当前位置:网站首页>chrome浏览器跨域Cookie的SameSite问题导致访问iframe内嵌页面异常
chrome浏览器跨域Cookie的SameSite问题导致访问iframe内嵌页面异常
2020-11-07 18:55:00 【麦漁翁】
Indicate whether to send a cookie in a cross-site request by specifying its SameSite attribute
问题还原
原先一直访问正常的系统,最近打开页面一直加载不出来。
- 初步分析,该系统为iframe内嵌第三方系统页面,将iframe中的链接复制出来可以单独访问,排除第三方系统的问题。
- 进一步尝试,将这个带有链接的iframe放在一个全新的html文件中也不能正常访问,排除当前系统的iframe加载问题。
- 发现问题,将刚刚新建的html文件再火狐浏览器中打开可以正常访问。 最后定位是浏览器兼容性问题,当前浏览器:Google Chrome ,版本85.0.4183.102(正式版本) (64 位)。
打开浏览器控制台发现接口请求报500错,控制台出现以下提示(Indicate whether a cookie is intended to be set in a cross-site context by specifying its SameSite attribute): 
原因分析
Google 在2020年2月4号发布的 Chrome 80 版本(schedule:https://www.chromestatus.com/features/schedule)中默认屏蔽所有第三方 Cookie,即默认为所有 Cookie 加上 SameSite=Lax 属性(https://www.chromestatus.com/feature/5088147346030592),并且拒绝非Secure的Cookie设为 SameSite=None(https://www.chromestatus.com/feature/5633521622188032)
SameSite的作用就是防止跨域传送cookie,从而防止 CSRF 攻击和用户追踪,此举是为了从源头屏蔽 CSRF 漏洞。
关于 SameSite 属性的介绍,可参考阮一峰的《Cookie 的 SameSite 属性》。
上述问题中,在当前系统访问第三方系统时,带了一些cookie过去,然后被这个SameSite机制拦截掉了。
可能在 Chrome 80 中受到影响的场景如下
组件数据基于第三方网站的登录态返回相关用户数据的API请求
HTTP 本地部署
解决方案
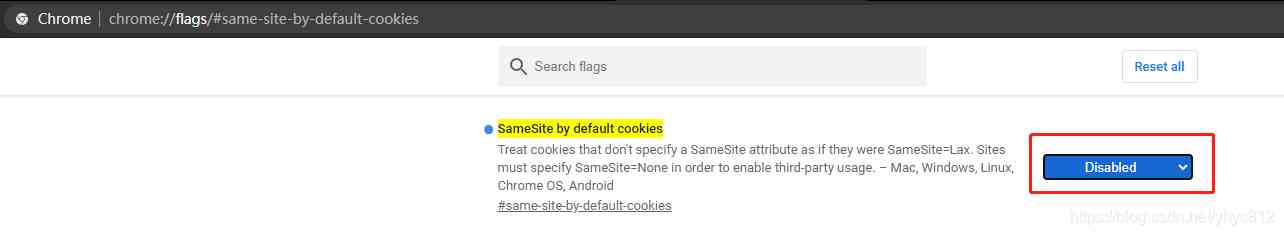
- Chrome浏览器打开新标签页,地址栏中分别输入
chrome://flags/#same-site-by-default-cookies
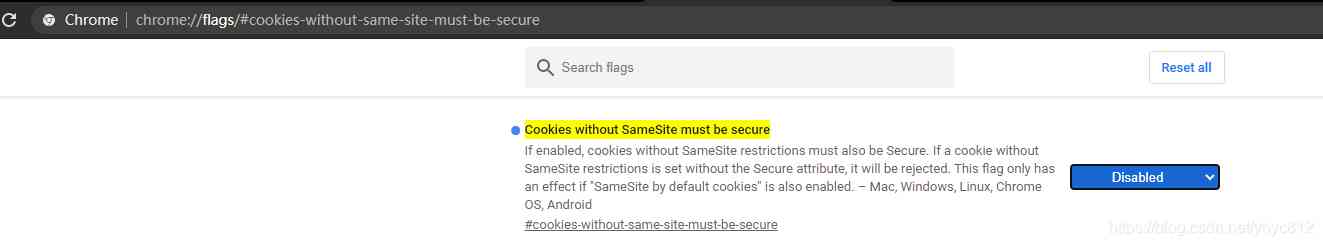
chrome://flags/#cookies-without-same-site-must-be-secure

 然后如上如图所示将这两个配置均设置为Disabled
然后如上如图所示将这两个配置均设置为Disabled
-
不使用谷歌浏览器或者将谷歌浏览器降级到 Chrome 79 及以下版本,并关闭自动更新。
-
将两个系统部署在同一台服务器,通过相同IP同源策略传送cookie。
-
购买SSL证书,升级HTTP服务,将 API 切换为 HTTPS 协议请求,并且检查响应头中的 Set-Cookie 中是否包含了 SameSite=None 和 Secure字样。
版权声明
本文为[麦漁翁]所创,转载请带上原文链接,感谢
https://my.oschina.net/u/3204029/blog/4707684
边栏推荐
- confd
- gitlab 持续集成开发环境之CI/CD
- Nanjing logo design and production, guide VI system design
- PHP安全:变量的前世今生
- After pulling four message queues into a group, they quarreled
- 关于DevOps的七大误解,99%的人都曾中过招!
- 傲視Kubernetes(一):Kubernetes簡介
- How to add modules to nginx image?
- 7. Swarm builds clusters
- Opencv computer vision learning (10) -- image transform (Fourier transform, high pass filter, low pass filter)
猜你喜欢

Git submission specification

Application of UHF RFID medical blood management system

Knowledge competition of garbage classification

RFID fixed assets management system for fire equipment

Introduction to Jenkins (2) declarative pipeline

HMS core push service helps e-commerce app to carry out refined operation

三步轻松理解Kerberos协议

Top 5 Chinese cloud manufacturers in 2018: Alibaba cloud, Tencent cloud, AWS, telecom, Unicom

Two dimensional code location and alarm system of Expressway

pc端与移动端适配解决方案之rem
随机推荐
Let you have a deep understanding of gitlab CI / CD principle and process
Didi's distributed ID generator (tinyid), easy to use
Do you really know how to use search engines?
The first choice for lightweight GPU applications is the NVIDIA vgpu instance launched by Jingdong Zhilian cloud
python3操作Jenkins模块api
2020-11-06: go, let's talk about the scheduler.
11.Service更新
Experiment one
Kubernetes (1): introduction to kubernetes
Rech8.0 learning days 12 rh134
Image processing toolkit imagexpresshow to view events
Application and principle of handlermethodargumentresolver
如何利用PopupWindow实现弹出菜单并解决焦点获取以及与软键盘冲突问题
Knowledge competition of garbage classification
垃圾分类知识竞赛
ajax 载入html后不能执行其中的js解决方法
yum [Errno 256] No more mirrors to try 解决方法
FreeSWITCH视频会议“标准”解决方案
C enumerates the differences between permissions |, and |
vue踩坑:axios使用this指针