当前位置:网站首页>Webapi interview question summary 01
Webapi interview question summary 01
2022-07-04 08:34:00 【End to end 1023】
1. What is? dom?
1、DOM yes W3C( World wide web consortium ) Standards for
2、DOM Access defined HTML and XML Standards of documents
W3C DOM The standard is divided into 3 Different parts
The core DOM - A standard model for any structured document
XML DOM - in the light of XML Standard model for documentation
HTML DOM - in the light of HTML Standard model for documentation
remarks :DOM yes Document Object Model( Document object model ) Abbreviation
2. dom Node Attribute and Property What's the difference ?
1、 What is? Property
Every DOM All nodes are one object object , Have their own property and method In principle, property Should only js fuck do , Will not appear in html in ( Silent recognize Belong to sex except Outside : id/src/href/className/dir/title/lang etc. ), And others js object equally , Self defined property It will also appear in object Of for…in Ergodic
2、 What is? Attribute
attribute Appear in the dom in ,js Provides getAttribute/setAttribute And other methods to get and change its value , Finally, it acts on html in , Can affect innerHTML Get the value of . Can be accessed by dom Node attributes Property to get Change all of the nodes attribute.( stay IE<9 in ,attribute What gets and changes is actually property.)
3、 The difference between the two
3.1) Self defined Property And Attribute Out of sync , It's not equal
3.2) Non custom DOM property And attributes Is conditionally synchronized
3.3) Non custom properties (id/src/href/name/value etc. ), adopt setAttribute Modifying its property value can synchronously affect property On , And by .property Modify the attribute value (value) Time will not sync to attribute On , That is, it will not react to html On ( Except for the following situations , Non custom properties It is synchronous between the two ).
3. dom How structure operations are added 、 remove 、 Move 、 Copy 、 Create and find nodes ?
1、 Create a new node
createDocumentFragment() // Create a DOM fragment
createElement() // Create a specific element
createTextnode() // Create a text node
2、 add to 、 remove 、 Replace 、 Insert
appendChild()
removeChild()
replaceChild()
insertBefore() // did not insertAfter()
3、 lookup
getElementsByTagName() // By label name
getElementsByName() // By element Name The value of the property (IE Strong fault tolerance , You get an array , These include id be equal to name It's worth it )
getElementById() // Through elements Id, Uniqueness
4. dom Event model ?
DOM Event model
DOM There are two kinds of event models : Event capture and event bubbling .
Event capture takes click event as an example , Events of the same type will be caused by root —> The ancestor element of the target —> The parent element of the target —> Target element
Event bubbling is the opposite of event capture . Trigger from inside to outside : Target element —> The parent element of the target element —> Paternity The parent element of element —> root
Event communication
Both event capture and event bubble have event propagation stage , The propagation stage is the process from the beginning to the end of the event .
priority : Capture first , Bubble again .
5. What is event bubbling , How it works ? How to prevent events from bubbling 、 Default behavior ?
1、 What is event bubbling , How he works ?
Trigger some kind of event on an object ( For example, click onclick event ), This event will propagate to the parent object of this object , From inside to outside , Until it's dealt with ( All events of the same kind of the parent object will be activated ), Or it reaches the top of the object hierarchy , namely document object ( Some browsers are window)
2、 Methods to prevent event bubbling
2.1)w3c The method is event.stopPropagation(); Event handling , Stop bubbling , But it will not prevent default behavior ( Jump to hyperlink )
2.2)IE Is the use event.cancelBubble = true Stop the event from bubbling
2.3)return false; jq In the event processing process , Stop bubbling , Also block default behavior ( Do not jump over link )
function bubbles(e) {
var ev = e || window.event
if (ev && ev.stopPropagation) {
// Not IE browser
ev.stopPropagation()
} else {
// IE browser (IE11 following )
ev.cancelBubble = true
}
console.log(" The bottom box was clicked ")
}3、 Ways to prevent default behavior
3.1)w3c Approach is to e.preventDefault()
3.2)IE Is the use e.returnValue = false;
// Suppose there is a link <a href="http://baidu.com/" id="testA" >baidu.com</a>
var a = document.getElementById("testA")
a.onclick = function (e) {
if (e.preventDefault) {
e.preventDefault()
} else {
window.event.returnValue == false;
}
}边栏推荐
- C#,数值计算(Numerical Recipes in C#),线性代数方程的求解,Gauss-Jordan消去法,源代码
- manjaro安装微信
- Flutter integrated amap_ flutter_ location
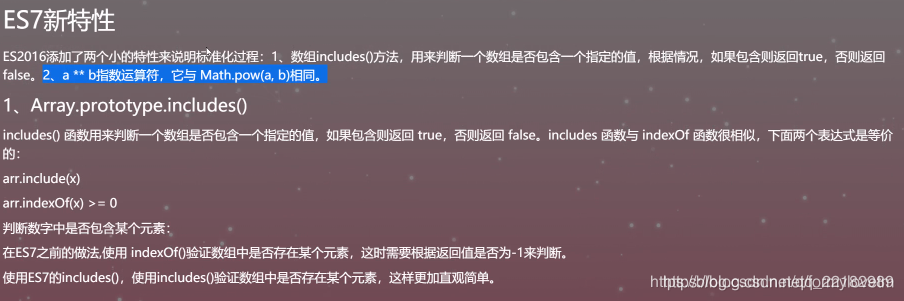
- ES6 summary
- FRP intranet penetration, reverse proxy
- User login function: simple but difficult
- zabbix監控系統自定義監控內容
- Newh3c - routing protocol (RIP, OSPF)
- Flutter 集成 amap_flutter_location
- Redis 哨兵机制
猜你喜欢

