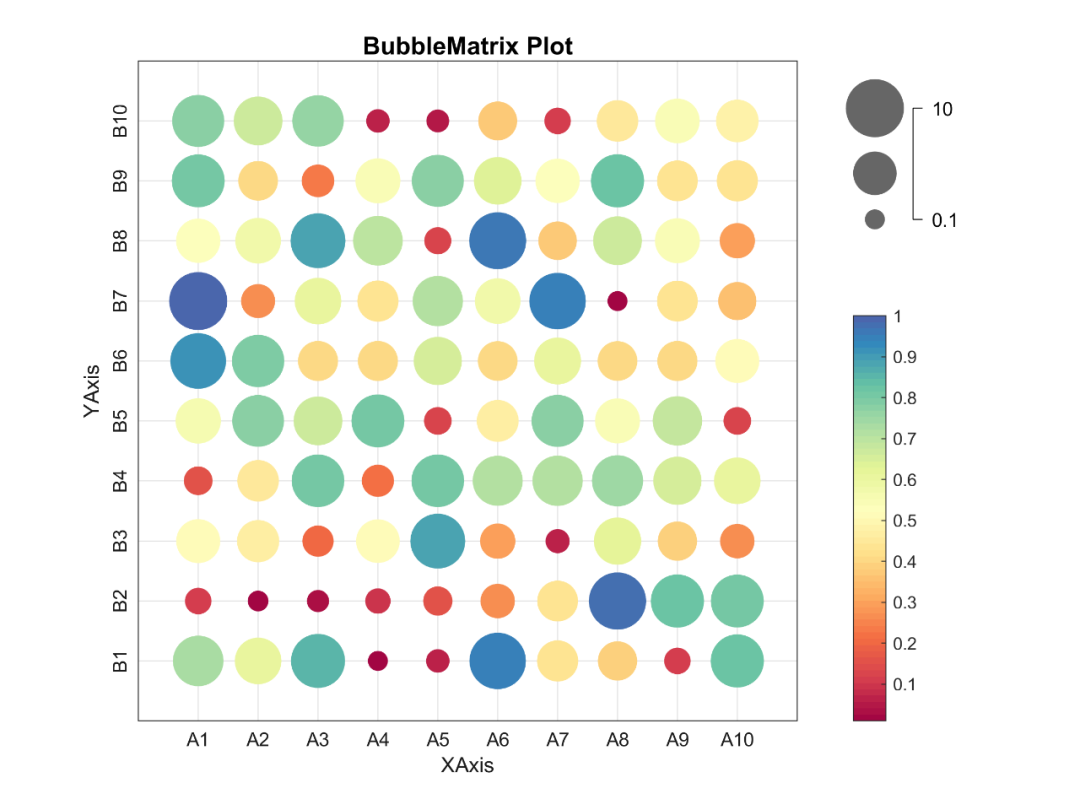
- Matlab paper illustration drawing template No. 42 - bubble matrix diagram (correlation coefficient matrix diagram)
- JWT详解
- Power button brush the topic of merging two orderly array
- Climbing Stairs (7/30)
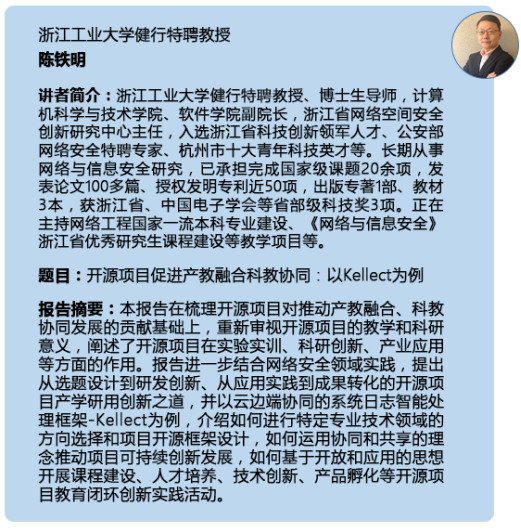
- 开源教育论坛| ChinaOSC
猜你喜欢