How to choose solid state hard disk and mechanical hard disk in computer
![Leetcode topic [array] -136- numbers that appear only once](/img/6d/f2e4b812e5dd872fbeb43732d6f27f.jpg)
Leetcode topic [array] -136- numbers that appear only once

How to re enable local connection when the network of laptop is disabled

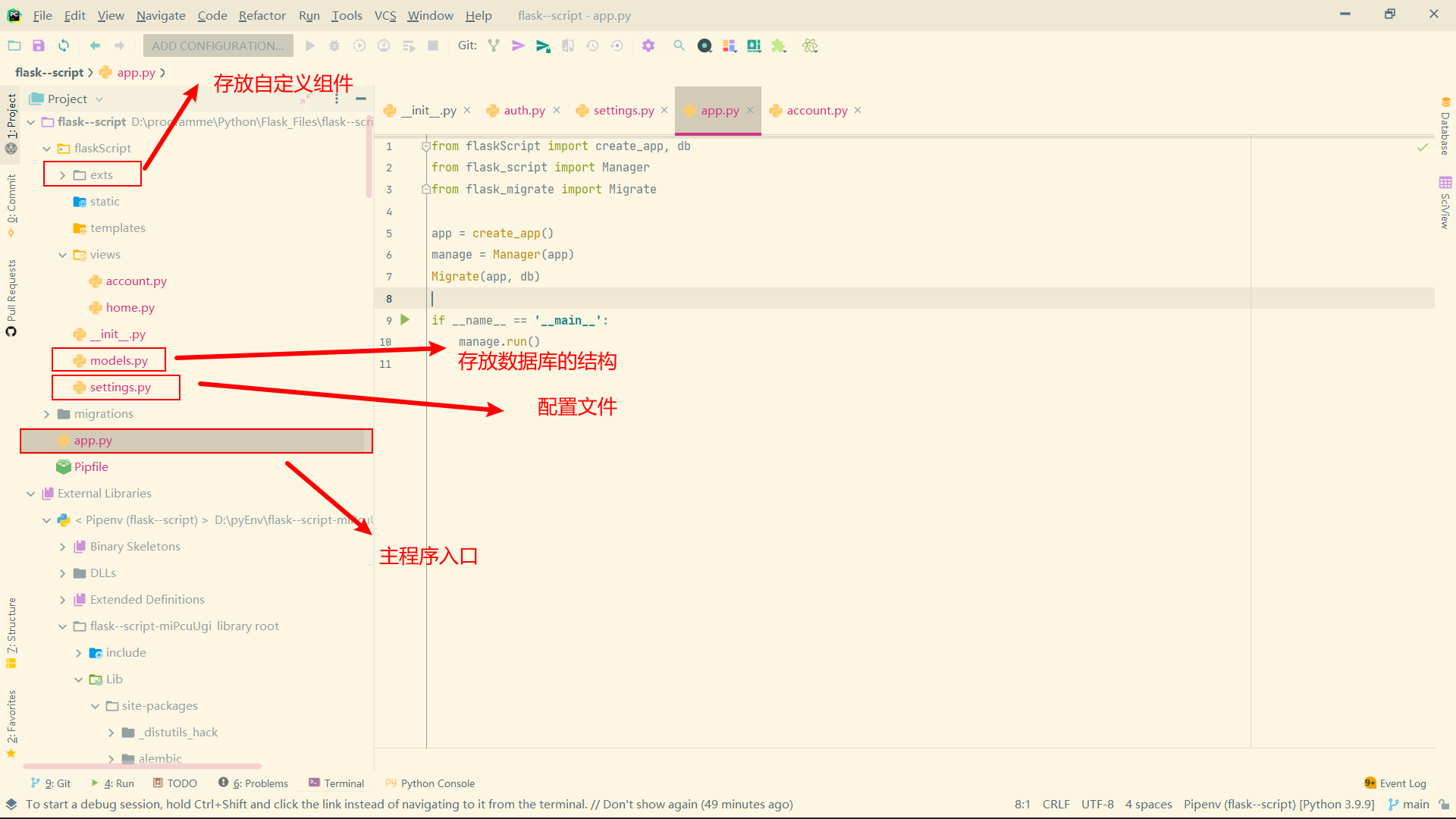
Common components of flask

一文了解數據异常值檢測方法

【Go基础】2 - Go基本语句

es6总结

根据数字显示中文汉字

ES6 summary

zabbix監控系統自定義監控內容
随机推荐
C # implements a queue in which everything can be sorted
The right way to capture assertion failures in NUnit - C #
Collections in Scala
Flutter 集成 amap_flutter_location
snipaste 方便的截图软件,可以复制在屏幕上
Technology sharing | MySQL parallel DDL
1、卡尔曼滤波-最佳的线性滤波器
【性能测试】一文读懂Jmeter
Openfeign service interface call
[untitled] 2022 polymerization process analysis and polymerization process simulation examination
C, Numerical Recipes in C, solution of linear algebraic equations, Gauss Jordan elimination method, source code
猜数字游戏
How does Xiaobai buy a suitable notebook
How to improve your system architecture?
ZABBIX 5.0 monitoring client
Newh3c - network address translation (NAT)
一文了解数据异常值检测方法
Example analysis of C # read / write lock
zabbix 5.0监控客户端
Guanghetong's high-performance 4g/5g wireless module solution comprehensively promotes an efficient and low-carbon smart grid