Matlab paper illustration drawing template No. 42 - bubble matrix diagram (correlation coefficient matrix diagram)

揭秘5名运维如何轻松管理数亿级流量系统

百利药业IPO过会:扣非后年亏1.5亿 奥博资本是股东

开源教育论坛| ChinaOSC

危化企业双重预防机制数字化建设进入全面实施阶段

基础软件与开发语言开源论坛| ChinaOSC

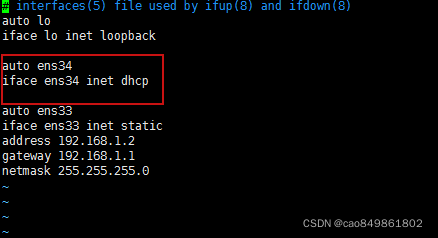
虚拟机vmware设置nat模式上网

Matlab论文插图绘制模板第42期—气泡矩阵图(相关系数矩阵图)

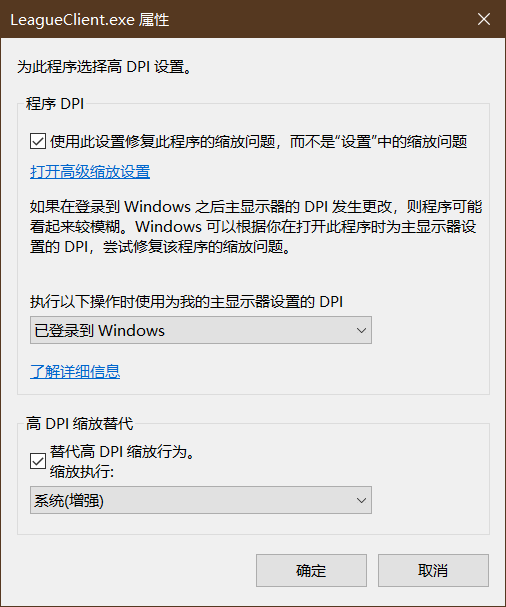
LOL英雄联盟卡顿掉帧问题解决办法 2022年8月1日

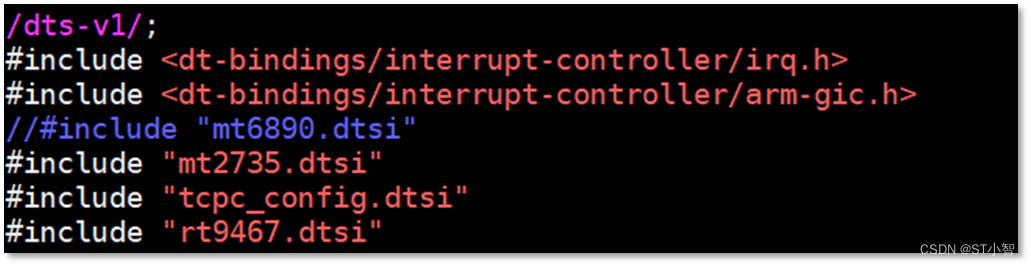
设备树基本原理与操作方法
随机推荐
LeetCode 622. Designing Circular Queues
Detailed demonstration pytorch framework implementations old photo repair (GPU)
力扣刷题之数组序号计算(每日一题7/28)
Postgresql source code (65) analysis of the working principle of the new snapshot system Globalvis
不要再用if-else
Solution for no navigation bar after Word is saved as PDF
WPF .cs中使用资源文件中的ControlTemplate或Style并找到控件
「学习笔记」高斯消元
揭秘5名运维如何轻松管理数亿级流量系统
群辉查看硬盘存储占用的方式
MySQL基础
简易电子琴设计(c语言)
虚拟机vmware设置nat模式上网
dpkg强制安装软件
力扣刷题之爬楼梯(7/30)
从腾讯阿里等大厂出来创业搞 Web3、元宇宙的人在搞什么
Postgresql源码(64)查询执行——子模块Executor(2)执行前的数据结构和执行过程
盘点在线帮助中心对企业能够起到的作用
Compose原理-compose中是如何实现事件分法的
怎么将自己新文章自动推送给自己的粉丝(巨简单,学不会来打我)